前言
我们在使用selenium进行自动化测试的过程中,遇到输入框时,我们可以使用send_keys()输入内容,也可以使用键盘事件向输入框内输入内容,只是使用键盘事件时需要导入Keys,作为一款强大的工具,selenium有的功能,playwright也有,playwright同样可以使用键盘输入内容,本篇文章就来为大家介绍一下playwright的键盘事件。
键盘操作
playwright的Keyboard 方法是用于键盘操作的函数,提供了一个用于管理虚拟键盘的 API。高级 api 是keyboard.type(),它接受原始字符并在您的页面上生成适当的keydown、keypress/input和keyup事件。
为了更好地控制,您可以使用keyboard.down()、keyboard.up()和keyboard.insert_text()手动触发事件,就好像它们是从真实键盘生成的一样。
- 选择和删除文本
from playwright.sync_api import sync_playwright
def key_option():
with sync_playwright() as playwright:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
page.locator("#kw").click()
page.keyboard.type("playwright")
page.keyboard.down("Shift")
for i in range(6):
page.keyboard.press("ArrowLeft")
page.keyboard.up("Shift")
page.keyboard.press("Backspace")
page.pause()
context.close()
browser.close()
key_option()
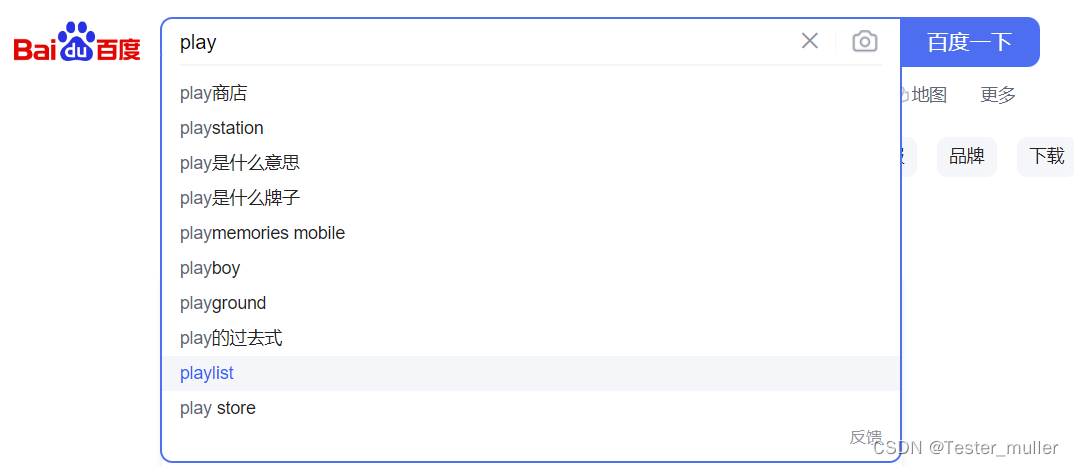
运行脚本之后,playwright的文本中后面6个字母被删除,结果如下图所示:

- 输入大写字母
from playwright.sync_api import sync_playwright
def key_option():
