Abstract
现有的基于GNN的CF模型存在用户-项目交互数据的噪声,严重影响了现实应用中的有效性和鲁棒性。虽然在推荐系统中存在一些关于数据去噪的研究,但它们要么忽略了GNN消息传播中噪声交互的直接干预,要么在去噪时未能保持推荐的多样性。
为了解决上述问题,本文提出了一种新的基于GNN的CF模型,称为鲁棒性协同过滤(RGCF),以去噪不可靠的推荐交互。具体来说,RGCF由一个图去噪模块和一个多样性保持模块组成。图去噪模块通过采用硬去噪策略(丢弃那些被自信地估计为噪声的交互作用)和软去噪策略(为每个剩余的交互作用分配可靠性权重)来减少交互对GNN的表示学习的影响。在多样性保持模块中,我们建立了一个多样性增强图,并提出了一个基于互信息最大化的辅助自监督任务,以增强去噪表示和表示推荐的多样性。这两个模块以多任务学习的方式集成,共同提高了推荐性能。
Introduction
尽管有效,现有的基于GNN的CF模型可能受到噪声用户-项目交互记录的影响。例如,一些不完善的用户行为,如错误/粗心的偏好选择,不可避免地会给观察到的交互数据引入噪声。此外,当推荐设置是隐式反馈(没有明确的评分或偏好)时,用户的行为并不一定表明他/她真实的个人偏好
更糟糕的是,恶意用户可以故意插入精心制作的虚假交互,以使推荐系统偏向于他们的利益。与传统的方法(如矩阵分解)相比,基于GNN的推荐系统在观察到的交互数据中可能更容易受到这种噪声的影响。一个主要原因是GNN采用了对邻域信息进行迭代聚合的信息传递方案,这容易增大噪声交互对表示学习的影响。因此,提高基于GNN的推荐系统对数据中潜在噪声的鲁棒性至关重要。
虽然对去噪推荐系统的研究较多,但这些方法并不能有效地解决基于GNN的CF方法产生的噪声问题。原因可以有两方面来说明。首先,以往的研究中很少考虑在GNN表示学习过程中噪声交互的直接干预(即通过聚合邻域信息的信息传递方案)。因此,即使单个节点本身的噪声在一定程度上降低了,来自邻域的聚合噪声的全局影响仍然不受控制。其次,去噪交互数据在纯度和多样性之间存在权衡。在本研究中,纯度是指用户的主要偏好,而多样性指的是各种隐藏的或次要的用户兴趣。现有的方法主要强调数据去噪对纯度的影响,而很少考虑去噪的副作用,这往往会削弱推荐的多样性,甚至导致信息茧房
为了解决上述挑战,我们提出了一种新的基于GNN的协同过滤方法,通过去噪不可靠的交互,名为RGCF。我们在RGCF中设计了两个主要的技术模块。首先,我们通过识别更可靠的消息传递交互(图去噪模块)来直接改进图结构的学习。其次,我们通过将从去噪的交互数据和多样性增强数据(多样性保持模块)中获得的用户偏好相关联,进一步增强了推荐的多样性。通过多任务学习策略进行集成,共同提高推荐的鲁棒性和多样性。具体来说,对于图去噪,我们根据用户和项目之间的结构相似性来估计每个观察到的交互的可靠性度
