【关键字】
HarmonyOS、ArkUI、Tabs、自定义导航栏、底部导航
1、写在前面
今天来介绍一下如何通过ArkUI来实现应用中常见的导航效果——底部导航,我们是通过Tabs来实现,并且会使用自定义导航栏的形式来构建,参考文档:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/arkts-navigation-tabs-0000001503284869-V3
2、开发实战
在正式开发之前,我们需要先了解一些基本概念:
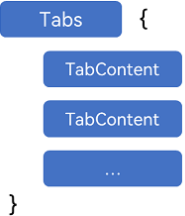
Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏,Tabs与TabContent的使用形式如下:

每一个TabContent对应的内容需要有一个页签,可以通过TabContent的tabBar属性进行配置。
了解完上面的内容之后,下面就可以正式开始啦!
首先,新建一个变量,用来表示当前页签的索引:

然后新建一个变量TabsController,它是Tabs组件的控制器,用于控制Tabs组件进行页签切换:

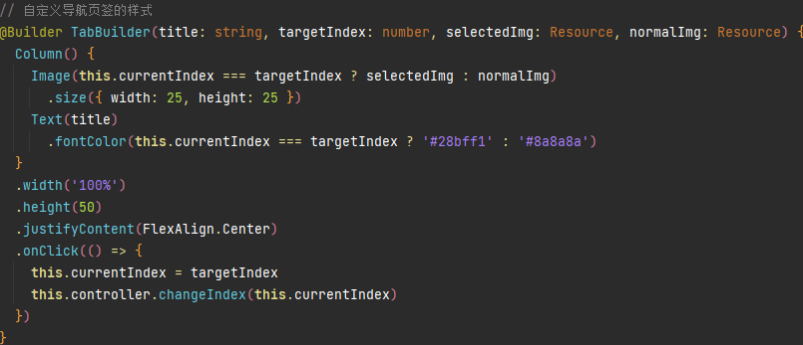
准备好上面两个变量之后,我们就可以自定义导航栏了,这里我们借助Builder装饰器的方式来实现,参数这里我们定义四个参数:标题title、当前索引targetIndex、选中状态时的图片资源selectedImg、未选中状态时的图片资源normalImg:
关于Builder装饰器的内容可以参考以下文档:
然后样式上我们使用线性布局Column来实现上图下文的样式,点击事件通过控制器来实现页签的切换,最终自定义标题栏我们可以实现为以下形式:

自定义标题栏实现完成之后,我们就可以在Tabs组件中进行调用了,这里我们准备在底部实现3个Tab,既然是底部,那么需要先设置一下导航栏的显示位置为底部:

然后在Tabs里面创建三个TabContent,在每个TabContent的tabBar属性中调用上面自定义的导航栏:

