什么是SCSS
Sass: Sass Basics (sass-lang.com)
SCSS 是 CSS 的预处理器,它比常规 CSS 更强大。
- 可以嵌套选择器,更好维护、管理代码。
- 可以将各种值存储到变量中,方便复用。
- 可以使用 Mixins 混合重复代码,方便复用。
scss导入html
方法一 VSCODE 插件

方法二 手动编译
npm install -g sass
sass input.scss output.css ::单次编译
sass --watch scss/index.scss css/index.css ::多次编译
<link rel="stylesheet" href="css/index.css"> ::写在HTML里
可能遇到的问题
Refused to apply style from 'http://127.0.0.1:5500/CSS媒体查询/css/style.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
解决方法: 404 Not Found,提供的文件地址有误。
CSS属性 background-size
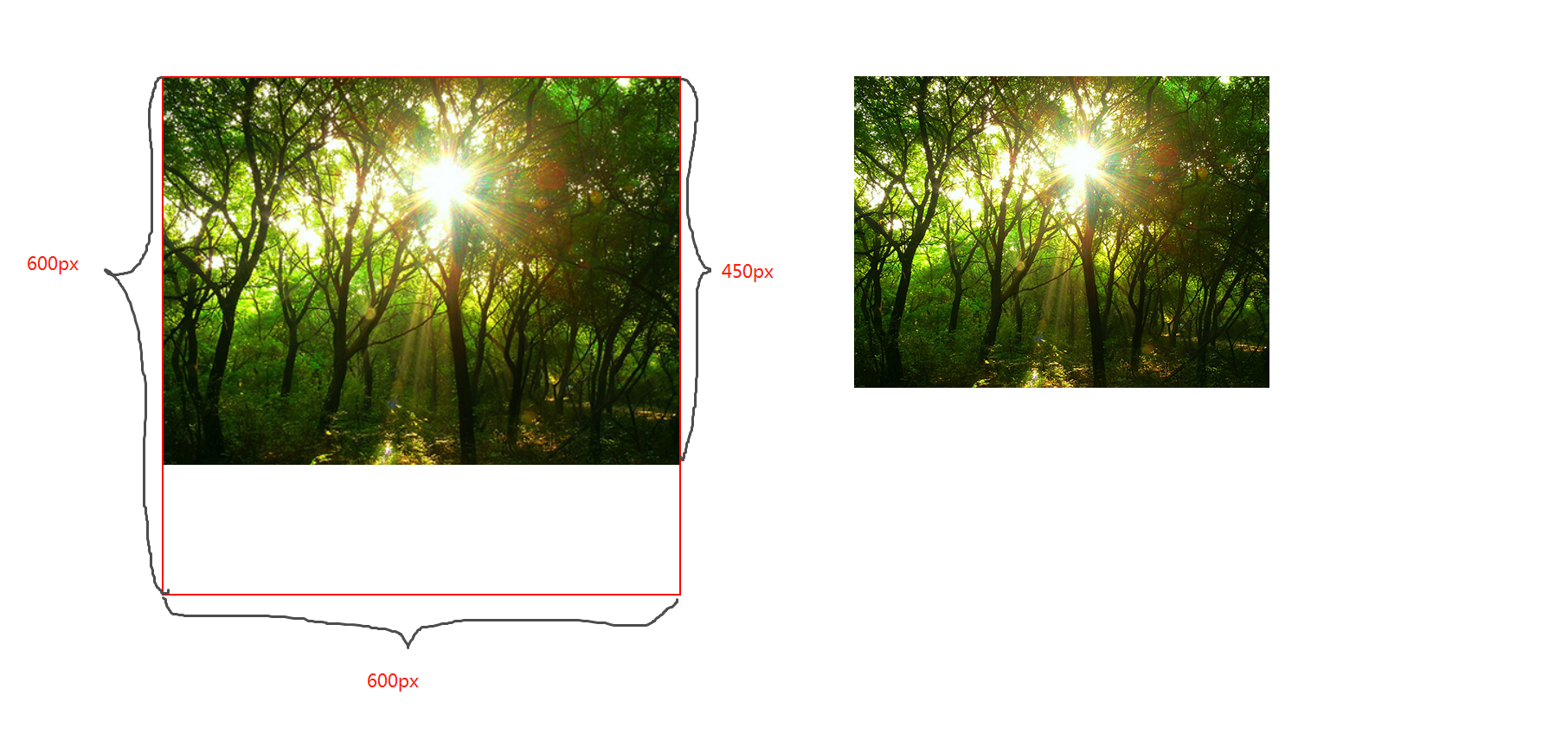
contain;
图片宽高比不变,缩放至图片自身能完全显示出来,所以容器会有留白区域

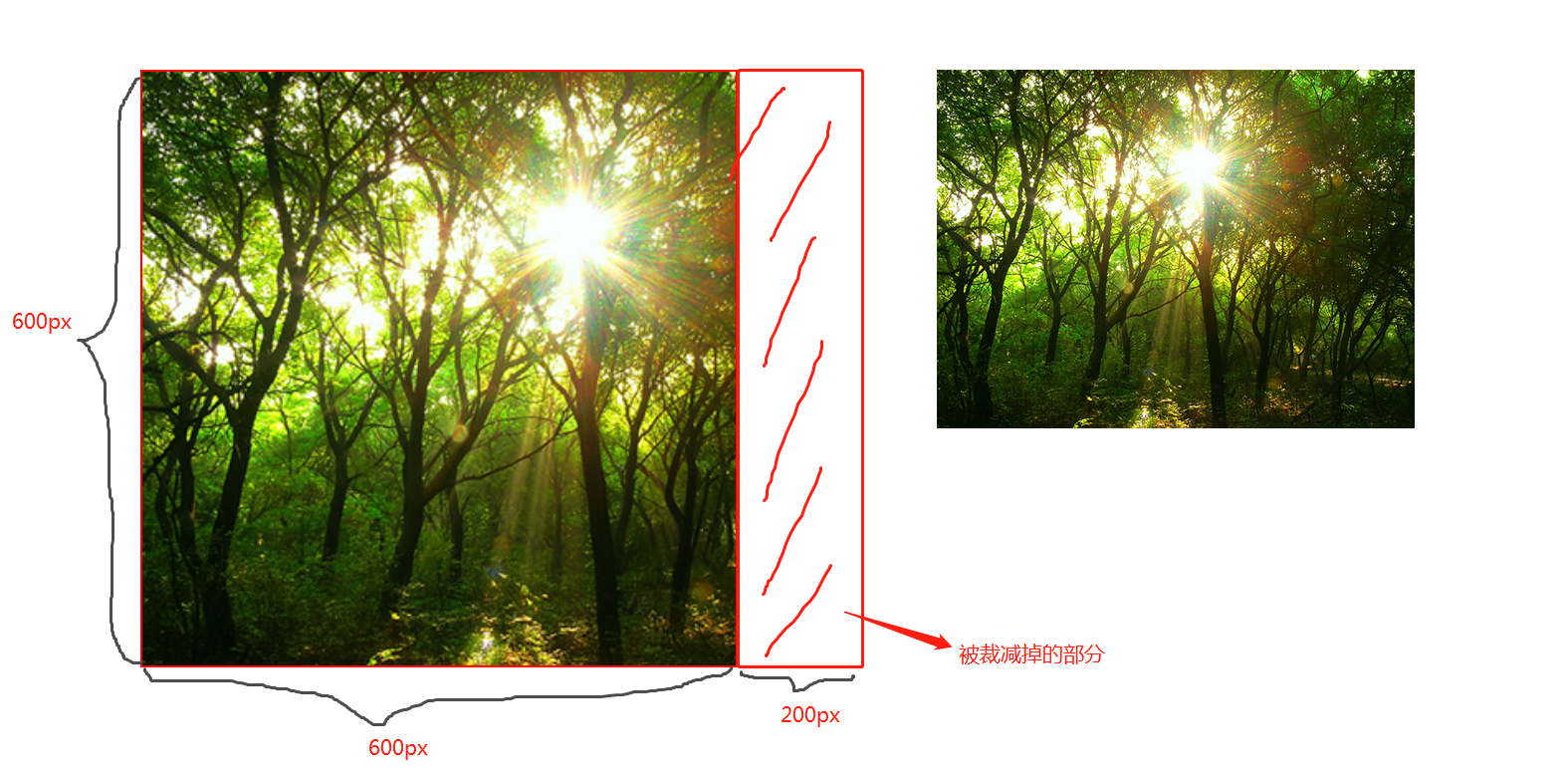
cover;
图片宽高比不变,铺满整个容器的宽高,而图片多出的部分则会被截掉

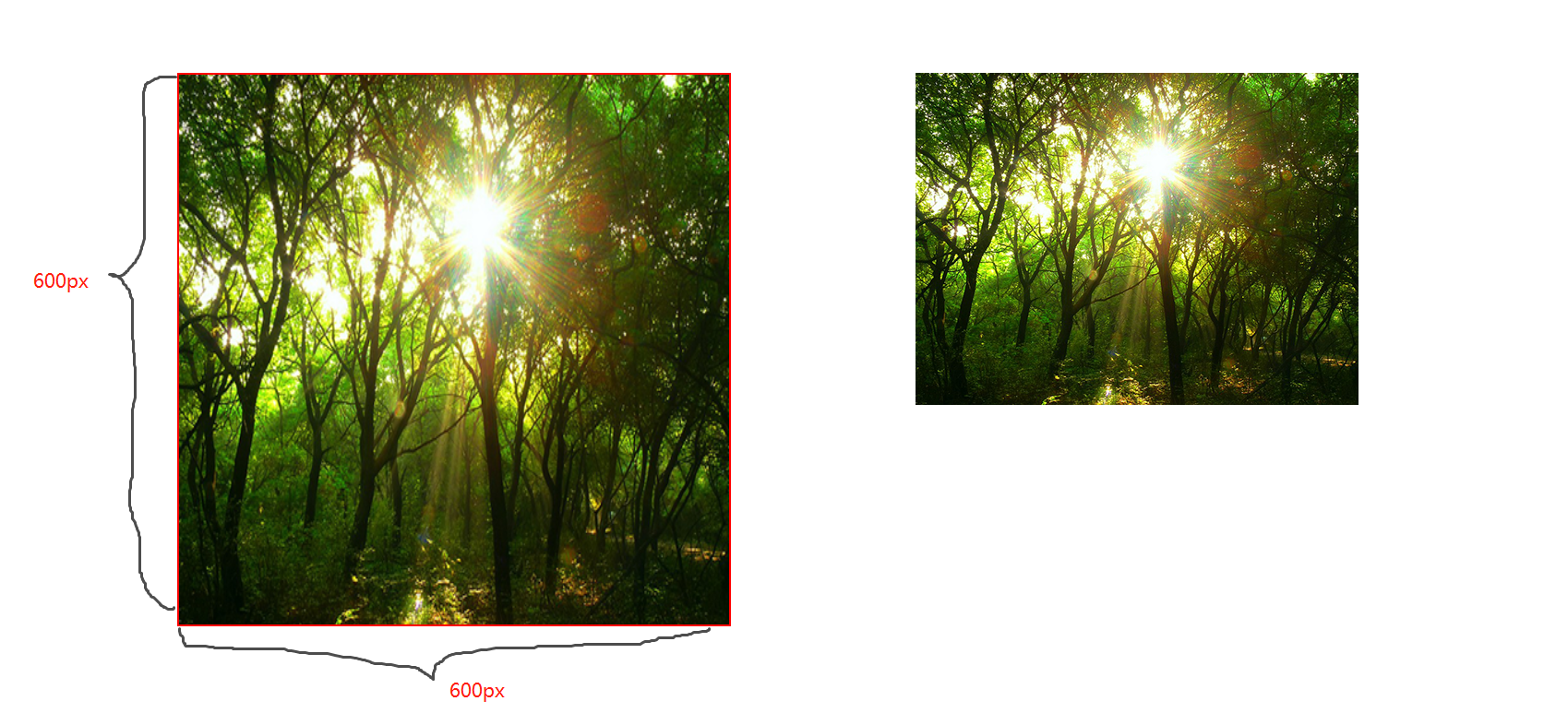
100%;
图片宽高比改变,缩放至和div宽高一致的尺寸。

CSS媒体查询
CSS媒体查询允许您创建从桌面到移动设备的所有屏幕尺寸的响应式网站。

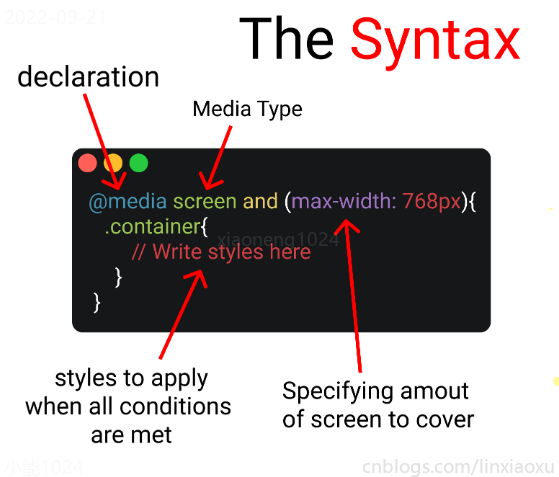
