标签:name vue8 age value let ref setup
今日内容概要
- vue3介绍
- vue3创建项目
- setup函数
- ref和reactive
- 计算属性和监听属性
- 生命周期
- toRefs
- script setup的作用和lang=ts
- vue后台管理模板
今日内容详细
vue3介绍
新项目使用vue3 有部分老项目使用vue2
vue3的变化
1.性能的提升
打包大小减少41%
初次渲染快55% 更新渲染快133%
内存减少54%
2.源码升级
使用Proxy代替defineProperty实现响应式
重写虚拟DOM的实现和Tree-Shaking
3.拥抱TypeScript
Vue3可以更好的支持TypeScript
4.新的特性
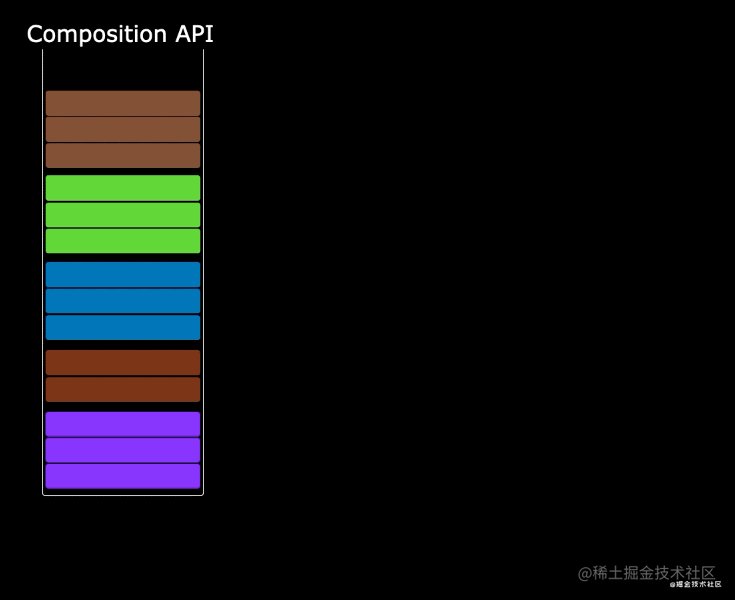
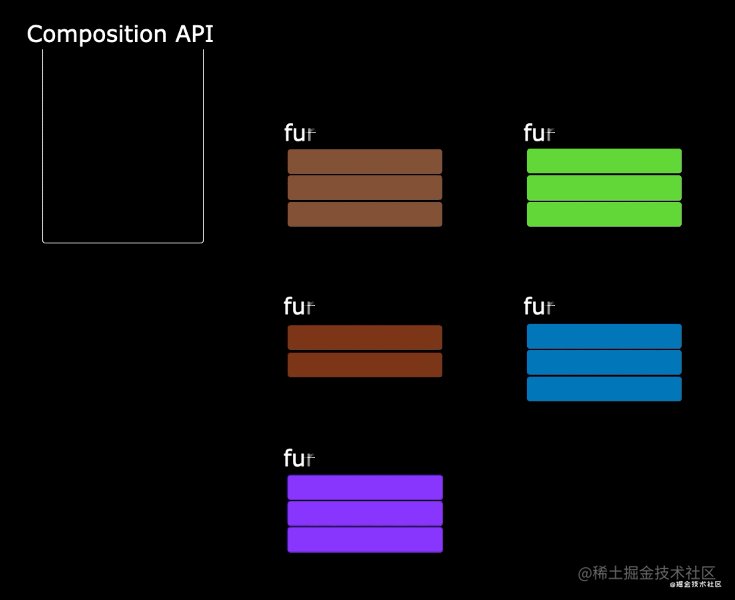
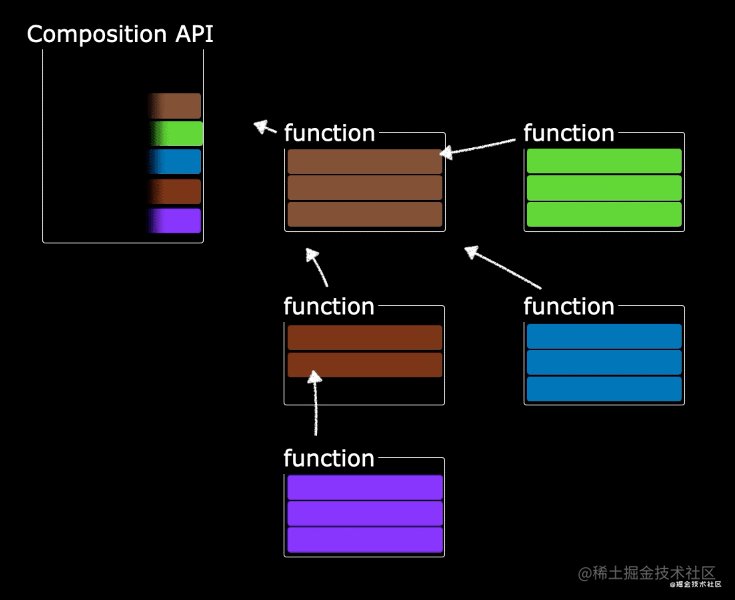
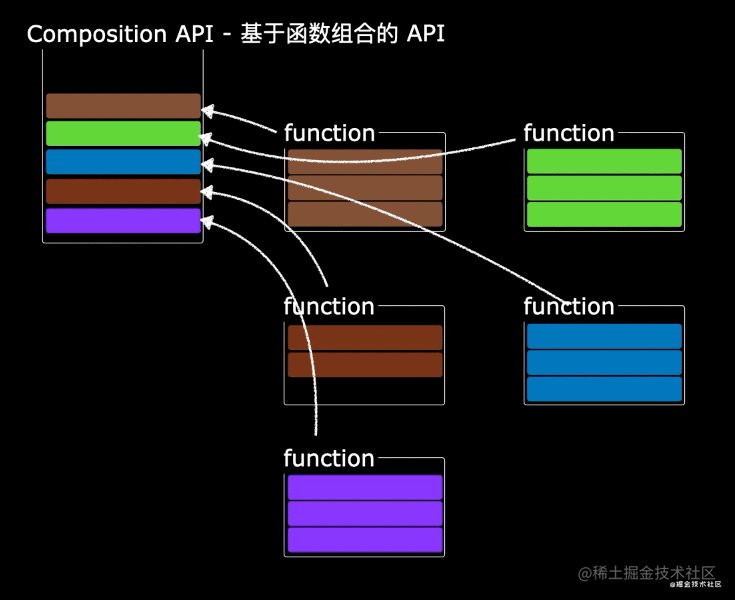
Composition API(组合API)
setup配置
ref与watchEffect
provide与inject
