
译文:5个让人惊喜的React库
 欧巴菜菜
web前端开发
欧巴菜菜
web前端开发
原文链接:https://dev.to/naubit/5-small-and-hidden-react-libraries-you-should-already-be-using-nb5
作者:Al - Naubit
如有翻译不准,请多指正。
如果你像我一样,喜欢在NPM 目录中寻找小技巧来改善你的开发过程,那么今天就是你的幸运日。
我正在开始一系列新的文章,将展示我每天发现和使用的一些小型且鲜为人知的库,这些库将为你省去很多烦恼。
所以,让我们开始吧!
1. Urlcat
Urlcat是一个很小的Javascript库,它使构建URL非常方便并会防止常见的错误。
你可以使用网址API 来构建网址。但是,你仍然必须自己处理一些细节,而不仅仅是构建URL。
这就是我喜欢这个库的原因。它只是“即插即用”。你无需学习复杂的模式或花费数小时在文档上。
2. useHooks-ts

如果你是一个React开发人员,你正在使用hooks。如果是这种情况,可能很多时候你必须为非常小的事情创建自定义hooks。例如,用于处理暗模式。或者对于窗口调整大小事件。或者许多其他情况。
UseHooks是一个小型库,其中包含编码良好、文档齐全且完全类型化的(对于Typescript用户)钩子,适用于所有这些小情况,因此你可以专注于项目本身。
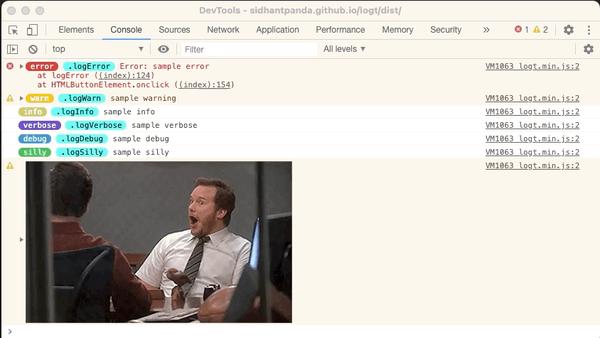
3. Logt

我喜欢到处都有日志,所以当有人需要知道发生了什么的时候,我可以检查它们。
当我编写前端代码时,我也想要这些日志。但有一些要求:
- 它必须是完全键入的(这样我就可以在打字稿中使用它而不会有任何麻烦)
- 它必须很小
- 它必须有彩色标签(所以我很快就知道日志类型)
- 它必须具有日志级别
- 它必须有某种方法可以根据条件隐藏一些日志(例如它是否是生产版本)
- 必须能够将这些日志发送到其他地方(例如哨兵)
经过大量时间的研究(几乎开始编写我自己的代码),我找到了Logt,它满足了我的所有要求,还有更多。
4. 可加载组件

如果你正在尝试优化你的React应用程序,你可能正在使用React.lazy 和Suspense来延迟加载组件。
那很好。
但还有更好的方法!例如,这个库。显然,在本文中,我无法完整解释为什么您应该从React.lazy切换到此库。
基本上,一些关键的事情是它支持 SSR(服务器端渲染)、库拆分,甚至完全动态导入。还不错吧?
而且最好的事情。它真的很容易使用。几乎即插即用。所以,试一试吧!
5. 表情符号市场

在不同的项目上工作时,我总是要处理表情符号。它现在到处都在使用。而且我通常必须在项目中添加一些表情符号选择器组件。
这并不复杂。但随后你开始收到更多的要求:它必须延迟加载表情符号,它必须支持国际化,它必须允许搜索,它必须允许使用与 Slack 相同的查询文本......
这需要时间。我能做到。但客户通常更喜欢我专注于项目本身。所以,我找到了这个美丽而有用的小库。
发布于 2022-12-16 13:24・IP 属地甘肃 React Hooks React Native React 标签:惊喜,表情符号,译文,React,必须,使用,日志,加载 From: https://www.cnblogs.com/sexintercourse/p/17175154.html