with sync_playwright() as playwright:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
page.locator("#kw").click()
page.keyboard.press("Shift+KeyA")
page.pause()
context.close()
browser.close()
key_option()
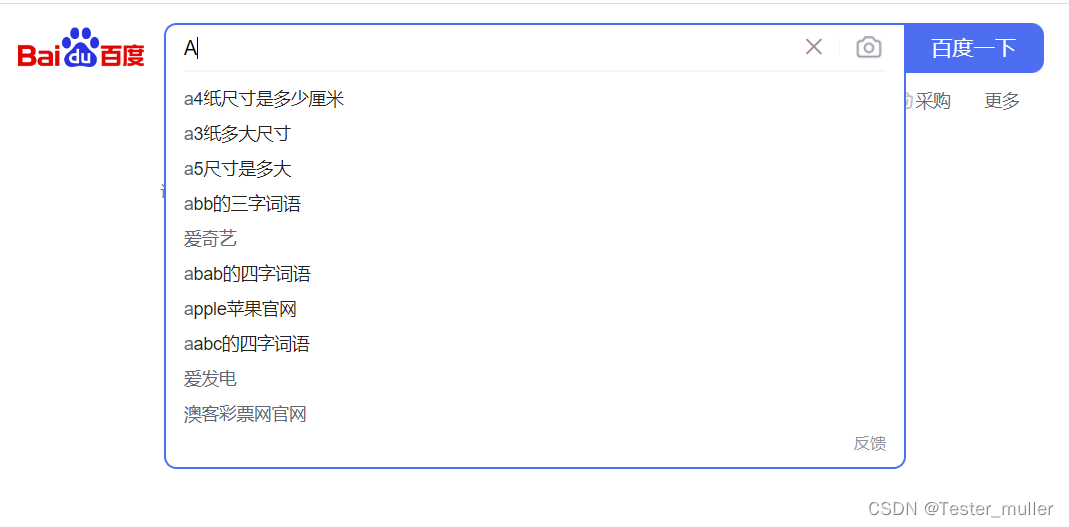
运行脚本,界面如下图所示:

注:使用Shift+A一样可以按出大写字母A
- 全选操作
from playwright.sync_api import sync_playwright
def key_option():
with sync_playwright() as playwright:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
page.locator("#kw").click()
page.keyboard.type("playwright")
page.keyboard.press("Control+A")
page.pause()
context.close()
browser.close()
key_option()
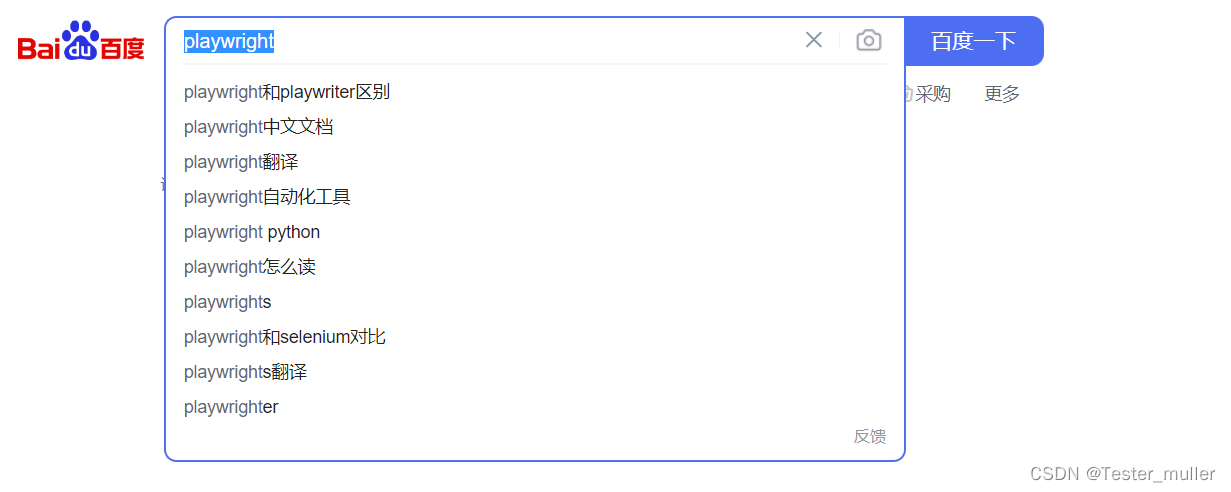
运行脚本之后,界面如下所示:

注:Mac系统的键盘操作为‘Meta+A’
Down事件
调度keydown事件
key可以指定预期的keyboardEvent.key值或单个字符来为其生成文本。可以在此处key找到这些值的超集。键的例子是:
F1- F12, Digit0- Digit9, KeyA- KeyZ, Backquote, Minus, Equal, Backslash, Backspace, Tab, Delete, Escape, ArrowDown, End, Enter, Home, , , Insert,等_PageDownPageUpArrowRightArrowUp
还支持以下修改快捷方式:Shift, Control, Alt, Meta, ShiftLeft.
