【关键字】
HarmonyOS、低代码平台、组件拖拽、堆叠组件
1、写在前面
从本篇开始,我们一起来学习一下低代码平台中组件的托拉拽,虽然组件拖拽十分简单,但实际上还是有一定的技巧,新手上路难免会遇到一定的问题,如果能熟练掌握拖拽的技巧,能够有效地提升咱们的开发效率哦,今天我们先来学习堆叠组件。
2、开发实战
首先我们需要在低代码平台的应用管理模块中新建一个元服务:

然后点击编辑应用,进入到实际的页面开发中来,首先点击画布右上角的锁,解锁当前页面获取页面编辑的权限:

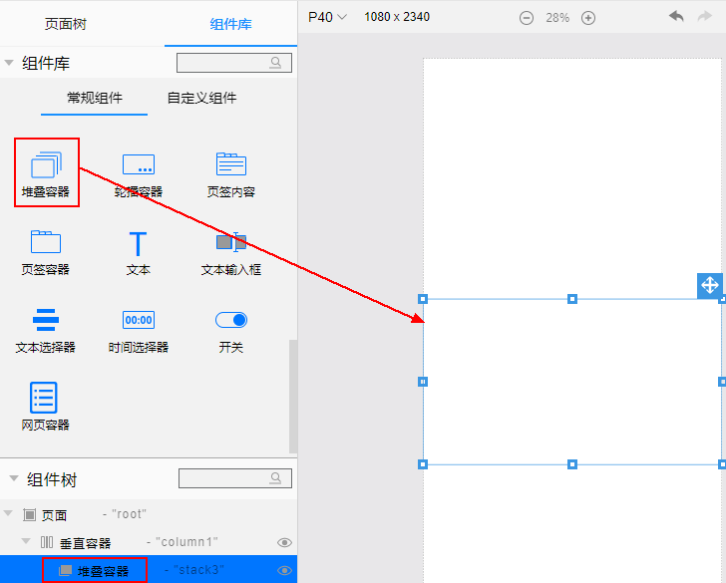
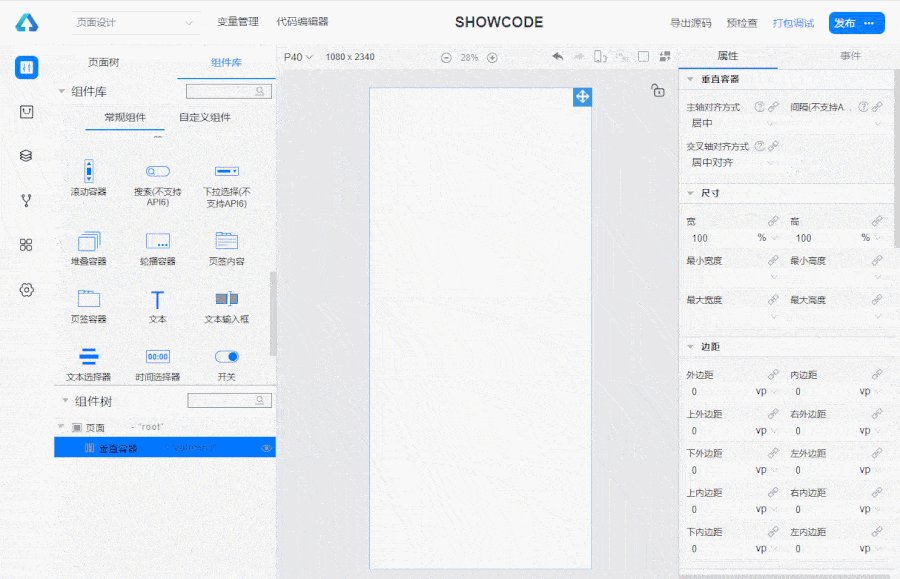
接下来就可以编辑页面布局了,首先删除页面中的Hello World这个文本组件,然后从组件库中拖拽一个堆叠容器到画布里面:

