CSS
简介
- CSS 指的是层叠样式表 (Cascading Style Sheet),它描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
- CSS 节省了大量工作。样式定义通常保存在外部 .css 文件中,通过使用外部样式表文件,只需更改一个文件即可更改整个网站的外观,实现同时控制多张网页的布局
语法
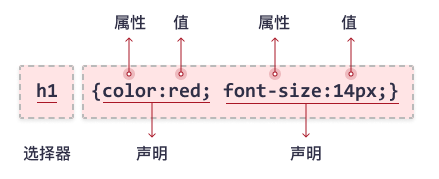
- CSS 规则集(rule-set)由选择器和声明块组成
- 选择器指向需要设置样式的 HTML 元素
- 声明块包含一条或多条用分号分隔的声明。每条声明都包含一个 CSS 属性名和一个值,以冒号分隔。多条 CSS 声明用分号分隔,声明块用花括号括起来

导入方式
- CSS 主要有三种导入方式,分别为内部样式、外部样式和行内样式
- 优先级:行内样式 > 内部样式 > 外部样式
实例
Html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 内部样式 -->
<style>
h1 {
color: green;
}
</style>
<!-- 外部样式 -->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- 优先级:就近原则 -->
<!-- 行内样式:在标签元素中,编写一个style属性,编写样式即可 -->
<h1 style="color: blue">我是标题</h1>
</body>
</html>
CSS:
h1 {
color: red;
background-color: lightblue;
text-align: center;
}