新的内置组件
Fragment
Teleport
Suspense
其他改变
新的生命周期钩子
data选项应始终被声明为一个函数
移除keyCode支持作为v-on的修饰符
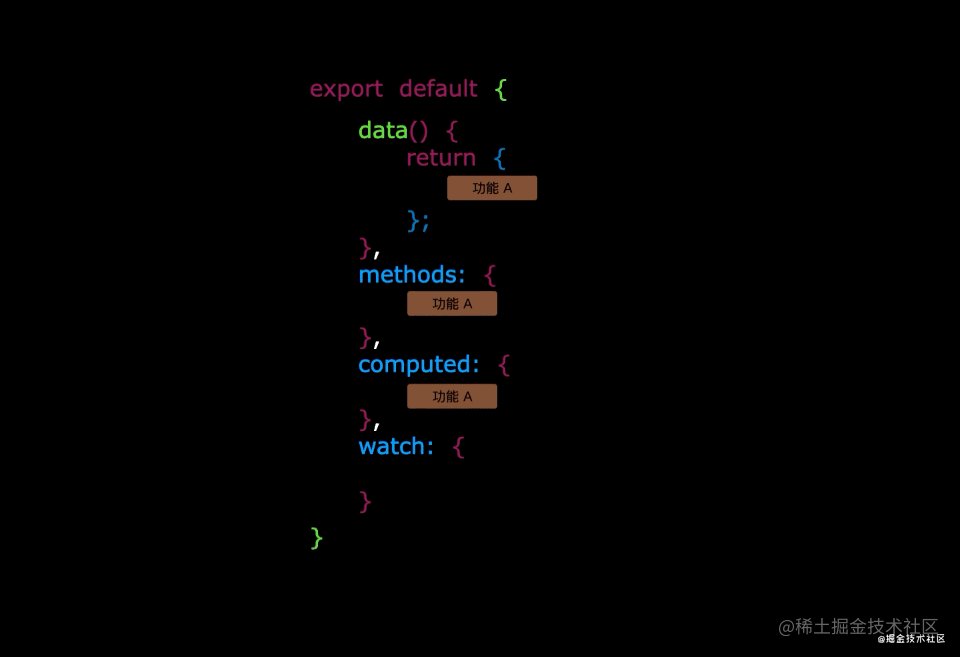
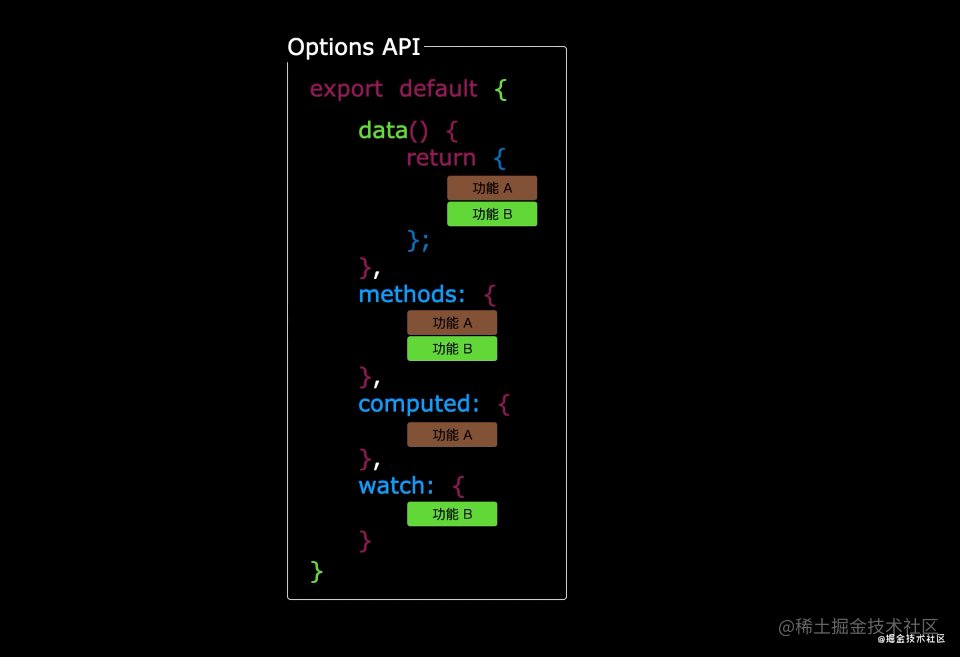
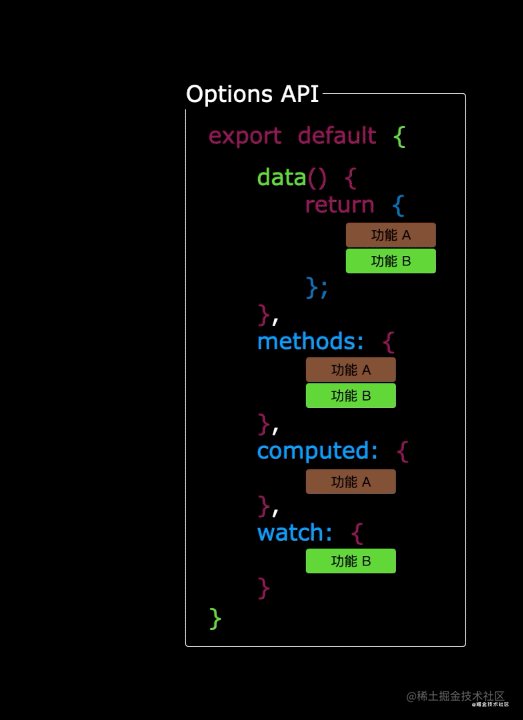
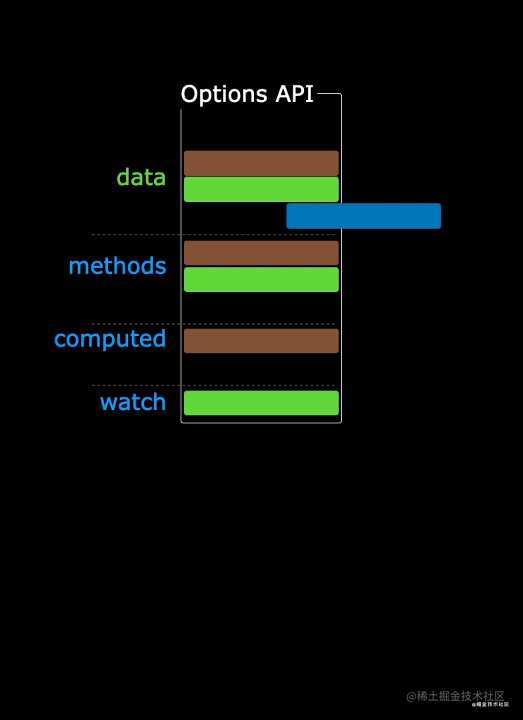
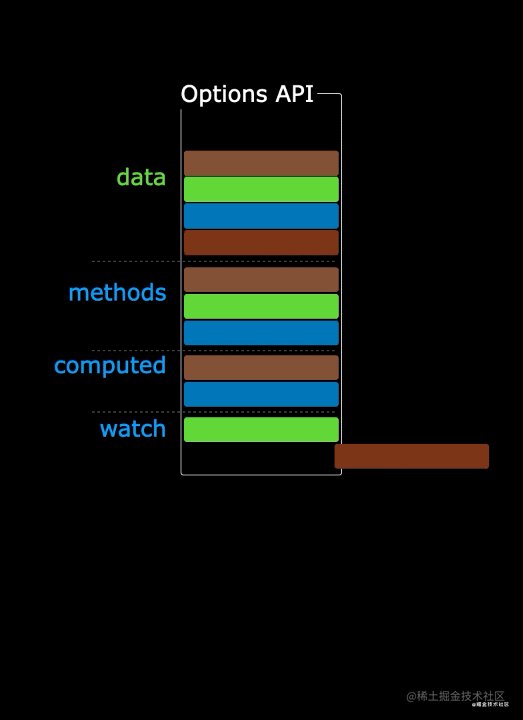
