在创建效果图渲染时,正确设置相机角度对于表现设计的视觉效果至关重要。好的效果图通常能够增强设计图张力,通过效果图也能更好的看到真实物体的成果,以下是一些效果图渲染角度技巧,可以帮助你提高渲染的质量和表现力,来看看吧!

效果图渲染角度小技巧
1、观察者视角:选择一个类似于真实世界中人眼所在位置的相机角度,通常眼睛高度被设置在1.5米左右(视具体情况而定)。这种观察者视角使得效果图显得更加真实和可信。
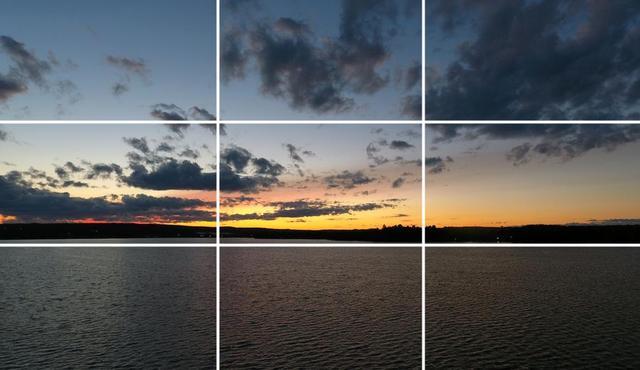
2、三分法则:在构图时考虑到三分法则,这是一种视觉构图技巧,将画面分为三个部分来安排主要元素,以达到更加平衡和吸引人的效果。

3、前景、中景、背景:包含前景、中景和背景可以增加画面深度和丰富性,使效果图更具层次感。
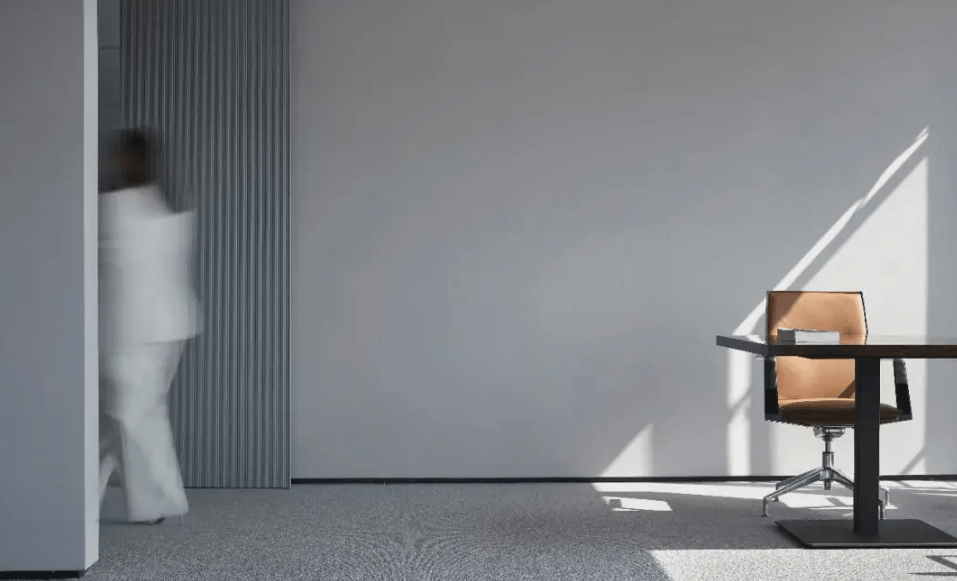
4、重点突出:调整相机焦点和角度来突出你要表现的主要元素,确保它们是构图的焦点,并使用适当的深度模糊 (depth of field) 来引导观众的注意力。
5、多角度呈现:不要只依靠一个角度,多角度展示设计可以帮助观众全面理解空间或物体。
6、避免过度扭曲:使用广角镜头时注意到镜头扭曲,这可能会使图像边缘的物体看起来不自然。适度使用广角,尤其是在室内渲染时。
7、光线和阴影:注意相机角度相对于光源的位置,确保渲染出来的图像具有适当的光线和阴影,增加真实感和立体感。

8、透视原则:根据透视规则设置相机,让线条和形状引导观众的视线,并创建更具吸引力的视觉路径。
9、情绪表达:相机角度和镜头选择可以设置特定的情绪。例如,低角度可以使对象显得更加宏伟和强烈,而高角度则可以创造一种更加宁静平和的氛围。

10、实验性:不要害怕尝试不同的角度和镜头设置。虚拟渲染让我们有可能从不同于传统摄影的角度来观察世界。
渲染速度过慢怎么办?
室内批量效果图渲染过慢,可以通过云渲染服务来解决,如利用:Renderbus瑞云渲染中庞大的机器算力,同时开启批量渲染任务,在较短时时间内为你高效的完成效果图渲染!新用户注册还可免费领取40+渲染体验劵!
以上技巧的运用需要根据你具体想要表达的内容、设计的特点以及最终效果图的用途来调整。通常,高质量的渲染软件会允许你设置和预览不同的相机参数,让你在实际开始渲染之前就能得到最佳的构图。
标签:技巧,渲染,相机,效果图,角度,设置 From: https://www.cnblogs.com/renderbus/p/17947718