Telerik DevCraft包含一个完整的产品栈来构建您下一个Web、移动和桌面应用程序。它使用HTML和每个.NET平台的UI库,加快开发速度。Telerik DevCraft提供最完整的工具箱,用于构建现代和面向未来的业务应用程序,目前提供UI for ASP.NET MVC、Kendo UI、UI for ASP.NET AJAX、UI for WPF、UI for Xamarin、Reporting等众多控件
点击获取Telerik R3 2022正式版下载与Telerik R3 2022版本一起发布的Progress ThemeBuilder工具现在正式可用于KendoReact、Kendo UI for Angular、Kendo UI for Vue 和 Telerik UI for Blazor,对Kendo UI for jQuery、Telerik UI for ASP.NET MVC、Telerik UI for ASP.NET Core、Telerik UI for PHP和Telerik UI for JSP控件的支持计划于明年推出,Telerik UI for ASP.NET AJAX 将暂时继续使用以前版本的 ThemeBuilder,因为组件的渲染存在显着差异。
什么是 Progress ThemeBuilder?
ThemeBuilder是一个 Web 应用程序,它允许开发人员自定义Telerik和Kendo UI Web组件的外观和样式,而无需深入研究Sass或CSS。ThemeBuilder 支持我们所有基于 Web 的 UI 组件库,包括 jQuery、Angular、React、Vue、ASP.NET MVC、ASP.NET Core、ASP.NET AJAX、PHP、JSP 和 Blazor。
ThemeBuilder之前的所有功能实现是基于支持的每个平台开始从头构建的,这既不高效也不可扩展。技术团队在新版中着手解决这个问题,新的ThemeBuilder的重点是通过尽可能轻松地自定义Telerik和Kendo UI组件的样式以适应现有样式指南,从而消除一定程度的复杂性,之前的 ThemeBuilder 仅针对高级样式,因此我们决定扩展其功能以允许对 UI 组件的每个元素进行完整的样式自定义。
为什么要使用新的ThemeBuilder工具?
技术团队在设计新的 ThemeBuilder 工具,主要是考虑到在应用程序的设计方面想要拥有全新、现代和更快的体验,专注于满足用户现在和未来的需求。
新版本创建了一个通用的样式工具来替换之前支持的多个ThemeBuilder 应用程序,一个单一但通用的应用程序将使用户能够以更快的速度轻松地为所有 Web UI 组件套件添加功能和改进,新的 ThemeBuilder 应用程序成为用户设置Telerik和Kendo UI组件样式以匹配客户的样式指南或设计系统。