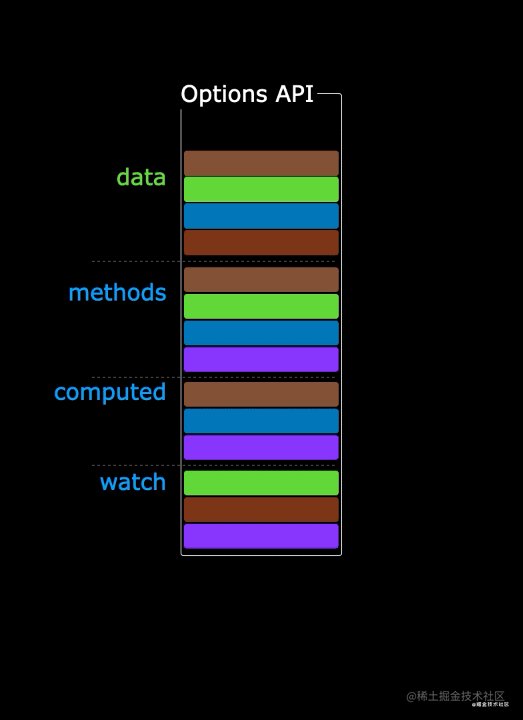
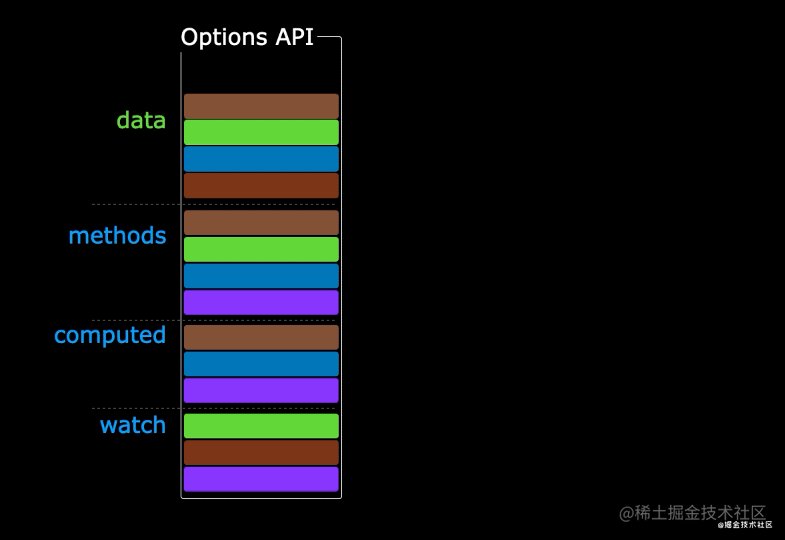
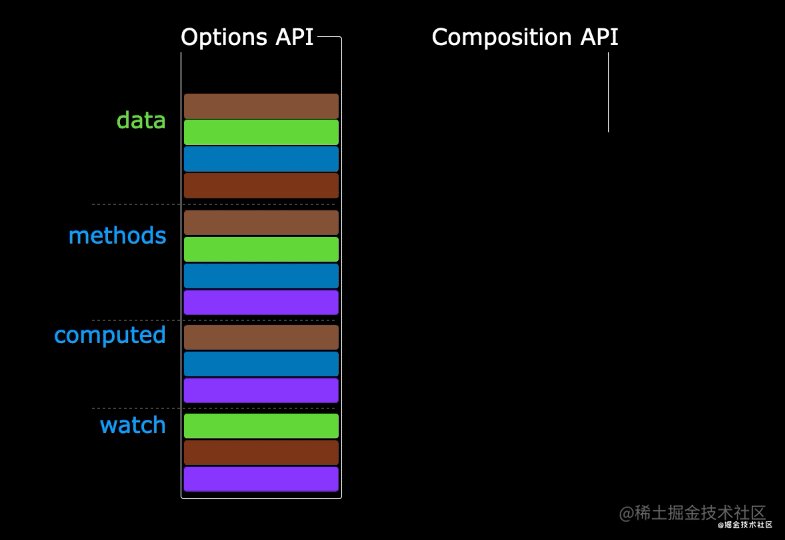
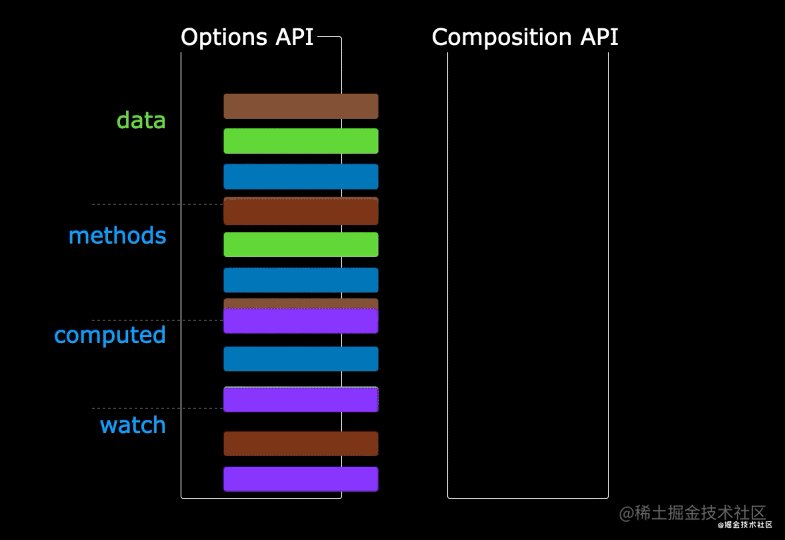
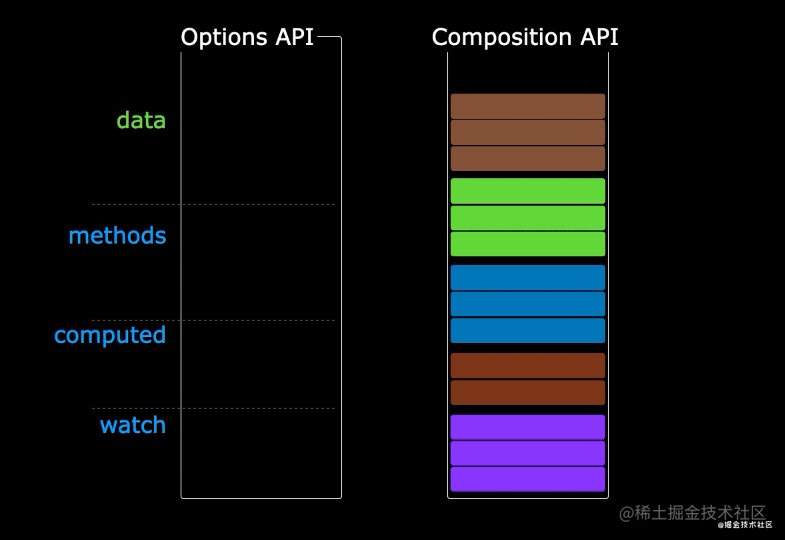
组合式API和配置项API的区别
vue2:配置项API
new Vue({
el:'#app',
data:{}
})
vue3:组合式API
let name='lzj'
let add = () => {}




vue3创建项目
1.使用vue-cli
创建过程和之前一样 只是选择版本的时候选择vue3
2.vite
是新建的前端构建工具 最大的优势就是速度快
https://cn.vuejs.org/guide/scaling-up/tooling.html#project-scaffolding
使用步骤
安装
npm init vue@latest
过程按需选择
cd到项目目录 执行cnpm install 把依赖装好 否则项目无法运行
运行:npm run dev
运行包括创建的时候发现速度比原来快很多 为什么?
