前言
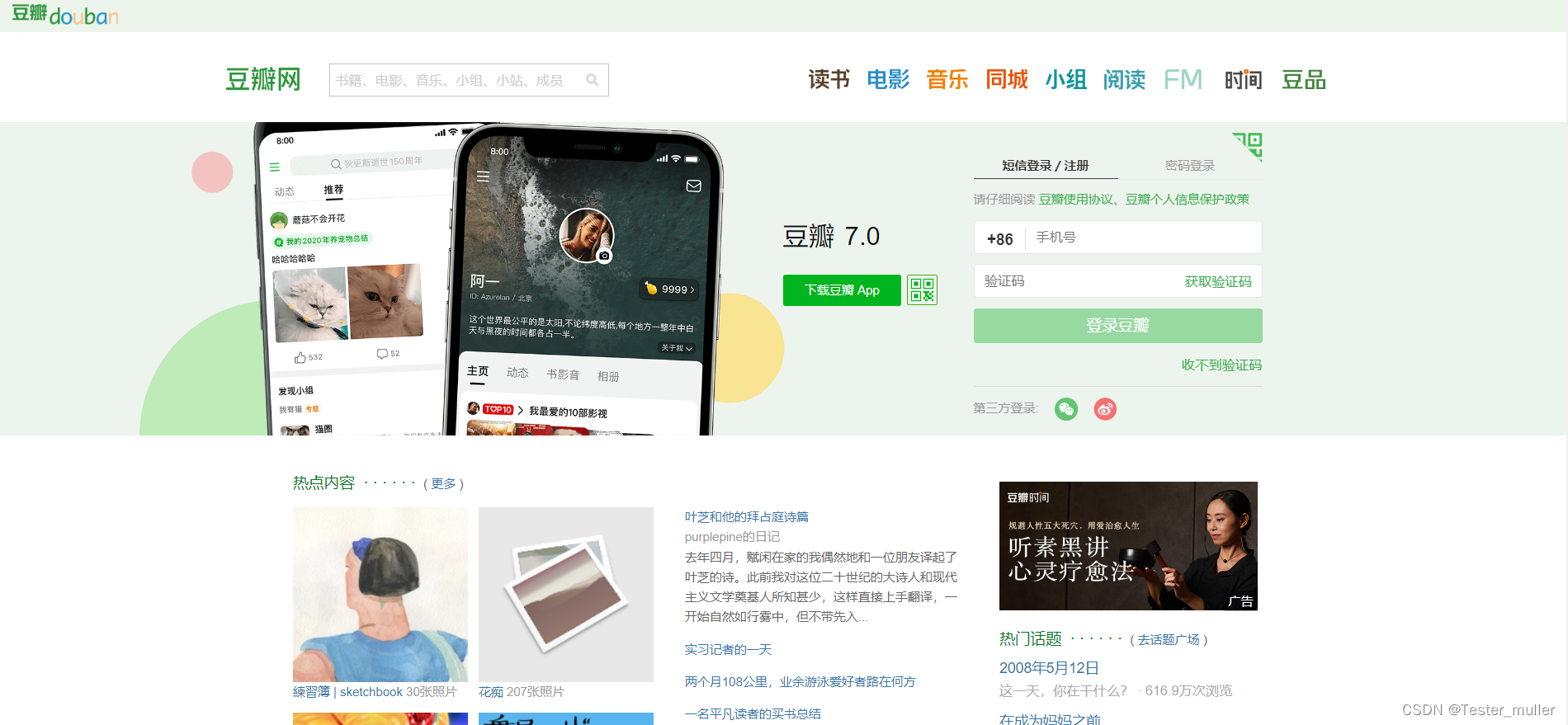
我们日常工作中,经常会遇到我们的页面内容较多,一个屏幕范围无法完整展示内容,我们就需要滚动屏幕去到我们想要的地方,如下页面,我们想要在豆瓣首页,内容并不完整,如果我们想要直接点击电影模块中的选电影按钮,是需要往下滑动的。

click 点击操作
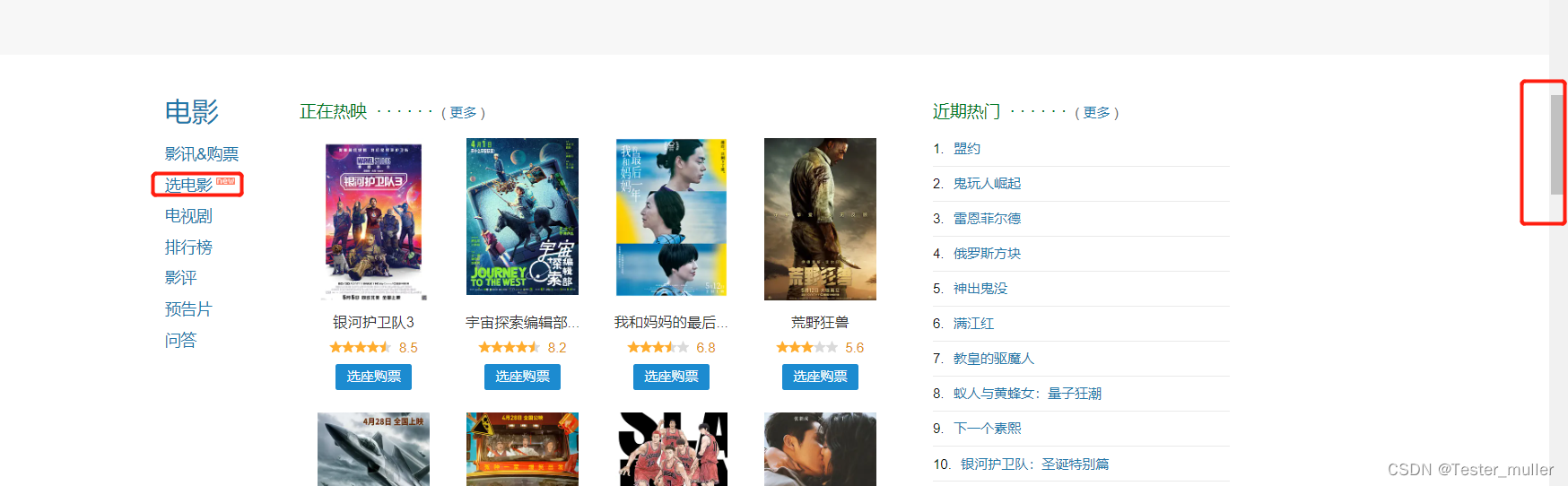
如下图,我们要在豆瓣首页点击选电影按钮,就需要先滑动右侧滑块,滑动至其出现,方可点击,如下图:

如果我们使用的是playwright,就不需要滑动,可以直接进行点击,代码如下:
from playwright.sync_api import sync_playwright
with sync_playwright() as pw:
browser = pw.chromium.launch(headless=False, slow_mo=2000)
page = browser.new_page()
page.goto("https://www.douban.com/")
# 点击的时候会自动滚动
page.get_by_text('选电影').click()
browser.close()
滚动到元素出现位置
我们仅仅是让元素出现到窗口的可视范围,可以使用scroll_into_view_if_needed() 方法,它会让元素出现在屏幕的正中间,代码如下:
from playwright.sync_api import sync_playwright
with sync_playwright() as pw:
browser = pw.chromium.launch(headless=False, slow_mo=2000)
page = browser.new_page()
page.goto("https://www.douban.com/")
# 点击的时候会自动滚动
page.get_by_text('选电影').scroll_into_view_if_needed()
browser.close()
hover 方法
将鼠标悬停在元素上,它也会自动去页面上找到元素,让它出现在可视窗口
from playwright.sync_api import sync_playwright
with sync_playwright() as pw:
browser = pw.chromium.launch(headless=False, slow_mo=2000)
page = browser.new_page()
page.goto("https://www.douban.com/")
# 点击的时候会自动滚动
page.get_by_text('选电影').hover()
browser.close()
总结
本文主要介绍了playwright的滑动操作元素的操作,playwright对于滑动查找元素的操作比selenium更加方便,不需要我们操作滑块就可以完成操作。
标签:web,playwright,pw,sync,点击,软件测试,page,browser From: https://www.cnblogs.com/hogwarts/p/17609612.html