UE中的几何体
Brush mesh(BSP)
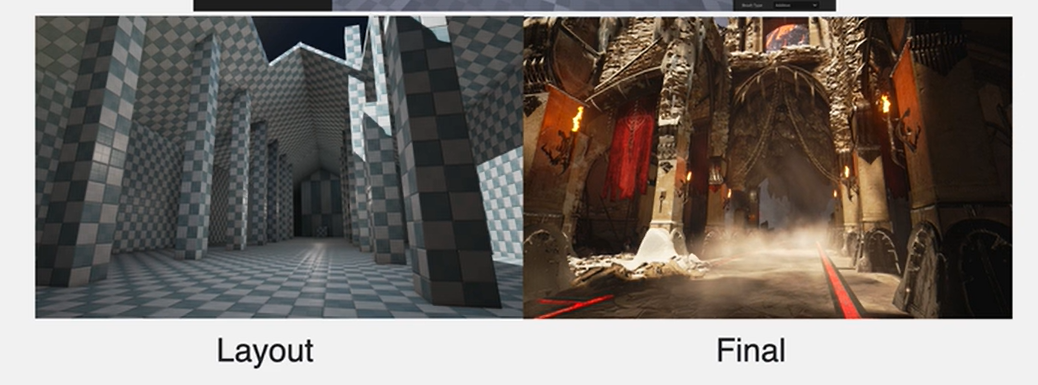
Brush mesh是UE中最早的mesh,主要用途是创建一些基本的Layout,做一些早期的关卡设计。
特点:相较于其它的mesh顶点可以编辑,可以快速搭建原始的场景。
- Layout/level design(布局/关卡设计)
- Early modeling/component edit(早期建模/组件编辑)
- Early level lighting test(早期关卡灯光测试)
- Collision & performance test(碰撞和性能测试)
Static mesh
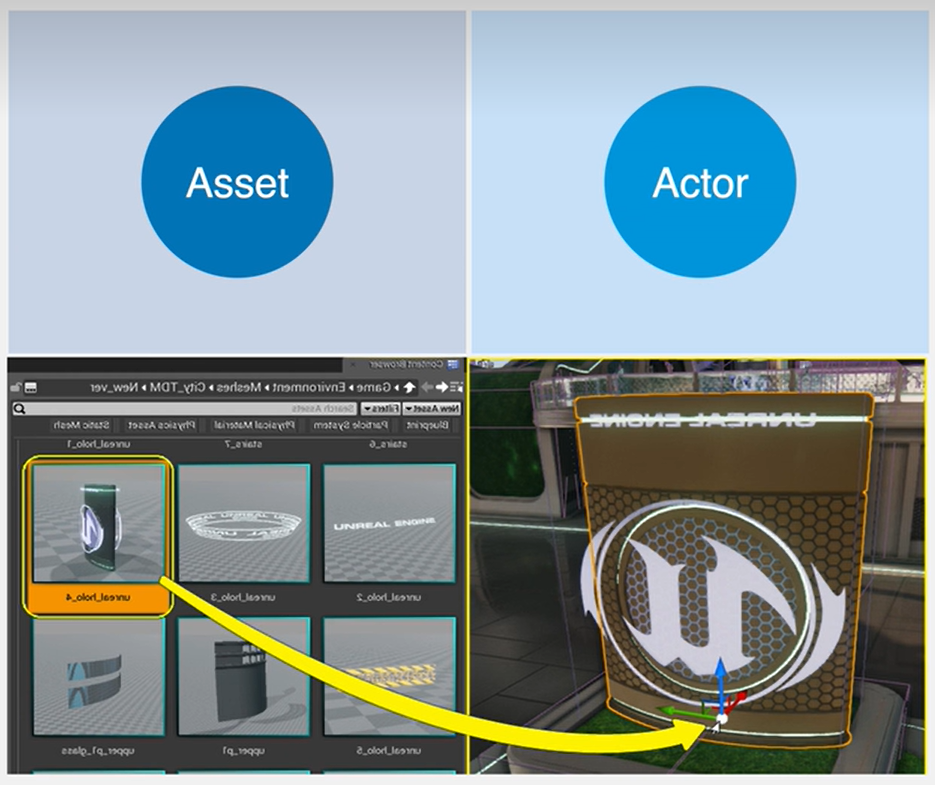
特点:从内容浏览器拿出来放到场景中时数据信息保存在内存之中。放在场景中的static mesh其实是一个instance(实例),所以不管放多少instance在内存中只有一个原始的数据。这样放置大量的instance也不会造成性能的负担。

- Major type of mesh in UE(UE中的主要mesh类型)
- Loaded as actor and kept in memory(以actor加载并保存在内存中)
- Easy to import/export and convert(易于导入/导出和转换)