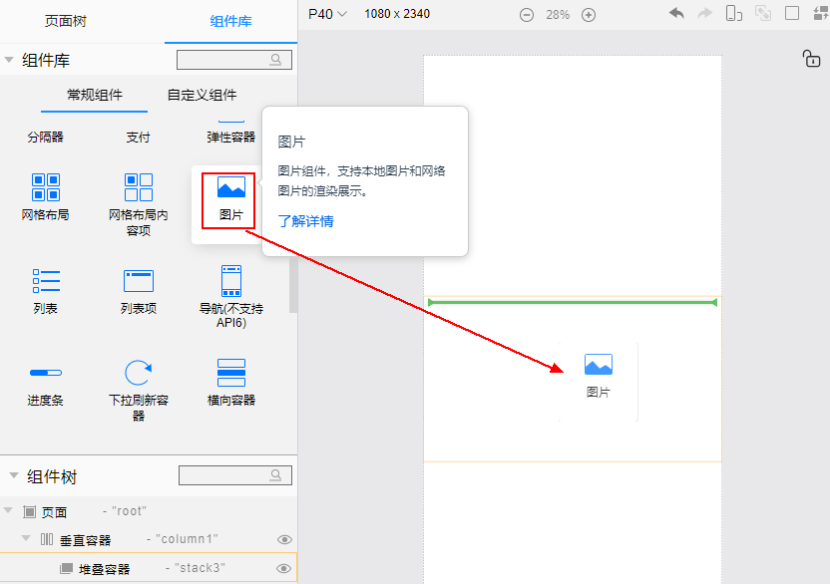
然后想要实现堆叠容器中,下面是图片,上面是文本的效果,那么接着需要先拖拽一个图片组件到堆叠容器中:

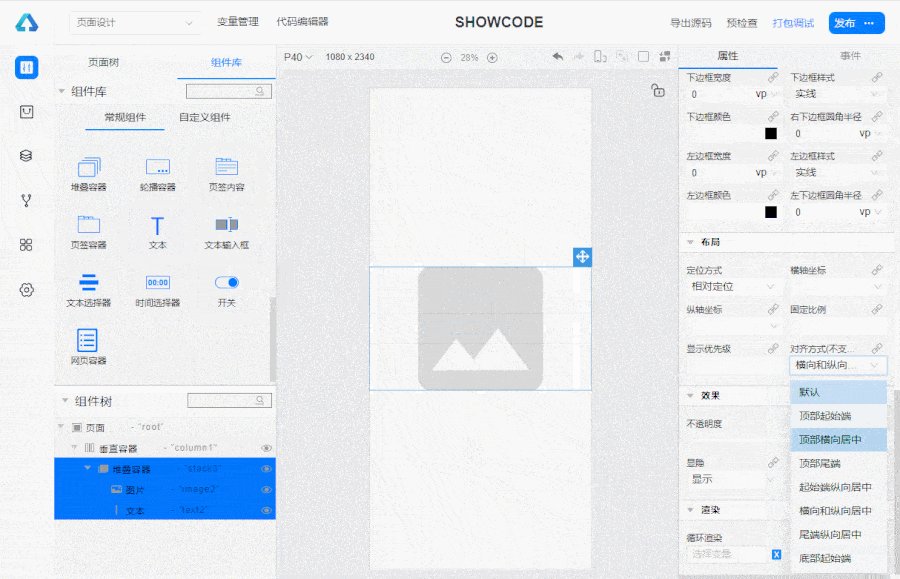
技巧1:拖拽时先不要松开鼠标,注意看绿色的线就是图片组件在画布中的位置,此时可以看到,绿色的线已经处于堆叠容器的内部了,黄色的矩形就是堆叠容器的位置,此时松开鼠标,图片组件就是处于堆叠容器的内部了。
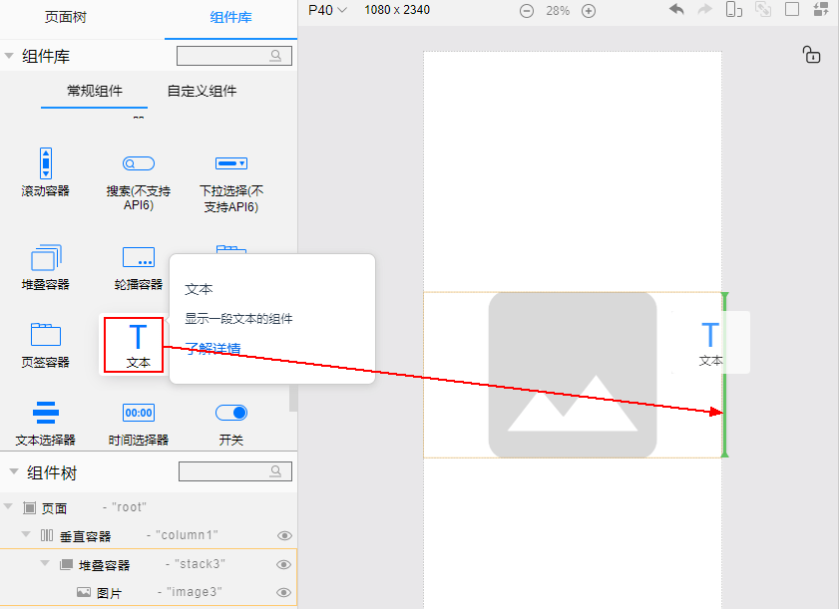
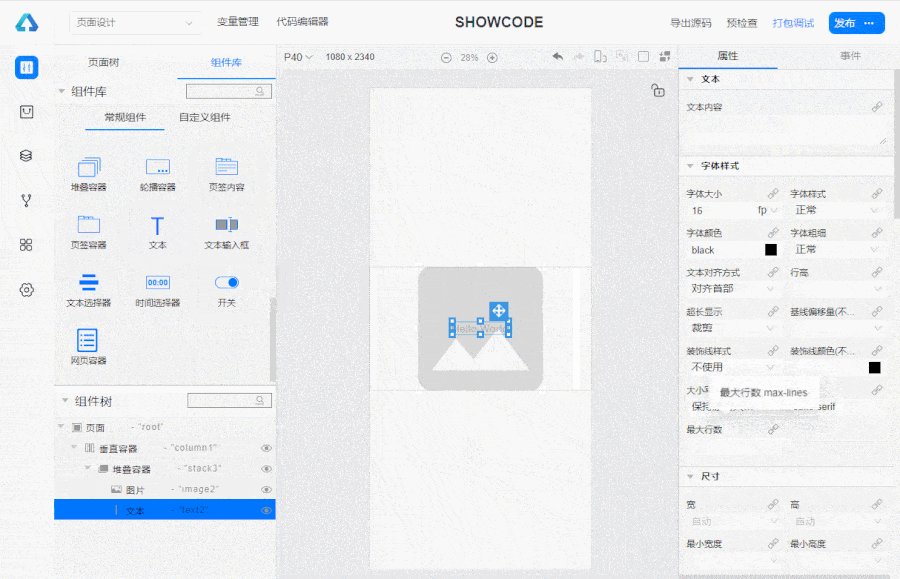
接着来拖拽文本组件,让文本组件位于图片组件的上方:

