CommonJS模块的特点
1、对于基本数据类型,属于复制。即会被模块缓存,如果在另外一个模块导入相同的变量也可以对该变量进行赋值。
2、对于复杂数据类型,是浅拷贝。由于两个模块引用对象指向同一内存空间,因此对该模块的值作出修改时会影响到另一个模块。
3、当使用require命令加载某一个模块时,就会运行整个模块的代码。
4、当使用require命令加载同一个模块的时候,不会再执行该模块,而是取到缓存之中的值。
5、CommonJS模块无论加载多少次,都只会在第一次加载的时候运行一次,以后在加载都是在缓存中取值返回第一次运行的结果,除非手动清除系统缓存。
6、循环加载时,属于加载时执行。即脚本代码在require的时候就会全部执行,一旦出现某个模块被“循环加载”,就只输出已经执行的部分,还未执行的部分不会输出
。
es6模块的特点
1、静态化,必须定义在顶部,不能使用条件语句,自动采用严格模式。
2、treeshaking(webpack会在打包的时候忽略掉没有用的代码)和编译优化,以及在webpack3中作用域的提升。
3、外部可以拿到实时的值而不是缓存中的值,是引用而不是拷贝。
4、es6模块中的值是属于动态只读引用。
5、对于只读来说,就是不能修改引入变量的值,import变量是只读的,无论是基本数据类型还是复杂数据类型,当模块遇到import命令的时候。就会生成一个只读引用。等到脚本真正执行的时候,再根据这个只读引用到被加载的那个模块里面去取值。
6、对于动态来说,原始值发生变化,import加载的值也发生变化,无论是基本数据类型还是复杂数据类型。
7、循环加载时,es6模块时动态引用的,只要两个模块之间存在某个引用,代码就能构执行。
二者的区别
-
CommonJS 模块输出的是一个值的拷贝(也就是说,一旦输出一个值,模块内部的变变化影响不到这个值),ES6 模块输出的是值的引用。
-
CommonJS 模块是运行时加载,ES6 模块是编译时输出接口。
循环加载
循环加载指的是a脚本执行以来b脚本,b脚本的执行又依赖a脚本,通常,循环加载存在强耦合,如果处理不好还可能导致递归加载,使得程序无法执行,因此应该避免,但是在复杂的大项目会有这种情况,模块加载机制必须考虑循环加载的情况。
CommonJS 模块无论加载多少次,都只会在第一次加载时运行一次,以后再加载,就返回第一次运行的结果,除非手动清除系统缓存。
es6模块时动态引用的,只要两个模块之间存在某个引用,代码就能构执行。
HTML 基础
<!DOCTYPE html>— 文档类型。混沌初分,HTML 尚在襁褓(大约是 1991/92 年)之时,DOCTYPE用来链接一些 HTML 编写守则,比如自动查错之类。DOCTYPE在当今作用有限,仅用于保证文档正常读取。现在知道这些就足够了。<html></html>— `` 元素。该元素包含整个页面的内容,也称作根元素。<head></head>— `` 元素。该元素的内容对用户不可见,其中包含例如面向搜索引擎的搜索关键字(keywords)、页面描述、CSS 样式表和字符编码声明等。<meta charset="utf-8">— 该元素指定文档使用 UTF-8 字符编码,UTF-8 包括绝大多数人类已知语言的字符。基本上 UTF-8 可以处理任何文本内容,还可以避免以后出现某些问题,没有理由再选用其他编码。<title></title>— `` 元素。该元素设置页面的标题,显示在浏览器标签页上,也作为收藏网页的描述文字。<body></body>— `` 元素。该元素包含期望让用户在访问页面时看到的内容,包括文本、图像、视频、游戏、可播放的音轨或其他内容。
图像
<img src="images/firefox-icon.png" alt="My test image" />
该元素通过包含图像文件路径的地址属性 src,可在所在位置嵌入图像。
该元素还包括一个替换文字属性 alt,是图像的描述内容,用于当图像不能被用户看见时显示,不可见的原因可能是:
- 用户有视觉障碍。视障用户可以使用屏幕阅读器来朗读
