参考: vue.js - Spring Boot+Vue从零开始搭建系统(一):项目前端_Vuejs环境搭建_个人文章 - SegmentFault 思否
前言
博主本身是一直从事Java后端开发,一直想独立开发一套完整前端和后端技术结合的项目来提升自己的技术水平,经过对业界的一些热点技术的了解并对技术栈选型考虑后,博主打算利用Vue.js和Spring Boot技术栈来开发一个属于自己的博客系统,等开发完成把自己平时遇到的技术分享出来。由于对前端技术不是太了解,所以想从零开始把开发的整个过程记录下来,第一篇文章就先把前端环境搭建起来再弄后面的。
安装node.js
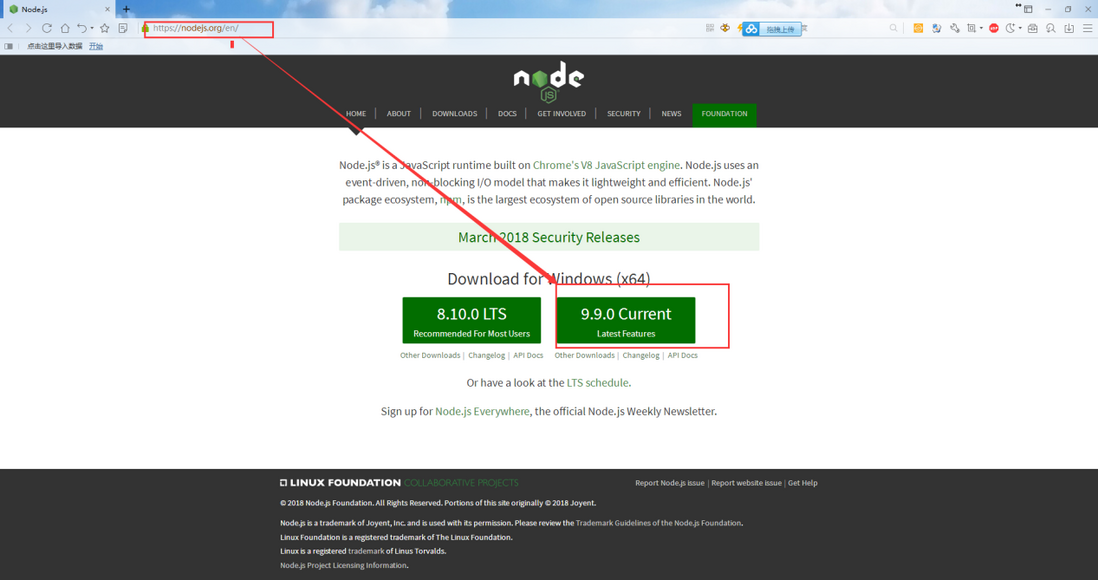
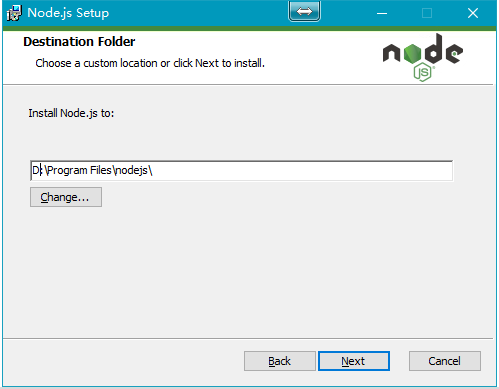
