前言
上一篇文章我们介绍了tkinter的Canvas画布控件,并且使用画布控件绘制了线条,本篇文章我们将介绍使用Canvas绘制更多图形。
参数介绍
| 属性 | 说明 |
|---|---|
| activedash | 当画布对象状态为 "active" 的时候,绘制虚线 |
| activefill | 当画布对象状态为 "active" 的时候,填充颜色 |
| activestipple | 当画布对象状态为 "active" 的时候,指定填充的位图 |
| activewidth | 当画布对象状态为 "active" 的时候,指定边框的宽度 |
| arrow | 1. 默认线段是不带箭头的,通过设置该选项添加箭头到线段中 2. "first" 表示添加箭头到线段开始的位置 3. "last" 表示添加箭头到线段结束的位置 4. "both" 表示两端均添加箭头 |
| arrowshape | 1. 用一个三元组来指定箭头的形状,默认值是 (8, 10, 3),元组中的数值分别代表箭头中三条边的长度 |
| capstyle | 1. 指定线段两端的样式,默认值是 "butt" 2. 该选项的值可以为: "butt"(线段的两段平切于起点和终点) "projecting"(线段的两段在起点和终点的位置将 width 选项设置的长度分别延长一半) "round"(线段的两段在起点和终点的位置将 width设置的长度分别延长一半,并以圆角进行绘制) |
| dash | 绘制虚线,该选项值是一个整数元组,元组中的元素分别代表短线的长度和间隔,比如 (3, 5) 代表 3 个像素的短线和 5 个像素的间隔 |
| dashoffset | 指定虚线开始的偏移位置,比如 dash=(5, 1, 2, 1),dashoffset=3,则从 2 开始画虚线 |
| disableddash | 当画布对象状态为 "disabled" 的时候,绘制虚线 |
| disabledfill | 当画布对象状态为 "disabled" 的时候,填充颜色 |
| disabledstipple | 当画布对象状态为 "disabled" 的时候,指定填充的位图 |
| disabledwidth | 当画布对象状态为 "disabled" 的时候,指定边框的宽度 |
| fill | 1. 指定填充的颜色,空字符串表示透明 |
| joinstyle | 1. 指定当绘制两个相邻线段之间时接口的样式,默认为 "round" 2. 该选项的值可以是: "round"(以连接点为圆心,1/2 width 选项设置的长度为半径来绘制圆角) "bevel"(在连接点处将两线段的夹角做平切操作) "miter"(沿着两线段的夹角延伸至一个点) |
| offset | 指定当点画模式时填充位图的偏移 |
| smooth | 默认值为 False,若设置为 True,表示将以曲线的样式代替所绘线段 |
| splinesteps | 当绘制曲线的时,该选项指定由多少条折线来构成曲线,默认值是 12,这里需要注意,只有当 smooth 选项为 True 时该选项才会生效 |
| state | 指定该画布对象的状态,默认值为 "normal",参数值有 "normal","disabled"(不可用)和 "hidden"(隐藏)三种状态 |
| stipple | 指定一个位图进行填充,默认值为空字符串,表示实心 |
| tags | 为创建的画布对象添加标签 |
| width | 指定边框的宽度 |
对于扇形、矩形、三角形、圆形等,这些封闭式图形,它们由轮廓线和填充颜色两部分组成。在绘制这些图形时相关函数的可选参数与上述表格也存在略微差异,下面以绘制扇形的 create_arc() 函数为例做简单的介绍:
| 属性 | 方法 |
|---|---|
| activedash | 当画布对象状态为 "active" 的时候,绘制虚线 |
| activefill | 当画布对象状态为 "active" 的时候,填充颜色 |
| activeoutline | 当画布对象状态为 "active" 的时候,绘制轮廓线 |
| activeoutlinestipple | 当画布对象状态为 "active" 的时候,指定填充轮廓的位图 |
| activestipple | 当画布对象状态为 "active" 的时候,指定填充的位图 |
| activewidth | 当画布对象状态为 "active" 的时候,指定边框的宽度 |
| dash | 指定绘制虚线轮廓,与绘制线段的含义相同 |
| dashoffset | 指定虚线轮廓开始的偏移位置 |
| disableddash | 当画布对象状态为 "disabled" 的时候,绘制虚线 |
| disabledfill | 当画布对象状态为 "disabled" 的时候,填充颜色 |
| disabledoutline | 当画布对象状态为 "disabled" 的时候,绘制轮廓线 |
| disabledoutlinestipple | 当画布对象状态为 "disabled" 的时候,指定填充轮廓的位图 |
| disabledstipple | 当画布对象状态为 "disabled" 的时候,指定填充的位图 |
| disabledwidth | 当画布对象状态为 "disabled" 的时候,指定边框的宽度 |
| extent | 指定跨度(从 start 选项指定的位置开始到结束位置的角度)默认值是 90.0 |
| fill | 与上述表格的含义相同,表示指定的填充颜色,若为空字符串则为透明色 |
| offset | 指定当点画模式时填充位置的偏移,参数值为 "x,y"坐标偏移和位置偏移两种方式,比如 "ne"/"e" 等 |