语法
定义
@media screen and (max-width: 768px){
.container{
// 你的代码
}
}

- 媒体查询声明, @media
- 媒体查询类型, screen
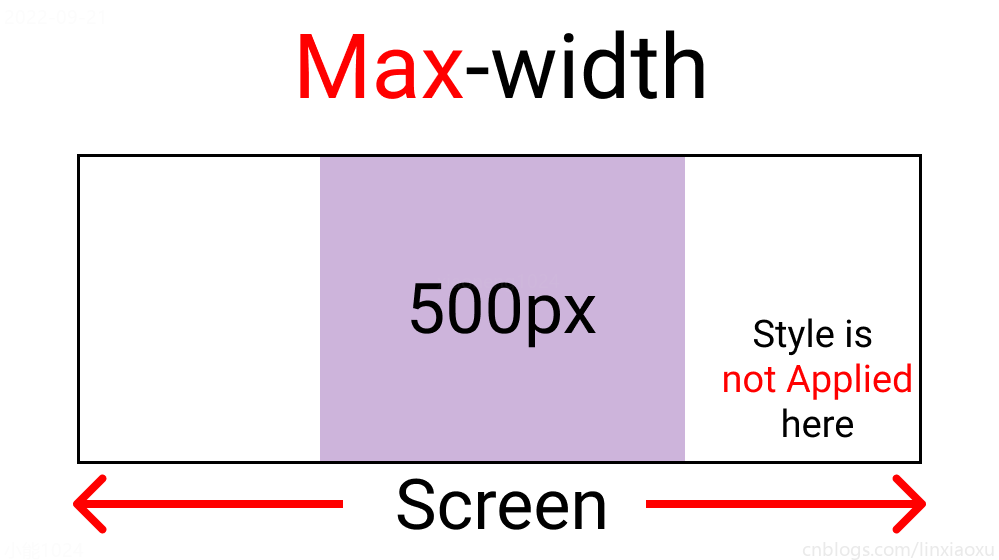
- 覆盖的屏幕范围, max-width: 768px
- 更改样式, Write styles here
深入
媒体查询声明
媒体查询以@media声明开头。目的是告诉浏览器我们已指定媒体查询。
媒体查询类型
- all 所有媒体设备
- print 打印设备
- screen 电脑、平板、手机屏幕
- speech 屏幕阅读器
@media screen
为什么要加and
在肯德基买东西,你想要炸鸡和汉堡,这是两个需求条件。
现在你已经确定了一个条件,即 screen 媒体查询类型。你要指定其他条件,比如想要规定在某一个屏幕范围内,那么就可以用 and 来连接。
