转载:后台生成单个PDF文档
# 后台生成单个PDF文档
注意
本文中展示的代码均为关键代码,复制粘贴到您的项目中,按照实际的情况,例如文档路径,用户名等做适当修改即可使用。
在实际项目中经常遇到这样的场景,客户希望后台动态生成PDF文档,目前网上有一些针对此需求的方案,如果您想要了解这些方案的对比,请查看后台生成单个Word文档中的“方案对比”。
PageOffice 针对此需求开发了 FileMaker 组件,该组件完全符合 PageOffice 的架构设计,FileMaker 在客户端动态生成 Office 文档,并自动另存为PDF格式上传到服务器,但是不在客户端打开显示文档,看起来就好像是在服务器端直接生成的PDF文件。
FileMakerCtrl 和 PageOfficeCtrl 的区别
FileMakerCtrl 本质上就是一个没有界面的 PageOfficeCtrl,也是调用客户端 Office 程序处理文件的,都可以实现对文档进行动态填充、动态转 PDF 等功能,唯一的区别就是 FileMakerCtrl 在线打开填充和转换文档的时候,客户端页面不打开显示文档内容,而 PageOfficeCtrl 会打开显示文档内容。
下面就以生成一份荣誉证书的效果为例,介绍一下如何使用FileMaker组件动态生成PDF文档。
需求效果:用户点击生成pdf文件按钮,执行程序把某公司信息动态填充到荣誉证书Word模板中,并另存生成为一份PDF格式的荣誉证书文件。
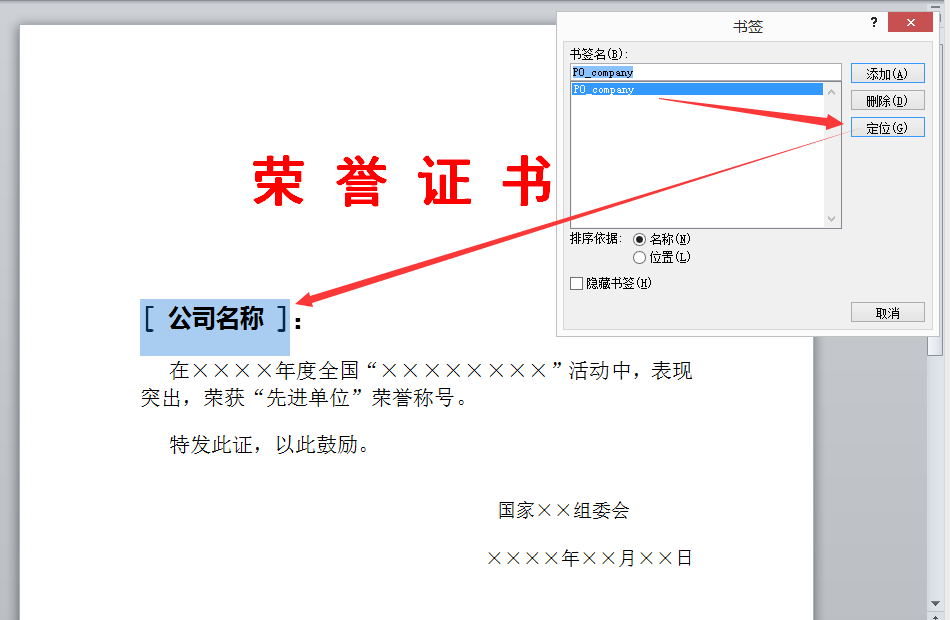
荣誉证书Word模板如下图所示,为了简单起见,模板中只使用了公司名称来代表公司的所有信息,所以只用了一个数据区域“PO_company”来标记公司名称的位置。

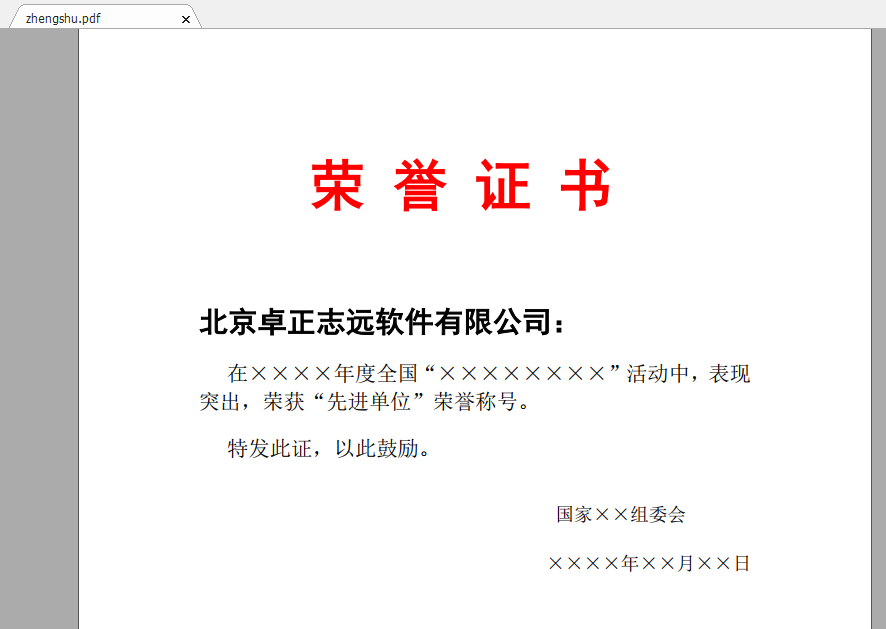
点击按钮后,执行把公司信息动态填充到Word模板中生成荣誉证书的后台代码(比如:FileMakerPDF.jsp),在服务器端文件夹下生成一份荣誉证书文件:zhengshu.pdf,文件内容如下图所示。

# 后端代码
- 在后端编写代码实现Word文档动态填充并另存为pdf(比如FileMakerPDF.jsp),关键代码如下:
// 获取id后可以根据id从数据库中查询公司信息,为简单起见,就不再演示
String id = request.getParameter("id");
FileMakerCtrl fmCtrl = new FileMakerCtrl(request);
WordDocument doc = new WordDocument();
//给数据区域赋值,即把数据填充到模板中相应的位置
doc.openDataRegion("PO_company").setValue("北京卓正志远软件有限公司");
fmCtrl.setSaveFilePage("SaveMaker.jsp");
fmCtrl.setWriter(doc);
fmCtrl.fillDocumentAsPDF("doc/template.doc", DocumentOpenType.Word, "zhengshu.pdf");
2.保存文件:在SaveFilePage指向的地址接口中,创建FileSaver对象保存文件。
