vue3 带来的变化
- vue3 的发布时间 2020/09/19。
- 优点:更好的性能、更小的包体积、更好的 TypeScript 集成、更优秀的 API 设计。
- options API->CompositionAPI,由选项 API 到组合 API。
学习方式:
- 官方文档
- 看书学习,书的质量要高,你不知道的 javascript
- 学习开源项目,比如 TJ ,Core 和 express 的作者
- 视频课程
vue 的本质是一个 javascript 封装的库
vue 的使用
-
CDN 引入
CDN 是中文内容分发网络的简称,

-
下载
下载打包好的 vue.js 文件也可以
声明式和命令式
- 汇编语言属于命令式编程,主要思想式关注计算机的执行步骤,即一步步的告诉计算机应该怎么做。
- vue.js 属于声明式编程,主要思想是告诉计算机应该做什么,而不指定具体要怎么做
- 除此之外还有函数式编程,主要特点就是函数第一位,类似于声明式编程,函数可以作为参数传递给另一个函数,函数也可以作为返回值,例如 javascrpt 闭包就属于函数式编程。
MVVM 模型
MVVM 是Model-View-ViewModle的简称,是一种基于前端开发的架构模式,其核心是提供对 View 和 ViewModel 的双向数据绑定,这使得 ViewModel 的状态改变可以自动传递给 View,这就是双向数据绑定。
