@Watch 应用于对状态变量的监听。如果开发者需要关注某个状态变量的值是否改变,可以使用 @Watch 为状态变量设置回调函数。
说明:
从 API version 9 开始,该装饰器支持在 ArkTS 卡片中使用。
概述
@Watch 用于监听状态变量的变化,当状态变量变化时,@Watch 的回调方法将被调用。@Watch 在 ArkUI 框架内部判断数值有无更新使用的是严格相等(===),遵循严格相等规范。当在严格相等为 false 的情况下,就会触发 @Watch 的回调。
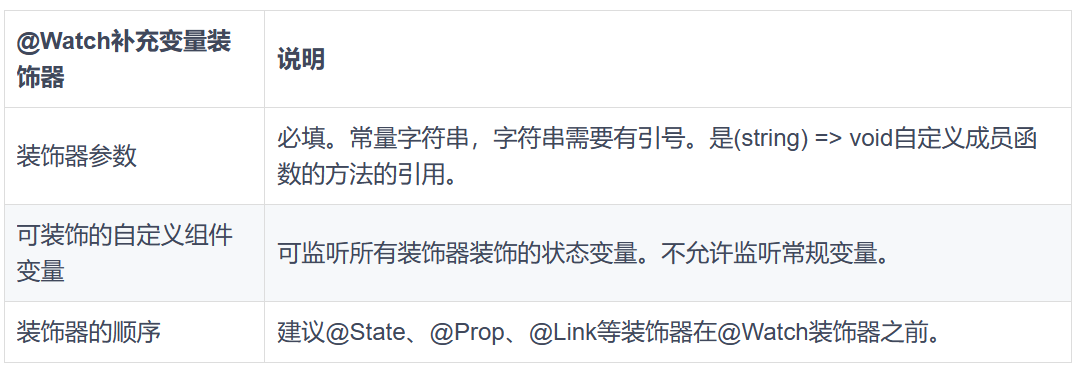
装饰器说明

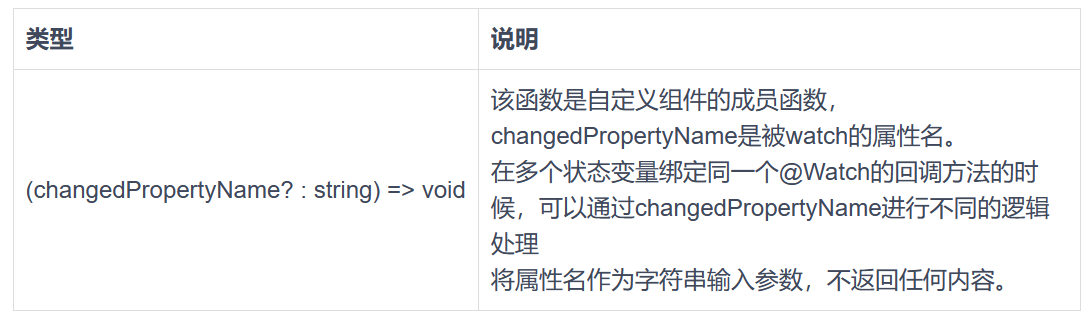
语法说明

观察变化和行为表现
当观察到状态变量的变化(包括双向绑定的 AppStorage 和 LocalStorage 中对应的 key 发生的变化)的时候,对应的 @Watch 的回调方法将被触发;
@Watch 方法在自定义组件的属性变更之后同步执行;
如果在 @Watch 的方法里改变了其他的状态变量,也会引起状态变更和 @Watch 的执行;
在第一次初始化的时候,@Watch 装饰的方法不会被调用,即认为初始化不是状态变量的改变。只有在后续状态改变时,才会调用 @Watch 回调方法。
限制条件
建议开发者避免无限循环。循环可能是因为在 @Watch 的回调方法里直接或者间接地修改了同一个状态变量引起的。为了避免循环的产生,建议不要在 @Watch 的回调方法里修改当前装饰的状态变量;
开发者应关注性能,属性值更新函数会延迟组件的重新渲染(具体请见上面的行为表现),因此,回调函数应仅执行快速运算;
不建议在 @Watch 函数中调用 async await,因为 @Watch 设计的用途是为了快速的计算,异步行为可能会导致重新渲染速度的性能问题。
使用场景
@Watch 和自定义组件更新
以下示例展示组件更新和 @Watch 的处理步骤。count 在 CountModifier 中由 @State 装饰,在 TotalView 中由 @Prop 装饰。
@Component
struct TotalView {
@Prop @Watch('onCountUpdated') count: number = 0;
@State total: number = 0;
// @Watch cb
onCountUpdated(propName: string): void {
this.total += this.count;
}
build() {
Text(`Total: ${this.total}`)
}
}
@Entry
@Component
struct CountModifier {
@State count: number = 0;
build() {
Column() {
Button('add to basket')
.onClick(() => {
this.count++
})
TotalView({ count: this.count })
}
}
}
处理步骤:
CountModifier 自定义组件的 Button.onClick 点击事件自增 count。
由于 @State count 变量更改,子组件 TotalView 中的 @Prop 被更新,其 @Watch('onCountUpdated')方法被调用,更新了子组件 TotalView 中的 total 变量。
子组件 TotalView 中的 Text 重新渲染。
@Watch 与 @Link 组合使用
以下示例说明了如何在子组件中观察 @Link 变量。
class PurchaseItem {
static NextId: number = 0;
public id: number;
public price: number;
constructor(price: number) {
this.id = PurchaseItem.NextId++;
this.price = price;
}
}
@Component
struct BasketViewer {
@Link @Watch('onBasketUpdated') shopBasket: PurchaseItem[];
@State totalPurchase: number = 0;
updateTotal(): number {
let total = this.shopBasket.reduce((sum, i) => sum + i.price, 0);
// 超过100欧元可享受折扣
if (total >= 100) {
total = 0.9 * total;
}
return total;
}
// @Watch 回调
onBasketUpdated(propName: string): void {
this.totalPurchase = this.updateTotal();
}
build() {
Column() {
ForEach(this.shopBasket,
(item:PurchaseItem) => {
Text(`Price: ${item.price.toFixed(2)} €`)
},
(item:PurchaseItem) => item.id.toString()
)
Text(`Total: ${this.totalPurchase.toFixed(2)} €`)
}
}
}
@Entry
@Component
struct BasketModifier {
@State shopBasket: PurchaseItem[] = [];
build() {
Column() {
Button('Add to basket')
.onClick(() => {
this.shopBasket.push(new PurchaseItem(Math.round(100 * Math.random())))
})
BasketViewer({ shopBasket: $shopBasket })
}
}
}
处理步骤如下:
BasketModifier 组件的 Button.onClick 向 BasketModifier shopBasket 中添加条目;
@Link 装饰的 BasketViewer shopBasket 值发生变化;
状态管理框架调用 @Watch 函数 BasketViewer onBasketUpdated 更新 BasketViewer TotalPurchase 的值;
@Link shopBasket 的改变,新增了数组项,ForEach 组件会执行 item Builder,渲染构建新的 Item 项;@State totalPurchase 改变,对应的 Text 组件也重新渲染;重新渲染是异步发生的。
标签:OpenHarmony,shopBasket,Watch,number,组件,状态变量,total From: https://www.cnblogs.com/openharmony/p/17801149.html