Vue快速入门笔记
七大属性
学习vue我们必须之到它的7个属性,8个 方法,以及7个指令。787原则。
- el属性
- 用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。
- data属性
- 用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中。
- template属性
- 用来设置模板,会替换页面元素,包括占位符。
- methods属性
- 放置页面中的业务逻辑,js方法一般都放置在methods中
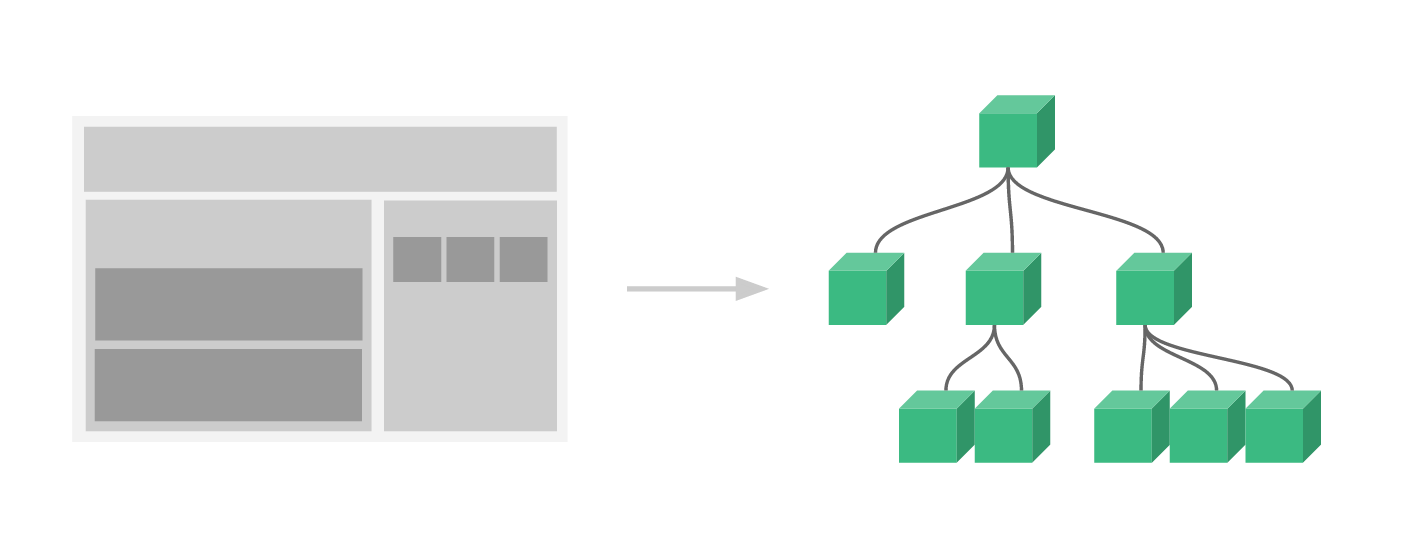
- render属性
- 创建真正的Virtual Dom
- computed属性
- 用来计算
- watch属性
- watch:function(new,old){}
- 监听data中数据的变化
- 两个参数,一个返回新值,一个返回旧值,
生命周期的八个钩子函数,可以在vue的各个阶段添加代码。
- beforeCreate() 创建实例
- created() 创建完成
- beforeMount() 创建模板
- mounted() 创建完成
- beforeUpdate() 更新状态
- updated() 更新完成
- beforeDestory() 销毁 vue 实例
- destoryed() 销毁完成
Vue的7种指令
-
v-text 在元素中插入值
-
v-html 在元素中插入html标签和文本
-
v-if 根据表达式的真假值来动态插入和移除元素
-
v-show 根据表达式的真假值通过控制css的display来隐藏和显示元素
-
v-for 根据变量的值来循环渲染元素
-
v-on 监听元素事件,执行相应操作
-
v-bind 绑定元素属性,执行相应操作
直接使用指令v-bind 使用简化指令: 绑定数据和元素属性 例如 title url 等 还有对象 如`class` `style` 等 -
v-model 绑定input值和变量,实现数据视图的双向绑定
组件