技巧2:拖拽文本组件到堆叠容器中,注意看绿色的线的位置,当绿色线位于图片的右侧时,此时松开鼠标则文本组件正好位于图片组件的上方,如果绿色线在图片左侧时松开则文本组件位于图片组件的下方,这里一定要注意,堆叠容器的特性,堆叠容器即Stack布局,这种是栈的结构设计。
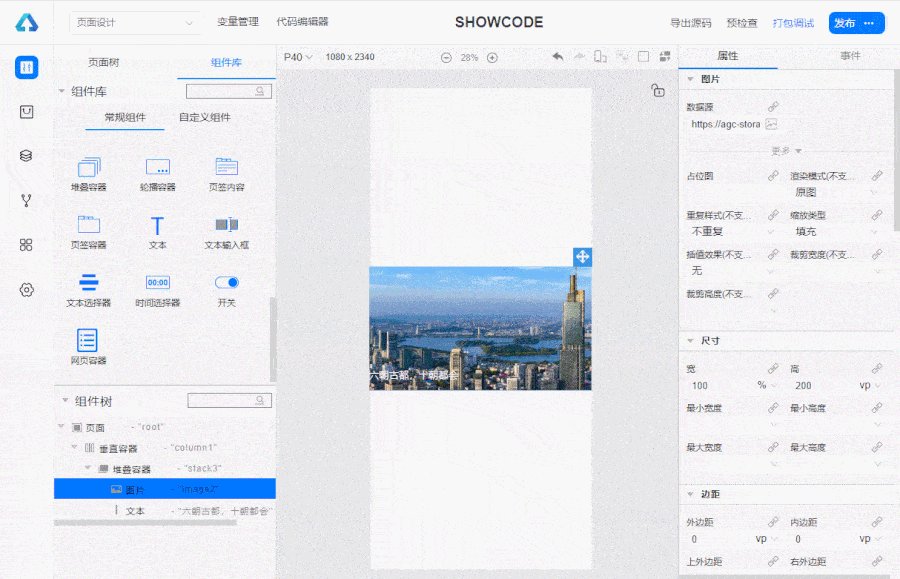
最后我们调整一下各个组件的位置,为图片组件和文本组件设置图片和文字就完成想要的效果啦。
完整的实现过程我做了一张动态图,有需要的可以体会一下整个过程:

OK,到这里,今天要介绍的技巧就已经实现啦,下期再会!
标签:容器,堆叠,HarmonyOS,组件,文本,拖拽,图片 From: https://www.cnblogs.com/mayism123/p/17759095.html