创建项目的时候 并不会安装第三方依赖
执行项目的时候 使用的热更新 也就是按需编译
vue2和vue3创建vue实例的区别
vue2是通过new Vue()来创建的 里面有$store $refs...等方法
vue3是通过createApp(App)来创建的 创建出来是个对象 里面没有$store $refs等方法 后续要使用这些方法都通过导入使用
vue3的<template>标签内不需要写一个标签包裹了 可以写多个
setup函数
目的是将项目做成最简洁的
以后data里面的数据 methods中的函数等 都直接下载setup函数内 通过定义变量 定义函数的方式 并且如果组件要使用 那么就一定要return出去
有个缺点:失去了响应式(双向数据绑定)需要通过其他方法实现
<template>
<div class="home">
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<input type="text" v-model="name"> <!--不再会有双向数据绑定-->
<button @click="btnClick">点我看美女</button>
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
import {ref} from "vue";
export default {
name: 'HomeView',
setup(){ // 组件想要用的都定义在内部
let name = 'lzj' // 通过定义变量的方式 不再有data
let age = 18
let btnClick = () => { // 通过定义函数的方式 不再有methods
alert('美女')
}
return {name, age, btnClick} // 组件想使用哪些 就得返回哪些
},
components: { // 注册组件还是在配置项的模式
HelloWorld
}
}
</script>
ref和reactive
vue3中定义变量 如果想要有响应式就用ref包裹起来 修改变量 就需要用变量名.value的方式修改
配置项API和组合式API可以混写 但是不建议
在setup中定义的变量和函数 在配置项API中可以直接使用this.变量 函数调用即可
但是在配置项API中定义的变量 函数 在setup中无法使用
不同类型做响应式
ref通常用来包裹数字 字符串类型 后续使用通过变量名.value使用
reactive用来包裹数组和对象类型 后续直接使用对应变量名即可
总结
ref定义的数据操作数据需要.value 读取数据的时候 模板中直接读取 不需要.value
reactive定义的数据 操作数据和读取数据均不需要.value
<template>
<div class="home">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<input type="text" v-model="name">
<button @click="btnClick">点我看美女</button>
<!-- 通过定义在methods中的函数修改setup中的数据 -->
<button @click="ageClick">点我年龄+1</button>
<!-- 通过定义在setup中的函数修改setup中的数据 -->
<button @click="ageClick2">点我年龄+1</button>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
import {ref, reactive} from "vue"; // 导入ref 和reactive方法
export default {
name: 'HomeView',
methods: {
ageClick(){
console.log(this.age)
// 可以直接通过this.变量 取到setup中的数据包括函数
this.age++
}
},
setup(){
let name = ref('lzj') // 使用ref实现响应式
let age = ref(18)
let btnClick = () => {
alert('美女')
}
let ageClick2 = () => {
age.value++ // 使用响应式后需要使用.value才能取到数据
}
// 也可以使用ref包裹数组 对象 取值也需要.value
let userinfo = ref({name: 'li', age: 19})
// 通常使用reactive包裹数组 对象
let userinfo2 = reactive({name: 'zi', age: 29})
console.log(userinfo.value.name)
console.log(userinfo2.name)
// let hobby = reactive('篮球')
// console.log(hobby)
return {name, age, btnClick, ageClick2}
},
components: {
HelloWorld
}
}
</script>
计算属性和监听属性
computed可以在配置项中写 但是不建议使用
在vue3中有新的用法
<template>
<div>
<p>姓:<input type="text" v-model="firstname"></p>
<p>名:<input type="text" v-model="lastname"></p>
<p>全名:<input type="text" v-model="fullname2"></p>
<p>全名:{{fullname}}</p>
</div>
</template>
<script>
// 需要导入使用
import {ref, computed} from "vue";
export default {
name: "OtherView",
setup(){
let firstname = ref('')
let lastname = ref('')
// computed中跟一个匿名函数 返回值是计算后的结果
// 单取值
let fullname = computed(()=>{
return firstname.value + lastname.value
})
// 取值和改值 对象有get和set方法 很少使用
let fullname2 = computed({
get(){
// get直接返回计算后的结果
return firstname.value + lastname.value
},