- 进入Node.js官网:https://nodejs.org/en/,选择下载并安装Node.js。
2.验证Node.js是否安装好,在windows下,win+r召唤出运行窗口,输入cmd打开命令行窗口。输入node -v即可得到对应的Node.js版本。
npm包管理器是集成在Node.js中了,所以在安装Node.js的时候就已经自带了npm,输入npm -v可得到npm的版本。
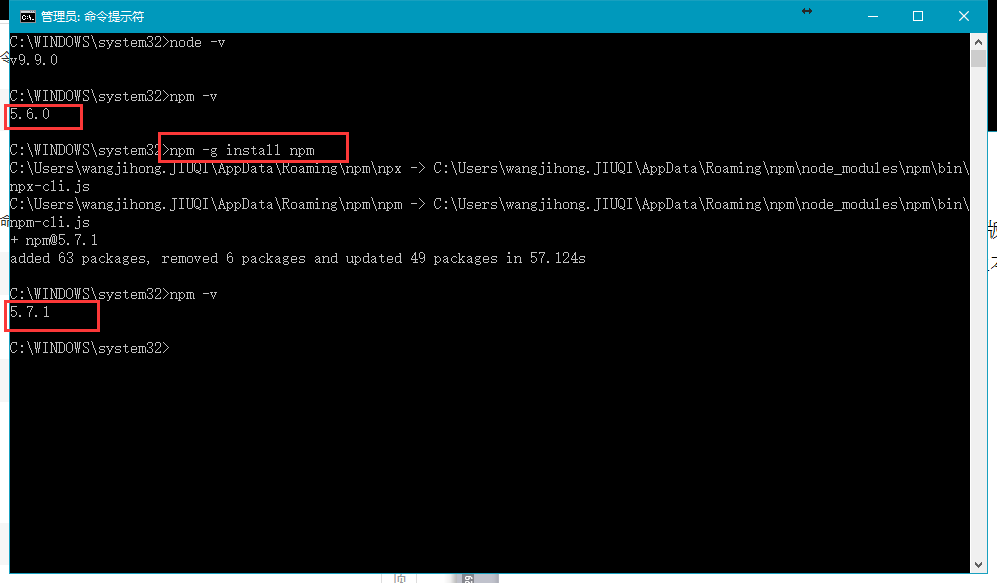
输入以下命令npm -g install npm,更新npm至最新版本。
安装cnpm
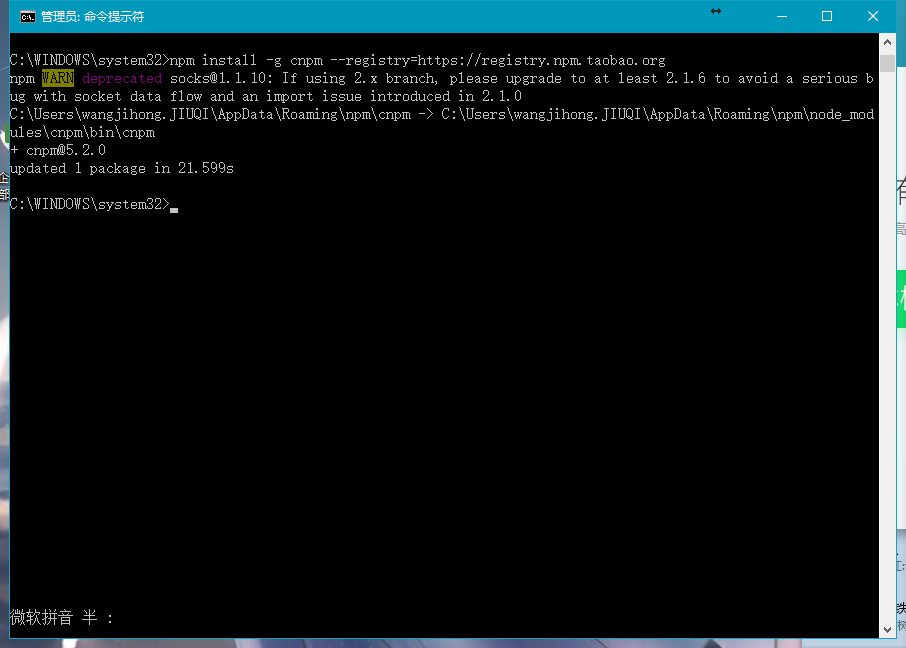