按住将键入对应于大写字母Shift的文本。key
如果key是单个字符,则区分大小写,因此值a和A将生成各自不同的文本。
如果key是修饰键 、Shift、Meta、Control或Alt,则后续按键将在该修饰键激活的情况下发送。要释放修饰键,请使用keyboard.up()。
按下一次键后,对keyboard.down()的后续调用会将repeat设置为 true。要释放键,请使用keyboard.up()。
语法如下:
keyboard.down(key)
insert_text 插入文本
语法如下:
page.keyboard.insert_text("xxxx")
注:该操作只调度input事件,不发出keydown,keyup或keypress事件。
press 长按
key可以指定预期的keyboardEvent.key值或单个字符来为其生成文本。可以在此处key找到这些值的超集。键的例子是:F1- F12, Digit0- Digit9, KeyA- KeyZ, Backquote, Minus, Equal, Backslash, Backspace, Tab, Delete, Escape, ArrowDown, End, Enter,Insert等
示例代码:
from playwright.sync_api import sync_playwright
def key_option():
with sync_playwright() as playwright:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
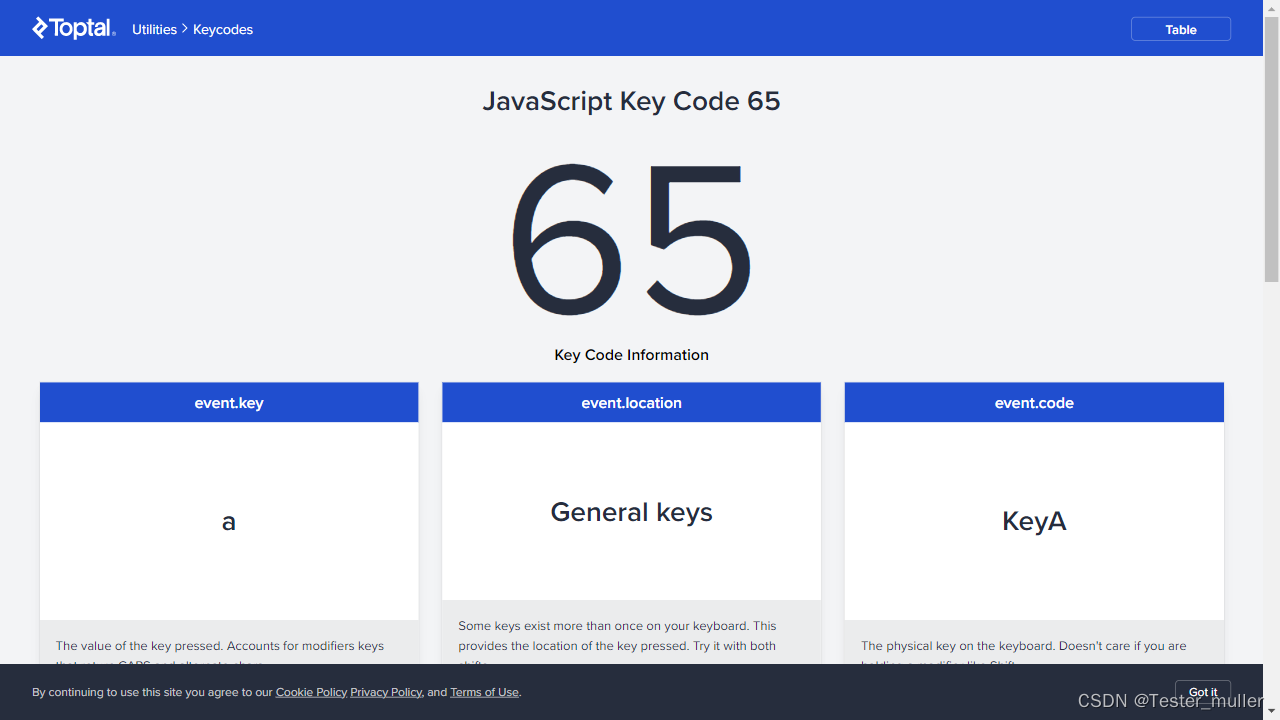
page.goto("https://keycode.info")
page.keyboard.press("a")
page.screenshot(path="a.png")
