本文概述了5种现代高级React模式,包括集成代码、优点和缺点,以及在公共库中的具体用法。
像每个React开发者一样,你可能已经问过自己以下问题之一
- 我如何建立一个可重复使用的组件以适应不同的使用情况?
- 我如何建立一个具有简单API的组件,使其易于使用?
- 我如何建立一个在用户界面和功能方面可扩展的组件?
这些反复出现的问题催生了整个React社区的一些高级模式的出现
在这篇文章中,我们将看到5种不同模式的概述。为了便于比较,我们将对所有这些模式使用一个相同的结构。
我们将从一个小的介绍开始,然后是一个真实的代码例子(基于同一个简单的Counter组件)。

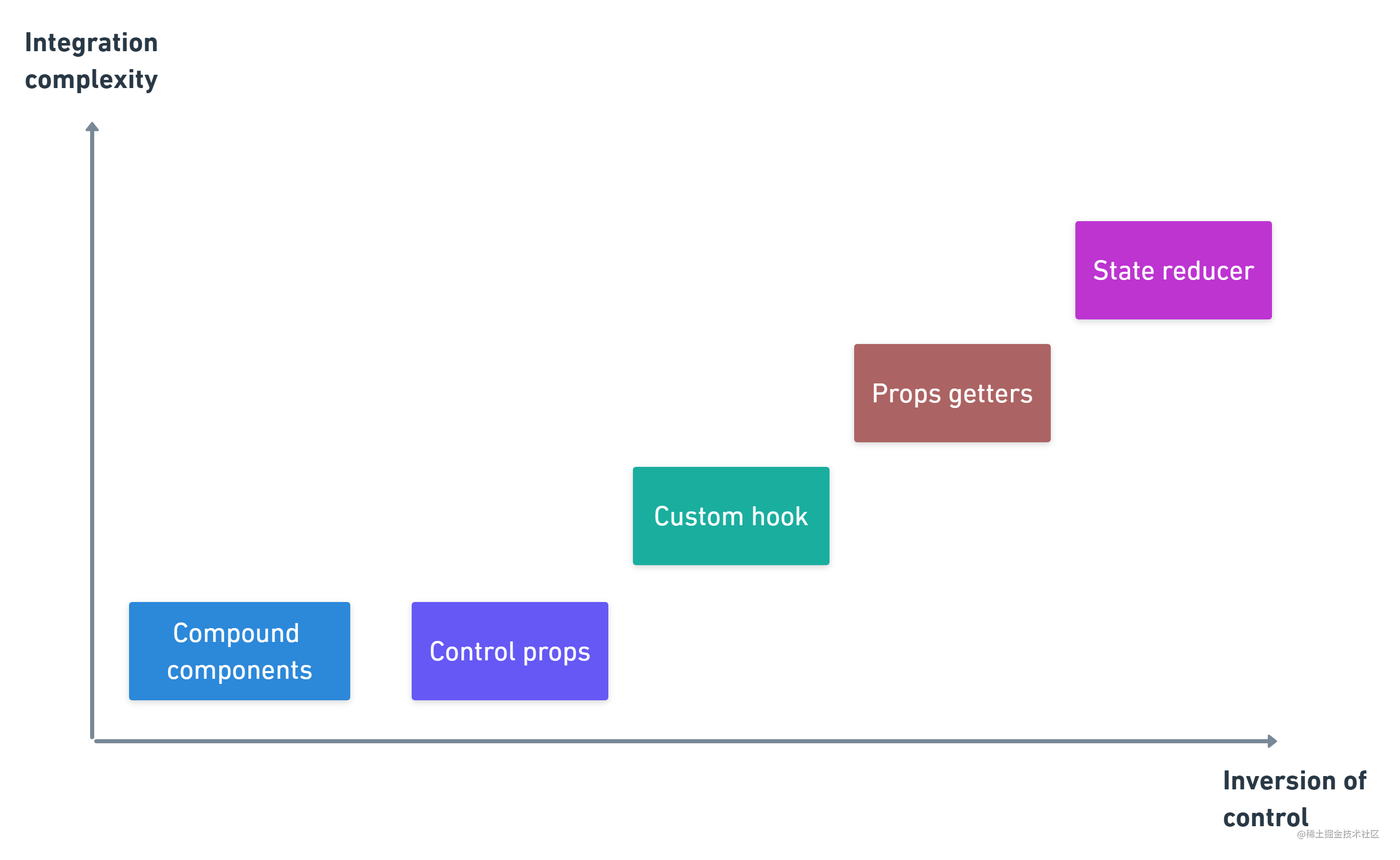
我们将列出优点和缺点,然后在一个名为 "标准"的部分中定义两个因素。
- 反转控制: 你的组件给用户提供的灵活性和控制等级
- 实施的复杂性: 你和用户实现该模式的难度。
最后,我们将找一些公共库在生产环境中使用该模式的例子
在这篇文章中,我们将考虑一个React开发者(你)为其他开发者构建一个组件的情况。因此,"用户"这个角色直接指的是这些开发者(而不是使用你的网站/应用程序的最终用户)。
1. 复合组件模式(Compound Components Pattern)
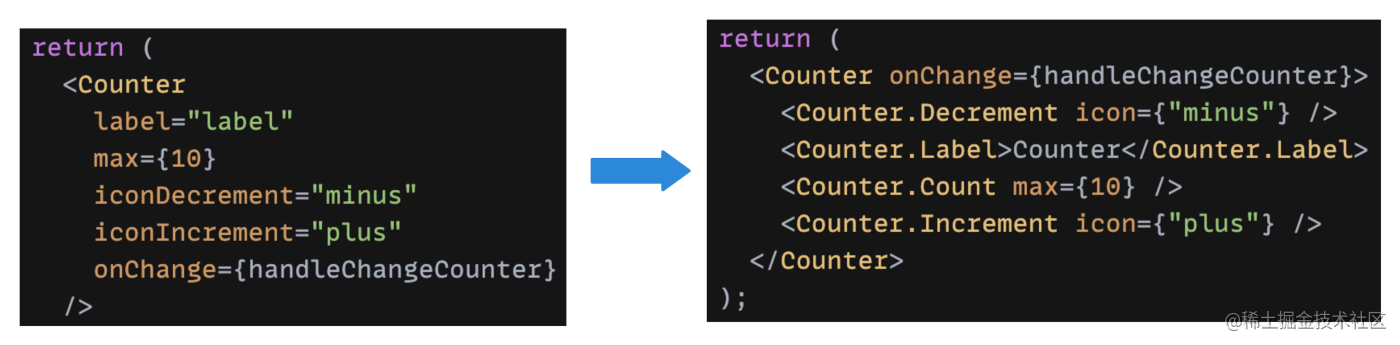
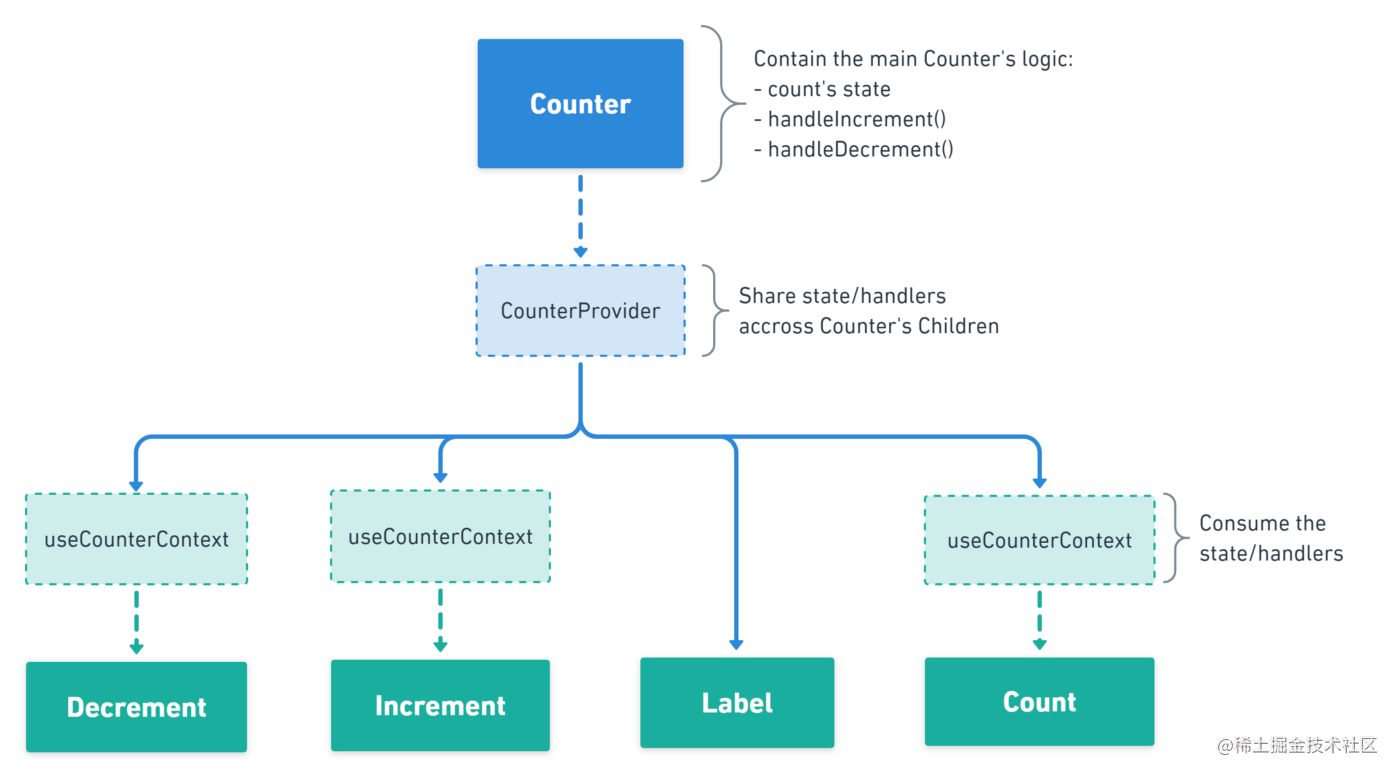
这种模式允许创建富有表现力和声明性的组件,避免非必要的prop drilling。如果你想让你的组件更有可塑性,有更好的关注点分离和易理解的API,你应该考虑使用这种模式。
例子
import React from "react";
import { Counter } from "./Counter";
function Usage() {
const handleChangeCounter = (count) => {
console.log("count", count);
};
return (
<Counter onChange={handleChangeCounter}>
<Counter.Decrement icon="minus" />
<Counter.Label>Counter</Counter.Label>
<Counter.Count max={10} />
<Counter.Increment icon="plus" />
</Counter>
);
}
export { Usage };
优点
- 减少了API的复杂性:与其把所有的
props都塞进一个巨大的父组件中,然后再把这些props钻到子UI组件中,不如在这里把每个props都连接到各自最有意义的子组件上。

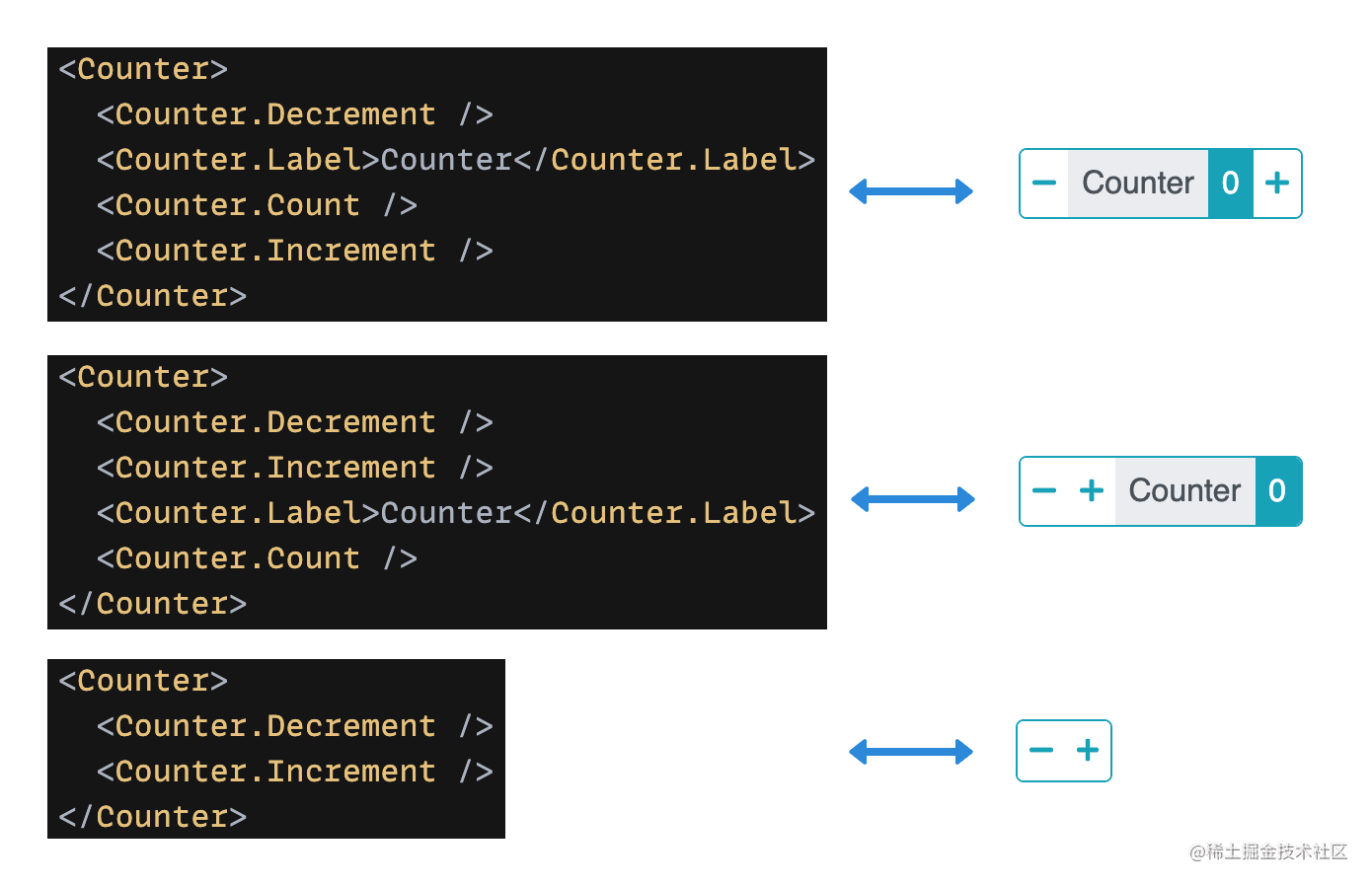
- 灵活的标记结构:你的组件有很大的UI灵活性,允许从一个单一的组件创建各种情况。例如,用户可以改变子组件的顺序或定义哪个组件应该被显示。

- 关注点分离:大部分的逻辑都包含在主
Counter组件中,然后用React.Context来分享所有子组件的状态和事件处理。我们得到了一个明确的责任划分。

缺点
-
