在ts中定义基础类型, 语法 : let 变量名 : 数据类型 = 值
// 布尔类型 ----boolean
let flag : boolean = true
flag = false
在赋值的时候,不能赋值定义外的数据类型,例如
flag = 100 // 报错
报错,不能将数字复制给 boolean 类型。
有了这个例子,我们就很容易推断出其他的数据类型是怎么定义的
数字类型
let a1 : number = 10 // 十进制
let a2 : number = 0b1010 // 二进制
let a3 : number = 0o12 // 八进制
let a4 : number = 0xa // 十六进制
a1 = 100
// a1 = true 报错,不能将非数字类型的值复制给数字类型
console.log(a1); // 100
console.log(a2); // 10
console.log(a3); // 10
console.log(a4); // 10
字符串类型
let str : string = '东方不败'
str = '孙悟空'
// str = 100 报错,不能将非字符串类型的值复制给字符串类型
console.log(str); // 孙悟空
不同数据类型的值的组合
// 数字和字符串
let str : string = '东方不败'
let al : number = 123
console.log(a1+str); // 123东方不败
null和undefined
在严格模式下,不能将nudefined和null赋值给其他类型变量 。
非严格模式下,undefined 和 null 都可以作为其他类型的子类型, 把undefined 和 null 赋值给其他类型的变量,如:number类型的变量
严格模式
// 严格模式
let und : undefined = undefined // 正常
let nul : null = null // 正常
let numl : number = null // 报错,数字类型不能是null
非严格模式
let num1 : number = null // 非严格模式可以正常赋值
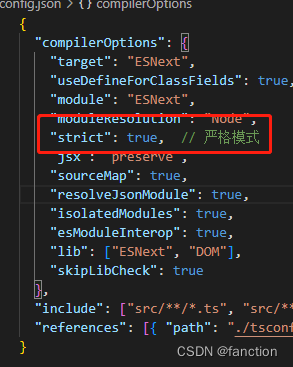
查看严格模式的方法


strict :true // 严格模式
strict :false // 非严格模式
案例源码:https://gitee.com/wang_fan_w/ts-seminar
如果觉得这篇文章对你有帮助,欢迎点亮star
标签:console,log,基础,TS,number,let,类型,null From: https://www.cnblogs.com/wang-fan-w/p/17073810.html