| outline | 指定轮廓的颜色 |
| outlineoffset | 指定当点画模式绘制轮廓时位图的偏移 |
| outlinestipple | 当 outline 选项被设置时,该选项用于指定一个位图来填充边框,默认值是空字符串,表示黑色 |
| start | 指定起始位置的偏移角度 |
| style | 默认创建的是扇形,指定该方法创建的是扇形("pieslice")、弓形("chord")还是弧形("arc") |
| tags | 为创建的画布对象添加标签 |
| width | 指定边框的宽度 |
示例
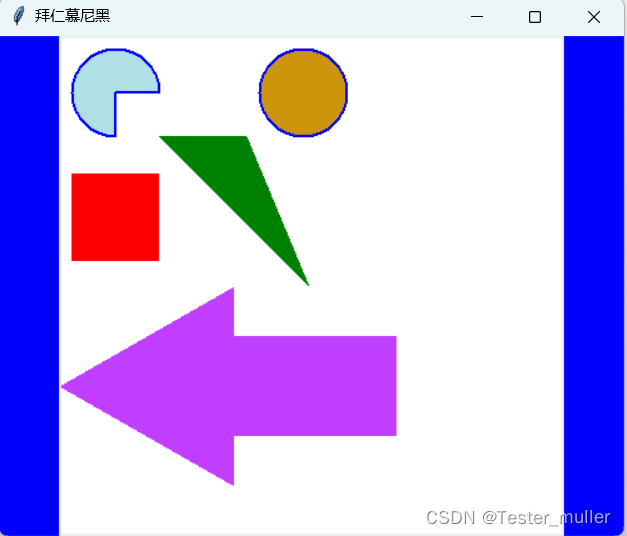
我们这里绘制各种图形,代码如下:
from tkinter import *
root = Tk()
# 设置主窗口区的背景颜色以区别画布区的颜色
root.config(bg='blue')
root.title("拜仁慕尼黑")
root.geometry('500x400')
# 将画布设置为白色
canvas = Canvas(root,width = 400,height = 400,bg='white')
# 设置基准坐标
x0,y0,x1,y1 = 10,10,80,80
# 绘制扇形,起始角度为 0 度,结束角度为 270, 扇形区域填充色为淡蓝色,轮廓线为蓝色,线宽为 2px
arc = canvas.create_arc(x0, y0, x1, y1,start = 0, extent = 270, fill = '#B0E0E6',outline ='blue',width = 2)
# 绘制圆形
oval = canvas.create_oval(x0+150, y0, x1+150, y1,fill ='#CD950C',outline = 'blue',width=2)
# 绘制矩形,并将轮廓线设置为透明色,即不显示最外围的轮廓线,默认为黑色
rect = canvas.create_rectangle(x0,y0+100,x1,y1+100,fill='red',outline = '')
# 绘制一个三角形,填充色为绿色
trigon = canvas.create_polygon(80,80,150,80,200,200, outline="", fill="green",)
# 当然也可以绘制一个任意多边形,只要你的坐标正确就可以
# 绘制一个多边形,首先定义一系列的多边形上的坐标点
poly_points=[(0,280),(140,200),(140,240),(270,240),(270,320),(140,320),(140,360)]
polygon = canvas.create_polygon(poly_points,fill="#BF3EFF")
# 放置画布在主窗口
canvas.pack()
# 显示窗口
root.mainloop()
运行程序,结果如下所示:

注:create_rectangle() 方法的前两个参数决定了矩形的左上角坐标,后两个参数决定了矩形的右下角坐标;另外 create_oval() 方法并不是只能绘制圆形,还能绘制椭圆形,这取决于传入的参数。
展示文本信息
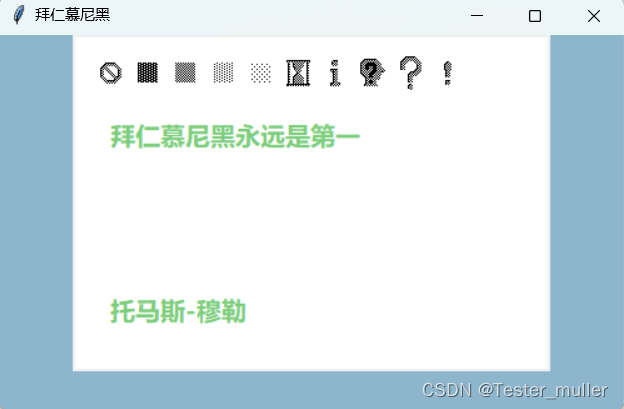
Tkinter 还可以展示图片、创建位图以及文本信息等,示例如下所示:
from tkinter import *
root=Tk()
# # 设置主窗口区的背景颜色以区别画布区的颜色
root.config(bg='#8DB6CD')
root.title("拜仁慕尼黑")
root.geometry('500x300')
# # 将画布设置为白色
cv = Canvas(root,bg='white')
# tkinter 提供的内置位图名称
bitmaps = ["error", "gray75", "gray50", "gray25", "gray12",
"hourglass", "info", "questhead", "question", "warning"]
# 列出所有的位图样式
for i in range(len(bitmaps)):
# 前两个参数指定一个位图的位置,后续依次排列
cv.create_bitmap((i+1)*30,30,bitmap=bitmaps[i])
#并在画布上添加文本
# 参数说明,前两个参数(x0,y0)参照点,指定文字字符串的左上角坐标
# anchor 指定了文本的对于参照点的相对位置,以方位来指定,比如 W/E/N/S等
cv.create_text(30,80,text = "拜仁慕尼黑永远是第一",fill ='#7CCD7C',anchor = W,font =('微软雅黑',15,'bold'))
# 展示图片,使用 PhotoImage()来加载图片
cv.create_image(30,150,anchor =W)
cv.create_text(30,220,text = "托马斯-穆勒",fill ='#7CCD7C',anchor = W,font =('微软雅黑',15,'bold'))
cv.pack()
mainloop()
运行代码,结果如下:

总结
本文主要介绍了使用tkinter画布控件绘制多种图形的方法,还包括展示文字内容的方法,后续我们将介绍tkinter的菜单控件使用。
标签:tkinter,填充,Python,create,指定,画布,对象,绘制,软件测试 From: https://www.cnblogs.com/hogwarts/p/17583280.html