Shell脚本
目录一、Shell脚本的概述
1、Shell脚本的概念
将要执行的命令按顺序保存到一个文本文件;
给该文件可执行权限;
可结合各种Shell控制语句以完成更复杂的操作。
2、Shell脚本的应用场景
重复性操作
交互性任务
批量事务处理
服务运行状态监控
定时任务执行
3、Shell脚本的作用
Linux 系统中的 Shell 是一个特殊的应用程序,它介于操作系统内核与用户之间,充当了一个“命令解释器”的角色,负责接收用户输入的操作指令(命令)并进行解释,将需要执行的操作传递给内核执行,并输出执行结果。
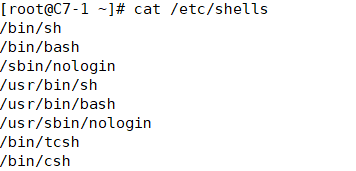
常见的 Shell 解释器程序有很多种,使用不同的 Shell 时,其内部指令、命令行提示符等方面会存在一些区别。通过/etc/shells 文件可以了解当前系统所支持的 Shell 脚本种类。
查看本机的shells

二、Shell编程规范
1、编写脚本代码
- 使用vi或者vim编辑器,一般都是使用vim编辑器
- 每行一条Linux命令,按执行顺序一次编写
2、shell脚本的构成
- 脚本申明(解释器) :若第一行为“#!/bin/bash", 表示此行以下的代码语句是通过/bin/bash程序来解释执行,#!/bin/bash为默认解释器。还有其它类型的解释器,比如#!/usr/bin/python、#!/usr/bin/ expect
- 注释信息:以“#”开头的语句表示为注释信息,被注释的语句在运行脚本时不会被执行。(shell脚本文件的第一行是个例外,#后面的感叹号会告诉shell用哪个shell来运行脚本)
- 可执行语句:比如echo命令,用于输出" "之间的字符串。
3、执行脚本的方式:
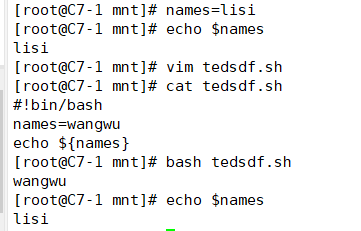
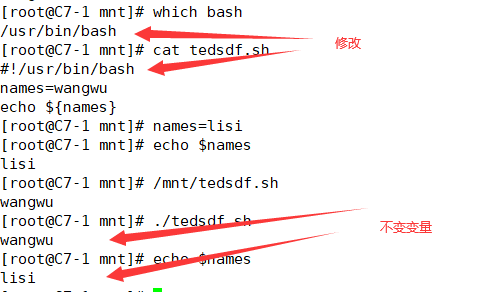
3.1使用指定的shell解释器:(不需要脚本有执行权限)
会重新加载一个子bash环境去执行,不会影响当前bash环境变量值,常使用。

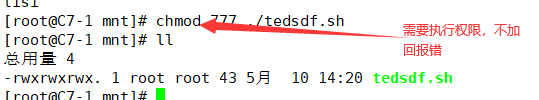
3.2 路径的方式:
会不影响当前bash环境变量值,不常使用


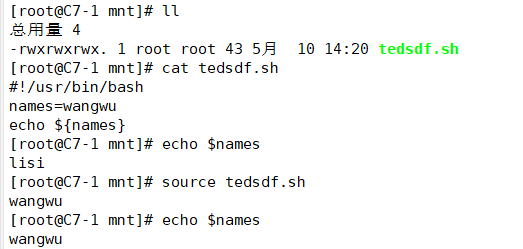
3.3使用source和“.”执行脚本:这种一般不常用
会在当前bash环境运行脚本,会修改当前bash环境,建议小白不使用即可;

4、脚本错误调试
4.1命令错误
4.2语法错误
4.3逻辑错误
为了防止错误的脚本带来不可估量的后果:
第一,在执行脚本之前使用“bash -n 脚本”进行语法检查,或者在测试机器上先进行调试检测
第二,在脚本中建议加上set -e(遇到错误的命令即终止,不再往下执行)
第三,在脚本中建议加上set -u(遇到变量赋值不正确,即终止
三、重定向与管道符
1、交互式硬件设备
标准输入:从该设备接收用户输入的数据
标准输出:通过该设备向用户输出数据
标准错误:通过该设备报告执行出错信息
| 类型 | 设备文件 | 文件描述编号 | 默认设备 |
|---|---|---|---|
| 标准输入 | /dev/stdin | 0 | 键盘 |
| 标准输出 | /dev/stdout | 1 | 显示器 |
| 标准错误 | /dev/stdrr | 2 | 显示器 |
2、重定向的操作
| 类型 | 操作符 | 用途 |
|---|---|---|
| 重定向输入 | < | 从指定的文件读取数据,而不是从键盘输入 |
| 重定向输出 | > | 将输出结果保存到指定的文件(覆盖原有的内容) |
| >> | 将输出结果追加到指定的文件尾部 | |
| 标准错误输出 | 2> | 将错误信息保存到指定的文件(覆盖原有的内容) |
| 2>> | 将错误信息追加到指定的文件中 | |
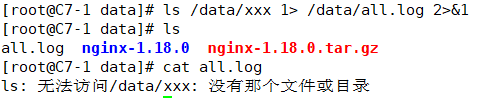
| 混合输出 | &> | 将标准输出、标准错误的内容保存到同一个文件中 |
| 2>&1 | 将标准错误输出重定向到标准输出 |
注意:这里的2和1是设备符号,系统规定不能更改
3、实例
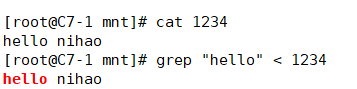
3.1重定向输入