执行命令 npm install -g cnpm --registry=https://registry.npm.taobao.org ,使用npm的国内镜像(npm 国内镜像 https://npm.taobao.org/)cnpm 命令代替默认的npm命令,增加依赖包加载速度且避免资源限制。
cnpm安装脚手架vue-cli
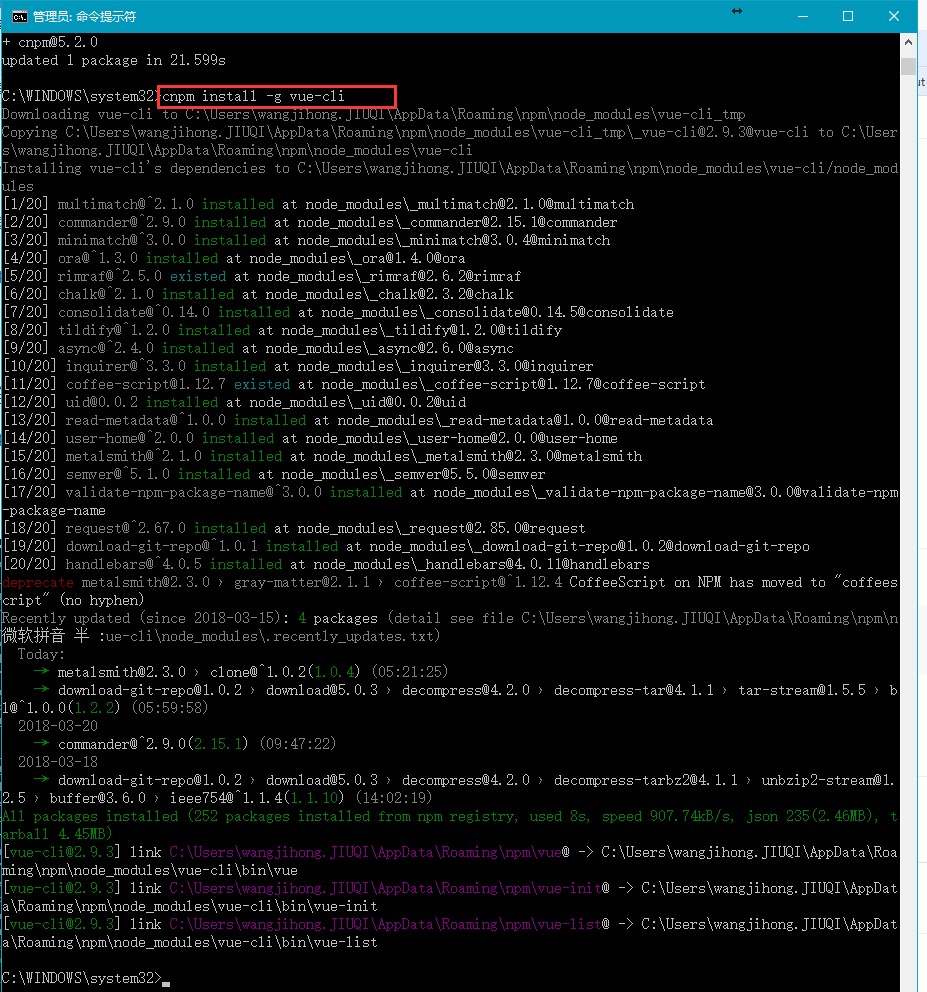
在命令行中运行命令 cnpm install -g vue-cli 安装脚手架。
构建项目
将vue项目建在F盘的vue-workspace文件夹下,利用命令进入此目录。
在cmd中输入盘符F:回车即可进入F盘,
然后执行命令进入F:workspacesvue-workspace路径目录下,
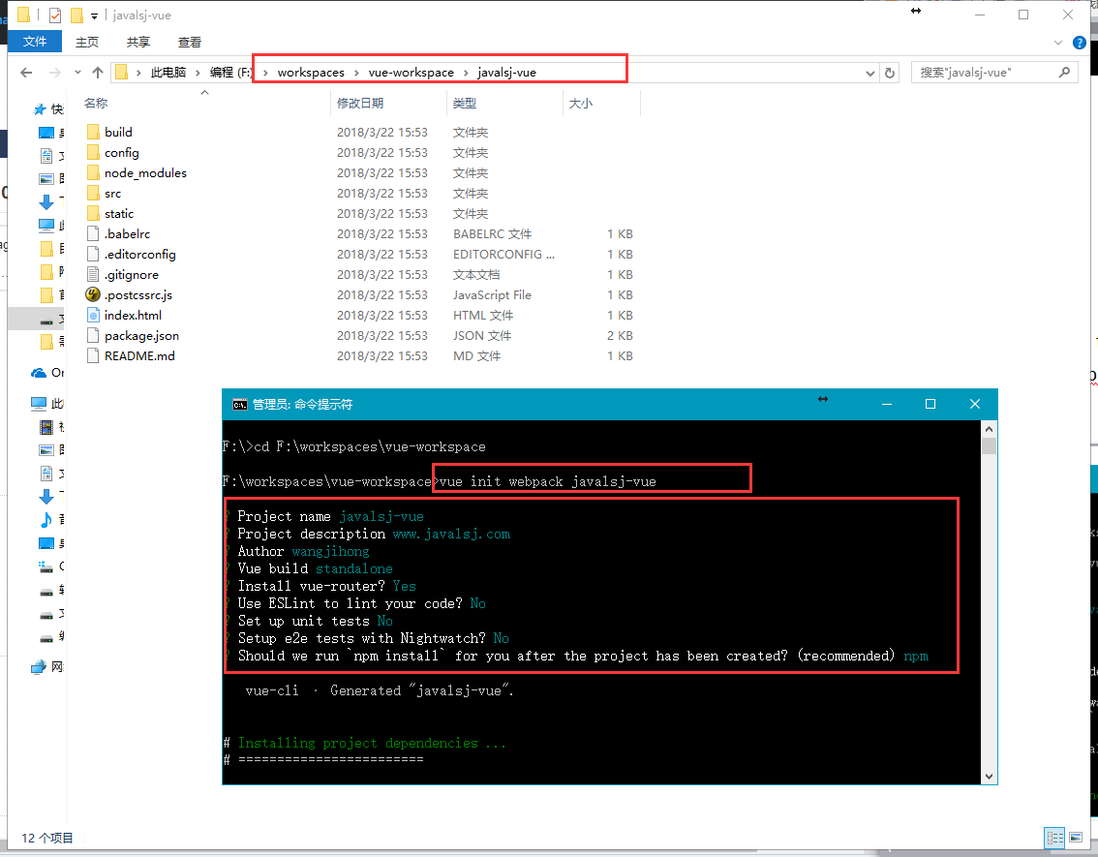
