【关键字】
HarmonyOS、ArkUI、Navigation、自定义导航栏、底部导航
1、写在前面
今天继续来介绍如何通过ArkUI来实现应用中常见的导航效果——底部导航,上一篇中介绍了Tabs的实现方式,今天来介绍另一种组件Navigation,参考文档:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/arkts-navigation-navigation-0000001453365116-V3
2、开发实战
关于基本概念就不再多做介绍了,有需要的直接点击上面的链接进行了解即可,我们直接进入正题。
首先,新建一个变量,用来表示当前页的索引:

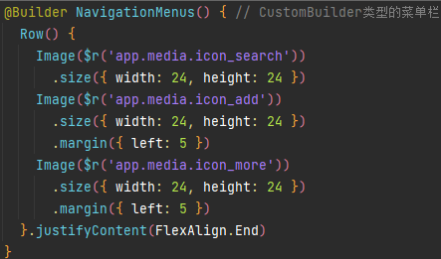
然后同样的我们借助Builder装饰器的方式来自定义菜单栏和工具栏,首先来实现菜单栏:
这里我们通过一个横向的线性布局内部包裹3个Image组件,来展示页面顶部右上角的菜单按钮:

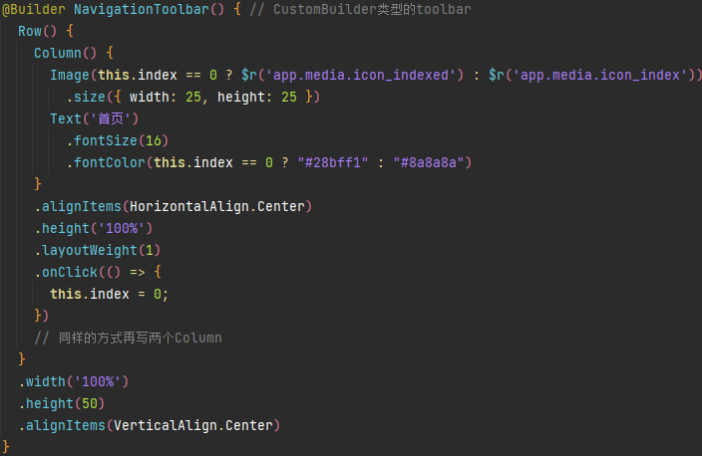
接着我们以类似的方式来实现底部的3个导航按钮,这里使用横向的线性布局Row来包裹3个导航按钮,每个导航按钮通过纵向的线性布局Column来实现,Column内部按照上图下文的形式排列,如下所示:

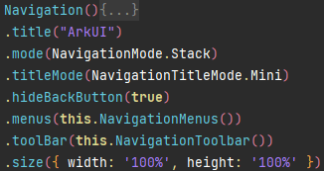
最后在Navigation组件的相关属性中将上面自定义的Builder设置进去即可,这里我们设置了标题、页面显示模式、标题栏模式、菜单栏、工具栏,并且隐藏页面的返回按钮:

核心内容到这里就已经介绍完了,下面附上完整的代码,便于大家查看和理解:
@Entry
@Component
struct NavPage {
@State index: number = 0
@Builder NavigationMenus() { // CustomBuilder类型的菜单栏
Row() {
Image($r('app.media.icon_search'))
.size({ width: 24, height: 24 })
Image($r('app.media.icon_add'))
.size({ width: 24, height: 24 })
.margin({ left: 5 })
Image($r('app.media.icon_more'))
.size({ width: 24, height: 24 })
.margin({ left: 5 })
}.justifyContent(FlexAlign.End)
}
@Builder NavigationToolbar() { // CustomBuilder类型的toolbar
Row() {
Column() {
Image(this.index == 0 ? $r('app.media.icon_indexed') : $r('app.media.icon_index'))
.size({ width: 25, height: 25 })
Text('首页')
.fontSize(16)
.fontColor(this.index == 0 ? "#28bff1" : "#8a8a8a")
}
.alignItems(HorizontalAlign.Center)
.height('100%')
.layoutWeight(1)
.onClick(() => {
this.index = 0;
})
Column() {
Image(this.index == 1 ? $r('app.media.icon_listed') : $r('app.media.icon_list'))
.size({ width: 25, height: 25 })
Text('列表')
.fontSize(16)
.fontColor(this.index == 1 ? "#28bff1" : "#8a8a8a")
}
.alignItems(HorizontalAlign.Center)
.height('100%')
.layoutWeight(1)
.onClick(() => {
this.index = 1;
})
Column() {
Image(this.index == 2 ? $r('app.media.icon_othered') : $r('app.media.icon_other'))
.size({ width: 25, height: 25 })
Text('更多')
.fontSize(16)
.fontColor(this.index == 2 ? "#28bff1" : "#8a8a8a")
}
.alignItems(HorizontalAlign.Center)
.height('100%')
.layoutWeight(1)
.onClick(() => {
this.index = 2;
})
}
.width('100%')
.height(50)
.alignItems(VerticalAlign.Center)
}
build() {
Column() {
Navigation(){
Text(this.index == 0 ? "首页" : this.index == 1 ? "列表" : "更多")
.textAlign(TextAlign.Center)
.fontSize(30)
.size({ width: '100%', height: '100%' })
.backgroundColor('#ffd4e9ee')
}
.title("ArkUI")
.mode(NavigationMode.Stack)
.titleMode(NavigationTitleMode.Mini)
.hideBackButton(true)
.menus(this.NavigationMenus())
.toolBar(this.NavigationToolbar())
.size({ width: '100%', height: '100%' })
}
.width('100%')
.height('100%')
}
}
3、实现效果
通过上面的代码就可以利用Navigation来实现底部导航啦,最后来一起看一下咱们的实现效果吧:

OK,本期内容就到这里啦,下期再会!
标签:index,width,media,100%,height,HarmonyOS,ArkUI,Navigation,app From: https://www.cnblogs.com/mayism123/p/17853395.html