Vue-Cli笔记
新手上路
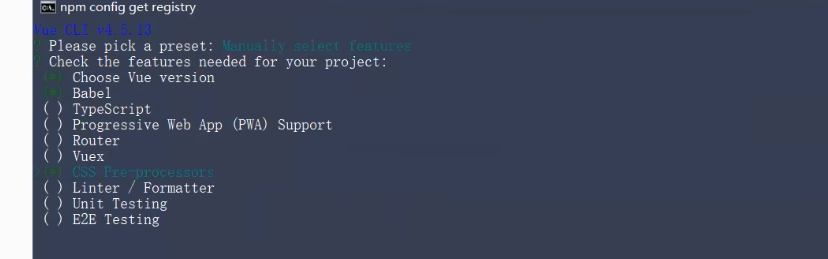
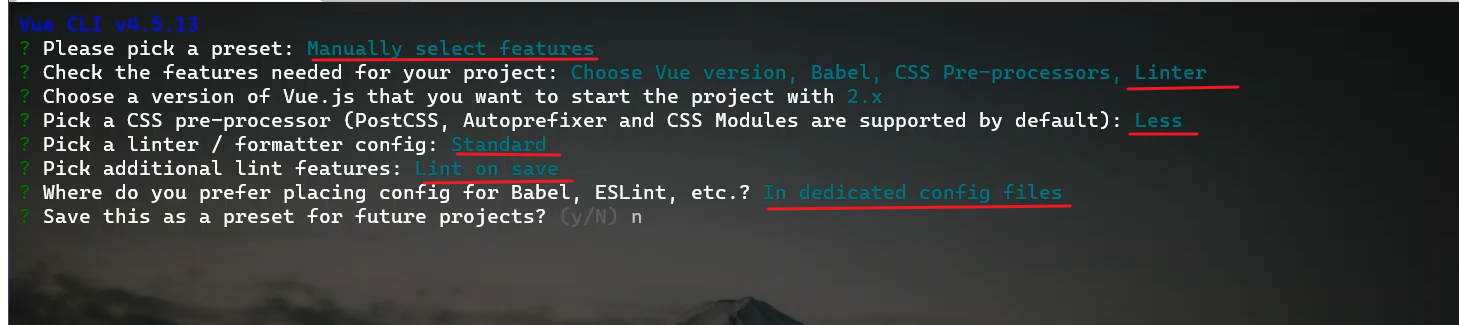
在创建模式的时候,选择最后一个模式:自定义模式,创建项目,只需勾选下图3个配置,使用空格进行选择和不选择。

然后选择vue版本2.x
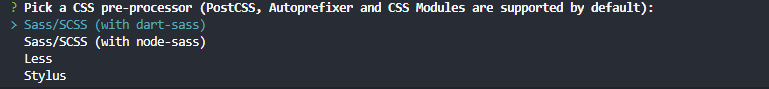
在选择css预编译中选择less

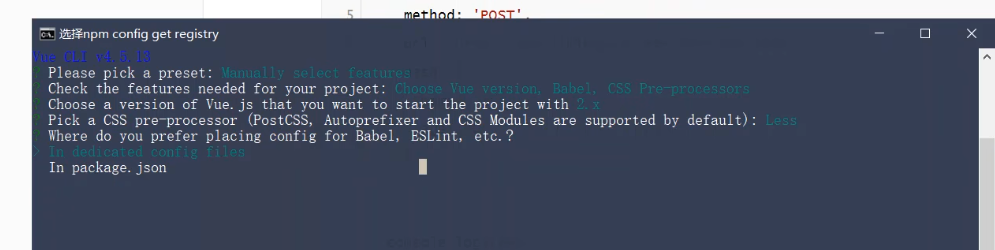
最后选择是否将babel、Eslint等文件放到一个独立的文件中或放入package.json,我们选择第一项独立的文件