- Editable in SM editor(可在SM编辑器中编辑)
将数据导入为静态网格体
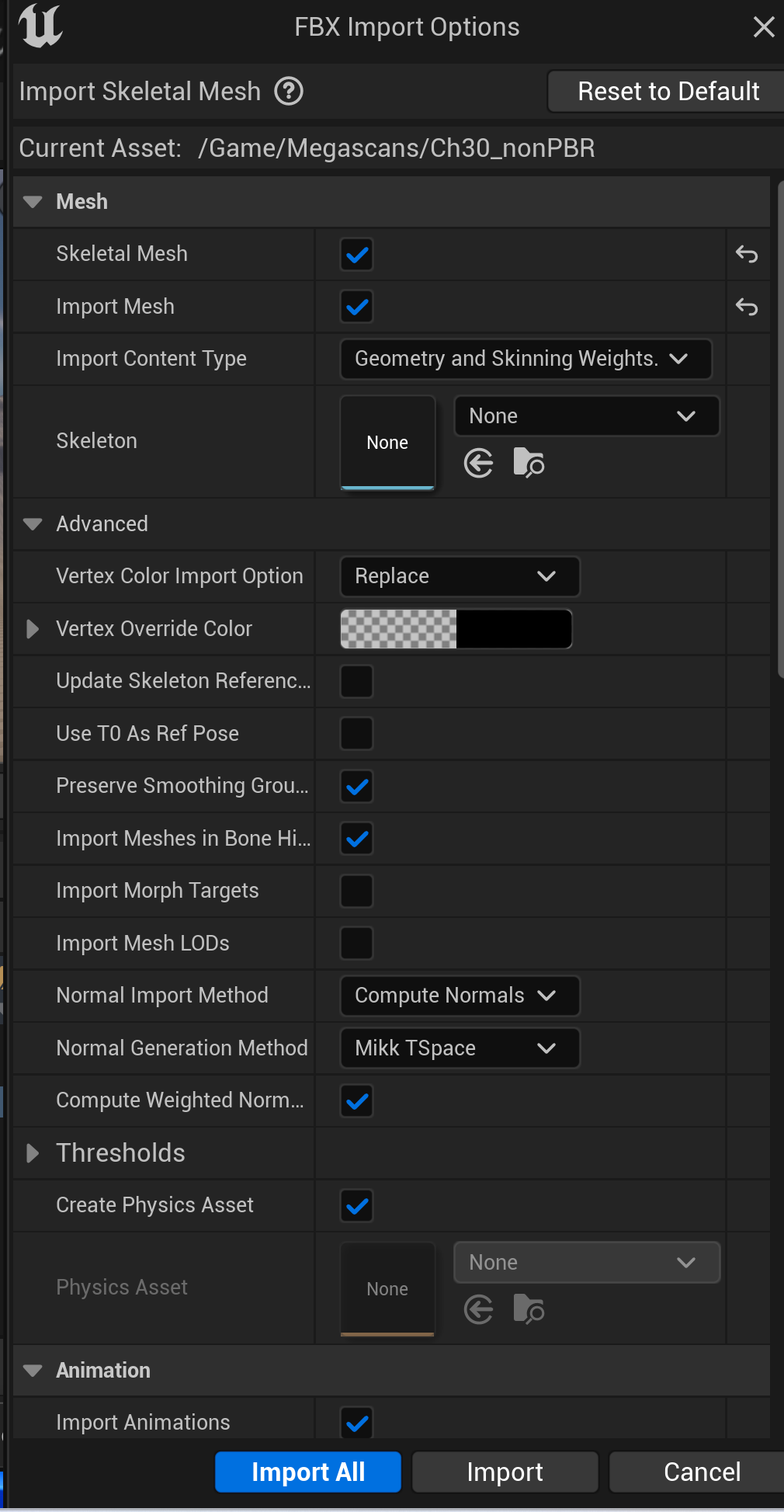
导入FBX
优势:可以将非常复杂的场景导出成一个Fbx文件输出;Fbx还可以帮助我们导入一些模型的LOD。
FBX默认生成lightmap,但UE5用lumen可以默认关掉,这样可以加速导入的过程。
- Popular format for DCC apps
- Single file for all
- Automatically applying materials/textures
- Multiple LODs,morph targets/blend shapes
- FBX 2020.2(UE5)

Alembic
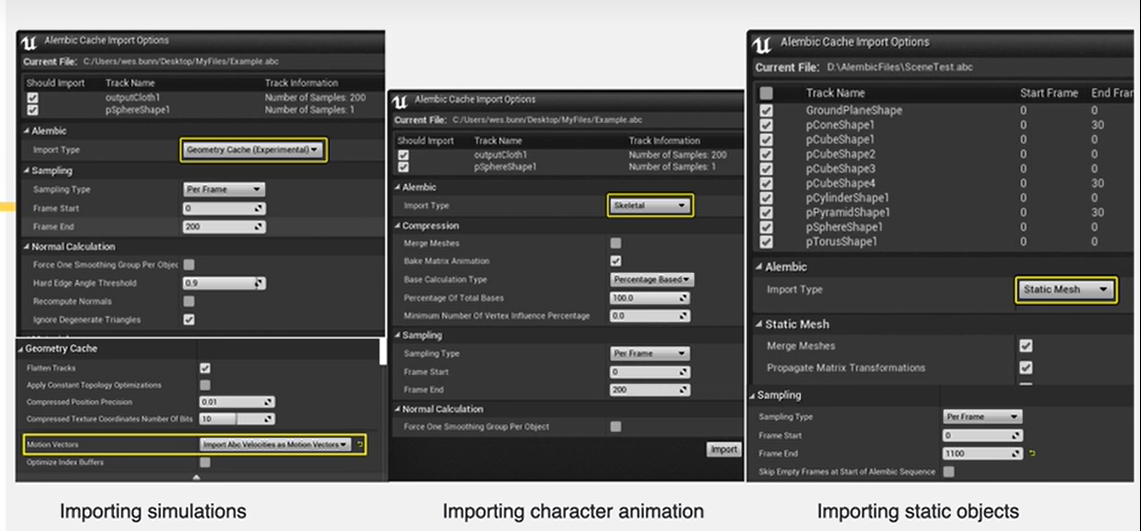
用来导入模拟相关的一些数据(爆炸,流体等),它是以序列帧 + 缓存(cache)的方式来导入场景的信息,导入场景比较轻量。
Baked geometries based on frames(基于框架的烘焙几何图形)
- Import as Geometry Cache(作为几何缓存导入)
- 将很重的场景(流体的模拟,爆炸,碎裂)根据时间的长度,以帧为单位,每一帧单独保存成一个包含顶点信息变化的mesh。通过Geometry Cache,我们能够在磁盘上保存基于这个mesh的一段动画,并且把它快速的保存在引擎当中。