这个新工具提供的另一个好处是全面提高了100%的性能,这意味着新 ThemeBuilder 中的每次交互都快两倍,这将节省用户使用该工具的时间。
开始使用新的ThemeBuilder
第一步:使用您现有的 Telerik 帐户登录 ThemeBuilder。
您可以将所有项目保存在您的帐户中并允许它们同步,这样可以保存进度或让多个项目同时进行,与不支持用户帐户和保存文件的旧版本相比,这是一个改进。

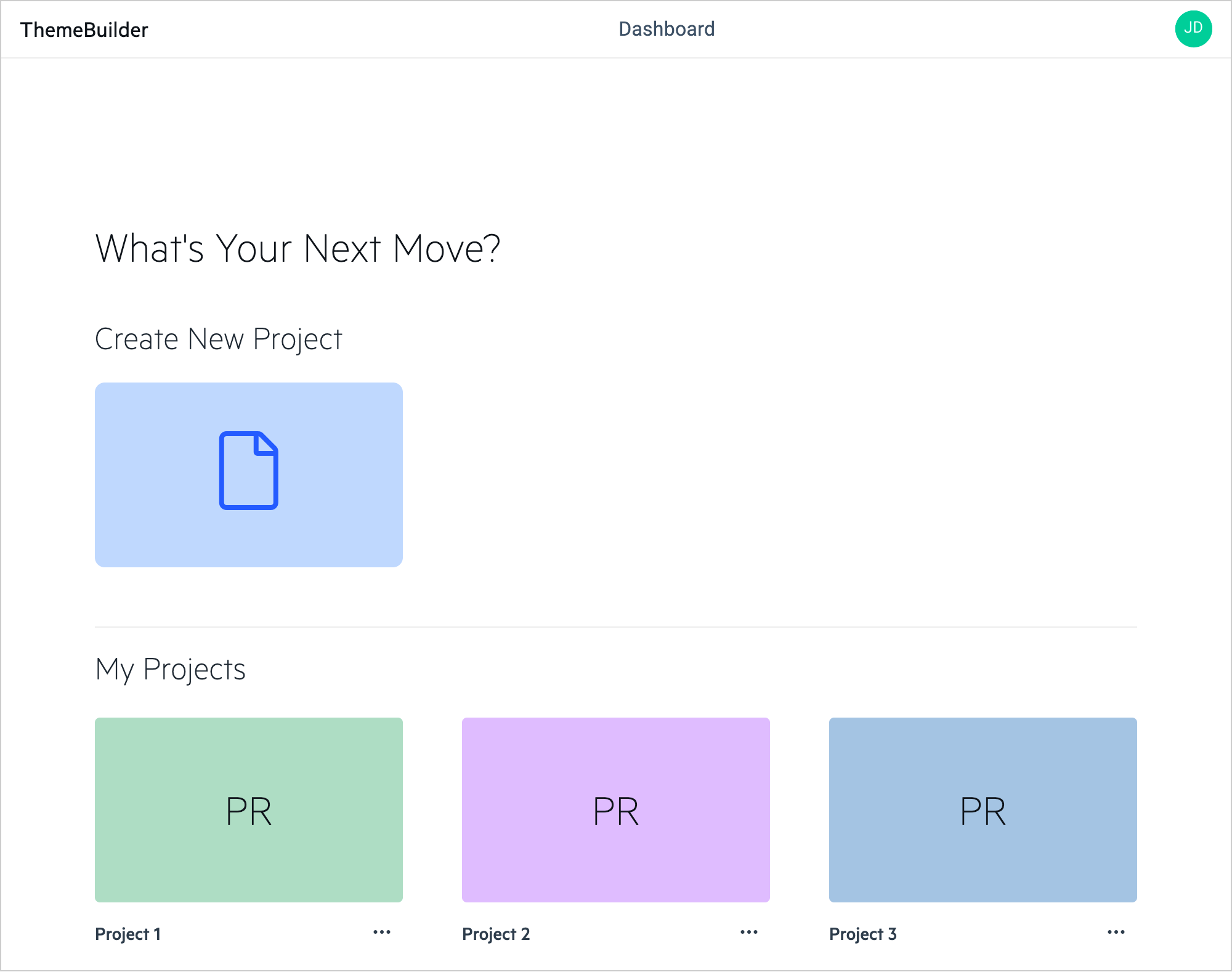
第二步:新建项目。 这将允许您将所有更改保留在个人资料中,并在以后需要时对其进行自定义,您还可以在一个地方正在处理的不同应用程序创建多个样式项目。

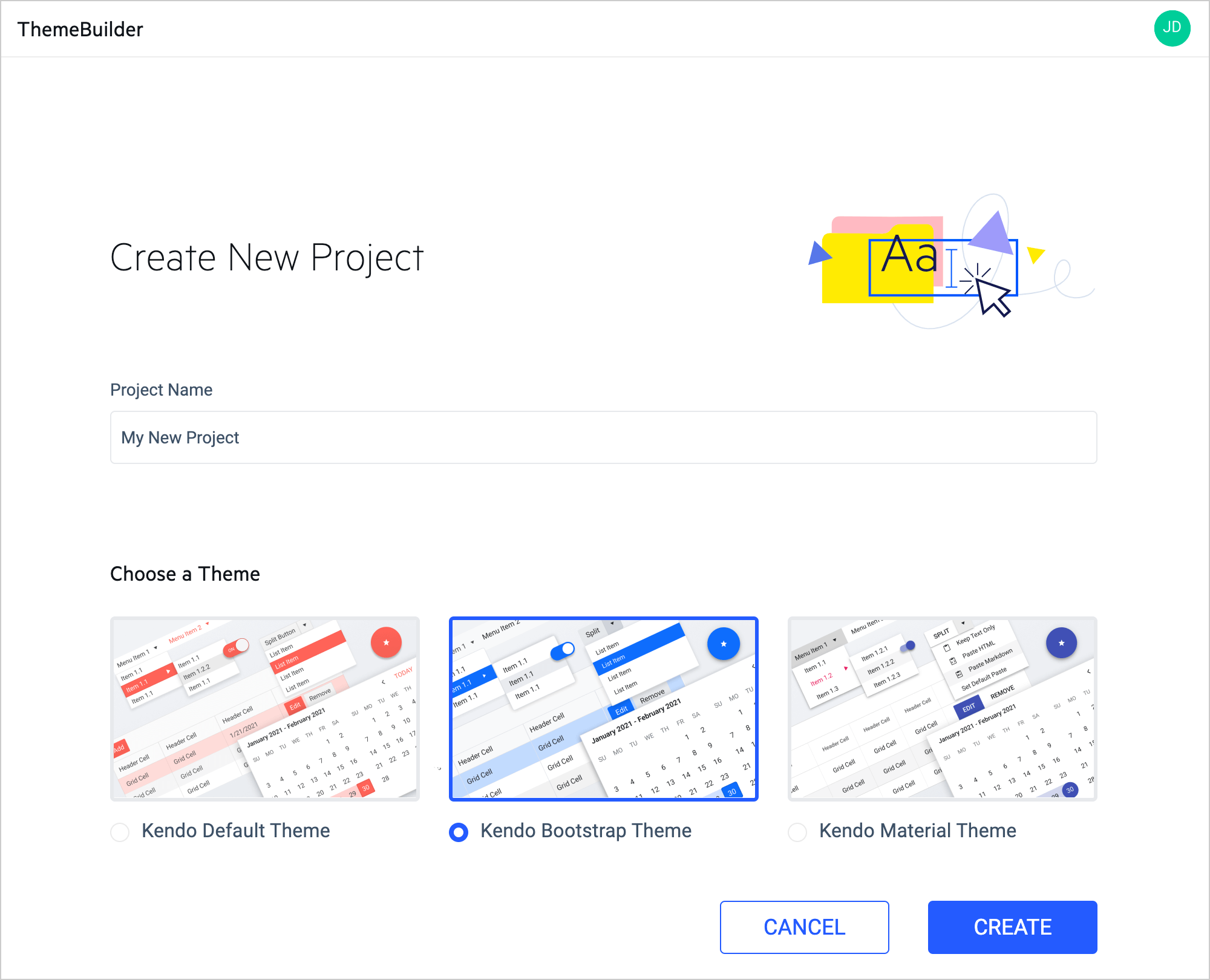
第三步:选择一个主题作为基础。 您可以使用Telerik和Kendo主题,并在其上应用您的样式更改。

点击 “Create”按钮,您将拥有一个新项目并准备好自定义组件。
您将找到一些工具和功能来帮助您自定义组件。
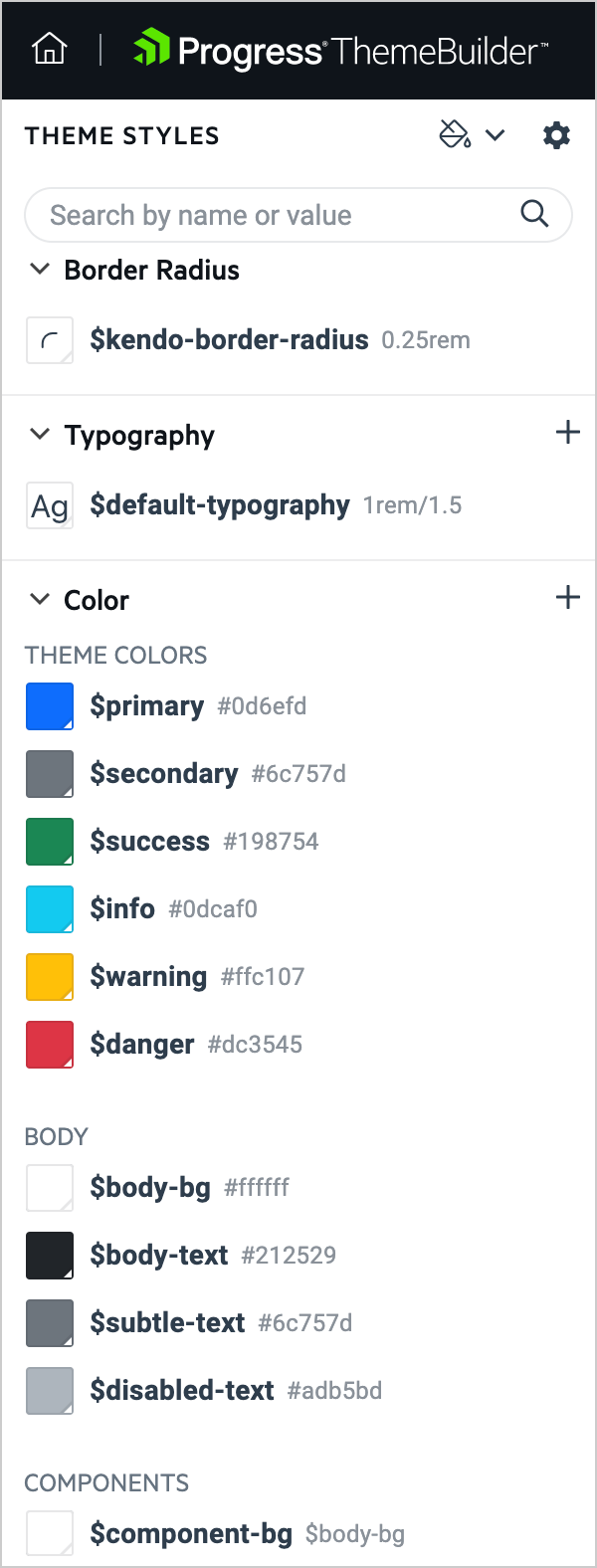
变量面板
