MyEclipse技术交流群:742336981 欢迎一起进群讨论
如果您有HTML或JSP文件要编辑,这里将介绍如何编辑。查找以下信息:
- 编辑源代码
- 大纲和属性视图
- 参数页面
该功能在MyEclipse中是可用的。
一、HTML / JSP编辑器
要编辑HTML或JSP文件,请执行以下操作当中的一个:
- 双击HTML或JSP文件。
- 右键单击HTML或JSP文件,并选择Open。
HTML编辑器有以下模式:
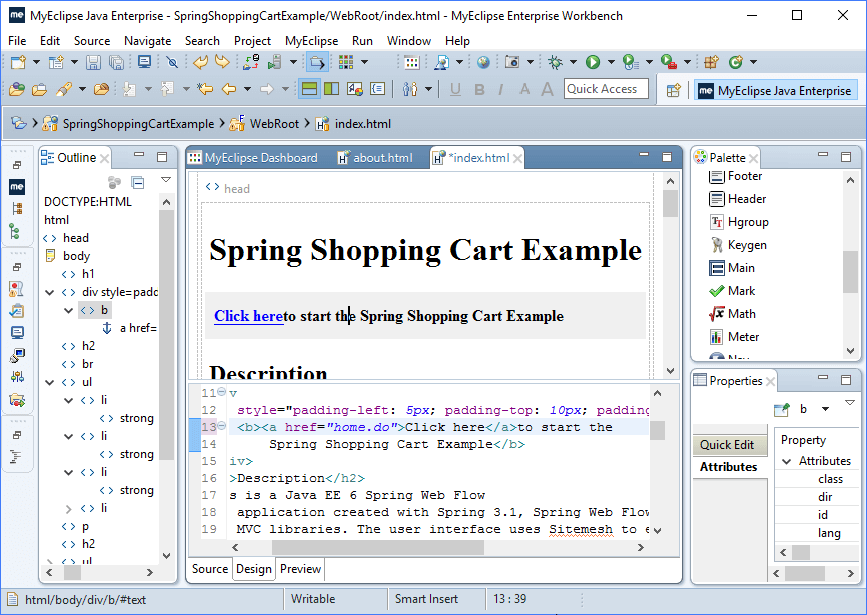
- 源模式 — 源模式是HTML和JSP代码的源代码编辑器,它包括智能内容辅助、行编号、彩色语法高亮显示、格式操作、实时验证、在输入时标记有问题的源代码以及代码格式化。
- 设计模式 — 设计模式具有双面板视图,顶部面板为设计模式,底部面板为源模式。设计模式为所见即所得的可视化编辑模式,设计画布允许选择、复制、剪切、粘贴和使用拖放重新定位Web UI控件。此模式包括一个设计调色板,其中包含可以添加到设计画布的UI Web控件。
- 预览模式 — 预览模式允许用户快速查看页面在浏览器中的外观,预览模式从设计模式加载当前源代码,即使编辑器内容尚未保存。HTML源代码以预览模式呈现,并且“扎根”于资源所在的位置。如果HTML文档中的图像相对于HTML页面的当前位置,则图像将在预览中正确呈现。
打开文件时,默认模式是Design(设计),通过单击编辑器底部的适当选项卡来更改模式。

本文概述了使用源代码编辑器编辑HTML时最重要的概念和特性。
二、编辑源代码
用户可以从源代码模式或设计模式访问源代码,设计模式具有双面板视图,设计模式位于顶部面板,源模式位于底部面板。

直接编辑源代码时,可以使用以下功能:
- 语法、颜色和高亮
- 智能代码完成和内容辅助
- HTML验证
- 源格式和清理
- HTML模板
- HTML片段
2.1 智能代码完成和内容辅助
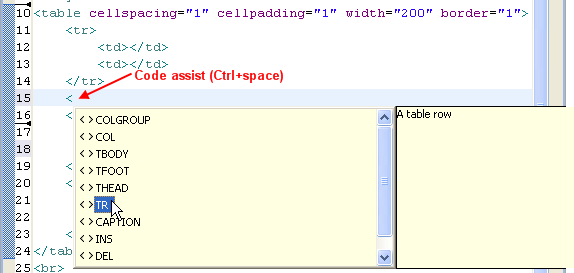
在整个源代码中,编辑器提供特定于内容的代码帮助。
Tag names(标记名称):Code assist根据当前上下文提供可用HTML标记的列表。