我们考虑了硬去噪和软去噪策略。其目的是减少图形学习中可疑交互的影响。为了保持多样性,我们考虑在交互图中加入一个多样性增强视图,并设计了一个基于互信息最大化(MIM)的辅助自监督任务。通过对两个视图之间的相关性进行建模(去噪或多样性增强),我们可以通过加强纯度和多样性之间的平衡来增强去噪用户表示的多样性
本文的主要贡献为:
- 第一种为基于GNN的推荐系统定制的去噪方法
- 提出了RGCF方法,在减轻噪声交互的负面影响的同时,保持用户利益的多样性
Method
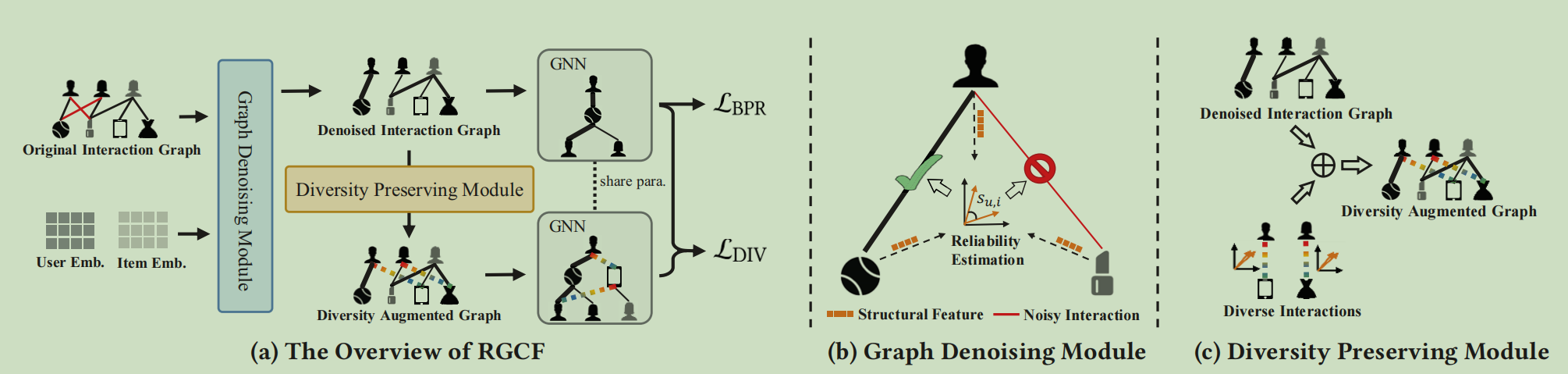
RGCF的模型结构如下:
所提出的RGCF由图去噪模块和多样性保持模块两个主要模块组成。图去噪模块是为了减少基于GNN的CF表示学习中有噪声的用户-项目交互的影响。基于估计的用户-项目交互的可靠性程度,我们在图去噪模块中同时采用了硬去噪策略和软去噪策略。对于多样性保持模块,我们丰富了用户-项目交互,并建立了一个多样性增强交互图。然后提出了一种基于互信息最大化的辅助自监督任务来增强去噪模块学习的表示,以保持推荐的多样性。
图去噪模块
交互作用的可靠性程度
社交网络中的同质性理论指出,具有相似特征或结构角色的节点比具有不同特征或结构角色的节点更有可能相互作用。由于节点特征在CF中可能不可用,我们根据用户在交互图中与项目之间的结构相似性来估计观察到的交互的可靠性程度。
首先我们构造了一个用户-项目交互图G,然后我们将节点的一跳邻居作为这个节点的结构特征,它对节点的局部拓扑信息进行编码。设\(H_U^s\)和\(H_I^s\)分别为用户和项目的结构特征矩阵。
为了估计用户和项目之间交互的可靠程度,我们基于它们的结构相似性来衡量。具体来说,我们用余弦相似度来进行测量,但是采用余弦相似度可能会导致一个负值,所以我们对余弦相似度进行归一化,形式为:\(s_{u,i}=\left(\cos\left(\boldsymbol{h}_u^s,\boldsymbol{h}_i^s\right)+1\right)/2.\)
可靠性的衡量不同于以往研究中定义的重要性权重,因为可靠性是基于同质性理论启发的结构相似性来测量的,而不是注意机制。可靠性评分\(s_{u,i}\)较大,表明用户
标签:交互,RCGF,论文,噪声,用户,笔记,多样性,模块,GNN From: https://www.cnblogs.com/anewpro-techshare/p/18045623