以上这些配置最后会提示是否进行预设。
我进行了保存,这个预设名字叫newer,以后关键以上配置的项目,直接选择newer即可。
vue-cli 的使用
-
在终端下运行如下的命令,创建指定名称的项目:
vue create 项目的名称 -
vue 项目中 src 目录的构成:
assets 文件夹:存放项目中用到的静态资源文件,例如:css 样式表、图片资源 components 文件夹:程序员封装的、可复用的组件,都要放到 components 目录下 main.js 是项目的入口文件。整个项目的运行,要先执行 main.js App.vue 是项目的根组件。
组件化开发
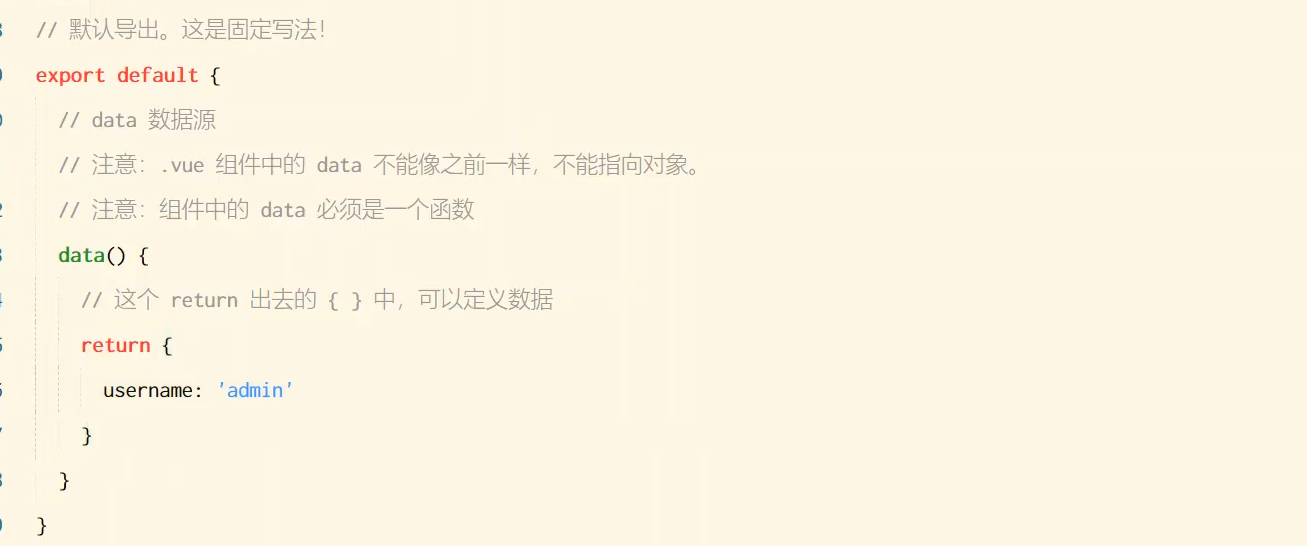
组件内的data必须是个函数,且数据通过return传给父组件

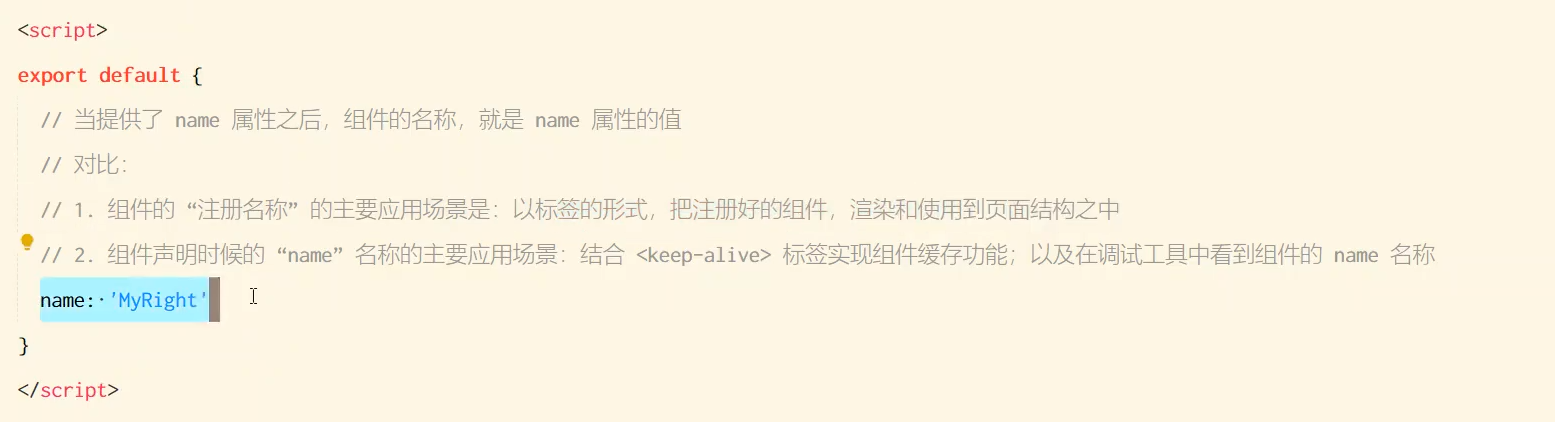
name属性

eslint安装和使用
去官网上查想要的语法规范:http://eslint.cn/docs/rules/
该插件用于自定义设置检查语法规范,能够设置区分开发模式和生产模式两张不同的规则

