创建几何体的顶点数据可以手动定义,可以自定义一个函数创建,也可使用 three.js 提供的函数创建,本节课主要讲解一些 2D 或 3D 线条的构造函数及其方法属性, 如何通过这些构造函数获得一系列曲线上的顶点数据。
three.js中的曲线类型
线性曲线(直线)
LineCurve
LineCurve3
圆弧、椭圆弧
EllipseCurve
样条曲线
SplineCurve
三维样条曲线
CatmullRomCurve3
贝塞尔曲线
QuadraticBezierCurve(二次贝塞尔曲线)
QuadraticBezierCurve3(三维二次贝塞尔曲线)
CubicBezierCurve(三次贝赛尔曲线)
CubicBezierCurve3(三维三次贝赛尔曲线)
样条曲线

在三维空间中设置 5 个顶点,输入三维样条曲线 CatmullRomCurve3 作为参数,然后返回更多个顶点,通过返回的顶点数据,构建一个几何体,通过 Line 可以绘制出来一条沿着 5 个顶点的光滑样条曲线。
var geometry = new THREE.Geometry(); //声明一个几何体对象Geometry
// 三维样条曲线 Catmull-Rom算法
var curve = new THREE.CatmullRomCurve3([
new THREE.Vector3(-50, 20, 90),
new THREE.Vector3(-10, 40, 40),
new THREE.Vector3(0, 0, 0),
new THREE.Vector3(60, -60, 0),
new THREE.Vector3(70, 0, 80)
]);
//getPoints是基类Curve的方法,返回一个vector3对象作为元素组成的数组
var points = curve.getPoints(100); //分段数100,返回101个顶点
// setFromPoints方法从points中提取数据改变几何体的顶点属性vertices
