文章目录
-
- Document.execCommand() 方法
-
- 复制操作
- 粘贴操作
- 优缺点
- Clipboard 对象介绍
- Clipboard 对象方法
-
- Clipboard.readText(https://www.chinaobd2.com/upload/support/smartpro-5000u-plus-chips-support-list.html) 粘贴文本
- Clipboard.read() 粘贴数据
- Clipboard.writeText() 复制文本
- Clipboard.write() 复制数据
浏览器允许 JavaScript 脚本读写剪贴板,自动复制或粘贴内容。
一般来说,脚本不应该改动用户的剪贴板,以免不符合用户的预期。
但是,有些时候这样做确实能够带来方便,比如"一键复制"功能,用户点击一下按钮,指定的内容就自动进入剪贴板。
Document.execCommand() 方法
MDN: 这个功能已经过时了。虽然它可能仍然在一些浏览器中工作,但它的使用是不鼓励的,因为它可能随时被删除。尽量避免使用它。
- 但不得不说这个方法的兼容性相对较好,是操作剪贴板的传统方法,各种浏览器都支持,用起来也方便
- 注意,复制操作最好放在事件监听函数里面,由用户触发(比如用户点击按钮)。如果脚本自主执行,某些浏览器可能会报错。
- 它支持复制、剪切和粘贴这三个操作:
1. document.execCommand('copy')(复制)
2. document.execCommand('cut')(剪切)
3. document.execCommand('paste')(粘贴)- 1
- 2
- 3
复制操作
- 复制时,先选中文本,然后调用
document.execCommand('copy'),选中的文本就会进入剪贴板。
// 获取页面上相应的 input 输入框
const inputElement = document.querySelector('#input');
// 选中输入框inputElement里面的文字
inputElement.select();
// 进行复制操作
document.execCommand('copy');- 1
- 2
- 3
- 4
- 5
- 6
- 函数封装复制操作:
const copyToClipboard = (text) => {
// 创建一个文本域
const textArea = document.createElement('textarea')
// 隐藏掉这个文本域,使其在页面上不显示
textArea.style.position = 'fixed'
textArea.style.visibility = '-10000px'
// 将需要复制的内容赋值给文本域
textArea.value = text
// 将这个文本https://www.chinaobd2.com/upload/support/smartpro-5000u-plus-chips-support-list.html域添加到页面上
document.body.appendChild(textArea)
// 添加聚焦事件,写了可以鼠标选取要复制的内容
textArea.focus()
// 选取文本域内容
textArea.select()
if (!document.execCommand('copy')) { // 检测浏览器是否支持这个方法
console.warn('浏览器不支持 document.execCommand("copy")')
// 复制失败将构造的标签 移除
document.body.removeChild(textArea)
return false
} else {
console.log("复制成功")
// 复制成功后再将构造的标签 移除
document.body.removeChild(textArea)
return true
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
粘贴操作
- 粘贴时,调用
document.execCommand('paste'),就会将剪贴板里面的内容,输出到当前的焦点元素中。
// 获取页面上相应的 input 输入框
const pasteText = document.querySelector('#output');
// 添加聚焦事件
pasteText.focus();
// 当聚焦到输入框中,就会把剪贴版上的内容粘贴到输入框中
document.execCommand('paste');- 1
- 2
- 3
- 4
- 5
- 6
优缺点
Document.execCommand()方法虽然方便,但是有一些缺点。
首先,它只能将选中的内容复制到剪贴板,无法向剪贴板任意写入内容。
其次,它是同步操作,如果复制/粘贴大量数据,页面会出现卡顿。
有些浏览器还会跳出提示框,要求用户许可,这时在用户做出选择前,页面会失去响应。
为了解决这些问题,浏览器厂商提出了异步的 Clipboard API。- 1
- 2
- 3
- 4
- 5
- 6
Clipboard 对象介绍
-
浏览器兼容性:

-
Clipboard API比传统的document.execCommand()方法更强大、更合理。 -
它的所有操作都是异步的,返回 Promise 对象,不会造成页面卡顿。
-
而且,它可以将任意内容(比如图片)放入剪贴板。
navigator.clipboard属性返回 Clipboard 对象,所有操作都通过这个对象进行。
const clipboardObj = navigator.clipboard;
// 如果 navigator.clipboard 属性返回 undefined,就说明当前浏览器不支持这个 API。- 1
- 2
- 由于用户可能把敏感数据(比如密码)放在剪贴板,允许脚本任意读取会产生安全风险,所以这个 API 的安全限制比较多。
首先,Chrome 浏览器规定,只有 HTTPS 协议的页面才能使用这个 API。
不过,开发环境(localhost)允许使用非加密协议。
其次,调用时需要明确获得用户的许可。
权限的具体实现使用了 Permissions API,跟剪贴板相关的有两个权限:
clipboard-write(写权限)和clipboard-read(读权限)。
"写权限"自动授予脚本,而"读权限"必须用户明确同意给予。
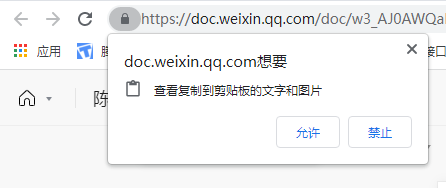
也就是说,写入剪贴板,脚本可以自动完成,但是读取剪贴板时,浏览器会弹出一个对话框,询问用户是否同意读取。- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

另外,需要注意的是,脚本读取的总是当前页面的剪贴板。这带来的一个问题是,如果把相关的代码粘贴到开发者工具中直接运行,可能会报错,因为这时的当前页面是开发者工具的窗口,而不是网页页面。
(async () => {
const text = await navigator.clipboard.readText();
console.log(text);
})();- 1
- 2
- 3
- 4
如果你把上面的代码,粘贴到开发者工具里面运行,就会报错。因为代码运行的时候,开发者工具窗口是当前页,这个页面不存在 Clipboard API 依赖的 DOM 接口。
setTimeout(async () => {
const text = await navigator.clipboard.readText();
console.log(text);
}, 2000);- 1
- 2
- 3
- 4
一个解决方法就是,相关代码放到setTimeout()里面延迟运行,在调用函数之前快速点击浏览器的页面窗口,将其变成当前页。
setTimeout(async () => {
const text = await navigator.clipboard.readText();
console.log(text);
}, 2000);- 1
- 2
- 3
- 4