alt属性的内容。 - 有些错误使图像无法显示。可以试着故意将
src属性里的路径改错。保存并刷新页面就可以在图像位置看到。
列表
Web 上的许多内容都是列表,HTML 有一些特别的列表元素。标记列表通常包括至少两个元素。最常用的列表类型为:
- 无序列表(Unordered List)中项目的顺序并不重要,就像购物列表。用一个
- 有序列表(Ordered List)中项目的顺序很重要,就像烹调指南。用一个
- 包围。
列表的每个项目用一个列表项目(List Item)元素
- 包围。
CSS 基础
1、性选择器,例如:
img[src]选择<img src="myimage.png">而不是<img>2、伪(Pseudo)类选择器,特定状态下的特定元素(比如鼠标指针悬停)
a:hover仅在鼠标指针悬停在链接上时选择<a>CSS 布局主要就是基于盒模型的。每个占据页面空间的块都有这样的属性:
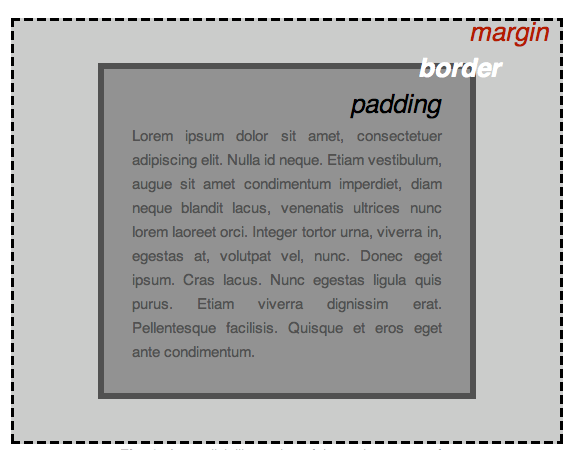
padding:即内边距,围绕着内容(比如段落)的空间。border:即边框,紧接着内边距的线。margin:即外边距,围绕元素外部的空间。

margin: 0 auto;—— 为margin或padding等属性设置两个值时,第一个值代表元素的上方和下方(在这个例子中设置为0),而第二个值代表左边和右边(在这里,auto是一个特殊的值,意思是水平方向上左右对称)。你也可以使用一个,三个(上,左和右,下)或四个值(上下左右)。img { display: block; margin: 0 auto; }可以复用 body 的
margin: 0 auto,但是需要一点点调整。元素是块级元素,意味着它占据了页面的空间并且能够赋予外边距和其他改变间距的值。而图片是内联元素,不具备块级元素的一些功能。所以为了使图像有外边距,我们必须使用display: block给予其块级行为。块元素(block )与内联元素(inline )的区别?
1.块元素,总是在新行上开始;内联元素,和其他元素都在一行上。
2.块元素,能容纳其他块元素或内联元素;内联元素,只能容纳文本或者其他内联元素。
3.块元素中高度,行高以及顶和底边距都可控制;内联元素中高,行高及顶和底边距不可改变。display:inline-block -- 显示为内联块元素,表现为同行显示并可修改宽高内外边距等属性
我们常将
- 元素加上display:inline-block样式,原本垂直的列表就可以水平显示了。
文档流
将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流。
每个非浮动块级元素都独占一行, 浮动元素则按规定浮在行的一端。 若当前行容不下, 则另起新行再浮动。
内联元素也不会独占一行。 几乎所有元素(包括块级,内联和列表元素)均可生成子行, 用于摆放子元素。
有三种情况将使得元素脱离文档流而存在,分别是浮动,绝对定位, 固定定位。 但是在IE中浮动元素也存在于文档流中。
浮动元素不占任何正常文档流空间,而浮动元素的定位还是基于正常的文档流,然后从文档流中抽出并尽可能远的移动至左侧或者右侧。文字内容会围绕在浮动元素周围。当一个元素从正常文档流中抽出后,仍然在文档流中的其他元素将忽略该元素并填补他原先的空间。
浮动概念让人迷惑根源在于浏览器对理论的解读造成的。只能说很多人以IE做标准,其实它不是。
基于文档流, 我们可以很容易理解以下的定位模式:
相对定位, 即相对于元素在文档流中位置进行偏移。 但保留原占位。
绝对定位, 即完全脱离文档流, 相对于position属性非static值的最近父级元素进行偏移。
固定定位, 即完全脱离文档流, 相对于视区进行偏移。
JS基础
相等运算符( == )将在继续操作之前尝试使数据类型相同 。 另一方面, 身份运算符( === )要求这两种数据类型必须相同,作为前提
- 有序列表(Ordered List)中项目的顺序很重要,就像烹调指南。用一个