现在前端的框架有很多,甚至两只手已经数不过来,当然也完全没必要全部都学,还是应该深入的学习一两个被广泛使用的就好。其实我和大部分同学的想法一致,认为最值得我们深究的还是主流的 Vue 和 React。我们通过深入的学习了解这些框架的思维,也让自己使用这些框架能够更加得心应手。

这里我以自己常接触到的 Vue 为例进行说明,但也要特别说明下,本人的水平有限,如果有理解不到位的地方也欢迎大家拍砖。
相信和我一样选择 Vue 框架的主要原因是,它作为当前最流行的 JavaScript 前端框架之一,在轻量、效率、灵活度上面有比较强的优势。但是在实际的项目中深入使用发现,一些合理的技巧可以在一定程度上提升app的性能表现。
想把自己发现关于解决加载速度的一些经验分享给大家。
一、初次打开加载速度慢
在我所经历的项目中有过这样一种情况,如果一次性加载所有的组件,就会很明显的出现打包后的 JavaScript 文件体积过大,直接影响到了 app 初次加载速度。
在社区搜索了懒加载相关的处理办法,再和团队讨论后的办法是只加载需要的组件,等到app需要的时候再异步加载其他组件。
其实在 Vue 中使用懒加载的方式很简单,总括起来只需要两步:
- 使用动态 import 语法进行按需加载组件。
- 将加载的组件定义为异步组件。
这里放一个 demo 出来:
// Home.vue
<template>
<div>Home page</div>
</template>
<script>
export default {
name: 'Home'
}
</script>
// App.vue
<script>
export default {
components: {
Home: () => import('./views/Home.vue')
}
}
</script>
这样做的话 Home 组件就只会在需要的时候加载,可以在一定程度上避免加载首页不需要的组件,也能够明显的提升 app 加载速度。
二、重复渲染的解决办法
会发现在我们实际的应用中会存在频繁切换查看某些组件的情况,这时就不可避免的造成重复渲染,影响到app的性能。
而大家都知道 Keep-alive 组件是 Vue 项目中的一个高阶组件,是可以帮助我们缓存组件实例,提高应用程序的性能和响应速度的,只要合理的配合使用 keep-alive 组件实现缓存就能避免每次切换都得重新渲染。
同样配合一个demo:
// App.vue <keep-alive> <component :is="currentView"></component> </keep-alive>
其实它的逻辑就是使用 keep-alive 组件将动态组件包裹起来,Vue就会缓存不活动的组件实例。例如在上面的demo里面将 currentView 动态组件使用 keep-alive 包裹起来,currentView 在切换时就会被缓存起来,实现组件的高效循环利用。