除此之外还有MVC架构模式,常用于 javaweb。
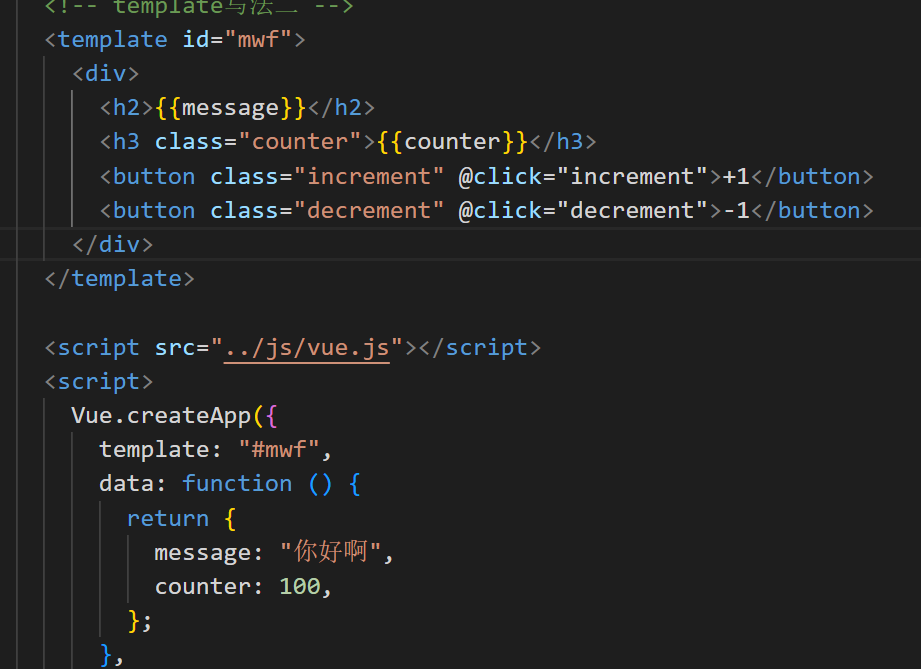
template 模板
template 的使用方式
-
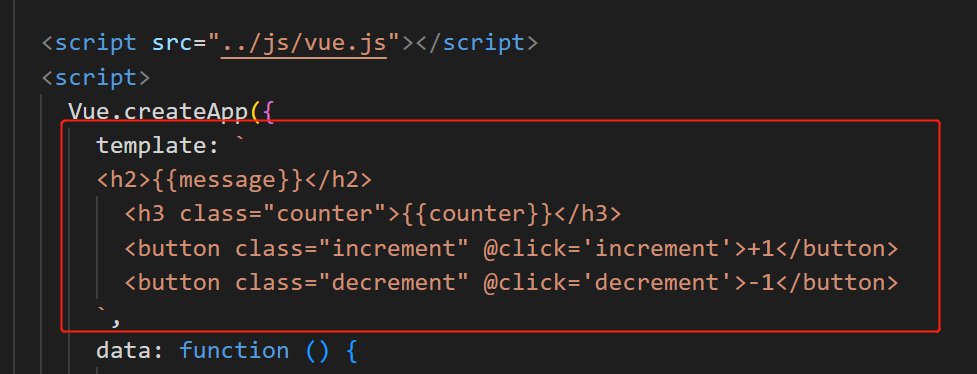
第一种方式,直接在 template:``中写

-
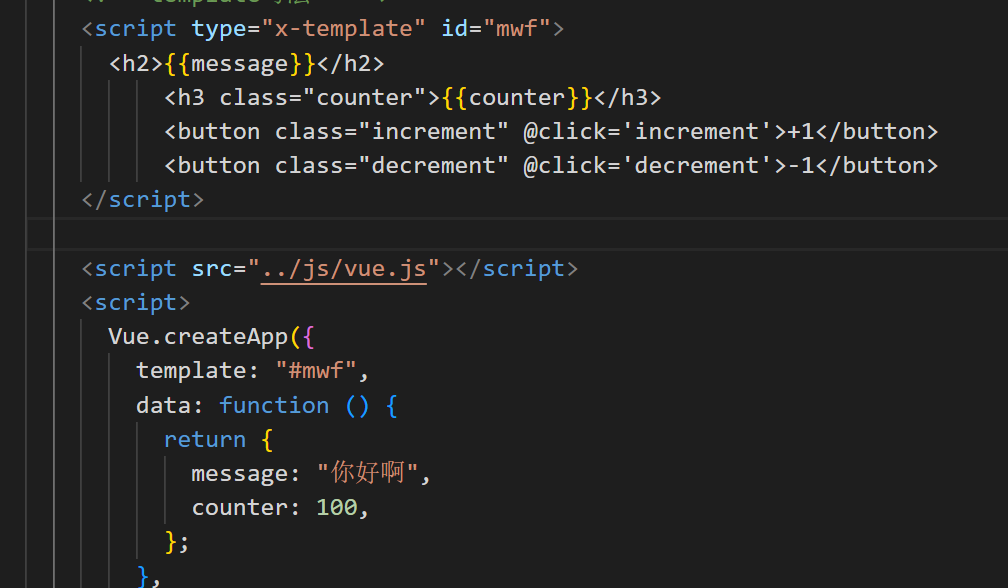
第二种,创建 type = 'x-template' 和带 id 属性的 script 标签

-
