前言
我们知道我们可以使用pillow绘制不同形状的图形,但是我们能不能使用tkinter实现这个功能呢,当然可以,tkinter也可以实现图形的绘制,并且可以将绘制的图形添加到我们的GUI中。
我们可以通过tkinter的画布控件Canvas来实现绘制功能。
Canvas画布控件
Canvas 控件具有两个功能,首先它可以用来绘制各种图形,比如弧形、线条、椭圆形、多边形和矩形等,其次 Canvas 控件还可以用来展示图片(包括位图),我们将这些绘制在画布控件上的图形,称之为“画布对象”。
通过 Canvas 控件创建一个简单的图形编辑器,让用户可以达到自定义图形的目的,就像使用画笔在画布上绘画一样,可以绘制各式各样的形状,从而有更好的人机交互体验。
注:每一个画布对象都有一个“唯一身份ID”,这是 Tkinter 自动为其创建的,从而方便控制和操作这些画布对象。
基本属性
| 属性 | 方法 |
|---|---|
| background(bg) | 指定 Canvas 控件的背景颜色 |
| borderwidth(bd) | 指定 Canvas 控件的边框宽度 |
| closeenough | 1. 指定一个距离,当鼠标与画布对象的距离小于该值时,认为鼠标位于画布对象上 2. 该选项是一个浮点类型的值 |
| confine | 1. 指定 Canvas 控件是否允许滚动超出 scrollregion 选项设置的滚动范围,默认值为 True |
| selectbackground | 指定当画布对象(即在 Canvas 画布上绘制的图形)被选中时的背景色 |
| selectborderwidth | 指定当画布对象被选中时的边框宽度(选中边框) |
| selectforeground | 指定当画布对象被选中时的前景色 |
| state | 设置 Canvas 的状态:"normal" 或 "disabled",默认值是 "normal",注意,该值不会影响画布对象的状态 |
| takefocus | 指定使用 Tab 键可以将焦点移动到输入框中,默认为开启,将该选项设置为 False 避免焦点在此输入框中 |
| width | 指定 Canvas 的宽度,单位为像素 |
| xscrollcommand | 与 scrollbar(滚动条)控件相关联(沿着 x 轴水平方向) |
| xscrollincrement | 1. 该选项指定 Canvas 水平滚动的“步长” 2. 例如 '3c' 表示 3 厘米,还可以选择的单位有 'i'(英寸),'m'(毫米)和 'p'(DPI,大约是 '1i' 等于 '72p') 3. 默认为 0,表示可以水平滚动到任意位置 |
| yscrollcommand | 与 scrollbar 控件(滚动条)相关联(沿着 y 轴垂直方向) |
| yscrollincrement | 1. 该选项指定 Canvas 垂直滚动的“步长” 2. 例如 '3c' 表示 3 厘米,还可以选择的单位有 'i'(英寸),'m'(毫米)和 'p'(DPI,大约是 '1i' 等于 '72p') 3. 默认值是 0,表示可以垂直方向滚动到任意位置 |
示例
import tkinter as tk
window = tk.Tk()
window.title("拜仁慕尼黑")
window.geometry('400x200')
# 创库不允许改变
window.resizable(0,0)
# 创建画布
canvas = tk.Canvas(window,
bg='red',
height=200,
width=300)
canvas.pack()
window.mainloop()
运行代码,生成的界面如下:

Canvas控件绘图
Cansvas 控件提供了一系列绘制几何图形的常用方法,如下表:
| 方法 | 说明 |
|---|---|
| create_line(x0, y0, x1, y1, ... , xn, yn, options) | 1. 根据给定的坐标创建一条或者多条线段; 2. 参数 x0,y0,x1,y1,...,xn,yn 定义线条的坐标; 3. 参数 options 表示其他可选参数 |
| create_oval(x0, y0, x1, y1, options) | 1. 绘制一个圆形或椭圆形; 2. 参数 x0 与 y0 定义绘图区域的左上角坐标;参数 x1 与 y1 定义绘图区域的右下角坐标; 3. 参数 options 表示其他可选参数 |
| create_polygon(x0, y0, x1, y1, ... , xn, yn, options) | 1. 绘制一个至少三个点的多边形; 2. 参数 x0、y0、x1、y1、...、xn、yn 定义多边形的坐标; 3. 参数 options 表示其他可选参数 |