- Import as Skeletal Mesh(作为骨骼网格导入)
- 角色或角色相关的(布料,头发),这些模型每一帧有顶点动态变化,就选择这种方式。
- Import as Static Mesh(导入为静态网格)

Datasmith
- 可以导入非传媒DCC(DigitalContentCreation)软件制作的三维数据
- Unified format for exporting/importing(导出/导入的统一格式)
- Keep file organization as original(保持文件组织为原始)
- Reimport workflow(重新导入工作流)
- Import object with transform animation(使用变换动画导入对象)
Edit Static Mesh
Static Mesh:
- Pivot point(local axis)
- Vertices,edges,and polygons
- Levels of detail(LODS)
- Collision hulls
- UV layouts for textures and lightmaps
- Vertex color assignment
Landscape
- 专门用来创建大世界的几何体
- 可用笔刷进行雕刻 / 编辑 ,有一整套绘制颜色、编辑几何体形状的工具
- 地形材质由图层控制,图层间可以相互混合
- 导入高度图来进行快速生成复杂地形变换效果(使用 VHM 添加小细节)
- 不支持 Vertex Normal / Vertex Color的编辑
- 暂无自适应优化方法,需要通过输入参数进行手动优化
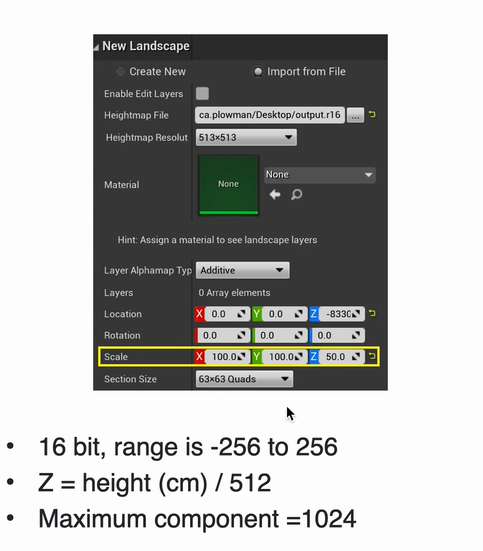
导入高度图
高度图的两种格式
- 16-bit,grayscale PNG file
- 16-bit,grayscale RAW file
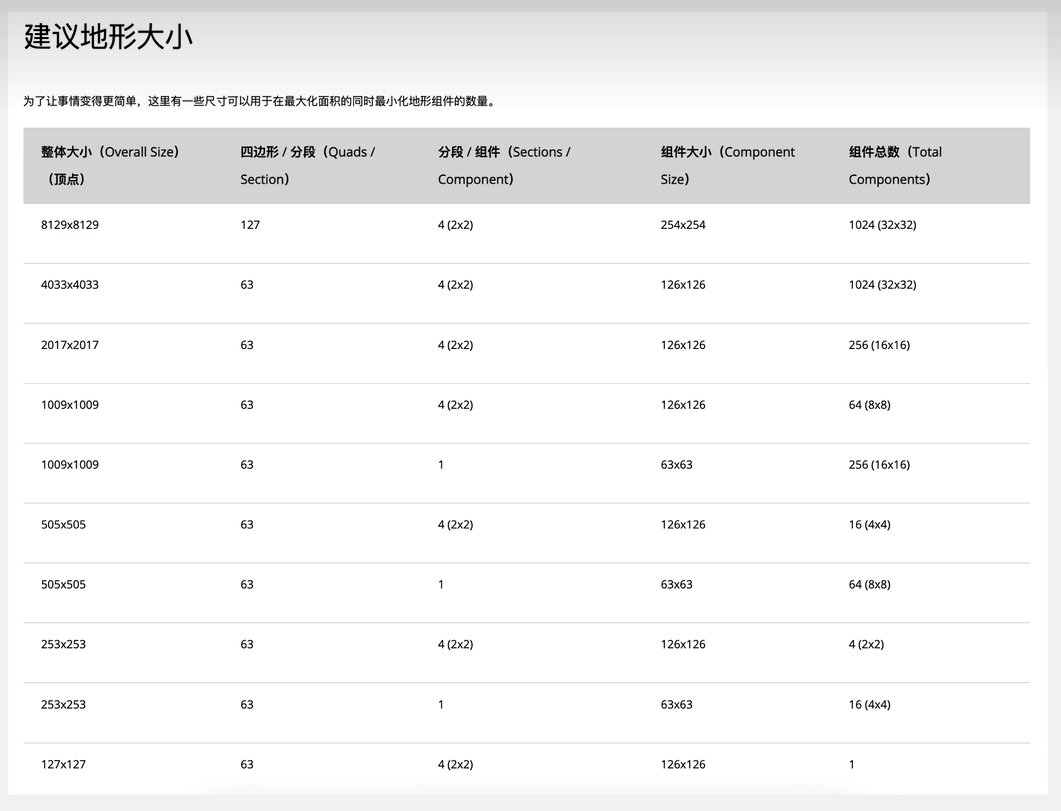
最佳方案


Foliage
- 有整套的笔刷工具,可以大面积的生成植被。
- 可以直接使用MegaScans library中的资源来作为笔刷使用。
- 是SM instance(无交互)。
Nanite mesh(UE5)
- UE5中的虚拟几何体。
- 可以将SM按需求转成Nanite来提升性能。
- 高密度+能自动根据相机的远近创建LODs,在移动相机时不同的LODs之间不会产生跳变的效果。
- 不会产生更多的多边形计数,drawcalls和内存。(1M triangels=~10M on disk)
- Nanite+Lumen。
- 直接生成电影级的效果不需要手动的优化。
How Nanite Works?