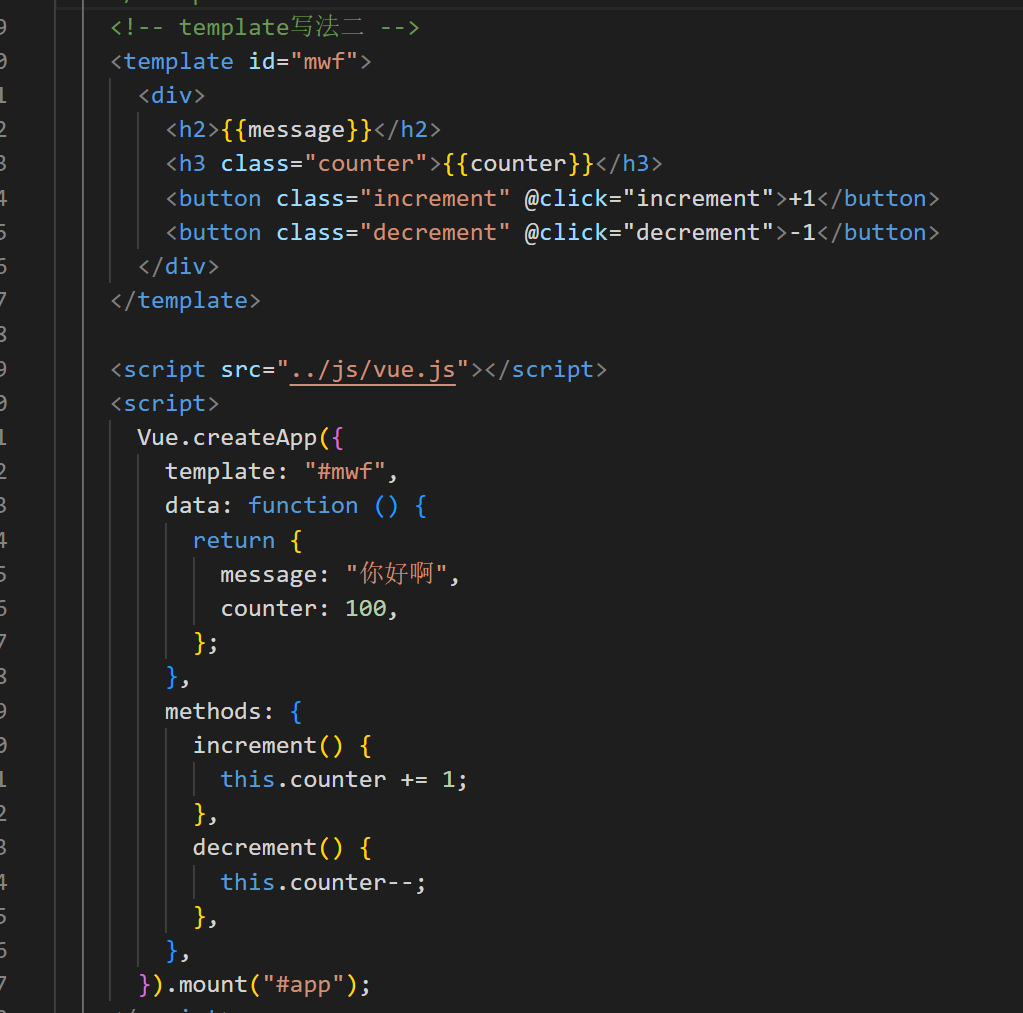
推荐第三种,创建 template 带 id 的标签

methods 属性
methods 是一个对象,可以通过关键字 this 来直接访问 data 中的属性

data 属性
平时使用的时候 data 为什么是函数而不是对象?
根实例对象 data 既可以是对象也可以是函数(跟实例是单例),不会产生数据污染。组件实例 data 必须是函数,目的是为了防止多个组件实例对象之间公用一个 data,产生数据污染。采用函数的形式,initData 调用时会将其作为工厂函数都会返回全新的 data 对象。