| create_rectangle(x0, y0, x1, y1, options) | 1. 绘制一个矩形; 2. 参数 x0 与 y0 定义矩形的左上角坐标;参数 x 与 y1 定义矩形的右下角坐标; 3. 参数 options 表示其他可选参数 |
| create_text(x0, y0, text, options) | 1. 绘制一个文字字符串 2. 参数 x0 与 y0 定义文字字符串的左上角坐标,参数 text 定义文字字符串的文字; 3. 参数 options 表示其他可选参数 |
| create_image(x, y, image) | 1. 创建一个图片 2. 参数 x 与 y 定义图片的左上角坐标 3. 参数 image 定义图片的来源,必须是 tkinter 模块的 BitmapImage 类或 PhotoImage 类的实例变量 |
| create_bitmap(x, y, bitmap) | 1. 创建一个位图 2. 参数 x 与 y 定义位图的左上角坐标 3. 参数 bitmap 定义位图的来源,参数值可以是 gray12、gray25、gray50、gray75、hourglass、error、questhead、info、warning 或 question,或者也可以直接使用 XBM(X Bitmap)类型的文件,此时需要在 XBM 文件名称前添加一个 @ 符号,例如 bitmap=@hello.xbm |
| create_arc(coord, start, extent, fill) | 1. 绘制一个弧形 2. 参数 coord 定义画弧形区块的左上角与右下角坐标 3. 参数 start 定义画弧形区块的起始角度(逆时针方向) 4. 参数 extent 定义画弧形区块的结束角度(逆时针方向) 5. 参数 fill 定义填充弧形区块的颜色 |
注:上述方法都会返回一个画布对象的唯一 ID。关于 options 参数,下面会通过一个示例对经常使用的参数做相关介绍。(但由于可选参数较多,并且每个方法中的参数作用大同小异,因此对它们不再逐一列举)
Canvas 控件采用了坐标系的方式来确定画布中的每一点。一般情况下,默认主窗口的左上角为坐标原点,这种坐标系被称作为“窗口坐标系”,但也会存在另外一种情况,即画布的大小可能大于主窗口,当发生这种情况的时,可以采用带滚动条的 Canvas 控件,此时会以画布的左上角为坐标原点,我们将这种坐标系称为“画布坐标系”。
绘制图形
我们先绘制一下简单的线条来展示一下绘制图形的功能。
from tkinter import *
root = Tk()
# 设置窗口的背景颜色以区别画布
root.config(bg='blue')
root.title("拜仁慕尼黑")
root.geometry('450x350')
# 设置画布的背景颜色为白色
cv=Canvas(root,bg="white",width =300, height = 250)
# 将控件放置在主窗口中
cv.pack()
# 设置坐标点,此处可以元组的形式来设置坐标点
point=[(10,20),(20,30),(30,40),(40,100),(80,120),(150,90)]
# 创建画布,添加线条
# fill 参数指定填充的颜色,如果为空字符串,则表示透明
# dash 参数表示用来绘制虚线轮廓,元组参数,分别代表虚线中线段的长度和线段之间的间隔
# arrow 设线段的箭头样式,默认不带箭头,参数值 first 表示添加箭头带线段开始位置,last表示到末尾占位置,both表示两端均添加
# smooth 布尔值参数,表示是否以曲线的样式划线,默认为 False
# width 控制线宽
line1=cv.create_line(point,fill="green",dash=(1,1),arrow=LAST,width=5)
print('线段line1的画布id号:',line1)
line2=cv.create_line(point,fill="red",arrow=BOTH,smooth=TRUE,width=5)
print('线段line2的画布id号:',line2)
# 移动其中一条线段,只需要更改其坐标就可以,使用 coords()方法移动曲线
cv.coords(line2,50,30,25,35,35,40,50,120,60,170,10,180)
# 显示窗口
root.mainloop()
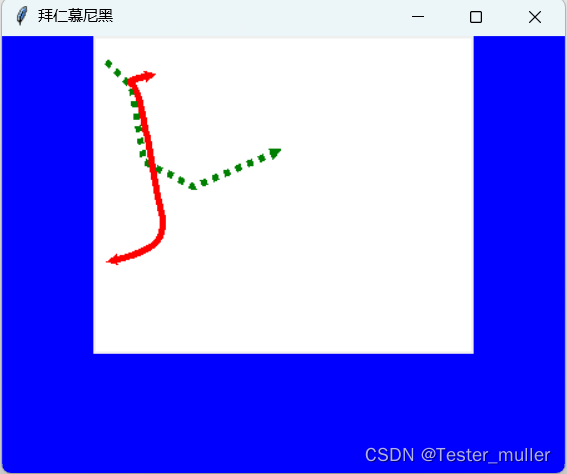
运行程序,绘制的图像如下:

总结
本文主要介绍了tkinter的画布控件canvas的基本属性,包括绘制简单的线条,后续我们将使用Canvas控件绘制更多图形。
标签:控件,Canvas,tkinter,Python,画布,参数,坐标,绘制,软件测试 From: https://www.cnblogs.com/hogwarts/p/17583268.html