本文介绍在ArcMap软件中,对矢量图层或栅格图层进行投影(即将地理坐标系转为投影坐标系)的原理与操作方法。
首先,地理坐标系与投影坐标系最简单的区别就是,地理坐标系用经度、纬度作为空间衡量指标,而投影坐标系用米、千米等长度单位作为空间衡量指标。
在GIS处理中,将原本为地理坐标系的图层转换为投影坐标系是非常常见的操作。本文对ArcMap中矢量要素图层的投影(也就是将原本图层的地理坐标系转为投影坐标系)的操作加以详细解释。
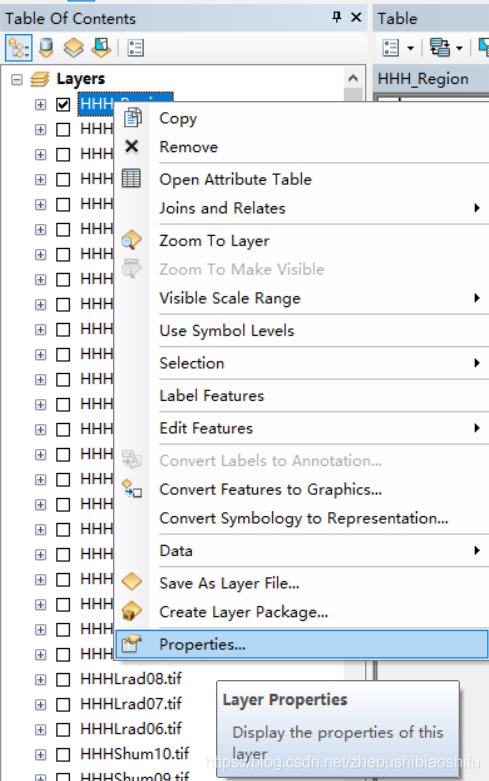
首先,对于一个图层,在图层列表中,右击其名称,选择“Properties”。

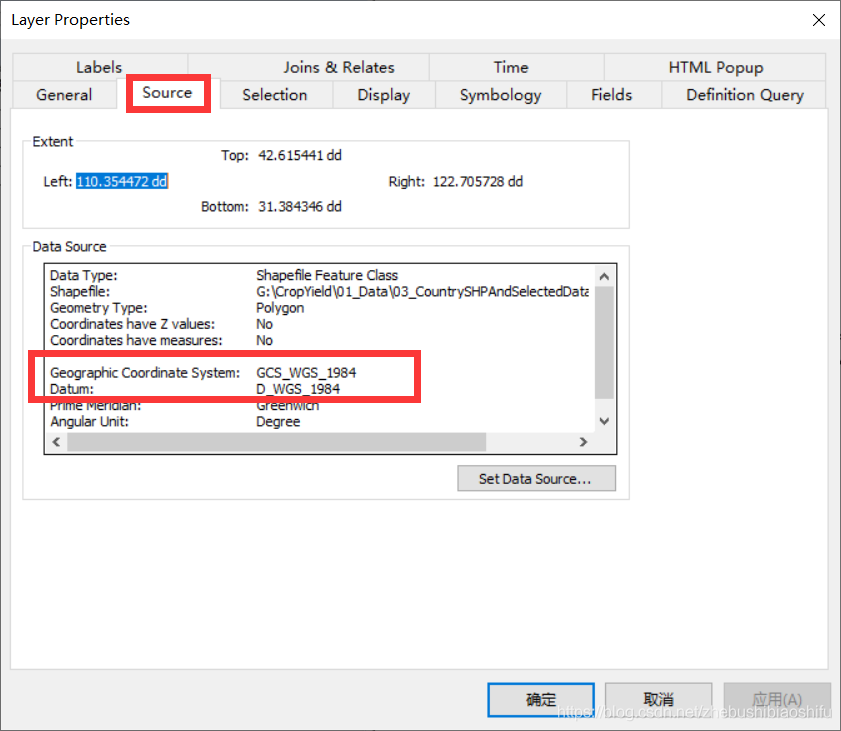
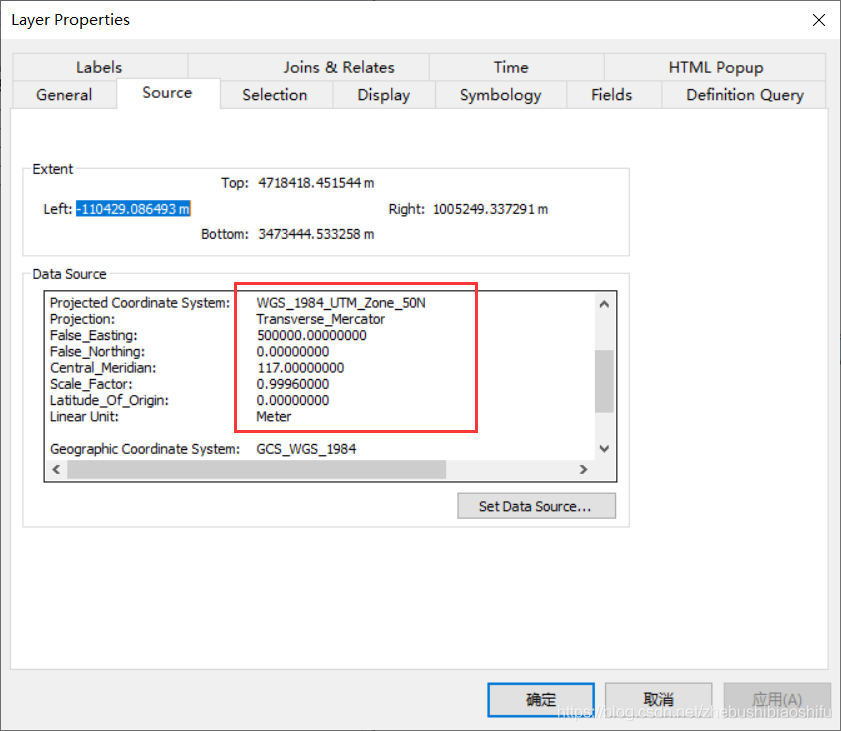
选择“Source”,可以看到,图层的地理坐标系统(“Geographic Coordinate System”)为“WGS_1984”,这是一个地理坐标系,而非投影坐标系。此外,看图层的单位,“Angular Unit”意为角度单位,后面跟的也是角度的单位“Degree”,也就是处于经纬度的状态。