但是需要注意的一点是,我们在使用 keep-alive 组件时会默认缓存所有组件,如果需要指定缓存的组件可以使用 include 和 exclude 属性。
三、提取数据时卡顿问题
除了前面说到的懒加载和 keep-alive 组件外,我们还可以通过创建好组件实例,以异步获取数据的形式去提升加载的速度,继而再显示组件的方式,最终这种方式可以让数据提前准备好,一旦组件需要显示时,就可以避免因为实时获取数据而造成的卡顿。
我个人实现的使用方式是在 beforeMount 中获取数据,然后在 mounted 中控制显示组件:
// Comonent.vue
export default {
async beforeMount() {
await fetchData();
},
mounted() {
this.show = true;
}
}
四、合理的异步组件使用
最后我还想分享下 Vue 提供的异步组件,其实合理使用也可以发挥比较好的效果,具体的实现和最上面介绍的懒加载组件类似。
区别有两点:一是懒加载组件主要是在首次访问时使用;二是异步组件在创建组件实例时进行使用。因为异步组件的基本使用逻辑是在创建实例的时候会异步解析,可以按需加载,实现方式:
Vue.component('async-example', function (resolve, reject) {
setTimeout(() => {
resolve({
template: '<div>I am async!</div>'
})
}, 1000)
})
五、应用轻应用技术代替H5
我们知道目前轻应用也正在流行起来,其中又属小程序具有代表性,虽然不可以直接使用 Vue 开发小程序。但可以通过使用小程序开发框架,例如 Taro、Mpvue 和 uni-app,可以将 Vue.js 前端框架的开发方式与小程序相结合。这些框架可以将前端框架的语法和特性转换为小程序的语法和特性,从而使得开发人员可以使用熟悉的开发方式来开发小程序。
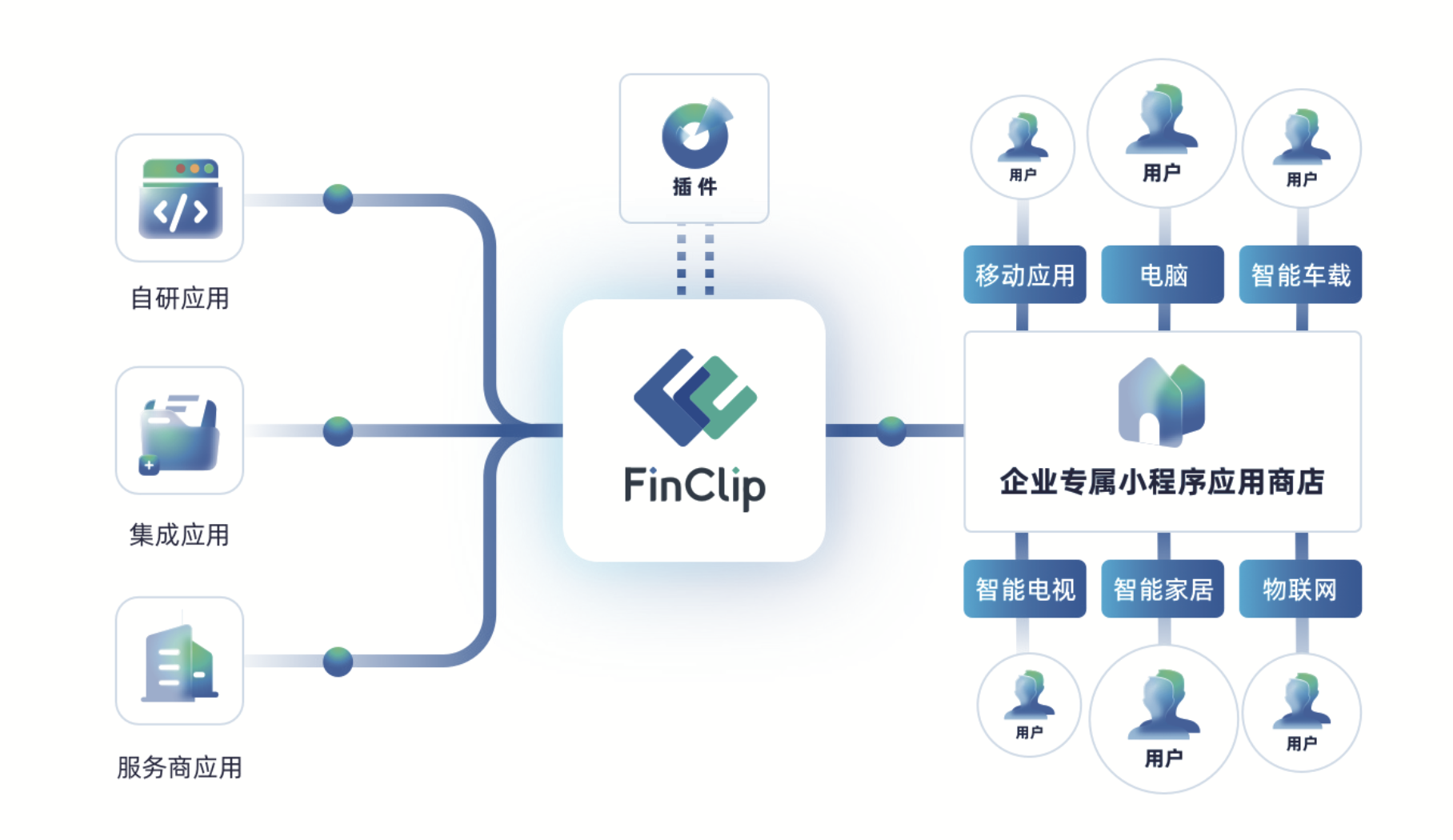
这里还要推荐一个深化发挥小程序价值的途径,直接将现有的小程序搬到自有 App 中进行运行,这种实现技术路径叫做小程序容器,例如 FinClip SDK 是通过集成 SDK 的形式让自有的 App 能够像微信一样直接运行小程序。

这样一来不仅可以通过前端框架提升小程序的开发效率,还能让小程序运行在微信以外的 App 中,真正实现了一端开发多端上架,另外由于小程序是通过管理后台上下架,相当于让 App 具备热更新能力,避免 AppStore 频繁审核。
相信大家在关于 Vue 框架使用上还有更好更多的经验,我仅按照自己的使用习惯分享几个相对来说比较适合广泛用起来的办法,也欢迎各位大佬补充和指正。
标签:异步,Vue,框架,实战经验,使用,组件,加载 From: https://www.cnblogs.com/finbird/p/17636820.html