简介
准确的说,Magpie是一个让窗口全屏显示的工具,但搭配了大量的缩放算法/滤镜,能够进行超分辨率放大,适用于窗口不支持全屏模式,或者窗口内置的全屏模式会使画面模糊的情况。对于动画风格的画面效果尤佳。
大部分Galgame对高分辨率屏幕的支持都是不太好的[1]。虽然像柚子这样的业界良心在2016年就引入了全1080p作画,但很多会社发行的游戏还停留在720p分辨率。目前(2023)新笔记本的主流分辨率已经来到了2.5k甚至更高,在这些新机器上运行720p游戏的体验无疑是很差的。
Magpie提供了将低分辨率窗口放大到全屏并自动超分的功能,经过实测对于动画风格的游戏效果极佳,因此把使用经验分享一下。
官方GitHub仓库:https://github.com/Blinue/Magpie
为便于读者参考,此处列出笔者电脑的相关配置:
- 屏幕:3072*1920分辨率,120Hz刷新率。
- CPU:AMD Ryzen 7 6800HS
- GPU:上面的核显,即Radeon 680M。该核显的性能约等于桌面端GTX 1050Ti。
下载安装
到官方GitHub仓库下载:https://github.com/Blinue/Magpie/releases
Chocolatey有社区维护版:https://community.chocolatey.org/packages/magpie
目前(2023.3)的最新稳定版是v0.9.1,最新预发布版是v0.10.0-preview 2。本文将以最新的v0.10.0-preview 2为例进行介绍。这个版本还不太稳定,未来预计将加入更多功能。
下载zip压缩包后解压到任意位置,双击exe即可运行。
- 如果你使用v0.10.0-preview 2,那么你无需安装任何依赖环境。
- 如果你使用v0.9版本,那么你需要安装.NET 6.0.4 Desktop 运行时。
缩放算法和配置
缩放算法介绍
有关缩放算法的详细介绍请看官方文档。注意该文档是针对0.9版本撰写的,0.10使用了新的配置逻辑,详见配置文件一节。
Magpie内置了大量的缩放算法,而且允许你将这些算法任意组合。这里只节选使用过的算法进行介绍。针对动画风格的游戏(如Galgame),Anime4K[2]的效果很好。
- ACNet:ACNetGLSL 的移植。适合动画风格图像的缩放,有较强的降噪效果。
- 输出尺寸:输入的两倍
- Anime4K_Denoise_Bilateral_Mean、Anime4K_Denoise_Bilateral_Median 和 Anime4K_Denoise_Bilateral_Mode:Anime4K 提供的降噪算法,分别使用平均数、中位数和众数
- 输出尺寸:和输入相同
- 参数
- intensitySigma:降噪强度。必须大于零。默认值为0.1
- Anime4K_Restore_M、Anime4K_Restore_L、Anime4K_Restore_VL、Anime4K_Restore_Soft_M 和 Anime4K_Restore_Soft_L、:Anime4K 提供的用于还原动漫画面线条的算法,M->L->VL 对性能的需求依次提高,Soft 变体效果稍弱
- 输出尺寸:和输入相同
- Anime4K_Thin_HQ:Anime4K 提供的用于细化动漫画面线条的算法
- 输出尺寸:和输入相同
- Anime4K_Upscale_S、Anime4K_Upscale_L、Anime4K_Upscale_VL、Anime4K_Upscale_UL、Anime4K_Upscale_Denoise_S、Anime4K_Upscale_Denoise_L、Anime4K_Upscale_Denoise_VL、Anime4K_Upscale_Denoise_UL 和 Anime4K_Upscale_GAN_x2_S:Anime4K 提供的动画风格图像缩放算法。Denoise 变体包含降噪效果,GAN 变体处于实验阶段,可以保留更多细节。S、L、VL、UL 对性能的要求依次提高。