那么我们如何对其加以转换呢?选择“Toolboxes”→“Data Management Tools.tbx”→“Projections and Transformations”→“Project”。
为什么这里我没有选择“定义投影”(“Define Project”)而是选择了“投影”(“Project”)呢?是因为,只有在为一个具有未知坐标系(在数据集属性中坐标系为“未知”)的数据集指定一个已知坐标系,或为一个没有正确定义坐标系(例如坐标以UTM米为单位,而坐标系则定义为地理坐标系)的数据集指定正确的坐标系时,我们才会使用“Define Project”;而在本文中,图层的地理坐标系统(“Geographic Coordinate System”)为“WGS_1984”,这是一个正确的地理坐标系,因此我们就用“投影”即可。
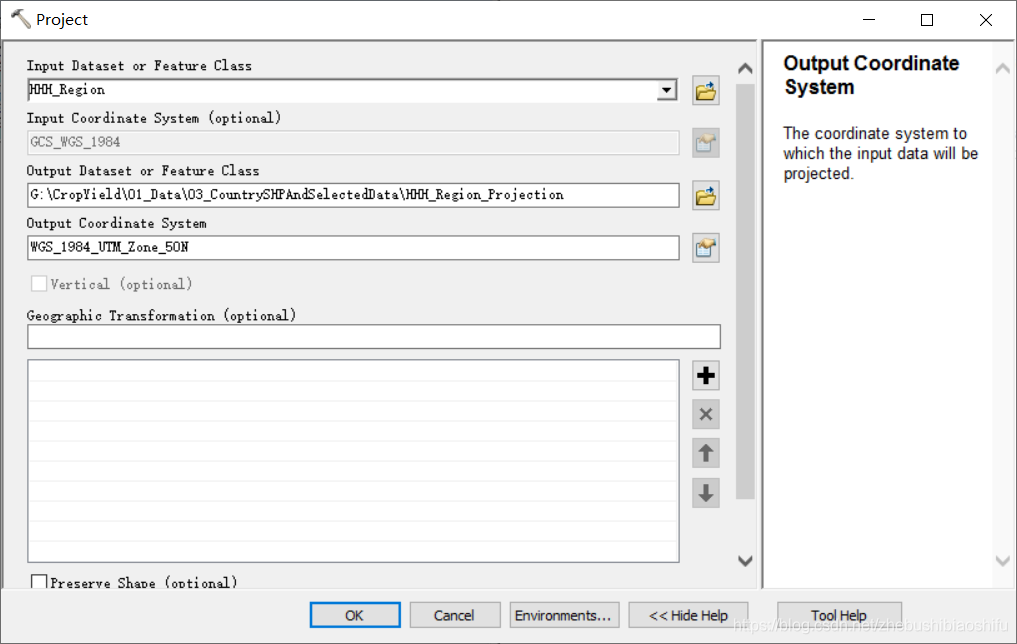
