概述
ARTS 是耗子叔发起的编程挑战:
每周完成一个ARTS: 每周至少做一个 leetcode 的算法题、阅读并点评至少一篇英文技术文章、学习至少一个技术技巧、分享一篇有观点和思考的技术文章。(也就是 Algorithm、Review、Tip、Share 简称ARTS)
Algorithm & Tips
https://leetcode.cn/problems/n-queens/
原本打算浅浅地做一道简单困难leetcode,结果golang写这个题目真的有点把我恶心到了。golang对于一些常用的东西支持也太差了。
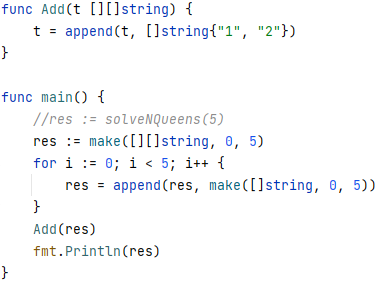
golang的二维slice作为参数在子函数里进行append时发生的问题:
以下的代码按照我的逻辑应该是输出,{{}, {}, {}, {}, {}, {"1", "2"}}的。

结果却是输出:
我十分费解,slice不是引用吗?
一开始我以为是因为append的重新分配内存导致地址改变,所以Add无效。但是当我预留空间之后,Add仍然无效。
后来想了一下, 引用本质上于是一个指针,在Add函数中的append语句是通过传进来的指针进行的,也就是传进来的是一个指针局部变量,那么t = append(t, []string{"1", "2"})这句话相当于是把局部变量的值改变,所以修改无效。
所以正确的修改方式应该是如下:
Comment: 我个人觉得很离谱...说是引用,但是slice的append方法如果要添加元素的话,就必然需要按照 a = append(a, val)的形式,又会因为局部变量的原因导致无效。未免有点过于麻烦了,感觉golang对于这些数值之类的运算,还有数组操作的支持非常的烂,都没有slice的pop,还要自己写一个 a = a[:len(a) - 1]
标签:ck,ARTS,Point,res,golang,pattern,append From: https://www.cnblogs.com/Vikyanite/p/16715139.html