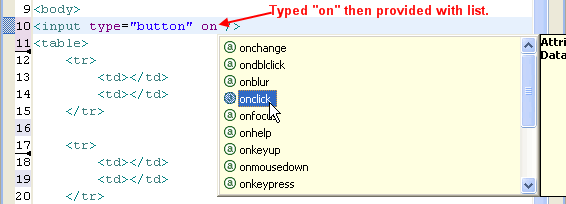
Tag attributes(标记属性):代码辅助提供了特定于正在编辑的标记属性列表。

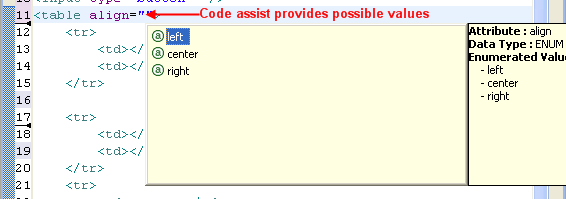
Attribute values(属性值):在适当的时候,代码帮助会为您提供一个已知可能值的列表。

2.2 HTML验证
有两种类型的HTML验证:“输入时”和“资源更改”。
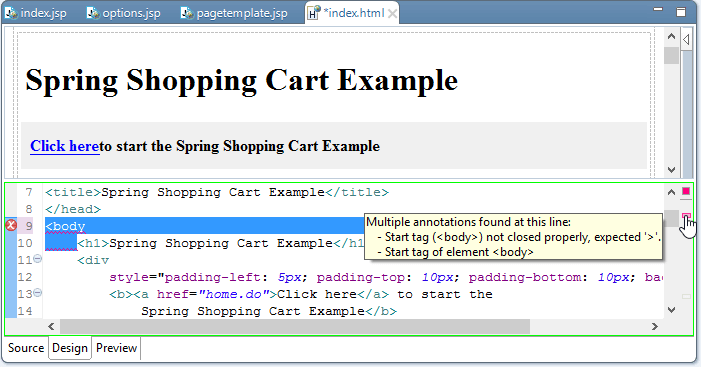
“输入时”:当对HTML文档进行更改时,编辑器总是检查HTML语法的有效性,就像Java编辑器一样。
注意:这种类型的验证错误和警告不会出现在Problems视图中。

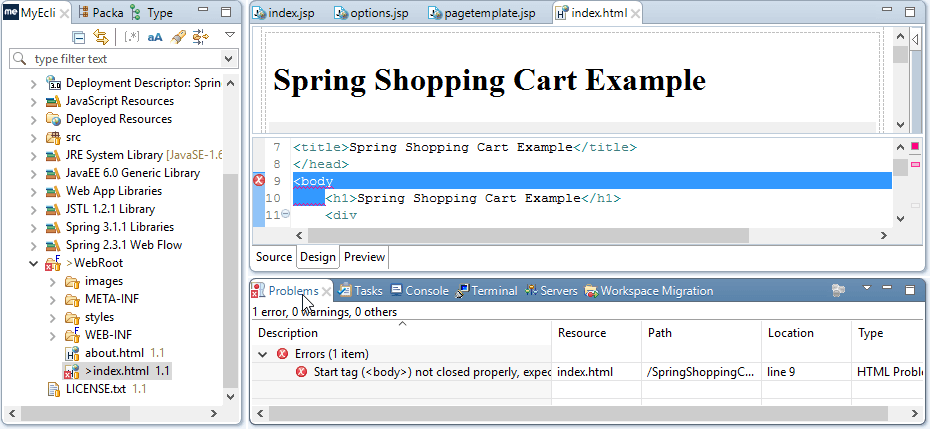
资源更改:当资源被修改(保存、移动、复制或导入)时,资源构建器将对资源执行HTML验证。
注意:您可以通过从菜单中选择Window>Preferences,展开MyEclipse并选择Validation来设置验证参数。