FileSaver fs = new FileSaver(request, response);
String fileName = fs.getFileName();
fs.saveToFile(request.getSession().getServletContext().getRealPath("FileMakerPDF/doc") + "/" + fileName);
fs.close();
# 前端代码
编写前端网页代码,调用执行后端生成PDF文件代码,并实现生成文件进度条的效果。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<script type="text/javascript" src="../pageoffice.js"></script>
<script type="text/javascript">
function ConvertFile() {
document.getElementById("Button1").disabled = true;
CallFileMaker({
url: "FileMakerPDF.jsp?id=1", // FileMakerPDF.jsp 实现动态生成文件
success: function () {
setProgress(100);
},
progress: function (pos) {
setProgress(pos);
},
error: function (msg) {
console.log("error occurred: "+msg);
}
});
}
function setProgress(percent) {
var progressBar = document.getElementById("progressBar");
progressBar.style.width = percent + '%';
progressBar.innerText = percent + '%';
}
</script>
<style>
#progressBarContainer {
width: 500px;
background-color: #e0e0e0;
border-radius: 5px;
padding: 3px;
margin: 10px auto;
}
#progressBar {
height: 20px;
width: 0%;
background-color: #76b900;
border-radius: 5px;
text-align: center;
line-height: 20px;
color: white;
}
</style>
</head>
<body>
<div style="text-align: center;">
<h3 style="margin:20px;">演示:填充数据到Word模板生成PDF文件的效果</h3>
<input id="Button1" type="button" value="生成PDF文件" onclick="ConvertFile()"/>
<div id="progressBarContainer">
<div id="progressBar"></div>
</div>
</div>
</body>
</html>