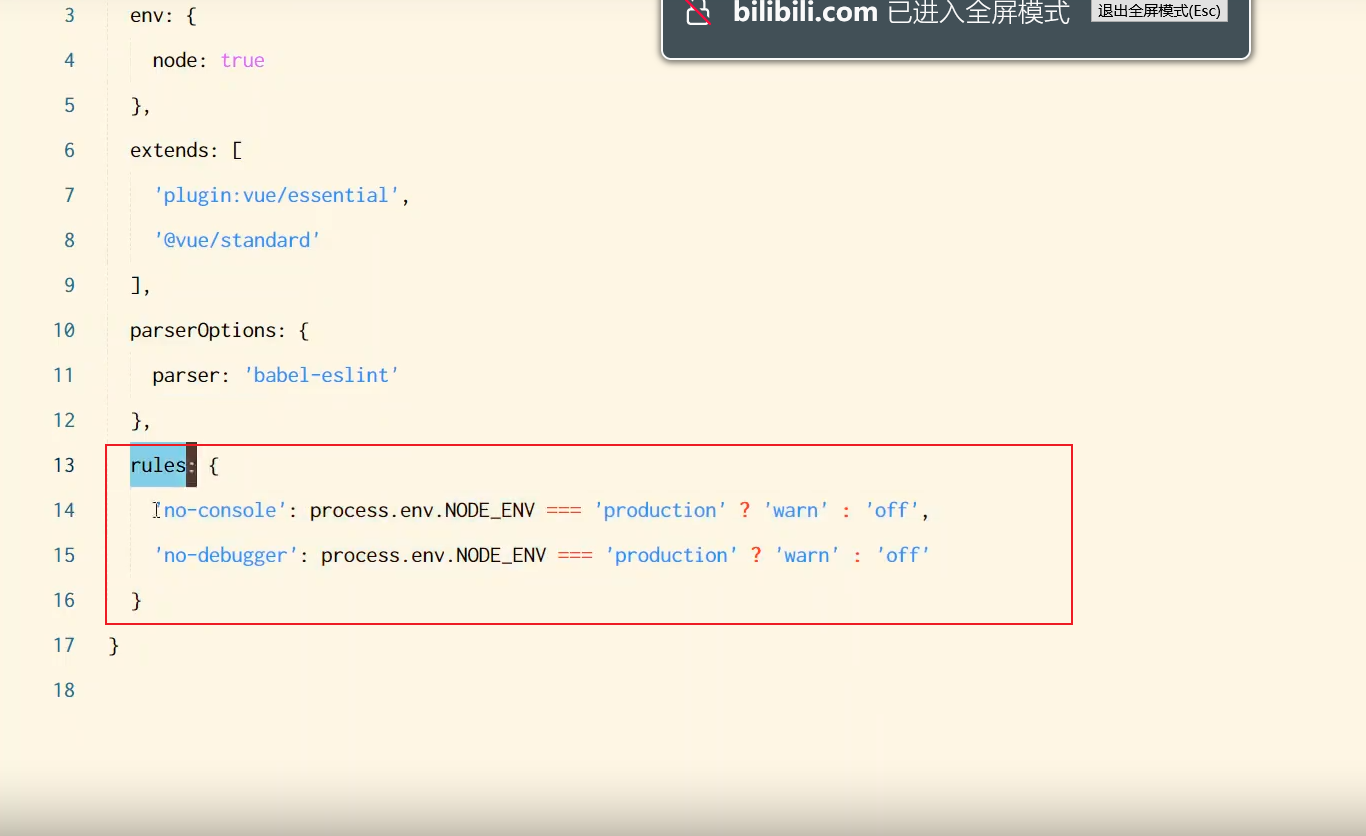
由于选择了独立文件,在创建完成之后,会生成一个eslint文件

该文件中的rules可以自定义设置代码规则
当是生产模式的时候,提示警告warn
当是开发模式的时候,规则关闭off