3.2 重定向输出

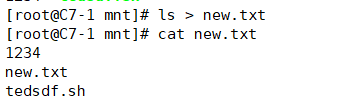
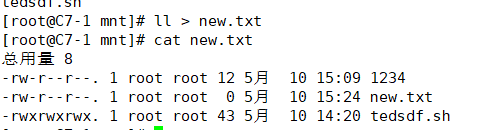
3.2.1 覆盖( > )

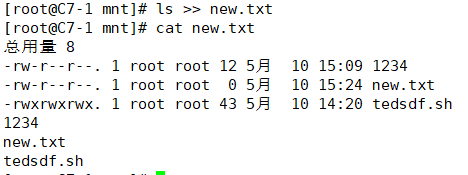
3.2.2 追加(>)

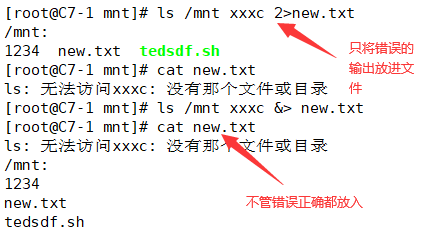
3.3 重定向标准错误输出覆盖和追加

3.4 面试题
#下面哪一项不能将正确和错误一起显示出来
A:[root@centos7 ~]#ls /data /xxx 1> /data/all.log 2>&1
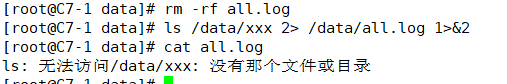
B:[root@centos7 ~]#ls /data /xxx 2> /data/all.log 1>&2
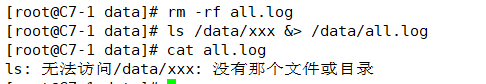
C:[root@centos7 ~]#ls /data /xxx &> /data/all.log
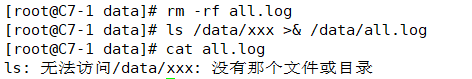
D:[root@centos7 ~]#ls /data /xxx >& /data/all.log
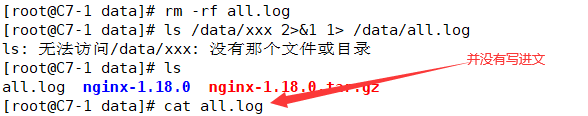
E:[root@centos7 ~]#ls /data /xxx 2>&1 1> /data/all.log
A:

B:

C:

D:

E:(错误)

四、shell变量的作用、类型
1、变量的作用
- 用来存放系统和用户需要使用的特定参数(值)
- 变量名:使用固定的名称,由系统预设或用户定义
- 变量值:能够根据用户设置、系统环境的变化而变化
2、变量的类型
- 自定义变量:由用户自己定义、修改和使用(注意命名要求)
- 特殊变量:环境变量、只读变量、位置变量、预定义变量
- 环境变量: 由系统维护,用于设置工作环境
- 位置变量: 通过命令行给脚本程序传递参数
- 预定义变量: Bash中内置的一类变量,不能直接修改
3、自定义变量
3.1 定义一个新的变量
变量名以字母或下划线开头,区分大小写,建议全大写,不能使用程序中的保留变量名称
变量名=变量值
3.2 查看变量的值
echo $变量名

3.3 特殊符号学习
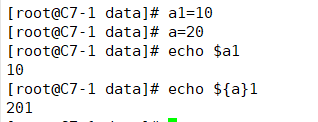
3.3.1花括号:表示定义变量的范围

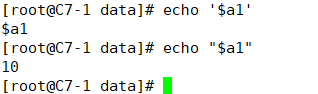
3.3.2双引号:表示弱引用,可以调用变量的值
3.3.3单引号:表示强引用,表示调用单引号内容本身

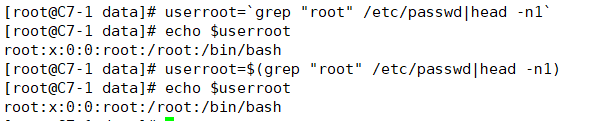
3.3.4反撇号(反引号)

五、整数运算
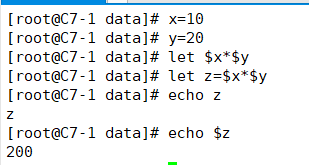
1、let

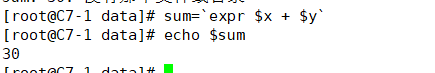
2、变量1=expr 变量2 运算符 变量3

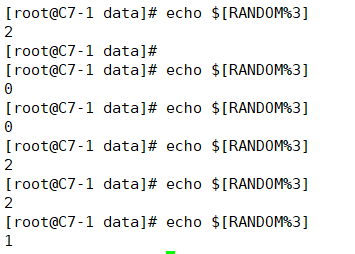
3、产生随机数(random%数字) 产生的结果=[0,这个数字减一的结果]