Vue 的源码
-
vue3 源码下载
https://github.com/vuejs/core.git -
下载方式:推荐使用 git clone 方式
-
安装依赖:
pnpm install -
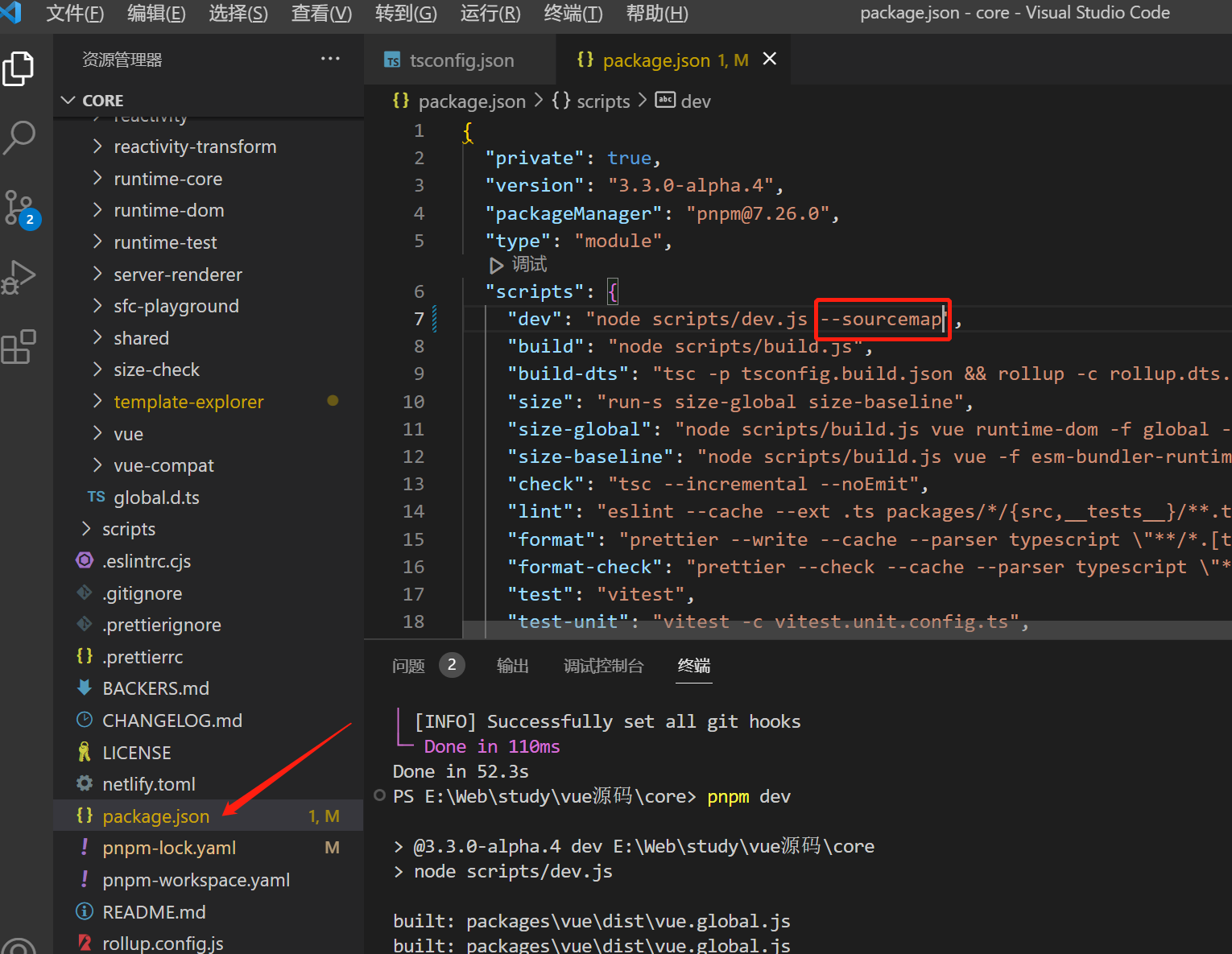
对项目执行打包操作:
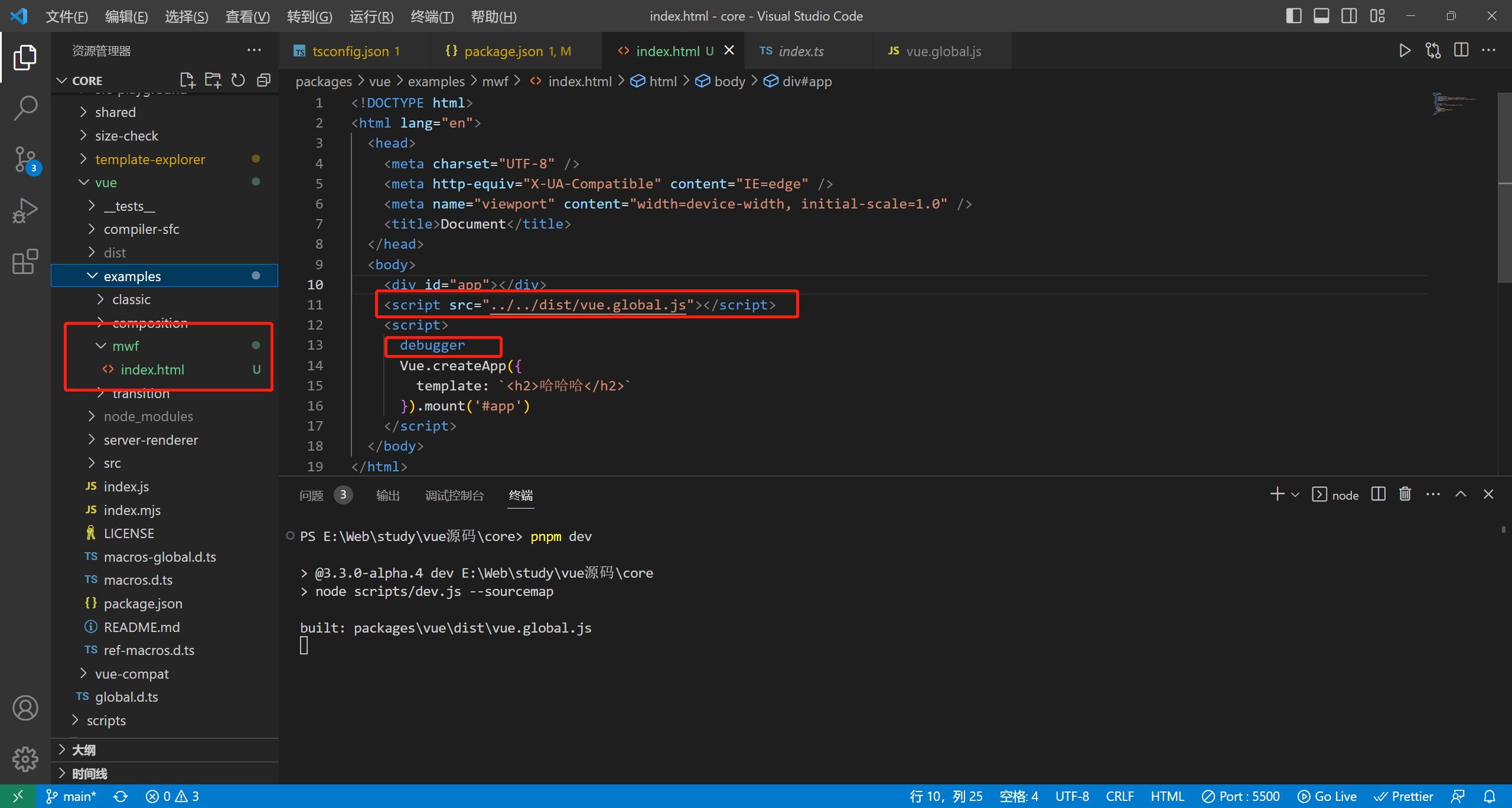
pnpm dev,会在 dist 目录生成vue.global.js文件 -
修改脚本:添加
--sourcemap

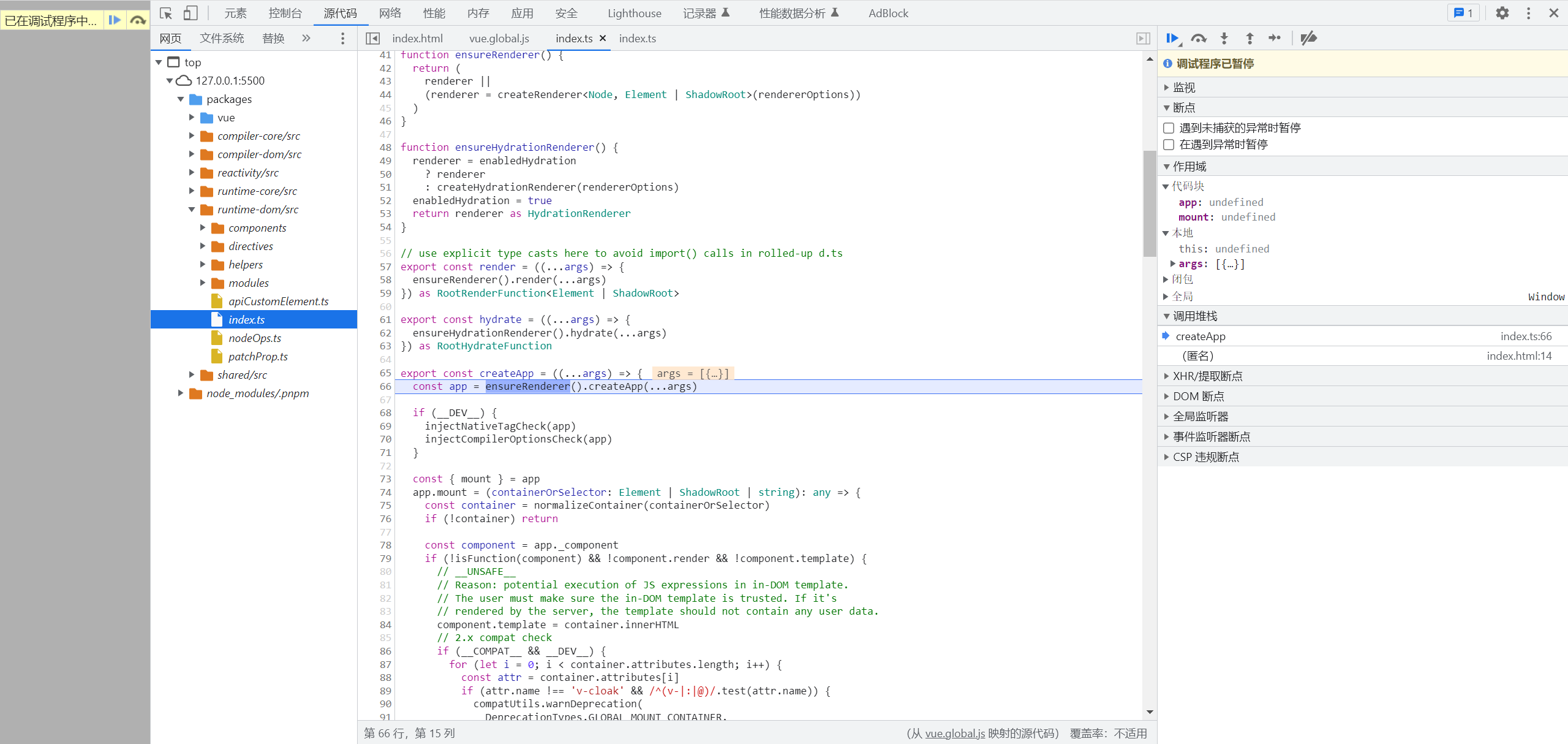
不添加--sourecemap调试的文件来源是 vue.global.js,这个是打包好的文件,所有的文件都在一个 js 文件中,不好观察,添加了--sourcemap后可以在调试的时候看到函数进入到的具体那个文件,比如说 createApp 就是在runtime-dom/src/index.ts定义的

同样的,想要详细阅读就可以到我们源码的这个目录的runtime-dom/src/index.ts的第66行来进行阅读。 -
怎么调试?
可以在example目录建立一个文件夹创建 html 文件引入打包生成的vue.global.js文件,代码中添加debugger来进行调试