大家好,我是沙漠尽头的狼。
.NET是免费,跨平台,开源,用于构建所有应用的开发人员平台。
本文演示如何在WPF中使用Blazor开发漂亮的UI,为客户端开发注入新活力。
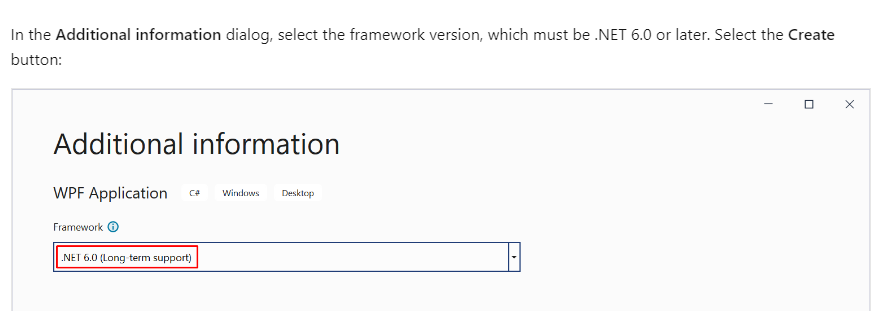
注 要使WPF支持Blazor,.NET版本必须是 6.0 或更高版本,本文所有示例使用的.NET 7.0,版本要求见链接,截图看如下文字:

1. WPF默认程序
本文从创建WPF Hello World开发:
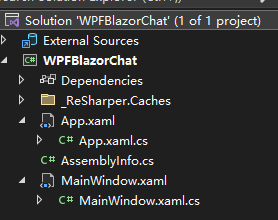
使用WPF模板创建一个默认程序,取名【WPFBlazorChat】,项目组织结构如下:

运行项目,一个空白窗口:

接着往下看,我们添加Blazor支持,本小节代码在这WPF默认程序源码。
2. 添加Blazor支持
依然使用上面的工程,添加Blazor支持,此部分参考微软文档生成 Windows Presentation Foundation (WPF) Blazor 应用,本小节快速略过。
2.1 编辑工程文件
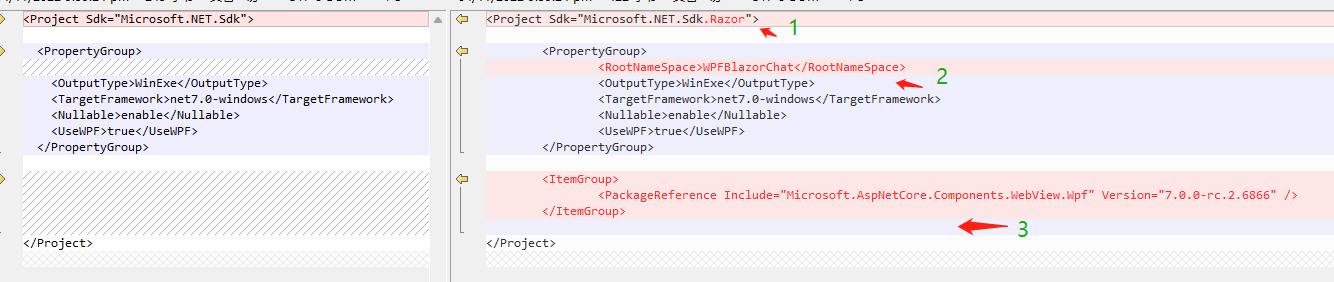
双击工程文件WPFBlazorChat.csproj,修改处如下:

- 在项目文件的顶部,将 SDK 更改为
Microsoft.NET.Sdk.Razor。 - 添加节点
<RootNameSpace>WPFBlazorChat</RootNameSpace>,将项目命名空间WPFBlazorChat设置为应用的根命名空间。 - 添加
Nuget包Microsoft.AspNetCore.Components.WebView.Wpf,版本看你选择的.NET版本而定。
2.2 添加_Imports.razor文件
_Imports.razor文件类似一个Global using文件,专门给Razor组件使用,放置一些用的比较多的全局的命名空间,精简代码。
内容如下,引入了一个命名空间Microsoft.AspNetCore.Components.Web,这是Razor常用命名空间,包含用于向 Blazor 框架提供有关浏览器事件的信息的类型。:
@using Microsoft.AspNetCore.Components.Web
2.3 添加wwwroot\index.html文件
和Vue、React一样,需要一个html文件承载Razor组件,页面内容类似:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WPFBlazorChat</title>
<base href="/" />
<link href="css/app.css" rel="stylesheet" />
<link href="WpfBlazor.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">
标签:代码,public,窗体,组件,WPF,Blazor,炫丽
From: https://www.cnblogs.com/Dotnet9-com/p/16868009.html