您会在左侧找到所有 Telerik 和 Kendo 主题的高级变量列表,可以使用这些变量来全局设置组件的样式。例如,更改原色将在使用此变量的所有组件中更新它,还可以添加自定义变量并在多个组件中重用它们。新版的ThemeBuilder中的变量名称与基于Sass的主题中的变量名称对齐,确保在整个自定义过程中使用相同的语言。

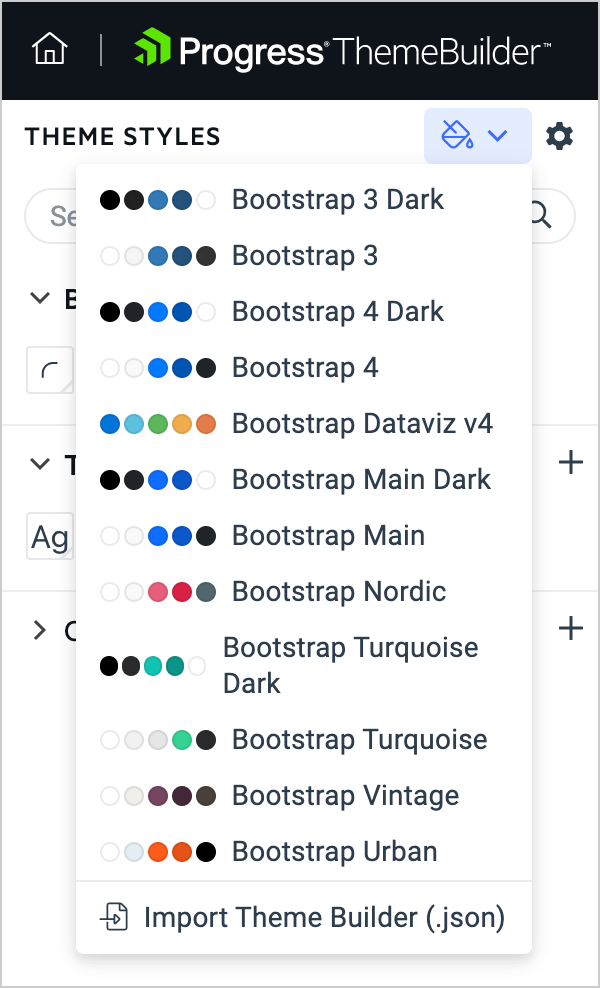
颜色板
新版为每个主题提供一组预定义的调色板,称之为“swatches”,这些调色板是由官方团队的设计师和 UX 专家精心挑选的颜色组合,以确保颜色完美搭配。 选择这些调色板中的任何一个时,页面上列出的所有组件都将立即更新为所选颜色 - 只需单击一下即可。 例如,您只需使用其中一个内置调色板即可拥有主题的深色版本。

导出您的自定义主题
准备好更改后,您可以单击export按钮并下载您的自定义主题。我们将生成一个 npm 包,您可以将其添加到版本控制中,也可以直接使用样式。 该软件包将包含一个已经缩小的 CSS 和 Sass 文件,供任何想要直接将更改应用到原始样式文件的人使用。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
了解最新Kendo UI最新资讯,请关注Telerik中文网!
标签:控件,自定义,Telerik,Kendo,R3,ThemeBuilder,UI,组件 From: https://www.cnblogs.com/AABBbaby/p/16768041.html