Import
- Nanie mesh记录不同层级下的集群(密集的几何体的点),而不是密集的多边形信息。并用这些集群去生成LODs。
Rendering
- Clusters are swapped on the fly at varying LODs
- No cracks between clusters
- Only refresh changes in memory
- Unique rendering bypasses draw calls
- Visualization modes to inspect the pipeline

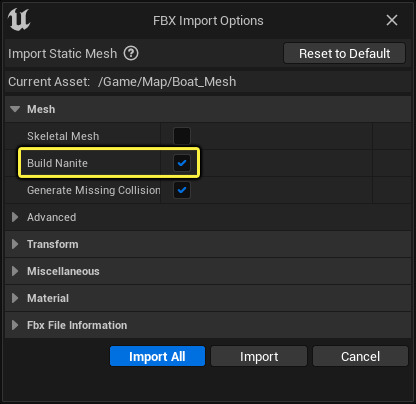
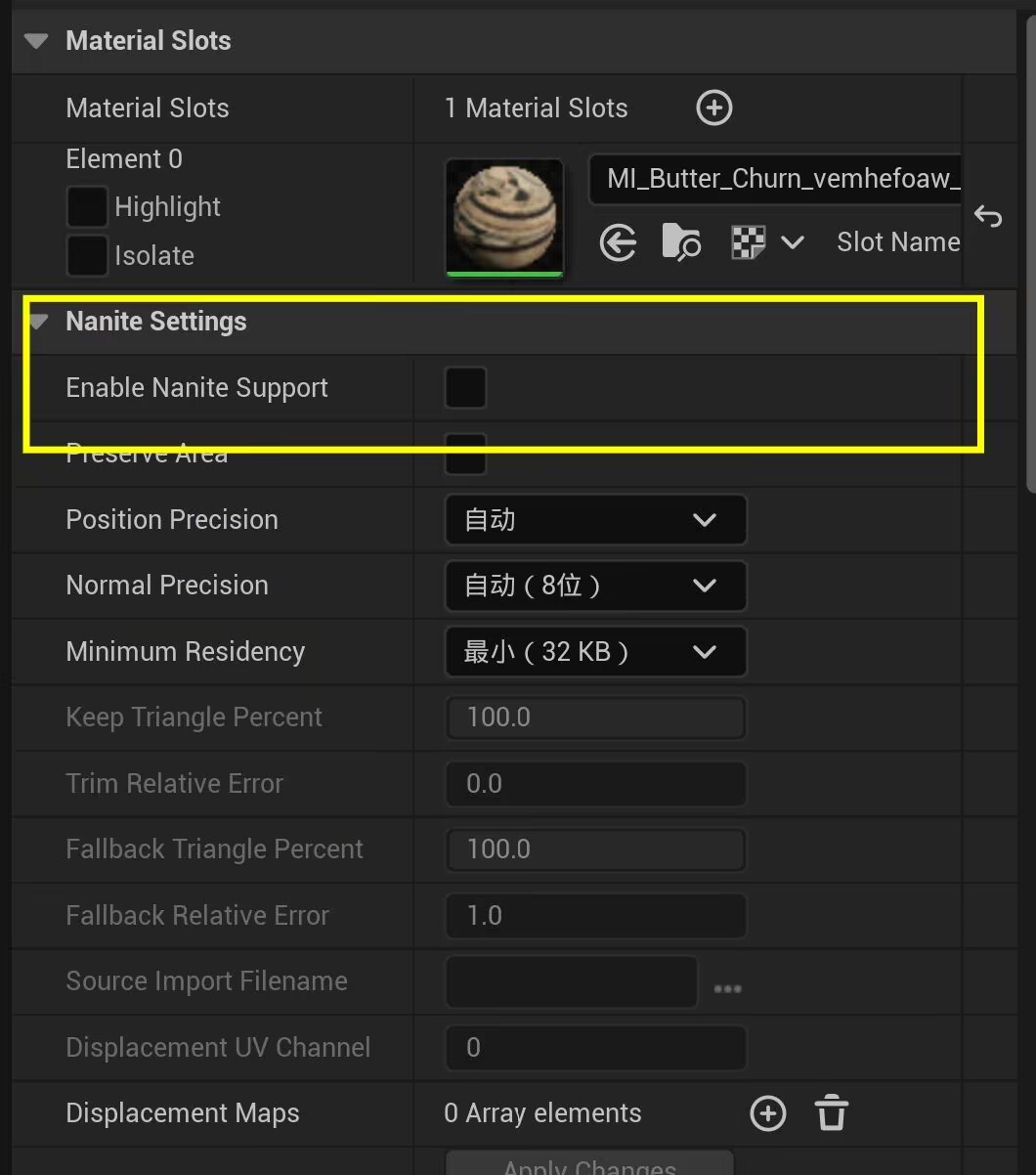
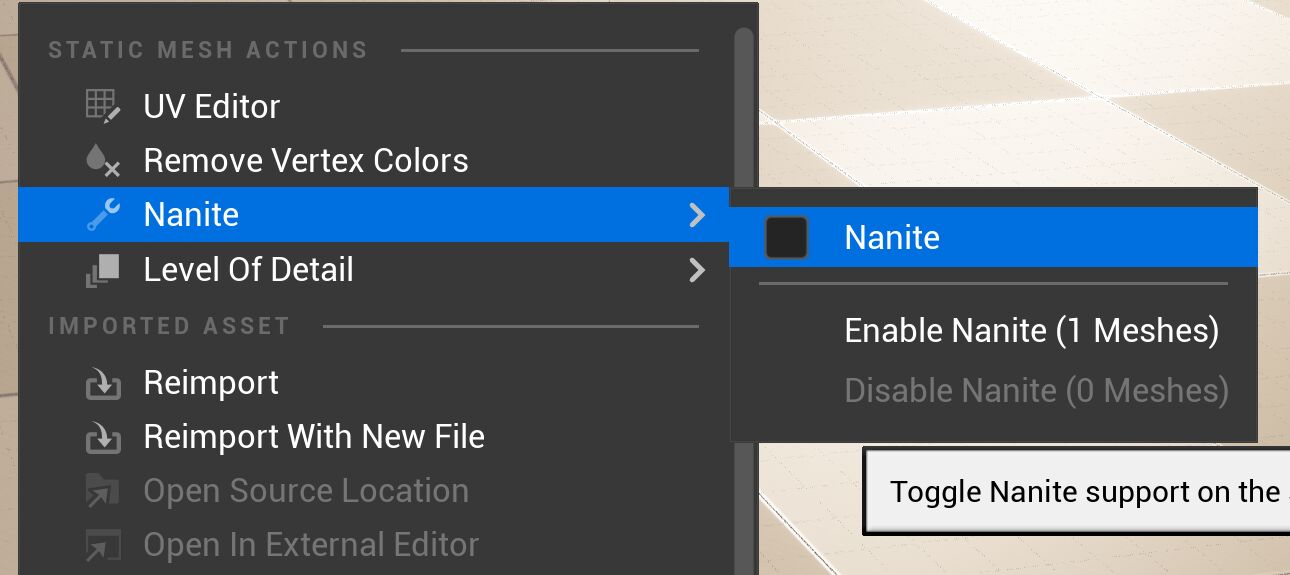
激活Nanite
- 导入时激活

- 使用mesh编辑器

- 在内容浏览器中激活

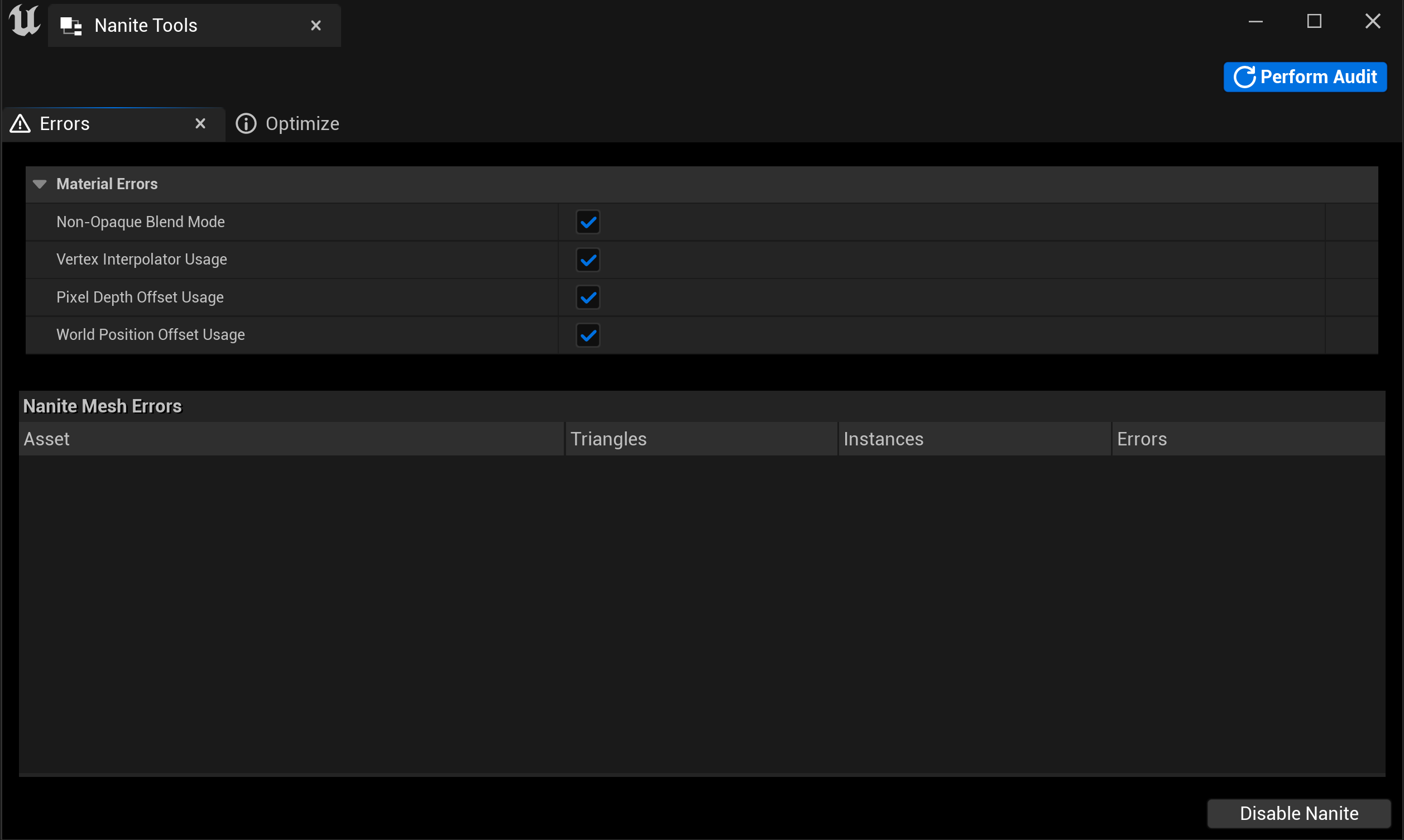
- Tools>Nanite tools

最佳方案
- 建议使用 SSD 的高速硬盘,可以缩短处理过程转换时的时间
- 用 Nanite Tool,可以批量转换SM
- Nanite + Lumen
- 启用虚拟阴影贴图(最大程度提高阴影效果)
- 大块的mesh拆成小块的这样有助于提升Lumen的效果
Nanite的限制
- 不能用在有形变动画上
- Morph target
- Mask、translucent 材质等
- World position offset,pixel depth offset
- 不支持VR
Skeletal mesh
- 由骨骼驱动的、有形变的 Mesh
- 复杂顶点动画(角色,生物,车辆)
- 可以用一个文件将模型,纹理,动画,LODs,顶点颜色全部导入
Dynamic mesh(UE5)
- UE5 新加的函数库-Geometry Script
- 使用 BP 或 Python 编写
- 程序化的mesh
- 可以转换成SM
- 可以在在编辑器和运行时刻中运行