在Cocos Creator游戏开发中, 动画特效的使用非常频繁,而动画特效的操作对初学者来说又相对复杂,所以,初学者一定要引起重视。
对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀~
- 动画编辑器使用
1: 创建一个节点;
2: 为这个节点添加一个动画组件 cc.Animation;
3: 为这个动画组件新建一个动画文件 --> AnimationClip对象;
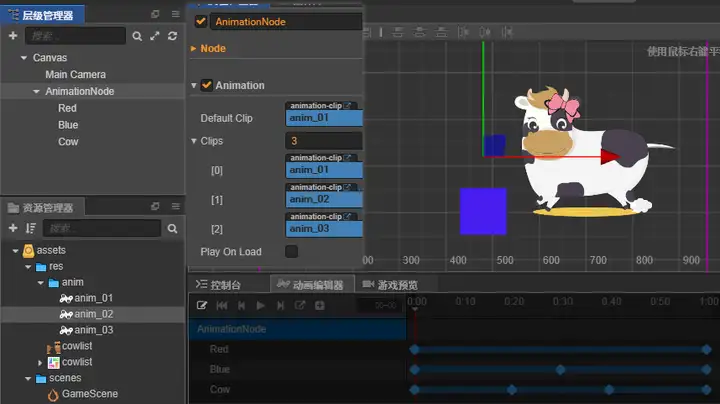
4: cc.Animation 控制面板的属性:
(1): default AnimClip: 默认的播放的动画剪辑;
(2): Clips: 动画剪辑的数组集合
(3): Play onl oad: 是否在加载的时候开始播放;
切记,一定要设置default Clip才会有加载时播放效果。
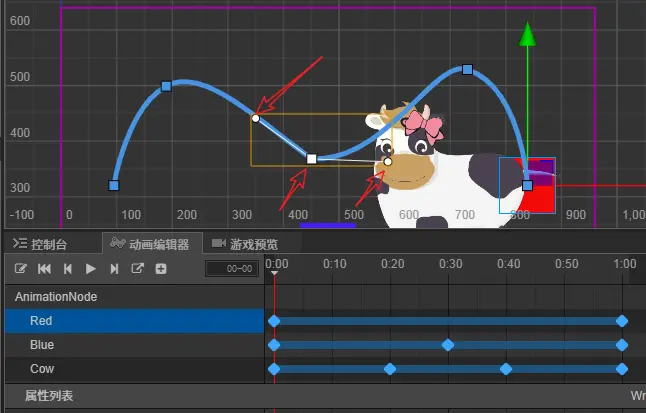
- 动画编辑器的原理
1: 时间轴
2: 在不同的时刻,调整节点以及孩子节点的不同的属性的值,然后创建出补间动画;
3: 节点调动画的属性:
位置, 缩放, 旋转, 大小, 颜色, 透明度, 锚点, 扭曲, ...;
4: 动画编辑器也可以调节节点的子节点
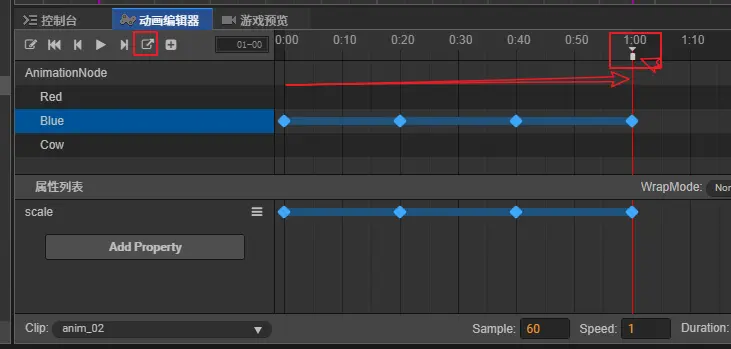
5: 动画参数:
Simaple: 1秒多少帧, Speed: 速度,播放速度,越小越慢,
wrapMode: Normal, Loop, PingPong, Reverse, Loop Reverse, PingPongReverse;
6: 动画
(1)添加动画属性
(2)添加关键帧/删除关键帧,选到关键帧,在属性编辑器上编辑和修改;
(3)编辑补间动画曲线路径;

- Animation组件
1: 代码中获得cc.Animation组件:
编辑器关联; 代码获取组件;
2: Animation组件主要的方法:
play([name], [start_time]), 播放指定的动画,没有指定就播放默认的动画;
playAdditive: 与play一样,但是不会停止当前播放的动画;
stop([name]): 停止指定的动画,如果没有指定名字就停止当前播放的动画;
pause/resume: 暂停唤醒动画;
getClips: 返回组件里面带的AnimationClip数组
3: Animation重要的属性:
defaultClip: 默认的动画剪辑;
currentClip: 当前播放的动画剪辑;
4: Animation播放事件: 动画组件对象来监听on,不是节点
play : 开始播放时 stop : 停止播放时
pause : 暂停播放时 resume : 恢复播放时
lastframe : 假如动画循环次数大于 1,当动画播放到最后一帧时 finished : 动画播放完成时

const {ccclass, property} = cc._decorator;
@ccclass
export default class GameMgr extends cc.Component {
@property({type:cc.Animation, tooltip:"动画组件"})
myAnim : cc.Animation = null;
start () {
this.myAnim = this.node.getChildByName("AnimationNode").getComponent(cc.Animation);
//this.myAnim.play(); // 播放默认clip
this.myAnim.play("anim_02", 0.25); // 播放默认clip
let clips : cc.AnimationClip[] = this.myAnim.getClips();
for(let i=0; i<clips.length; i++){
console.log(clips[i]);
}
// 动画的事件监听
let self = this.myAnim;
this.myAnim.on("play",function(){
console.log("动画组件已经开始播放", self.defaultClip, self.currentClip);
}.bind(this), this);
}
}

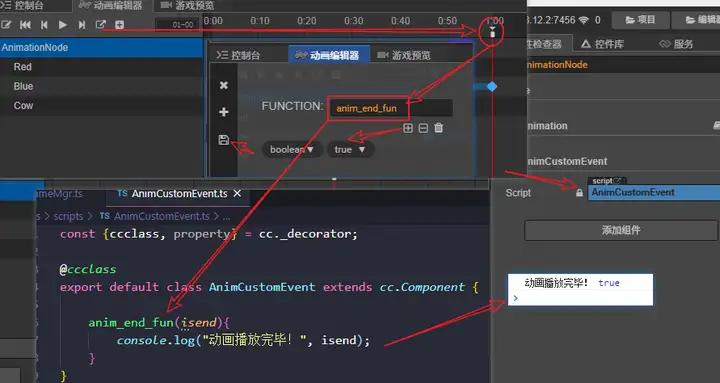
- 动画里面调用代码函数
1: 插入一个事件到动画里面;
2: 编辑这个时间触发的函数: 名字 + 参数
3: 遍历当前动画组件所挂节点上面所有的脚本或组件,根据这个名字来触发函数;
4: 要慎用,代码和动画之间不宜太多的调用;

 标签:动画,Cocos,Creator,cc,编辑器,Animation,myAnim,组件,播放
From: https://www.cnblogs.com/bycw/p/17837904.html
标签:动画,Cocos,Creator,cc,编辑器,Animation,myAnim,组件,播放
From: https://www.cnblogs.com/bycw/p/17837904.html