2.3 源格式化和清理
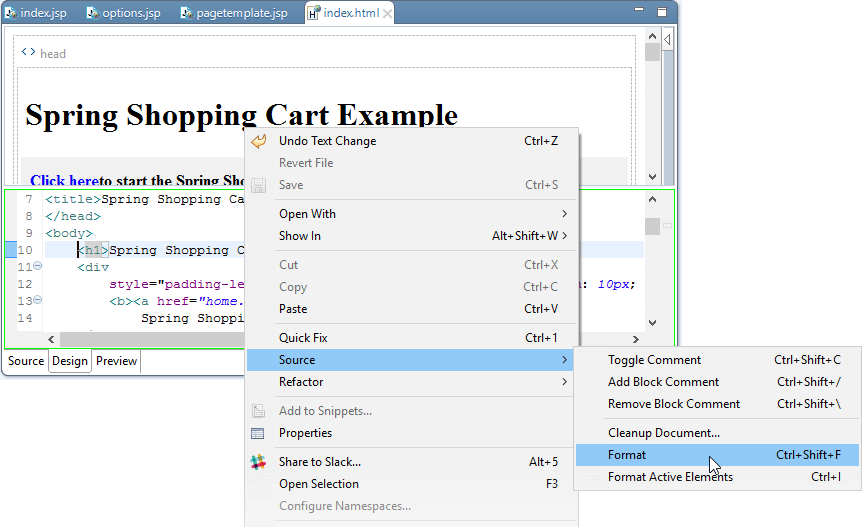
要快速格式化源代码,请右键单击编辑器,并选择Source>Format。格式化器不会在内部修改HTML标记元素,它只调整HTML元素的缩进和间距。

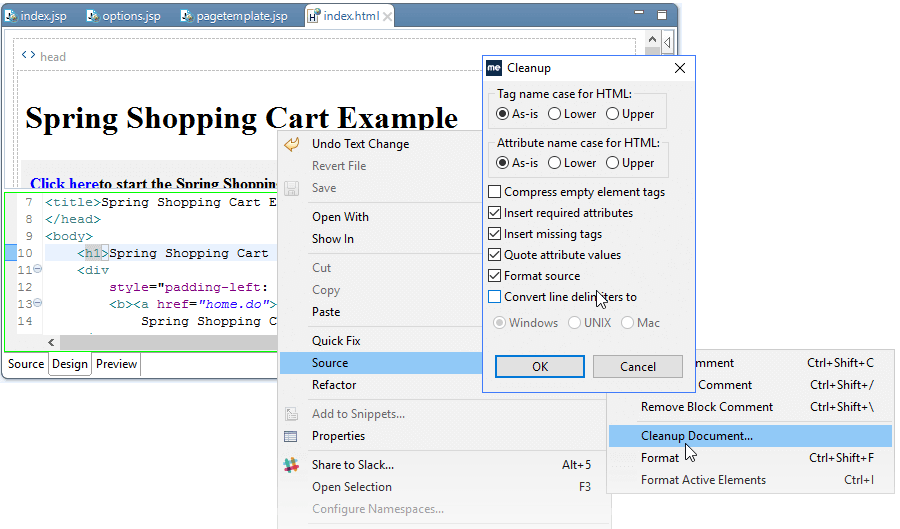
使用Cleanup Document选项进行高级格式化和样式调整,允许您更改标记名称和属性的大小写,还有其他选项可以插入所需的标记和属性。要使用此选项,请在编辑器中右键单击并选择Source>Cleanup Document,选择Format source复选框,来将Format Document操作作为文档清理的一部分。

标签:设计模式,MyEclipse,模式,编辑器,HTML,JSP,源代码 From: https://www.cnblogs.com/AABBbaby/p/17407752.html