flex布局 -- 弹性盒模型
display: flex; 就会让其变成弹性盒子
当把一个元素的 display 属性设置为 flex 或者 inline-flex 后,它就成了一个容器。
flex 与 inline-flex 的关系就类似 block 与 inline-block 的关系,定义里容器是行内元素还是块级元素。
常见属性:
有六个常用属性设置在容器上,分别为:
- flex-direction
- flex-wrap
- flew-flow
- justify-content
- align-items
- align-content
1.flex-direction属性
flex-direction 属性设置容器主轴的方向(改变弹性元素方向)
.wrap{
flex-direction:row | row-reverse | column | column=reverse;
}
包含四个属性值:
row: 默认值,表示沿水平方向,由左到右。
row-reverse :表示沿水平方向,由右到左
column:表示垂直方向,由上到下
column-reverse:表示垂直方向,由下到上
2.flex-warp属性
flex-wrap属性用于设置当项目在容器中一行无法显示的时候如何处理。(控制弹性元素溢出换行处理)
.wrap{
flex-wrap:nowrap | wrap | wrap-reverse;
}
包含三个属性值:
nowrap:表示不换行
wrap:正常换行,第一个位于第一行的第一个

wrap-reverse:向上换行,第一行位于下方

3.flex-flow属性
flex-flow属性是flex-deriction和flex-wrap属性的简写,默认值为[row nowrap];,
第一个属性值为flex-direction的属性值
第二个属性值为flex-wrap的属性值
.warp{
flex-flow: column wrap;
}
4.justify-content 属性
justify-content属性用于设置项目在容器中的对齐方式。(主轴元素的多种排列方式)
.wrap{
justify-content: flex-start | flex-end | center |space-between | space-around
}
该属性主要要五个属性值:
flex-start:默认值,左对齐(都与主轴位置有关)
flex-end:右对齐
center:居中对齐
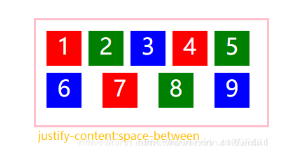
space-between:两端对齐

space-around:每个项目两侧的间距相等

5.align-items 属性
align-items定义了项目在交叉轴上是如何对齐显示的(交叉轴元素的多种排列方式)
.wrap{
align-items:flex-start | flex-end | center | baseline | stretch
}
该属性主要有五个属性值:(以交叉轴从上向下为例)
flex-start:交叉轴的起点对齐
flex-end 交叉轴的终点对齐
center 交叉轴居中对齐
baseline 项目的第一行文字的基线对齐
stretch:默认值:如果项目未设置高度或者高度为auto,将占满整个容器的高度
6.align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。(多行元素在交叉轴的排列方式)
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
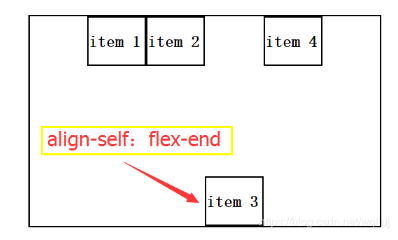
7.align-self 属性
align-self属性表示当前项目可以和其他项目拥有不一样的对齐方式。它有六个可能的值。默认值为auto
auto:和父元素align-self的值一致
flex-start:顶端对齐
lex-end:底部对齐
center:竖直方向上居中对齐
baseline:item第一行文字的底部对齐
stretch:当item未设置高度时,item将和容器等高对齐
.item{
align-self: flex-start | flex-end | center | baseline | stretch
}

8.flex-grow 属性
flex-group属性用来控制当前项目是否放大显示。默认值为0,表示即使容器有剩余空间也不放大显示。如果设置为1,则平均分摊后放大显示。
.green-item{
order:-1;
flex-grow:2;
}

9.flex-shrink 属性
flex-shrink属性表示元素的缩小比例。默认值为1,如果空间不够用时所有的项目同比缩小。如果一个项目的该属性设置为0,则空间不足时该项目也不缩小。
.green-item{
flex-shrink:2;
}
10.flex-basis属性
flex-basis属性表示表示项目占据主轴空间的值。默认为auto,表示项目当前默认的大小。如果设置为一个固定的值,则该项目在容器中占据固定的大小。
.green-item{
flex-basis:100px;
//或者 flex-basis:200px;
}
11.flex属性
flex属性是 flex-grow属性、flex-shrink属性、flex-basis属性的简写。默认值为:0 1 auto;
.item{
flex:(0 1 auto) | auto(1 1 auto) | none (0 0 auto)
}
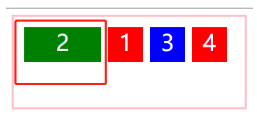
12.order属性
order属性设置项目排序的位置,默认值为0,数值越小越靠前
.green-item{
order:-1;
}
13.小手图标的样式
cursor: pointer;