MVC 模式非常得火,今天小编就来说说Unity 或 cocos creator 这类可视化+组件化开发的工具怎么来做MVC。
MVC中的M指的是Model, V指的是视图, C指的是控制, 接下来我们通过view, Ctrl, Model 依次来说明我们基于unity / cocos creator这类工具的MVC的开发框架中通常是怎么处理的。
view:
unity/cocos creator这类工具,都是可视化编辑,编辑完后就有了一个"视图", 普通开发的时候,我们会往节点上挂脚本,往按钮上绑定事件,这样做最大的不好,是让美术修改视图的时候还要关心程序的组件,万一不小心删除了… …, 所以我们一般在挂脚本绑定事件的时候,尽量都在代码里面来完成,
这些完成的过程,实际就是控制视图, 属于ctrl的内容,视图要保持足够的简单,不要绑脚本或代码;
Ctrl:
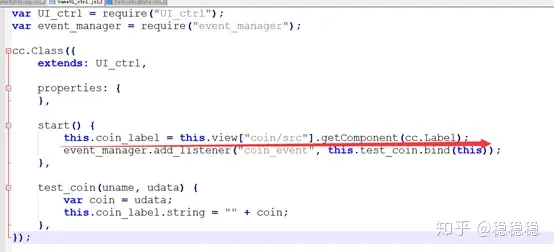
在ctrl里面终归是要访问视图的,我们在ctrl里面怎么方便的访问视图呢?一般我们会编写一个代码(或自动生成), 这个代码作为ctrl的基类,在ctrl里面我们要非常方便的能访问到视图view里面的各个节点,才能方便的对里面的数据进行绑定, 我们这边的处理方式,会建立一个view 的字典, 字典是view上个节点的名字路径与view 节点对象对应,而这个功能,我们会在ctrl的基类里面来把节点加载到字典里面,然后所有的ctrl 都继承自这个基类,这样,在ctrl里面就可以通过 this.view[路径]能非常方便的访问我们的view上的节点,和非常方便的来控制他们挂事件和脚本, 如下图:
Cocos:

unity:

Model:
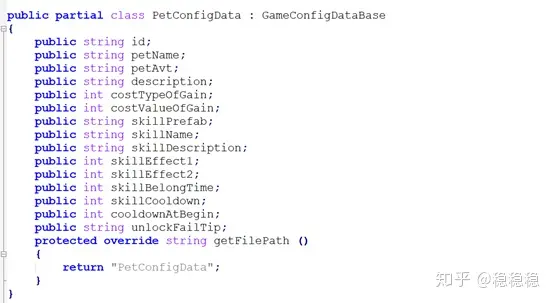
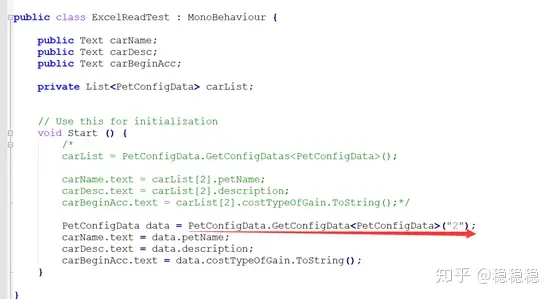
Ctrl 除了控制视图外,还要调用Model,Model, 我们通常会包括了常用的处理逻辑和数据, 例如策划的配置文件,武器的配置文件等等。 我们会提供对应的工具和框架方便和策划来沟通,来做我们的游戏数据,这个时候通常我们用到的是excel表格,excel表格给策划来填写,如图:

然后我们会自动生成代码,程序自动的读取excel表格转换到的数据到我们的Model里面,这样我们就有了数据,方便我们的Ctrl使用。

这样,Model,view, ctrl 就能很好的协助, model提供数据和方法,view 显示,ctrl 控制他们, 这样方便了策划和程序,美术和程序之间的沟通和交流。以上方案供参考。

更多架构师的经验。。。。 未完待续!
标签:cocos,ctrl,视图,MVC,Model,设计模式,我们,view From: https://www.cnblogs.com/bycw/p/17858516.html