page.keyboard.press("ArrowLeft")
page.screenshot(path="arrow_left.png")
page.keyboard.press("Shift+O")
page.screenshot(path="o.png")
page.pause()
context.close()
browser.close()
key_option()
运行脚本,截取的图片如下:

Type 操作
为文本中的每个字符发送keydown、keypress/input和事件。
示例如下:
from playwright.sync_api import sync_playwright
def key_option():
with sync_playwright() as playwright:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
page.locator("#kw").click()
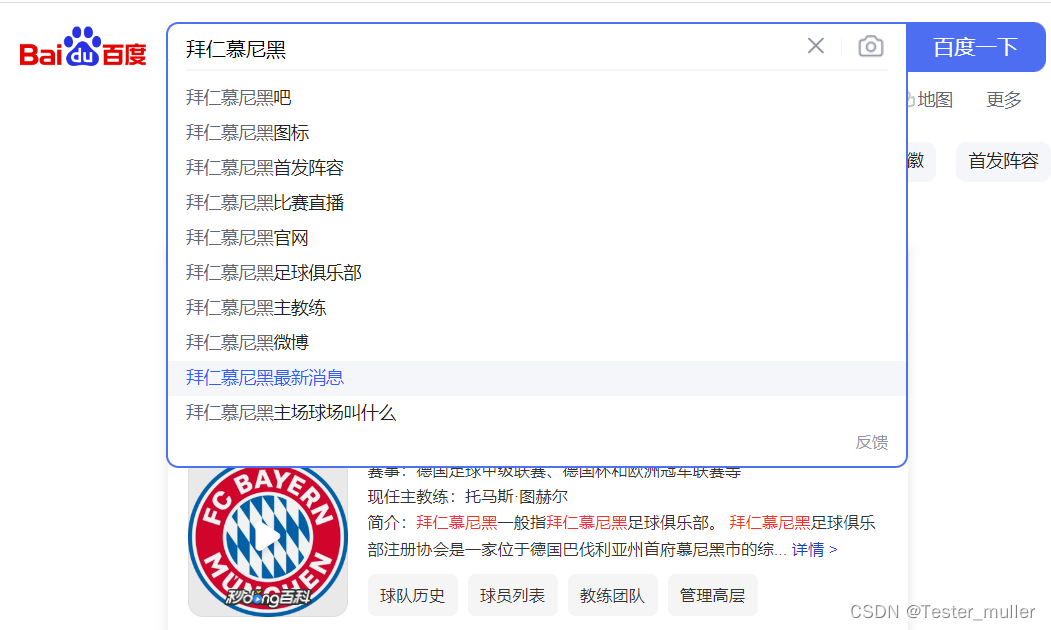
page.keyboard.type("拜仁")
page.keyboard.type("慕尼黑", delay=100)
page.pause()
context.close()
browser.close()
key_option()
运行脚本,结果如下图:

up 方法
调度一个keyup事件,语法示例如下:
keyboard.up(key)
总结
本文主要介绍了playwright对键盘操作的方法,与selenium类似,playwright同样支持对键盘的操作,同时,playwright的键盘操作比之selenium更加方便快捷。
标签:web,playwright,context,sync,key,keyboard,page,软件测试 From: https://www.cnblogs.com/hogwarts/p/17609622.html