Ajax
概述
Ajax全称Asynchronous JavaScript And XML,异步的JavaScript和XML。
作用
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
同步与异步
同步:客户端把请求发给服务器后要等待服务器处理完成并响应回数据后才能继续操作。
异步:客户端把请求发给服务器后可以继续操作,并且是与服务器处理和响应数据同时进行的。
原生Ajax使用步骤
- 创建XMLHttpRequest对象,用于和服务器交换数据。
- 向服务器发送请求。
- 获取服务器响应数据。
缺点
- 比较繁琐。
- 在早期的浏览器中存在兼容性问题。
Axios
- Axios 对原生的Ajax进行了封装,简化了书写,方便快速开发。
- 官网: https://www.axios-http.cn/
Axios使用步骤
- 引入Axios的js文件。
<script src="js/axios-0.18.0.js"></script>
- 使用Axios发送请求,并获取响应结果.
//发送get请求
axios({
method: "get",
url: "路径" //发送get请求时如果需要传递参数,可以在路径最后加上?并附上键值对的参数
//成功回调函数:Ajax请求成功之后自动调用的函数
}).then((result) => {
console.log(result.data);
});
//发送post请求
axios({
method: "post",
url: "路径",
data: "id=1" //发送get请求时如果需要传递参数,要另外定义一个data变量,并将键值对的参数写在data内部
//成功回调函数:Ajax请求成功之后自动调用的函数
}).then((result) => {
console.log(result.data);
});
请求方式别名
axios.get(url [, config])axios.delete(url [, config])axios.post(url [, data[, config]])axios.put(url [, data[, config]])
用法
发送GET请求:
axios.get("路径").then((result) => {
console.log(result.data);
});
发送POST请求:
axios.post("路径","id=1").then((result) => {
console.log(result.data);
});
- 推荐使用这种方式。
前后端分离开发
介绍
前后端混合开发
- 开发人员既需要使用前端的技术栈开发前端功能,又需要使用Java的技术栈开发后端的功能,还需要操作数据库。
- 前端代码和后端代码都在一个工程中。
- 还是有少量的前端开发工程师,主要负责开发静态的HTML页面,并提交给后端开发人员进行改造。
缺点
- 沟通成本高。
- 分工不明确。
- 不便于管理。
- 不便于维护和扩展。
前后端分离开发
- 当前最为主流的开发模式。
- 项目被拆成两个部分:前端工程和后端工程,两个工程分别由不同的开发人员开发。
- 开发完成后,前端工程向后端工程发起请求,后端工程处理之后返回一个响应,前端工程再解析响应得到想要的数据。
- 前后端开发人员在开发时会遵循接口文档进行开发,以保证开发完成后前后端能正常交互。
- 接口文档可以通过在线和离线的方式进行维护。
- 接口文档是由产品经理提供的页面原型和需求文档分析而来的。
开发流程
- 需求分析
- 接口定义(API接口文档)
- 前后端并行开发(遵守规范)
- 测试(前端、后端分别测试)
- 前后端联调测试
YAPI
-
YAPI是高效、易用、功能强大的API管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。
-
功能:项目管理、API接口管理、Mock服务。
使用步骤
- 添加项目
- 添加分类
- 添加接口
前端工程化
-
前端工程化是指在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化,从而提升前端工程的开发效率,提升前端工程的产品质量,降低开发难度和开发成本。
-
主要分为以下四个方面:
- 模块化:可复用的JS模块,CSS模块等。
- 组件化:将UI结构、CSS样式、JS行为等封装成组件,便于管理。
- 规范化:提供一套标准规范的目录结构、编码和接口,所有开发人员都遵守这一套规范进行开发。
- 自动化:项目的构建、部署和测试可以自动进行。
-
前端工程化工具:Vue脚手架Vue-cli。
环境准备
概述
- Vue-cli 是Vue官方提供的一个脚手架,用于快速生成一个 Vue 的项目模板。
- Vue-cli提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
- 依赖环境:NodeJS
环境准备步骤
-
安装NodeJS:
-
下载NodeJS安装包并安装,安装完成后在命令行中输入
node -v能输出版本号即安装成功。 -
配置npm的全局安装路径:使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set prefix "NodeJS的安装路径" -
切换npm的淘宝镜像:使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set registry https://registry.npmmirror.com
-
-
安装 vue-cli:
-
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm install -g @vue/cli -
安装完成后在命令行中输入
vue --version能输出版本号即安装成功。
-
Vue项目简介
Vue项目-创建
- 方法一:在命令行输入:
vue create 工程名创建。 - 方法二:在cmd输入
vue ui打开图形化界面,在图形化界面中创建。
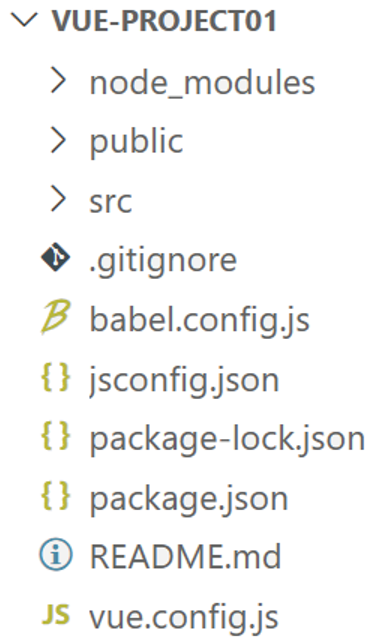
Vue项目-目录结构
- 基于Vue脚手架创建出来的工程,有标准的目录结构,如下:

- 其中,主要的目录、文件及其作用如下:
| 目录名、文件名 | 作用 |
|---|---|
| node_modules | 整个项目的依赖包 |
| public | 存放项目的静态文件 |
| src | 存放项目的源代码 |
| package.json | 保存模块基本信息,项目开发所需要模块,版本信息 |
| vue.config.js | 保存vue配置的文件,如:代理、端口的配置等 |
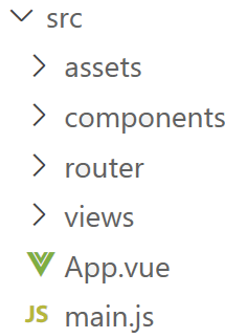
- src的目录结构如下:

- 其中的目录、文件及其作用如下:
| 目录名、文件名 | 作用 |
|---|---|
| assets | 静态资源 |
| components | 可重用的组件 |
| router | 路由配置 |
| views | 视图组件(页面) |
| App.vue | 入口页面(根组件) |
| main.js | 入口js文件 |
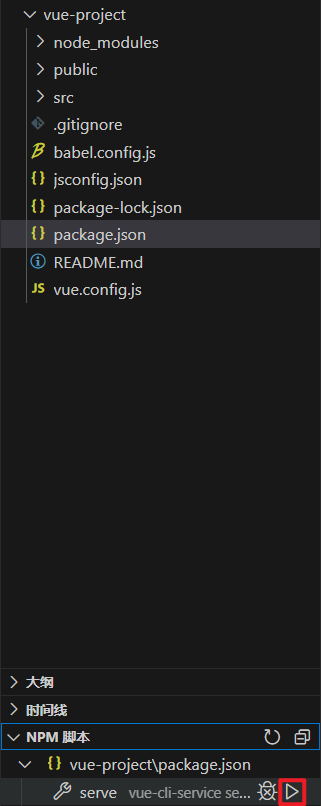
Vue项目-启动
- 方式一:在VS Code图形化界面中启动,运行NPM脚本中的serve。

- 方式二:在命令行中输入
npm run serve启动。
Vue项目-配置端口
- 在vue.config.js文件中修改:
//原文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true
})
//修改后
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 要配置的端口号,
}
})
Vue项目开发流程
- 入口文件main.js把根组件App.vue挂载到默认首页文件index.html中,展示出了主页。
- 我们的开发一般都在组件文件.vue中进行。
Vue组件文件
Vue的组件文件以 .vue结尾,每个组件由三个部分组成:<template> 、<script>、<style>。
- <template>:模板部分,由它生成HTML代码。
- <script>:控制模板的数据来源和行为。
- <style>:css样式部分,控制模板的表现。
Vue项目中使用Axios的步骤
- 在项目目录下安装axios:
npm install axios。 - 需要使用axios时,导入axios:
import axios from 'axios';。
Vue组件库Element
- Element是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- 组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
- 官网:https://element.eleme.cn/#/zh-CNListener
使用步骤
- 安装ElementUI组件库 (在当前工程的目录下),在命令行执行指令:
npm install element-ui@2.15.3
- 引入ElementUI组件库,在入口文件main.js中开头部分加上下列代码:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
- 定义组件文件,然后访问官网,复制组件代码,再在组件文件中进行调整。
- 同时,还需要在根组件App.vue中引入刚才定义的组件文件,将<template></template>修改如下:
<template>
<div>
<element-view></element-view>
</div>
</template>
<!--输入<element-view></element-view>之后,VS Code会自动在<script></script>中导入我们刚才定义的组件文件-->
注意:引入的组件必须要使用,否则会报错。
常见组件
通用使用步骤:访问官网,复制组件代码,再在自定义的组件文件中进行调整。
表格
Table 表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
常用属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| data | 显示的数据 | array | — | — |
| border | 是否带有纵向边框 | boolean | — | false |
| label | 显示的标题 | string | — | — |
| prop | 对应列内容的字段名,也可以使用 property 属性 | string | — | — |
| width | 对应列的宽度 | string | — | — |
分页
Pagination 分页:当数据量过多时,使用分页分解数据。
常用属性
| 常用属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| background | 是否为分页按钮添加背景色 | boolean | — | false |
| layout | 组件布局,子组件名用逗号分隔 | String | sizes, prev, pager, next, jumper, ->, total, slot |
'prev, pager, next, jumper, ->, total' |
| total | 总条目数 | number | — | — |
常用事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| size-change | pageSize 改变时会触发 | 每页条数 |
| current-change | currentPage 改变时会触发 | 当前页 |
对话框
Dialog 对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。
常用属性
| 常用属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| visible | 是否显示 Dialog,支持 .sync 修饰符 | boolean | — | false |
表单
Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
常用属性
| 常用属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| prop | 表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的 | string | 传入 Form 组件的 model 中的字段 |
— |
| label | 标签文本 | string | — | — |
布局容器
Container 布局容器:用于布局的容器组件,方便快速搭建页面的基本结构:
-
<el-container>:外层容器。当子元素中包含<el-header>或<el-footer>时,全部子元素会垂直上下排列,否则会水平左右排列。 -
<el-header>:顶栏容器。 -
<el-aside>:侧边栏容器。 -
<el-main>:主要区域容器。 -
<el-footer>:底栏容器。
以上组件采用了 flex 布局,使用前请确定目标浏览器是否兼容。此外,<el-container> 的子元素只能是后四者,后四者的父元素也只能是 <el-container>。
常用属性
| 常用属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| height | 顶栏/底栏高度 | string | — | 60px |
| width | 侧边栏宽度 | string | — | 300px |
| direction | 子元素的排列方向 | string | horizontal / vertical | 子元素中有 el-header 或 el-footer 时为 vertical,否则为 horizontal |
日期选择器
DatePicker 日期选择器:用于选择或输入日期。
常用属性
| 常用属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value / v-model | 绑定值 | date(DatePicker) / array(DateRangePicker) | — | — |
| type | 显示类型 | string | year/month/date/dates/months/years week/datetime/datetimerange/ daterange/monthrange | date |
| range-separator | 选择范围时的分隔符 | string | — | '-' |
| placeholder | 非范围选择时的占位内容 | string | — | — |
| start-placeholder | 范围选择时开始日期的占位内容 | string | — | — |
| end-placeholder | 范围选择时结束日期的占位内容 | string | — | — |
Vue路由
前端路由: URL中的hash(#号) 与组件之间的对应关系。
Vue Router
Vue Router 是 Vue 的官方路由。
组成
- VueRouter:路由器类,内部包含路由表,根据路由请求在路由视图中动态渲染选中的组件。
- <router-link>:请求链接组件,浏览器会解析成<a>。
- <router-view>:动态视图组件,用来渲染展示与路由路径对应的组件。
使用步骤
- 在项目目录下安装vue router:
npm install vue-router@3.5.1。 - 在router目录下的index.js文件中定义路由表。
- 在入口文件main.js中配置路由信息使其生效。
- 在Vue组件文件中配置请求链接组件和动态视图组件。
注意
如果在路由表中没有定义根目录的话,点击运行会显示空白页面,此时可以使用重定向:
{
path: '/',
redirect: 想重定向到的页面的path
}
打包部署
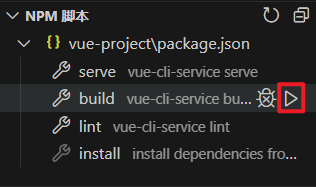
打包
在VS Code图形化界面中运行NPM脚本中的build即可。

打包完成后会出现一个dist目录,此目录下即为打包后的文件。

部署
-
Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
-
在官网下载解压即可。
Nginx目录介绍
- conf:配置文件目录
- html:静态资源文件目录
- logs:日志文件目录
- temp:临时文件目录
部署步骤
- 部署:将打包好的 dist 目录下的文件,复制到nginx安装目录的html目录下。
- 启动:双击 nginx.exe 文件即可,Nginx服务器默认占用 80 端口号。
注意
Nginx默认占用80端口号,如果80端口号被占用,可以在nginx.conf中修改端口号。(可以在命令行中使用命令netstat –ano | findStr 80查看占用80端口的进程)