@media screen and (max-width : 768px) {
.container{
// 在screen媒体类型,屏幕宽度<=768px时这部分代码将被触发
}
}
跳过查询类型
你可以只用 min-width & max-width 来跳过媒体查询类型。
@media (min-width : 480px) and (max-width : 768px) {
.container{
// 在屏幕宽度为 480px 和 768px 之间这部分代码将被触发
}
}
多个条件需求
当条件大于等于三个时,可以用 comma 连接。
@media screen, (min-width : 480px) and (max-width : 768px) {
.container{
// 在screen媒体类型,屏幕宽度为 480px 和 768px 之间这部分代码将被触发
}
}
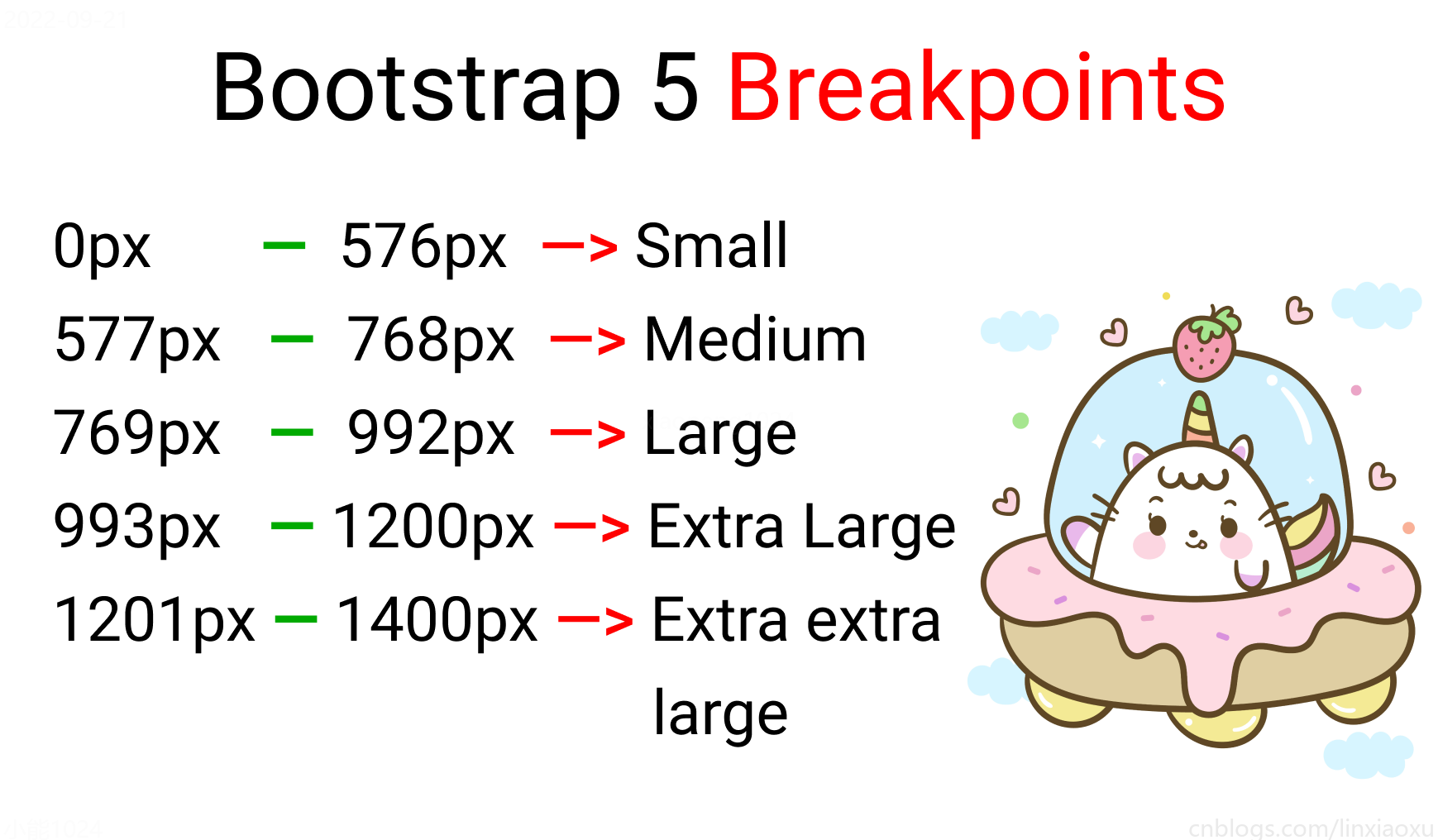
屏幕断点
屏幕断点(screen break-point)用于规定一个范围内的屏幕宽度所属类别,目前没有标准的屏幕断点。

学习使用、案例代码下载
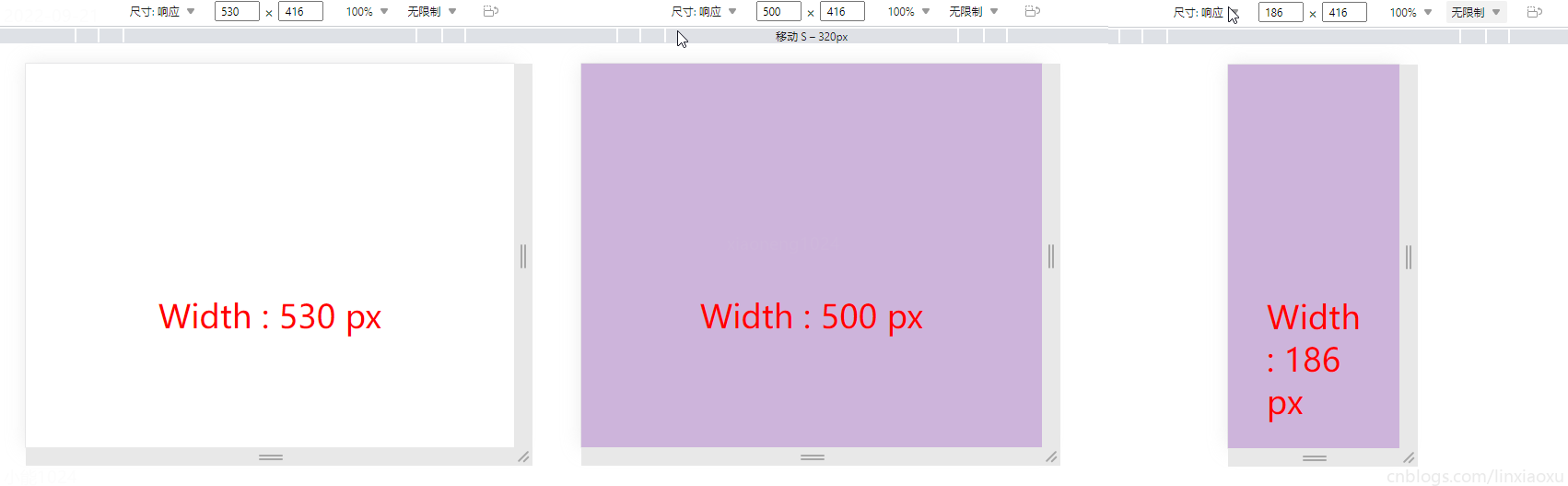
学习使用①初入响应式

让我们试着写一个响应式页面 。新建main.js、media.html、style.scss,即时编译并watch style.scss。
main.js
// 当改变窗口大小、窗口加载时触发 screen
window.onresize = screen;
window.onload = screen;
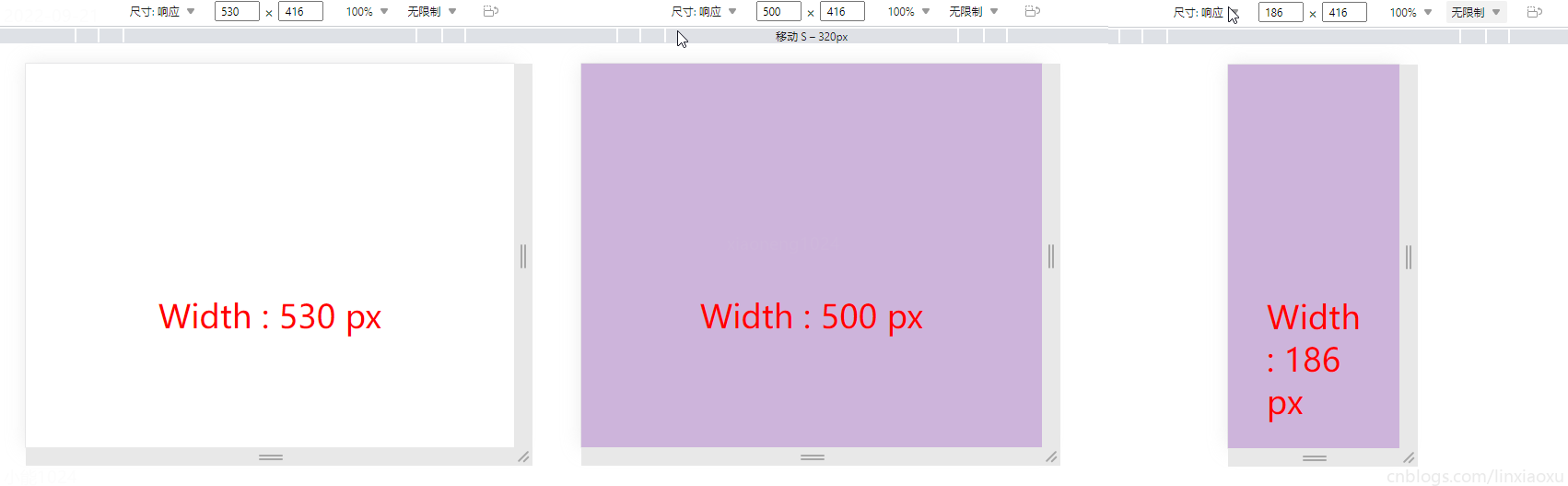
// 一个函数获取当前屏幕宽度并将内容设置在ID为size的元素上
function screen() {
Width = window.innerWidth;
document.getElementById("size").innerHTML
= "Width : " + Width + " px"
}
media.html
首先我们先建立一个media.html。然后导入刚刚写的main.js。导入style.css,是scss即时编译的css文件。
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="./style.css" rel="stylesheet">
<script type="text/javascript" src="./main.js"></script>
</head>
<body>
<div class="container">
<div id="size">
程序员勇往直前,当导入main.js后,这句话会被替换掉
</div>
</div>
</body>
</html>

保存颜色变量
SCSS创建四个变量分别保存十六进制RGB
$color-1 : #cdb4db ; // 手机端
$color-2 : #fff1e6 ; // 平板端
$color-3 : #52b788 ; // 笔记本端
$color-4 : #bee1e6 ; // 台式大屏
居中container元素
.container {
display: grid;
place-items: center;
background-color: $color-1;
height: 100vh;
}
place-items 是 align-items 、 justify-items 的简写。
max-width 媒体查询

@media screen and (max-width : 500px) {
.container {
background-color: $color-1;
}
}