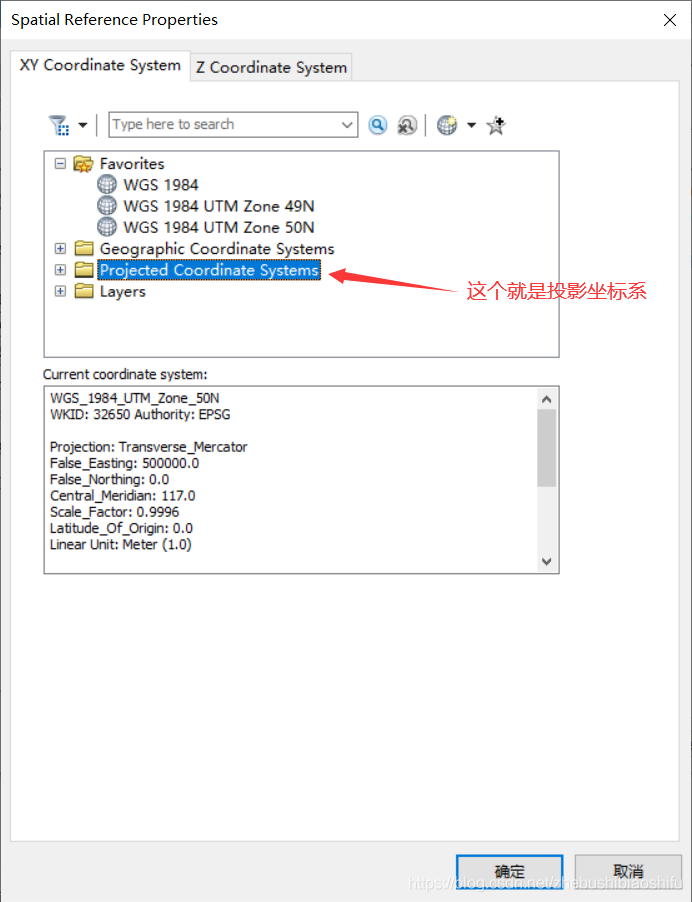
配置好输入、输出图层;输入图层的坐标系是灰色的,因为这个坐标系是人家自带的,肯定不需要我们手动去修改;输出图层的坐标系(“Output Coordinate System”),我选择了UTM的50带。


其中,UTM的带数计算方法为:(研究区域经度整数位除以6)的整数部分+31。例如,假如经度为115.1,那么115.1/6=19.1833,取19;19再加31就是50,说明带号应该为50。
点击“OK”。依据前述方法,打开新建图层的“Properties”,可以看到已经存在投影坐标系,且单位已经变为了“Linear Unit”,也就是线性单位,且后面跟的是“Meter”,说明目前已经是米作为单位了。

至此,大功告成。
标签:单位,地图投影,投影,Project,ArcGIS,地理,图层,坐标系 From: https://www.cnblogs.com/fkxxgis/p/17736641.html