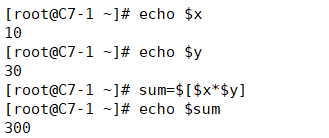
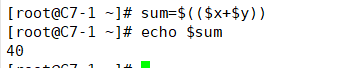
4、变量1=$[变量2运算符变量3]

5、变量1=$((变量2运算符变量3))

六、变量的类型
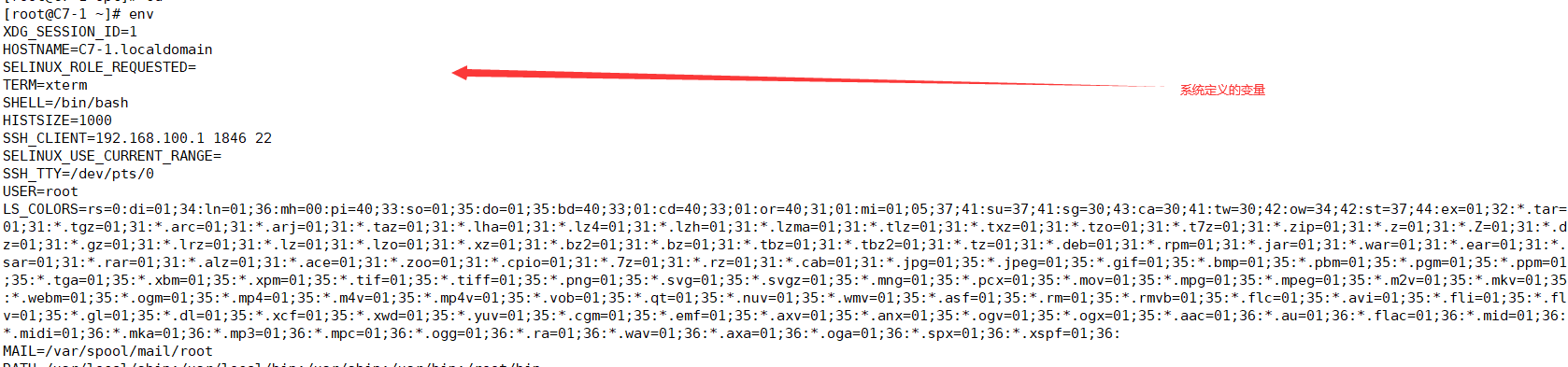
1、环境变量

2、预定义变量
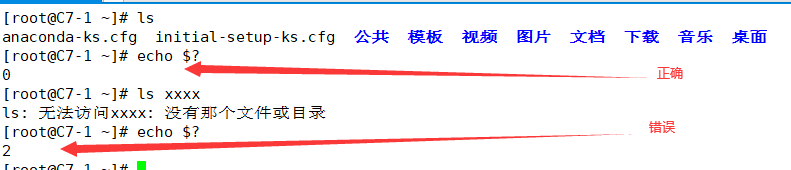
2.1、$? 返回上一次的执行结果,0是正确,其他是错误

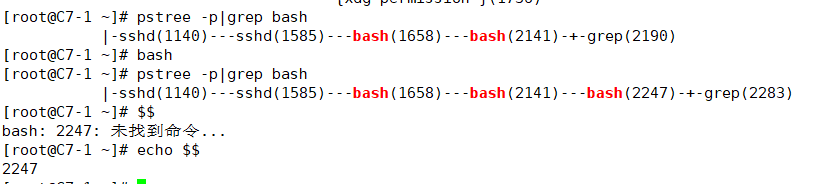
2.2、$$:输出当前bash的pid号

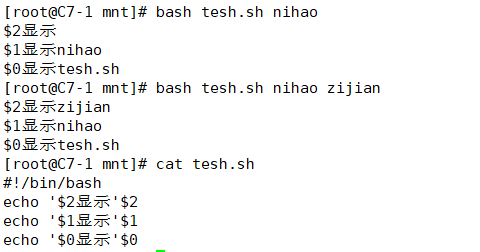
2.3、$0:便是脚本的名称 $1:第一个参数....

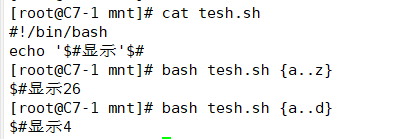
2.4 $#表示位置参数的总个数

2.5$@:返回所有的参数,将参数逐个返回
2.6$*:返回所有的参数,把参数当成一个整体一起返回
2.7$!:返回上一次执行的进程pid号
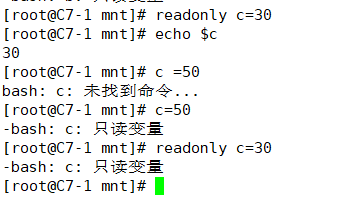
4、只读变量