【关键字】服务卡片、元服务、API6、网络请求、图片加载
一、API6服务卡片Java代码中如何进行网络请求?
API6服务卡片基于FormAbility,一般元服务默认工程中的FormAbility就是MainAbility。由于FormAbility是Java语言编写的,可以使okhttp进行网络请求相关的开发。
1、添加依赖:
首先在entry的build.gradle中添加如下依赖:
dependencies {
implementation 'com.squareup.okhttp3:okhttp:3.14.9'
}
Okhttp相关的使用可以参考Okhttp官网文档,链接如下:Overview - OkHttp (square.github.io)
2、使用方法,这边以Get请求为例,说明一下Okhttp的简单用法:
初始化OkhttpClient和request:
OkHttpClient okHttpClient = new OkHttpClient();
Request request = new Request.Builder()
.url(url)//请求地址
.get()//Get方式请求
.build();
a、同步请求:
try {
Response response=okHttpClient.newCall(request).execute();
if(response.isSuccessful()){
HiLog.info(TAG,"response success "+response.body().string());
response.close();
}
} catch (IOException e) {
throw new RuntimeException(e);
}
b、异步请求:
okHttpClient.newCall(request).enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
e.printStackTrace();
}
@Override
public void onResponse(Call call, Response response) throws IOException {
try{
if (response.isSuccessful()) {
HiLog.info(TAG,"response success "+response.body().string());
response.close();
}
} catch (IOException e) {
throw new IOException(e);
}
}
});
我们通过使用okhttputils工具类库可以进一步简化请求代码:
Okhttputils使用说明:okhttputils: 对okhttp的封装类 (gitee.com)
依赖引用:
dependencies {
implementation 'io.openharmony.tpc.thirdlib:okhttputils:1.0.1'
}
同步请求:
Response response = OkHttpUtils
.get()//
.url(url)//
.tag(this)//
.build()//
.execute();
异步请求:
String url = "http://www.csdn.net/";
OkHttpUtils
.get()
.url(url)
.addParams("username", "hyman")
.addParams("password", "123")
.build()
.execute(new StringCallback()
{
@Override
public void one rror(Request request, Exception e)
{
}
@Override
public void onResponse(String response)
{
}
});
二、如何通过网络请求数据进行服务卡片初始化?
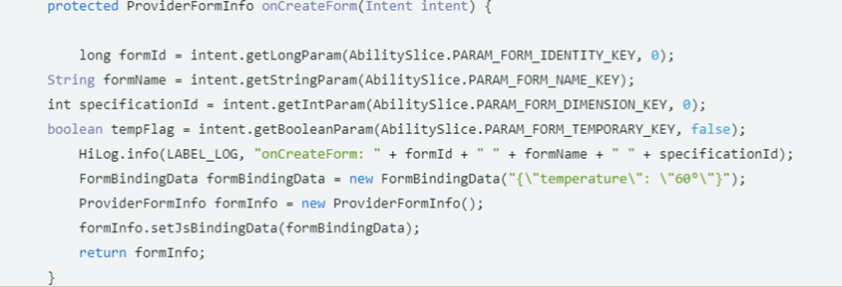
由于我们是FormAbility的onCreateForm中完成卡片的创建,下面以创建卡片为例,说明该如何完成网络数据创建卡片。
如官网的示例中我们需要在onCreateForm中创建ProviderFormInfo,所以我们可以将通过网络请求获取的数据传入FormBindingData中,完成卡片的的初始化。

需要注意的是,在初始化卡片的时候,需要使用的Okhttp进行同步请求,请求完成后将数据传入FormBindingData,以下代码使用OkHttpUtils编写,,封装一个getData方法返回FormBindingData对象:
public FormBindingData getData(){
try {
Response response=OkHttpUtils.get().url("url").build().execute();
String str=response.body().string();
HiLog.info(TAG, "onCreateForm: body "+str);
response.close();
return new FormBindingData(str);
} catch (Exception e) {
HiLog.info(TAG, "onCreateForm: Exception "+e.toString()+" "+e.getMessage());
}
return new FormBindingData();
}
也可以通过ZSONObject获取java bean后,创建FormBindingData对象,如下:
public FormBindingData getData(){
try {
Response response=OkHttpUtils.get().url("url").build().execute();
String str=response.body().string();
HiLog.info(TAG, "onCreateForm: body "+str);
response.close();
HotData hotData=ZSONObject.stringToClass(str, HotData.class);//str转化为java对象
ZSONObject zsonObject = new ZSONObject();
zsonObject.put("data",hotData.getData());//获取对象中的字段,赋值给ZSONObject
return new FormBindingData(zsonObject);//通过ZSONObject创建FormBindingData
} catch (Exception e) {
HiLog.info(TAG, "onCreateForm: Exception "+e.toString()+" "+e.getMessage());
}
return new FormBindingData();
}
创建FormBindingData后传入formInfo完成卡片初始化:
ProviderFormInfo formInfo = new ProviderFormInfo();
formInfo.setJsBindingData(getData());
return formInfo;
三、如何在卡片触发事件和定时定点刷新时通过网络请求刷新卡片内容?
卡片的点击事件会在onTriggerFormEvent中触发,定时定点刷新需要在onUpdateform中完成,所有的更新卡片的操作都是通过updateForm(formId, formBindingData)方法完成的。所以,同样可以使用getData方法获取formBindingData后就可以进行卡片内容的刷新。
四、如何加载网络图片?
加载网络图片,官网是通过内存图片的方式进行加载的,参考链接如下:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ability-service-widget-provider-js-0000001150602175#section2608945203212
同样我们可以使用okhttp获取网络图片的bytes内容,然后通过bytes数据可以用以下方法获取
public byte[] getImageData(String url){
byte[] bytes=null;
try {
Response response=OkHttpUtils.get().url(url).build().execute();
if(response.isSuccessful()){
if(response.body()!=null){
bytes= response.body().bytes();
}
response.close();
HiLog.info(TAG, "getImageData: success");
}else{
HiLog.info(TAG, "getImageData: failed");
}
} catch (IOException e) {
throw new RuntimeException(e);
}
return bytes;
}
然后在onCreateForm中参考官网方法进行初始化:
@Override
protected ProviderFormInfo onCreateForm(Intent intent) {
HiLog.info(TAG, "onCreateForm");
ZSONObject zsonObject = new ZSONObject();
String image="logo"+System.currentTimeMillis()+".png";
HiLog.info(TAG, "onCreateForm: image=" + image);
zsonObject.put("imageSrc", "memory://"+image);
FormBindingData formBindingData = new FormBindingData(zsonObject);
ProviderFormInfo formInfo = new ProviderFormInfo();
formBindingData.addImageData(image,getImageData("url"));
formInfo.setJsBindingData(formBindingData);
return formInfo;
}
定时刷新和点击触发刷新同理,就不再赘述了。
标签:服务,卡片,url,FormBindingData,HarmonyOS,TAG,new,response From: https://www.cnblogs.com/mayism123/p/17754565.html