geometry.setFromPoints(points);
//材质对象
var material = new THREE.LineBasicMaterial({
color: 0x000000
});
//线条模型对象
var line = new THREE.Line(geometry, material);
scene.add(line); //线条对象添加到场景中
通过调用 threejs 样条曲线或贝塞尔曲线的 API,你可以输入有限个顶点返回更多顶点,然后绘制一条光滑的轮廓曲线。
贝塞尔曲线
贝塞尔曲线和样条曲线不同,多了一个控制点概念。
二次贝赛尔曲线的参数 p1、p3 是起始点,p2 是控制点,控制点不在贝塞尔曲线上。

var p1 = new THREE.Vector3(-80, 0, 0);
var p2 = new THREE.Vector3(20, 100, 0);
var p3 = new THREE.Vector3(80, 0, 0);
// 三维二次贝赛尔曲线
var curve = new THREE.QuadraticBezierCurve3(p1, p2, p3);
三次贝赛尔曲线的参数 p1、p4 是起始点,p2、p3 是控制点,控制点不在贝塞尔曲线上。

var p1 = new THREE.Vector3(-80, 0, 0);
var p2 = new THREE.Vector3(-40, 100, 0);
var p3 = new THREE.Vector3(40, 100, 0);
var p4 = new THREE.Vector3(80, 0, 0);
// 三维三次贝赛尔曲线
var curve = new THREE.CubicBezierCurve3(p1, p2, p3, p4);
getPoints
代码中的样条曲线执行方法 getPoints,会返回一系列的顶点数据构成的数组,顶点颜色样条函数曲线分布,返回的顶点数由方法 getPoints 的参数细分数决定。 