核心内容到这里就已经介绍完了,下面附上完整的代码,便于大家查看和理解:
@Entry
@Component
struct Index {
@State currentIndex: number = 0
private controller: TabsController = new TabsController()
// 自定义导航页签的样式
@Builder TabBuilder(title: string, targetIndex: number, selectedImg: Resource, normalImg: Resource) {
Column() {
Image(this.currentIndex === targetIndex ? selectedImg : normalImg)
.size({ width: 25, height: 25 })
Text(title)
.fontColor(this.currentIndex === targetIndex ? '#28bff1' : '#8a8a8a')
}
.width('100%')
.height(50)
.justifyContent(FlexAlign.Center)
.onClick(() => {
this.currentIndex = targetIndex
this.controller.changeIndex(this.currentIndex)
})
}
build() {
Column() {
Tabs({
barPosition: BarPosition.End,
controller: this.controller
}) {
TabContent() {
Column() {
// 标题栏
Text("首页")
.size({ width: '100%', height: 50 })
.backgroundColor("#28bff1")
.fontColor("#ffffff")
.textAlign(TextAlign.Center)
.fontSize("18fp")
// 内容项
Text("首页").width('100%').height('100%').textAlign(TextAlign.Center).fontSize("25fp")
}.size({ width: '100%', height: '100%' })
}.tabBar(this.TabBuilder('首页', 0, $r('app.media.icon_indexed'), $r('app.media.icon_index')))
TabContent() {
Column() {
// 标题栏
Text("列表")
.size({ width: '100%', height: 50 })
.backgroundColor("#28bff1")
.fontColor("#ffffff")
.textAlign(TextAlign.Center)
.fontSize("18fp")
Text("列表").width('100%').height('100%').textAlign(TextAlign.Center).fontSize("25fp")
}.size({ width: '100%', height: '100%' })
}.tabBar(this.TabBuilder('列表', 1, $r('app.media.icon_listed'), $r('app.media.icon_list')))
TabContent() {
Column() {
// 标题栏
Text("更多")
.size({ width: '100%', height: 50 })
.backgroundColor("#28bff1")
.fontColor("#ffffff")
.textAlign(TextAlign.Center)
.fontSize("18fp")
Text("更多").width('100%').height('100%').textAlign(TextAlign.Center).fontSize("25fp")
}.size({ width: '100%', height: '100%' })
}.tabBar(this.TabBuilder('更多', 2, $r('app.media.icon_othered'), $r('app.media.icon_other')))
}.scrollable(false) // 禁止滑动切换
}
.width('100%')
.height('100%')
}
}
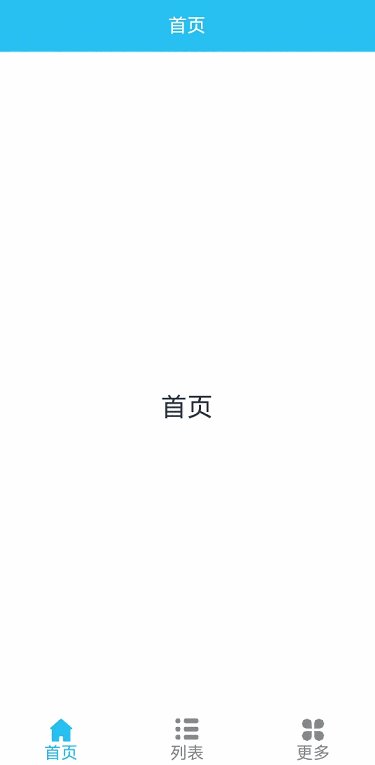
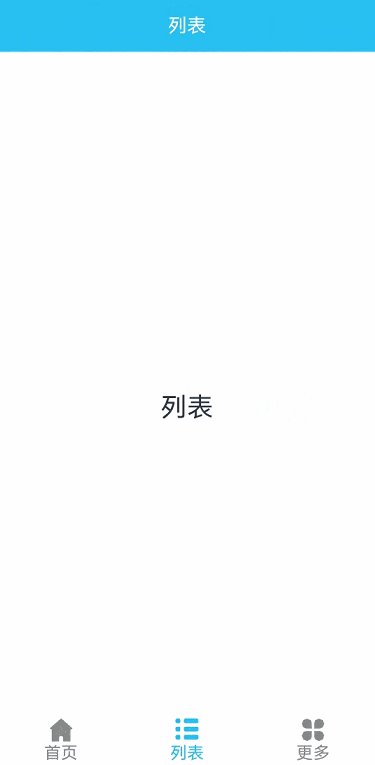
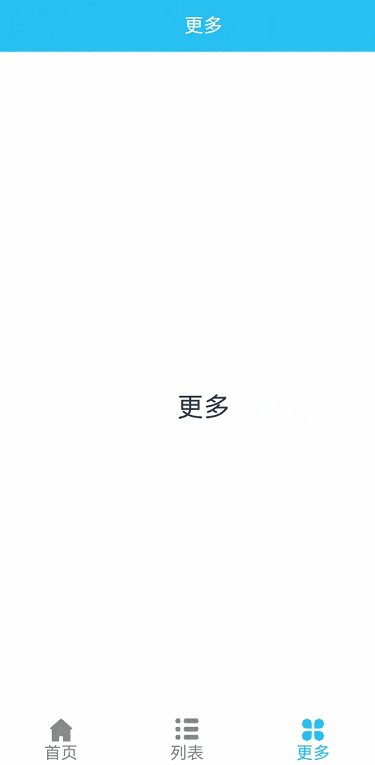
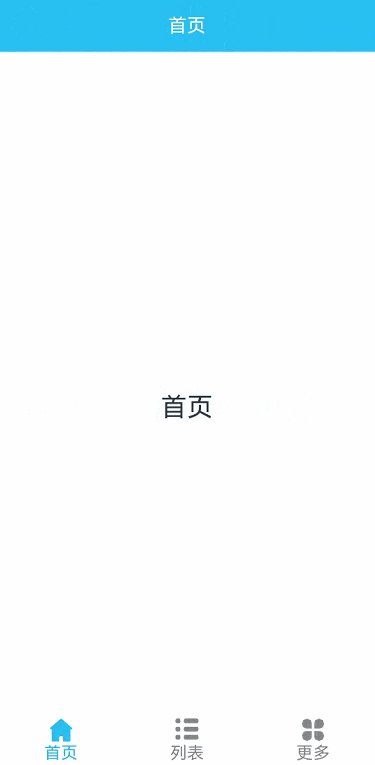
3、实现效果
通过上面的代码就可以实现底部导航啦,最后来一起看一下咱们的实现效果吧: