Bogus介绍
Bogus 是一个流行的 C# 库,用于生成伪造数据。它提供了简单而强大的 API,可以帮助开发人员轻松生成各种类型的随机数据,包括姓名、地址、日期、电子邮件、电话号码等。Bogus 设计灵活,使其适用于各种测试场景,包括单元测试、集成测试以及其他需要测试数据的情况。
使用 Bogus,您可以轻松地生成具有逼真感的数据,这对于模拟真实环境下的数据输入非常有用。其 API 非常简单直观,您可以通过链式调用配置生成的数据,使其符合您的需求。
Bogus 还提供了多种语言和地区的支持,因此您可以生成特定语言或地区的名称、地址等数据,这在国际化应用程序的测试中尤为有用。
总之,Bogus 是一个功能丰富、易于使用的库,为 C# 开发人员提供了快速、方便的方法来生成各种类型的测试数据,从而提高了测试效率和质量。

示例
创建的Student类如下:
public class Student
{
public string? Name { get; set; }
public int Age { get; set; }
public string? Major { get; set; }
public string? Home { get; set; }
}
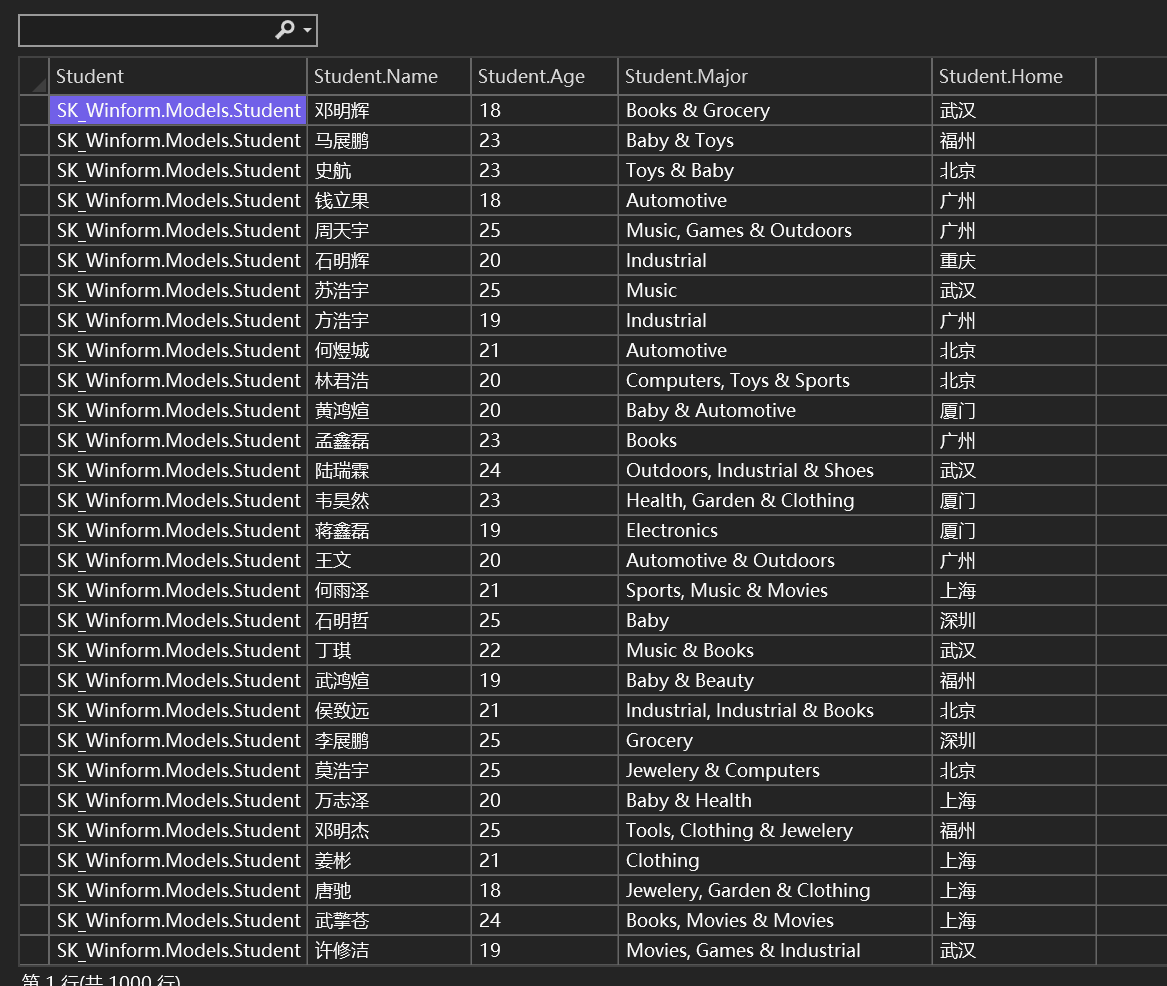
生成1000条数据:
var cities = new [] { "武汉", "福州","泉州","深圳","北京","上海","广州","厦门","成都","重庆" };
var testStudents = new Faker<Student>("zh_CN")
.RuleFor(s => s.Name, f => f.Name.LastName() + f.Name.FirstName())
.RuleFor(s => s.Age, f => f.Random.Int(18, 25))
.RuleFor(s => s.Major, f => f.Commerce.Department())
.RuleFor(s => s.Home,f => f.PickRandom((cities)))
.Generate(1000);
结果如下所示:

new Faker<Student>("zh_CN")
中<Student>表示生成的类,"zh_CN"表示生成中文,支持中文的就会用中文。
.RuleFor(s => s.Name, f => f.Name.LastName() + f.Name.FirstName())
链式调用,前面写类的属性名,后面写的是如何赋值,这里是使用LastName+FirstName的形式。
.RuleFor(s => s.Home,f => f.PickRandom((cities)))
表示从自己定义的数组:
var cities = new [] { "武汉", "福州","泉州","深圳","北京","上海","广州","厦门","成都","重庆" };
随机选择一个值。
.Generate(1000);
表示生成1000条数据。
标签:RuleFor,Name,get,C#,测试数据,生成,Bogus,public From: https://www.cnblogs.com/mingupupu/p/18036409