可以更改细分数的值来查看线条的渲染效果,细分数越大,曲线的渲染效果越好。比如设置 5,你可以明显的看到 5 段直线段,把线条渲染模式更,改为点渲染模式,你会看到 6 个顶点。
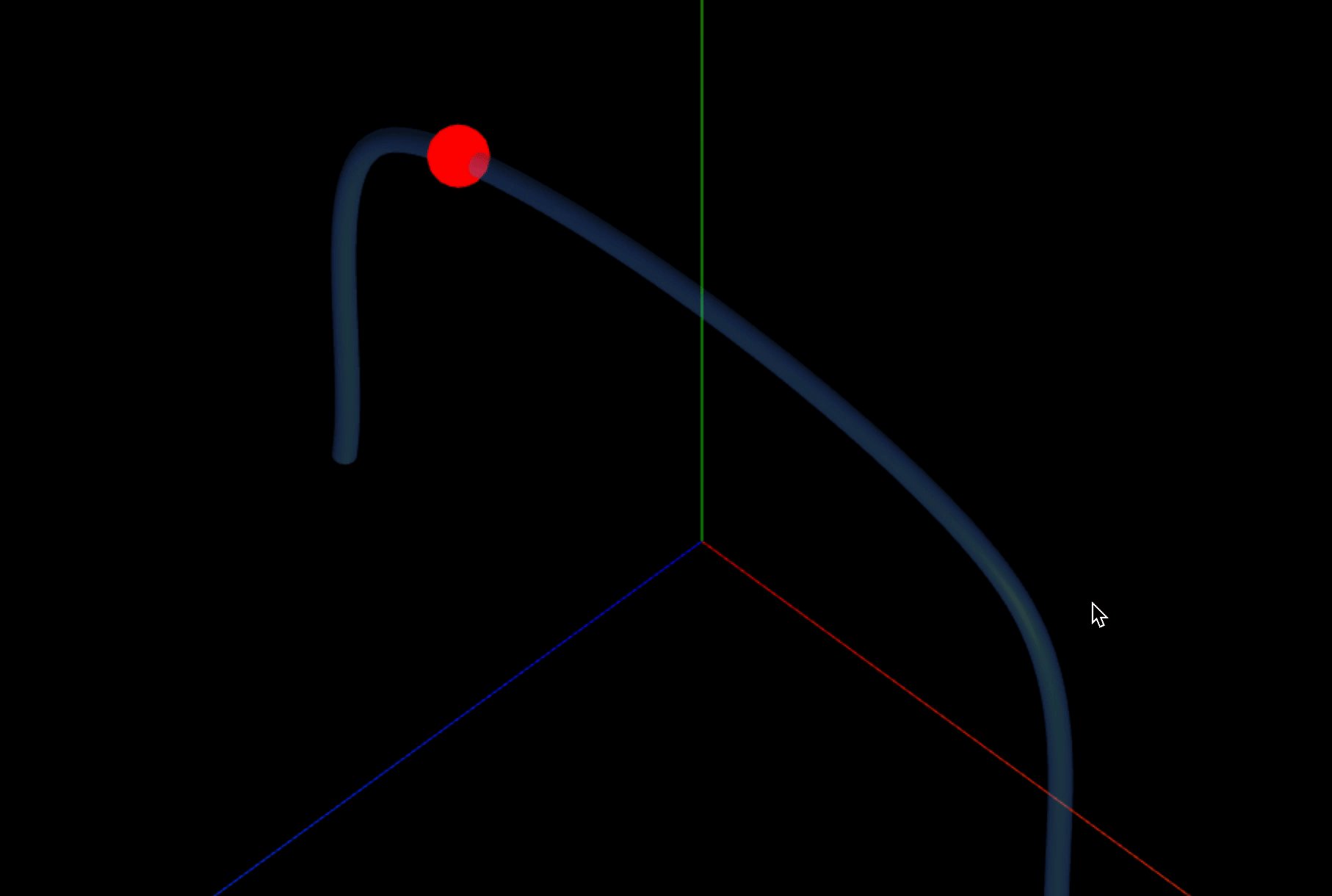
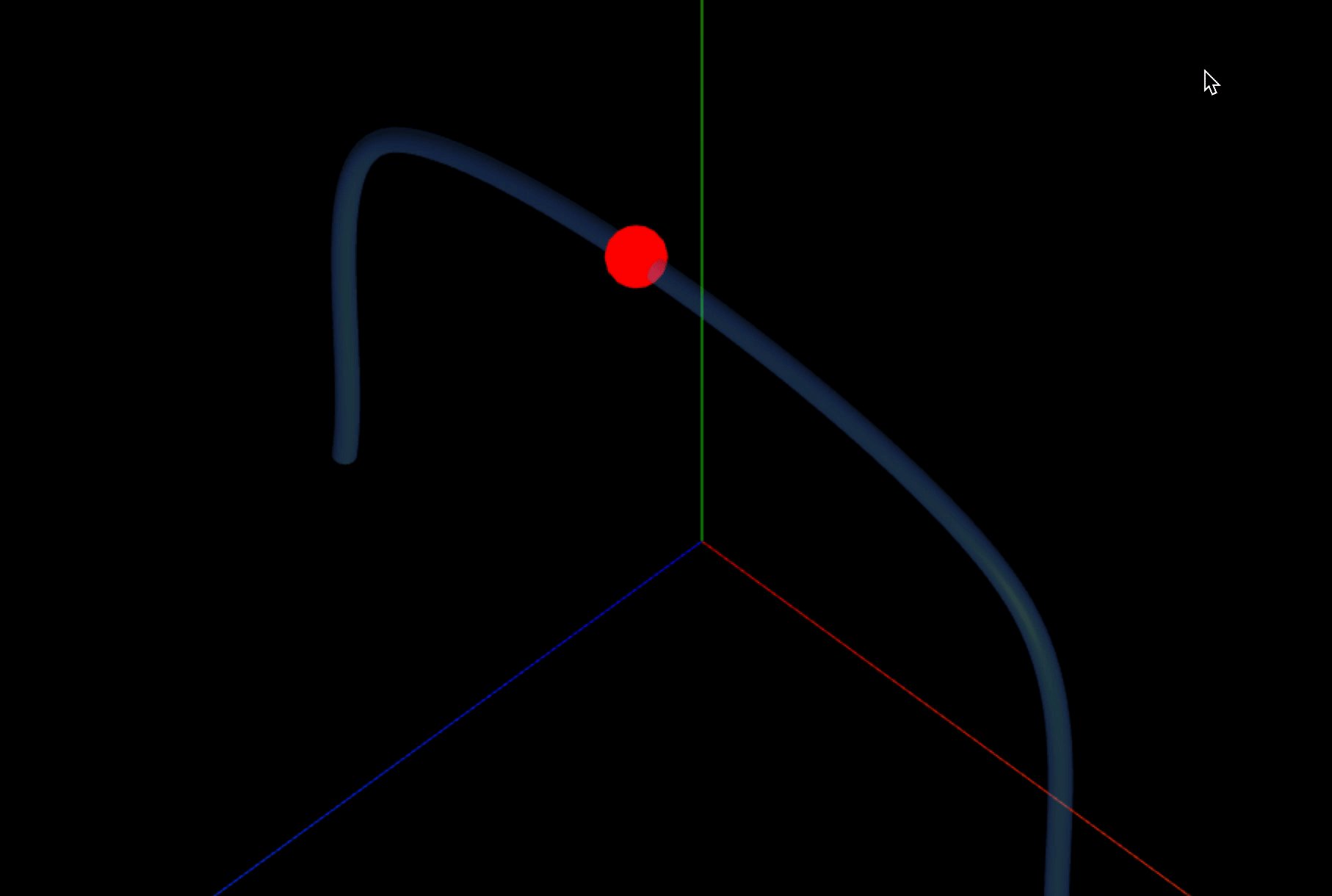
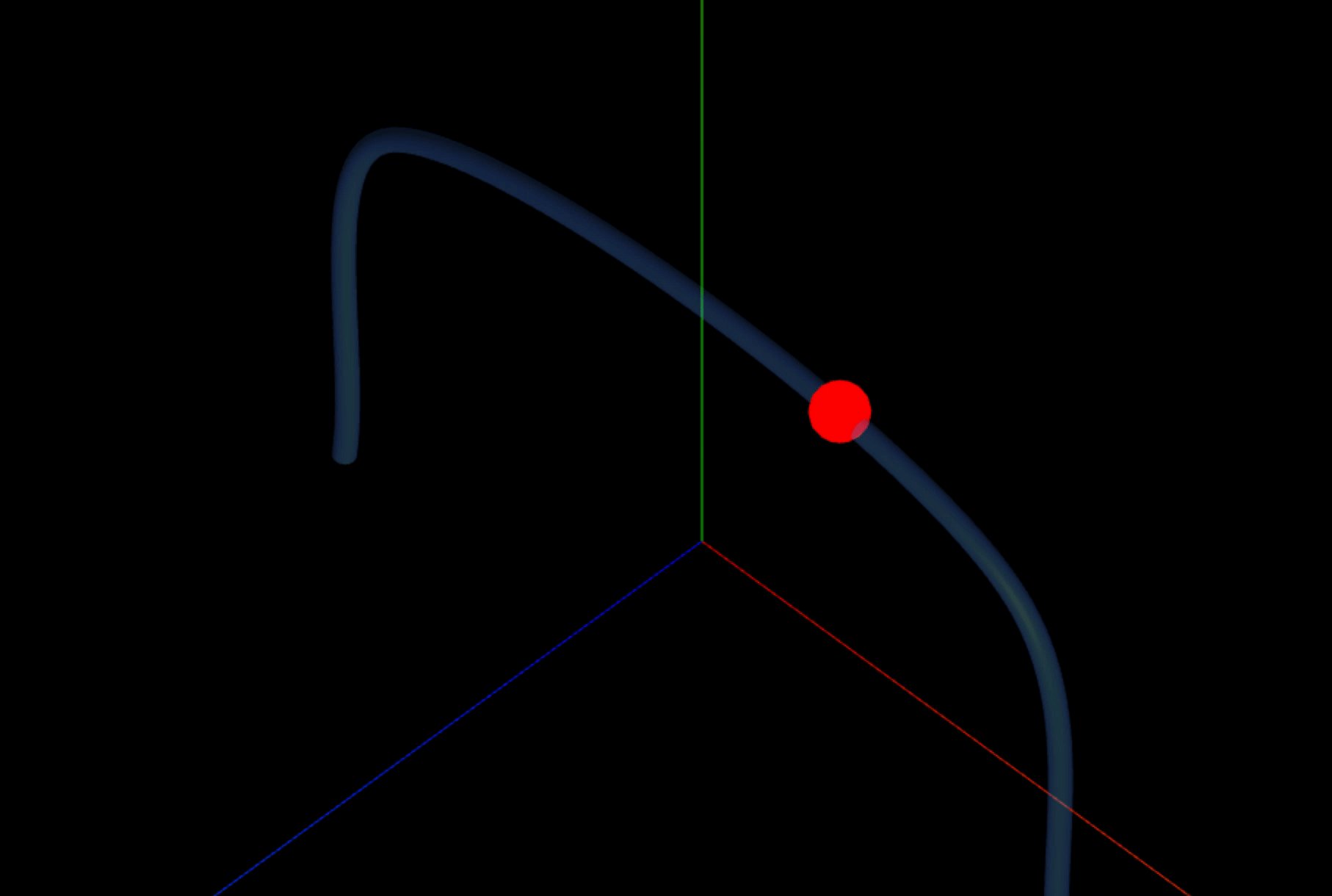
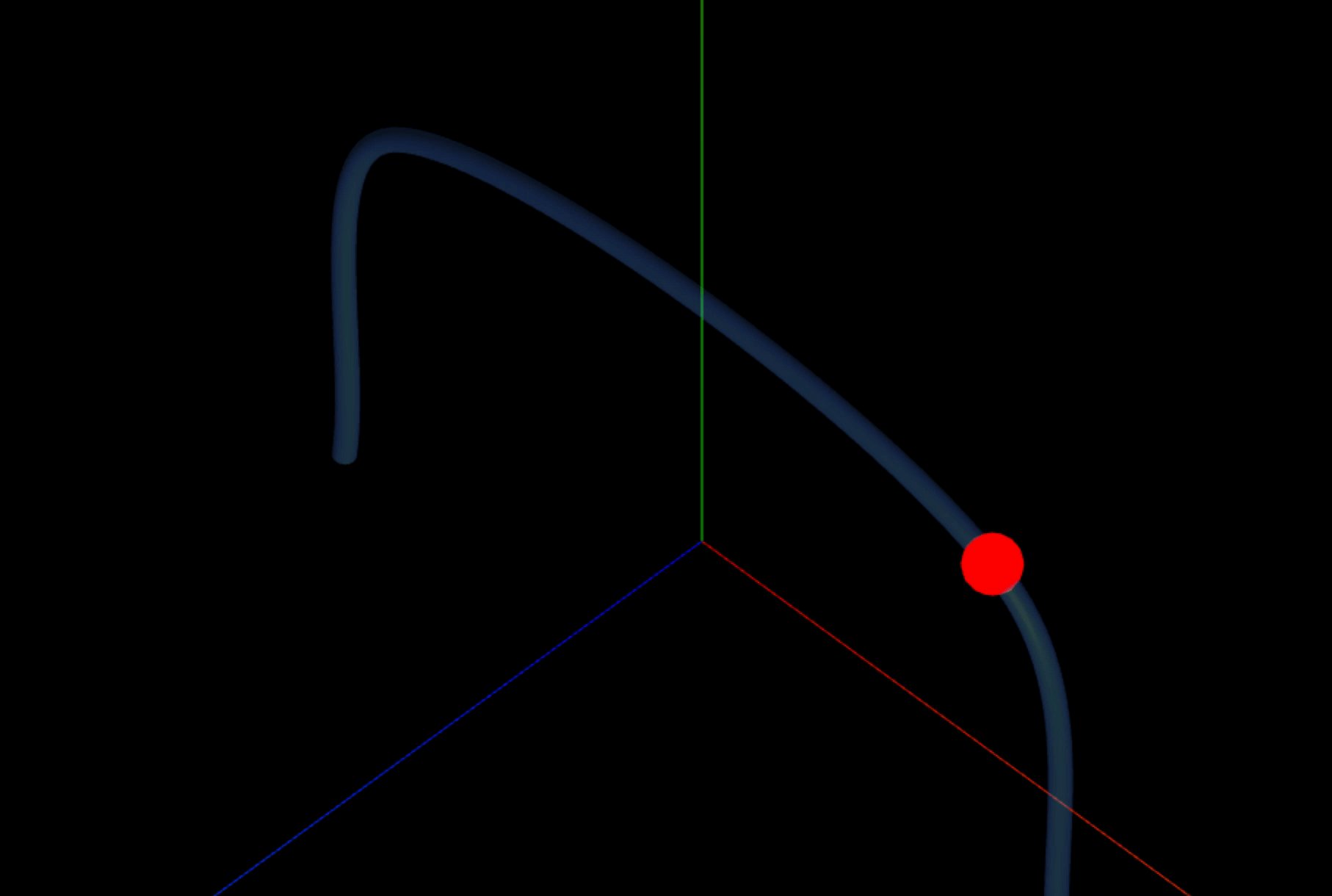
point = spline.getPoint(0.5);//A position on the curve. Must be in the range [0, 1 ].

标签:xyphf,ThreeJS,Vector3,曲线,THREE,博客,顶点,var,new From: https://www.cnblogs.com/zhuoss/p/16896374.html原文地址 blog.csdn.net