- 输出尺寸:输入的两倍
- Bicubic:双立方(双三次)插值算法
- 输出尺寸:取决于 scale 参数
- 参数
- scale:缩放比例
- 其他:略。可以看官方文档
- Bilinear:双线性插值
- 输出尺寸:取决于 scale 参数
- 参数
- scale:缩放比例
此外还有一些适合3D场景的算法,以及一些滤镜,我用不到,就不介绍了。
简单解释一下最常见的scale参数的含义。
- 对于v0.9版本:该参数必须是有两个元素的数组。
- 当它们为正数时,表示相对于窗口的长和高的缩放比例;
- 为负数时则表示相对于屏幕能容纳的最大等比缩放的比例;假设屏幕分辨率是2560*1440,那么一个
[-0.5, -0.5]的scale表示将窗口缩放到1280*720。 - 为 0 时表示缩放到充满屏幕(画面可能会被拉伸)。
- 所有 scale 参数的默认值为 [1,1],即和输入尺寸相同。
- 对于v0.10版本:0.10改了
scale的逻辑,但文档还没更新,我也懒得翻源码,推测应该是这样的:- 不能再是负数或0。
- 介于0-1时,表示0.9版本中的负数的情况。
- 大于1时,表示相对原始分辨率的放大倍数。
[1,1]仍然表示不放大也不缩小。
如果文档更新,我(大概)会同步在这里更新。
4倍缩放
Anime4K和ACNet都是放大两倍,如果希望放大更多倍,需要重复使用两次Anime4K或ACNet。例如,笔者的屏幕是3072*1920的,想要让720p画面取得较好的显示效果,就需要放大两次。
思路很简单,先使用一次Anime4K或ACNet,然后用一次双三次插值缩小到当前屏幕的一半大小(主要是为了提升性能),然后再用一次Anime4K或ACNet,这样正好放大到整个屏幕。根据官方文档的建议,为了消除噪点,第一次缩放应该使用带降噪的版本。
配置文件
- 0.9 版本中,Magpie启动时会在所在目录搜索配置文件 —— ScaleModels.json ,如果未找到则会使用程序内置的默认参数自动生成该文件。
- 0.10 版本中,缩放配置集成到了config.json文件中,该文件的默认位置是
C:\Users\[Username]\AppData\Local\Magpie\config\config.json。如果你在设置中开启了便携模式,那么该文件的位置是./config/config.json。
v0.10版本中,缩放算法配置变得简单了,直接在应用里即可调整,不再需要编辑json文件。
笔者自己调整了一些缩放配置,直接截图放在这里了,配置情况一目了然。所有的Bicubic的参数都是[0,0.5]。

你也可以在此处下载我导出的配置文件,然后在Magpie的“缩放配置”页面的右上角点击三个点按钮,选择“导入ScaleModels.json”,选择文件导入即可。旧版的Magpie缩放配置也可以用这个方法迁移到0.10版本。
使用
配置好缩放后,就可以使用Magpie了。将待放大窗口置于前台,按下定义好的缩放快捷键即可生效。
需要注意的是,Magpie还不支持触摸屏,未来应该也不会支持[3]。但窗口化缩放(即并不强制全屏)的功能应该会在未来加入[4]。
注意:有些游戏允许你任意调整窗口的大小,但其内置的缩放很简陋。为了实现最佳的效果,你应该让游戏运行在原始的默认分辨率下,然后启用Magpie。
捕获模式
直接照搬官方文档了。我一直用的默认的Graphics Capture,到目前为止没有任何问题。
捕获模式用于指示程序如何捕获源窗口图像,它们的适用场景见捕获模式对比。
- Graphics Capture:使用 Screen Capture API 捕获窗口,最推荐的方法。此 API 从 Win10 v1903 开始提供。