再输入新建项目命令 vue init webpack javalsj-vue,执行后会自动生成vue项目。
安装项目依赖
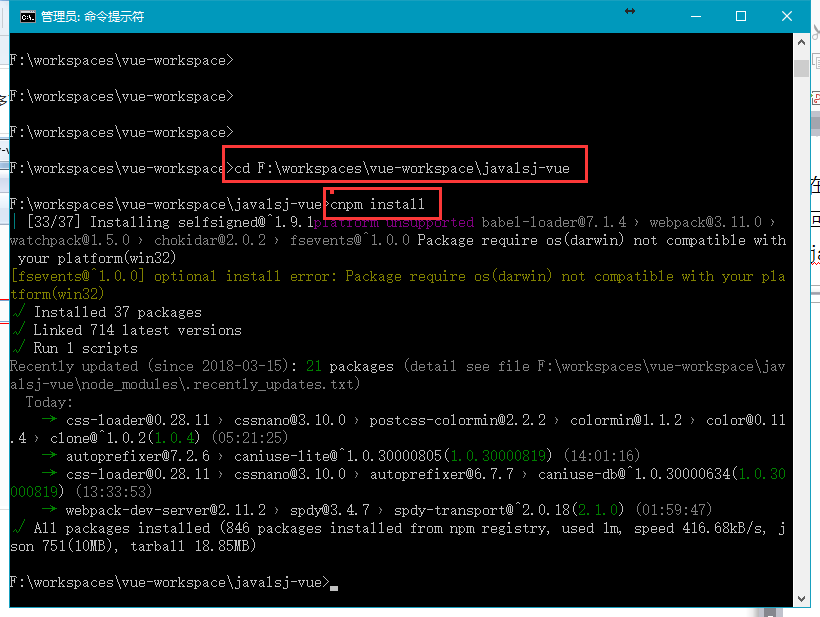
上面脚手架自动生成的vue项目不能直接运行,需要加载上项目需要的依赖包才能运行。通过在cmd中使用命令先定位到项目所在路径目录下F:workspacesvue-workspacejavalsj-vue,然后输入命令 cnpm install 安装项目所需的依赖包资源。
(博主在下载第三方开源项目运行的时候,有时会遇到奇怪的报错,然后通过先执行cnpm rebuild node-sass,后执行cnpm install解决,此步骤不是必须的。)
运行项目
项目准备完毕后,现在可以运行vue初始项目看效果了。
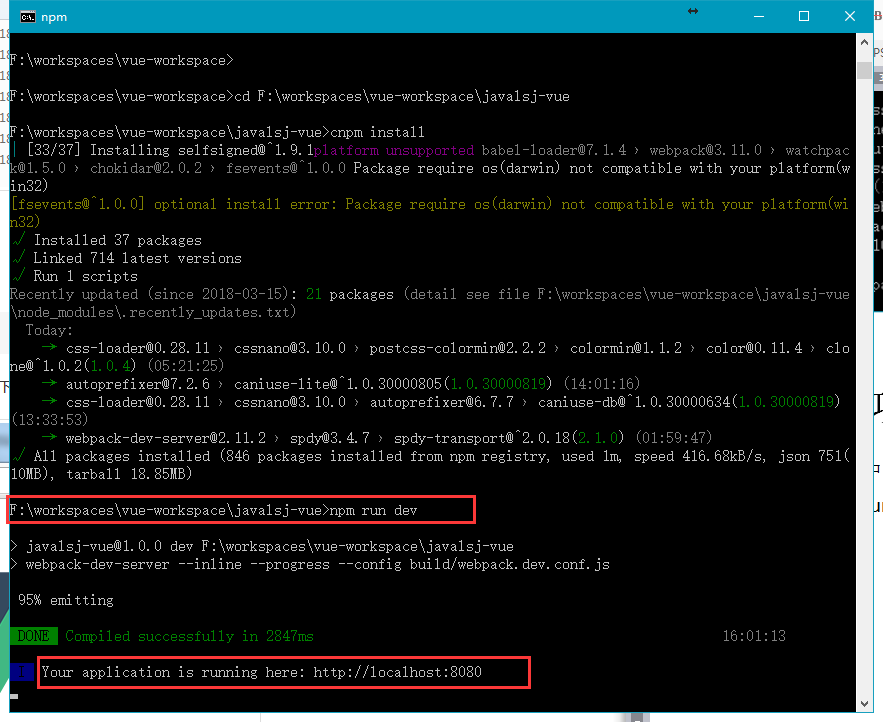
在cmd中,注意需要使用命令先定位到F:workspacesvue-workspacejavalsj-vue目录下,然后再输入命令npm run dev 来运行项目。
浏览器访问项目
项目运行成功后浏览器访问地址 http://localhost:8080 就可以查看效果啦。
备注
经过以上步骤完成了搭建vue的脚手架项目,可以简单看下项目目录,后续我们开发项目的时候只需在src目录下进行。
工欲善其事必先利其器,博主在开发Vue项目时,选择前端开发工具时试了Sublime Text工具感觉不好用。然后问了一些朋友,经过尝试对比后最后还是选择了Webstom(收费)、Visual Studio Code(免费)工具作为前端开发工具,真心好用,开发工具下载官网地址:https://code.visualstudio.com/。