// set需要接收一个参数 该参数是修改后的新值
set(value){
firstname.value = value.slice(0, 1)
lastname.value = value.slice(1)
}
})
return {firstname, lastname, fullname, fullname2}
}
}
</script>
<style scoped>
</style>
监听属性
<template>
<div>
<p>年龄:{{age}}</p>
<button @click="ageClick">点我年龄+1</button>
</div>
</template>
<script>
import {ref, watch, watchEffect} from "vue";
export default {
name: "OtherView",
setup(){
let age = ref(18)
let ageClick = () => {
return age.value++
}
// 指定监听的数据 后面写个匿名函数 可以接收两个参数 第一个参数是新值 第二个是旧值
watch(age, (new_age, old_age) =>{
// 一旦被监听值发生变化 就会执行该匿名函数
console.log('我变了')
console.log(new_age)
console.log(old_age)
})
// 该方法也是用于监听 跟一个匿名函数一旦内部用到的数据发生变化 就会执行 不变化就不执行
watchEffect(() => {
console.log(age.value)
})
return {age, ageClick}
}
}
</script>
<style scoped>
</style>
生命周期
vue2和vue3的生命周期是有变化的
配置项的写法
vue2 vue3
beforeCreate =====> beforeCreate
created =====> created
beforeMount ====> beforeMount
mounted ====> mounted
beforeUpdate ====> beforeUpdate
updated ====> updated
beforeDestroy ====> beforeUnmount
destroyed ====> unmounted
在vue3中不推荐使用配置项的写法了 统统写在setup中
beforeCreate ====> setup() # setup函数本身
created ====> setup() # setup函数本身
beforeMount ====> onBeforeMount
mounted ====> onMounted
beforeUpdate ====> onBeforeUpdate
updated ====> onUpdated
beforeUnmount ====> onBeforeUnmount
unmounted ====> onUnmounted
以后写在created中的代码 直接写在setup开始的位置即可
<template>
<div class="home">
<button @click="show=!show">显示不显示</button>
<Hello v-if="show"></Hello>
</div>
</template>
<script>
import Hello from "@/components/Hello";
import {ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted} from 'vue'
export default {
name: 'HomeView',
components: {Hello},
setup() {
console.log('created和beforeCreate')
let show = ref(false)
axios.get().then(res=>{
show.value=res.data.show
})
onBeforeMount(()=>{
console.log('onBeforeMount')
})
onMounted(()=>{
console.log('onMounted')
})
return {show}
}
}
</script>
toRefs
<template>
<div>
<!--直接使用data中的名字-->
<p>姓名:{{name}}</p>
<p>性别:{{gender}}</p>
</div>
</template>
<script>
import {reactive, toRefs} from "vue";
export default {
name: "OtherView",
setup(){
let age = ref(18)
let data = reactive({
name: 'lzj',
gender: '男'
})
// 通过...toRefs() 将指定对象打散传出 模板直接使用对应内部名字即可
return { ...toRefs(data)}
}
}
</script>
<style scoped>
</style>
script中setup的作用和lang=ts
<script setup lang="ts">
// 给script标签加上setup 那么编写的素有代码都会自动放入到setup函数中 并且不用return出去了
// lang=ts 表示使用ts语法 但是ts是完全兼容js语法的 继续写js代码是没问题的
let name = 'lzj'
let age = 18
let ageClick = () => {
alert(age)
}
</script>
<template>
<main>
<p>姓名:{{name}}</p>
<button @click="ageClick">点我看年龄</button>
</main>
</template>
vue后台管理模板
# 公司内部项目,会写后台管理,往上有很多vue开源的后台管理的框架,咱们只需要在上面做二次开发
# django-vue-admin 前端---》D2Admin
# 若依:vue前端 用来 vue-element-admin
# elamin前端 drf 写了基于rbac权限管理的框架
# https://gitee.com/liuqingzheng/vue_admin
标签:name,
vue8,
age,
value,
let,
ref,
setup
From: https://www.cnblogs.com/lzjjjj/p/17146148.html