- Desktop Duplication:使用 Desktop Duplication API 捕获窗口,相比 Graphics Capture 可以捕获到更多类型的窗口。此 API 从 Win10 v2004 开始提供。
- GDI:使用 GDI 捕获源窗口。和 Graphics Capture 相比 CPU 占用更少。
- DwmSharedSurface:使用未公开的 DwmSharedSurface API 捕获窗口。
效果展示
原谅我截图大小不太一致〒▽〒
例1:原生720p放大至3K
这个例子展示了一个720p窗口放大到3K的效果。图片来自Madosoft的游戏《ハミダシクリエイティブ》。
建议放大查看图片以对比细节。缩小后的图片看起来差别不大,但截图时肉眼观察确实差别巨大。注意头发的边缘处。
角色立绘:
 |
 |
 |
 |
|---|---|---|---|
| 整数放大4倍后双立方插值缩小到3k,用于对照 | Anime4K_S 4倍缩放(详见上文,后同) | ACNet 4倍缩放 | Anime4K_GAN 4倍缩放 |
文字,超分算法或多或少都有点歪,不过无伤大雅:
 |
 |
 |
 |
|---|---|---|---|
| 整数放大4倍后双立方插值缩小到3k,用于对照 | Anime4K_S 4倍缩放(详见上文,后同) | ACNet 4倍缩放 | Anime4K_GAN 4倍缩放 |
Anime4K_S的GPU占用约为60%,ACNet和Anime4K_GAN的GPU占用约为80%。风扇有明显噪音。
个人观感,效果:Anime4K_GAN>ACNet>=Anime4K_L>Anime4K_S>>Lanczos>整数缩放
例2:原生1080p放大至3K
这个例子展示了一个1080p窗口放大到3K的效果。图片来自酸柚子的游戏《PARQUET》。
 |
 |
 |
 |
|---|---|---|---|
| 整数放大2倍后双立方插值缩小到3k,用于对照 | Anime4K_S 2倍缩放 | ACNet 2倍缩放 | Anime4K_GAN 2倍缩放 |
GPU占用没看,估计应该是比720p要低一点,因为只做了一次缩放。
关于图像超分的碎碎念
图像超分领域的进步还是很惊人的。我对于这方面的记忆还停留在bigjpg这个网站,没想到现在已经这么牛了。
关于这个topic可以看https://github.com/topics/super-resolution,下面每个仓库都有相当惊人的效果展示。目前动画风格图像效果最好的目测是Real-ESRGAN,之前的waifu2x也是挺有名的。不过这两种都不是实时的算法,完成一次推理可能需要超过1s的时间,对于实时场景,Anime4K也有相当不错的效果。
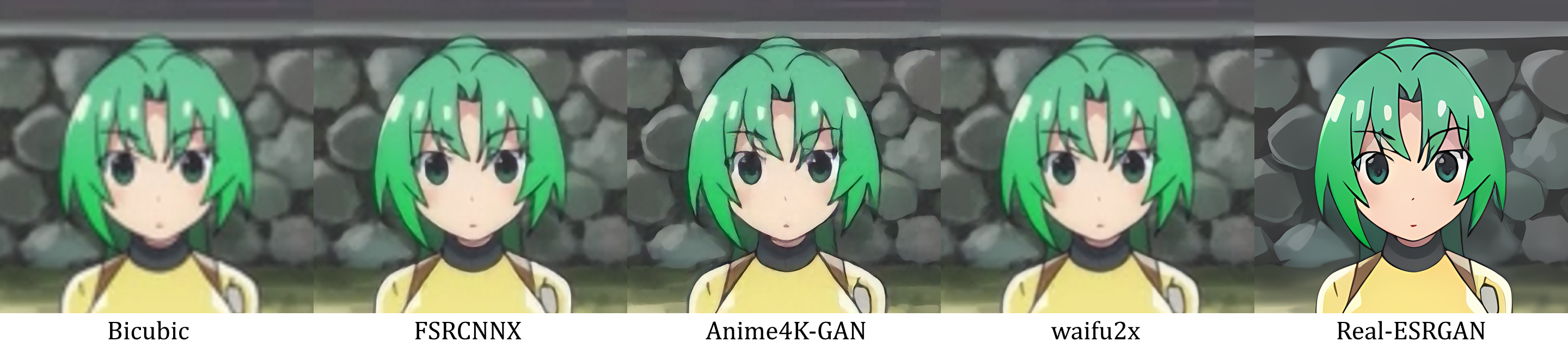
从Anime4K官方仓库找了两张对比图:


(图片是按照推理速度排序的,从左到右越来越慢。FSRCNNX和Anime4K是实时的算法,waifu2x 和Real-ESRGAN不是)
感觉Real-ESRGAN的降噪有点过,图1背景的拦网直接给搞没了,不知道是不是刻意为之。图2背景的圆石墙也有点走样。
另外,这个仓库提供了全家桶式的超分辨率工具。
该话题下面还有一些针对真实人脸照片的超分辨率模型,效果同样劲爆,此处不再列出了。
脚注:
知乎上有一些针对该问题的讨论,如 https://www.zhihu.com/question/441904152 ↩︎
Anime4K是一种实时的超分辨率算法,见 https://github.com/bloc97/Anime4K ↩︎
主要是权限问题。有网友维护了支持触摸屏的版本,见 https://github.com/Blinue/Magpie/issues/218#issuecomment-980506414 ↩︎