【关键词】
快应用开发、通用方法、getBoundingClientRect
【背景】
快应用通用方法中提供了getBoundingClientRect方法来获取当前组件的布局位置,之前处理的快应用问题中,有个cp却把这种场景误解为可以获取到文字的宽度和高度,这是不合理的,当前快应用并没有提供可以获取文字高度和宽度的方法。那么今天我们就来具体学习一下getBoundingClientRect的使用。
【介绍】
1、调用方法:this.$element('xxx').getBoundingClientRect(Object object)
2、参数说明:

3、回调成功返回值说明:

4、getBoundingClientRect调用的注意事项:
- popup、option、span、picker 等组件不支持调用此方法。
- 由于在onInit方法中组件还没有创建,所以在onInit方法中调用此方法会出现js错误。
- 由于在onReady方法中组件还没有渲染完成,所以在onReady方法中调用此方法获取结果都为0。请勿在onReady之前和onReady中调用此方法。
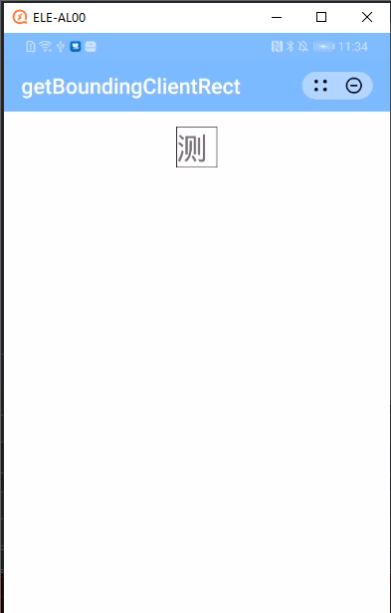
【成果展示】
示例代码如下:
<template>
<!-- Only one root node is allowed in template. -->
<div class="container">
<text id="origin-text" class="origin-text">测</text>
</div>
</template>
<style>
.container {
flex-direction: row;
justify-content: center;
margin-top: 30px;
}
.origin-text {
width: 80px;
font-size: 60px;
height: 80px;
font-weight: 500;
border: 1px solid #000000;
}
</style>
<script>
module.exports = {
data: {
rect: {}
},
onInit() {
this.$page.setTitleBar({
text: 'getBoundingClientRect',
textColor: '#ffffff',
backgroundColor: '#007DFF',
backgroundOpacity: 0.5,
menu: true
});
},
onShow() {
var that = this;
that.$element('origin-text').getBoundingClientRect({
success: function (data) {
that.rect = JSON.stringify(data);
console.log(that.rect, 'rect');
},
fail() {
console.log(`Failed to getBoundingClientRect`);
}
});
},
}
</script>
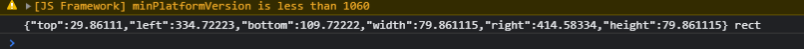
展示及打印如下:


如上所示,这里我们获取到的宽度和高度是我们为这个组件设置的宽度和高度,并不是这个文字的宽度和高度,而且我会发现这个值还会有精度误差,这是正常的。
标签:调用,通用,onReady,getBoundingClientRect,应用,组件,方法,rect From: https://www.cnblogs.com/mayism123/p/17587655.html