Clipboard 对象方法
Clipboard 对象提供了四个方法,用来读写剪贴板。它们都是异步方法,返回 Promise 对象。
Clipboard.readText() 粘贴文本
- Clipboard.readText()方法用于复制剪贴板里面的文本数据。
document.body.addEventListener(
'click',
async (e) => {
const text = await navigator.clipboard.readText();
console.log(text);
}
)- 1
- 2
- 3
- 4
- 5
- 6
- 7
上面示例中,用户点击页面后,就会输出剪贴板里面的文本。注意,浏览器这时会跳出一个对话框,询问用户是否同意脚本读取剪贴板。
- 如果用户不同意,脚本就会报错。这时,可以使用try…catch结构,处理报错。
async function getClipboardContents() {
try {
const text = await navigator.clipboard.readText();
console.log('Pasted content: ', text);
} catch (err) {
console.error('Failed to read clipboard contents: ', err);
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 检索剪贴板的文本内容,并将返回的文本插入元素的内容中。
navigator.clipboard.readText().then(
clipText => document.getElementById("outbox").innerText = clipText
);- 1
- 2
- 3
Clipboard.read() 粘贴数据
- Clipboard.read()方法用于复制剪贴板里面的数据,可以是文本数据,也可以是二进制数据(比如图片)。
- 该方法需要用户明确给予许可。
- 该方法返回一个 Promise 对象。一旦该对象的状态变为 resolved,就可以获得一个数组,每个数组成员都是 ClipboardItem 对象的实例。
async function getClipboardContents() {
try {
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
const blob = await clipboardItem.getType(type);
console.log(URL.createObjectURL(blob));
}
}
} catch (err) {
console.error(err.name, err.message);
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 分析
ClipboardItem 对象表示一个单独的剪贴项,每个剪贴项都拥有`ClipboardItem.types`属性和`ClipboardItem.getType()`方法。
ClipboardItem.types属性:返回一个数组,里面的成员是该剪贴项可用的 MIME 类型
比如某个剪贴项可以用 HTML 格式粘贴,也可以用纯文本格式粘贴,
那么它就有两个 MIME 类型(text/html和text/plain)。
ClipboardItem.getType(type)方法:用于读取剪贴项的数据,返回一个 Promise 对象。
该方法接受剪贴项的 MIME 类型作为参数,返回该类型的数据,该参数是必需的,否则会报错。- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
Clipboard.writeText() 复制文本
Clipboard.writeText()方法用于将文本内容写入剪贴板。
document.body.addEventListener(
'click',
async (e) => {
await navigator.clipboard.writeText('Yo')
}
)- 1
- 2
- 3
- 4
- 5
- 6
上面示例是用户在网页点击后,脚本向剪贴板写入文本数据。
该方法不需要用户许可,但是最好也放在try…catch里面防止报错。
async function copyPageUrl() {
try {
await navigator.clipboard.writeText(location.href);
console.log('Page URL copied to clipboard');
} catch (err) {
console.error('Failed to copy: ', err);
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 函数封装:
export const copyToClipboard = (text: string): boolean => {
const clipboardObj = navigator.clipboard;
if (!clipboardObj) {
console.warn('浏览器不支持 navigator.clipboard')
return false
}
navigator.clipboard.writeText(text).then(() => {
console.log("复制成功")
}, (error) => {
console.log(String(error))
});
return true
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
Clipboard.write() 复制数据
-
Clipboard.write()方法用于将任意数据写入剪贴板,可以是文本数据,也可以是二进制数据。
-
该方法接受一个 ClipboardItem 实例作为参数,表示写入剪贴板的数据。
try {
const imgURL = 'https://dummyimage.com/300.png';
const data = await fetch(imgURL);
const blob = await data.blob();
await navigator.clipboard.write([
new ClipboardItem({
[blob.type]: blob
})
]);
console.log('Image copied.');
} catch (err) {
console.error(err.name, err.message);
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
上面示例中,脚本向剪贴板写入了一张图片。注意,Chrome 浏览器目前只支持写入 PNG 格式的图片。
ClipboardItem()是浏览器原生提供的构造函数,用来生成ClipboardItem实例,它接受一个对象作为参数,该对象的键名是数据的 MIME 类型,键值就是数据本身。
下面的例子是将同一个剪贴项的多种格式的值,写入剪贴板,一种是文本数据,另一种是二进制数据,供不同的场合粘贴使用。
function copy() {
const image = await fetch('kitten.png');
const text = new Blob(['Cute sleeping kitten'], {type: 'text/plain'});
const item = new ClipboardItem({
'text/plain': text,
'image/png': image
});
await navigator.clipboard.write([item]);
}标签:剪贴板,const,text,js,clipboard,Clipboard,操作,document From: https://www.cnblogs.com/chinait666/p/17944011