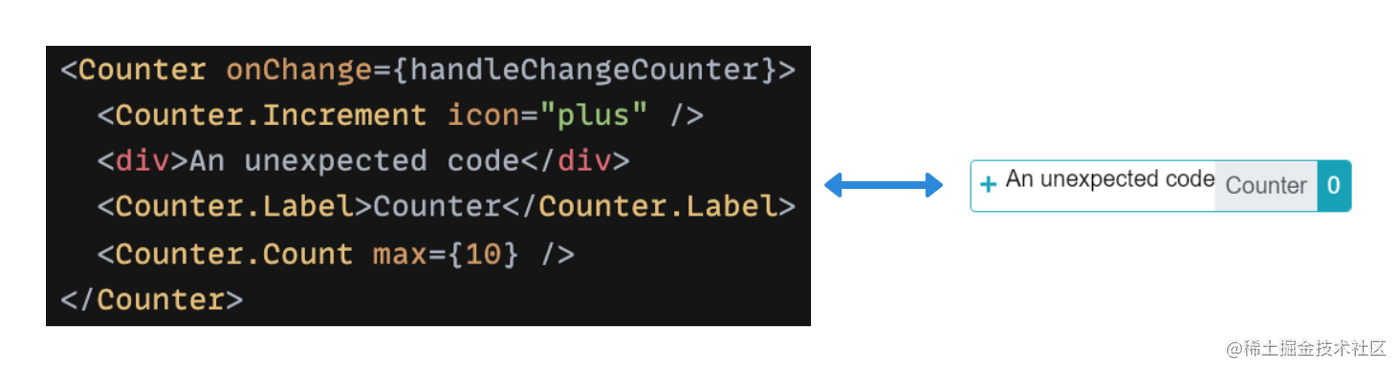
太高的UI灵活性:拥有灵活性的同时,也有可能引发意想不到的行为(把一个不需要的组件的子组件放进去,把子组件的顺序弄乱,忘记包含一个必须的子组件)
根据你想要用户如何使用你的组件,你可能不希望有那么多的灵活性。

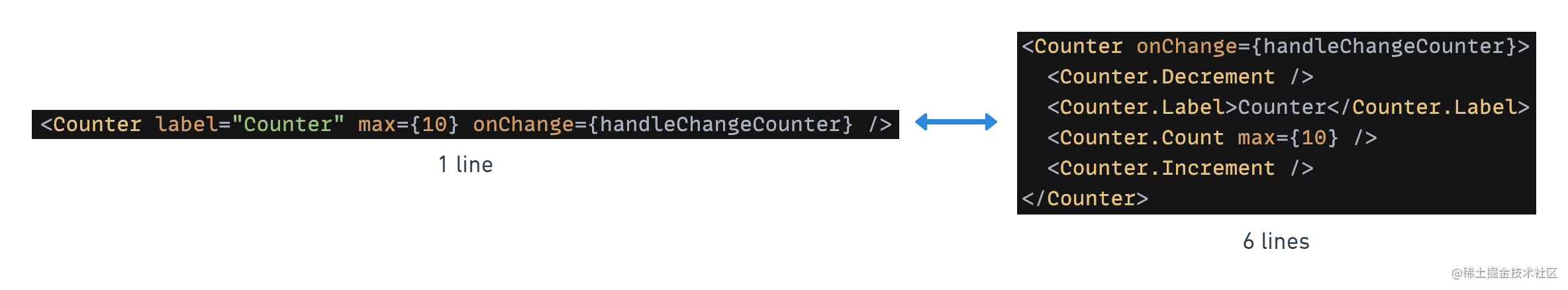
- 更重的JSX:应用这种模式会增加JSX行的数量,特别是当你使用像
ESLint这样的代码检测工具或类似Prettier这样的代码格式化工具时
在单个组件的规模上,这似乎不是什么大问题,但当你从全局来看时,肯定会产生巨大的差异。

标准
- 反转控制:1/4
- 实施的复杂性:1/4
使用此模式的公共库
- React Bootstrap
- Reach UI
2. 受控属性模式
这种模式将你的组件转变为一个受控组件。外部状态作为 "单一事实源 "被消耗,允许用户插入自定义逻辑,修改默认组件的行为。
例子
import React, { useState } from "react";
import { Counter } from "./Counter";
function Usage() {
const [count, setCount] = useState(0);
const handleChangeCounter = (newCount) => {
setCount(newCount);
};
return (
<Counter value={count} onChange={handleChangeCounter}>
<Counter.Decrement icon={"minus"} />
<Counter.Label>Counter</Counter.Label>
<Counter.Count max={10} />
<Counter.Increment icon={"plus"} />
</Counter>
);
}
export { Usage };
优点
- 给予更多的控制:由于主状态暴露在你的组件之外,用户可以控制它,因此可以直接影响你的组件。

缺点
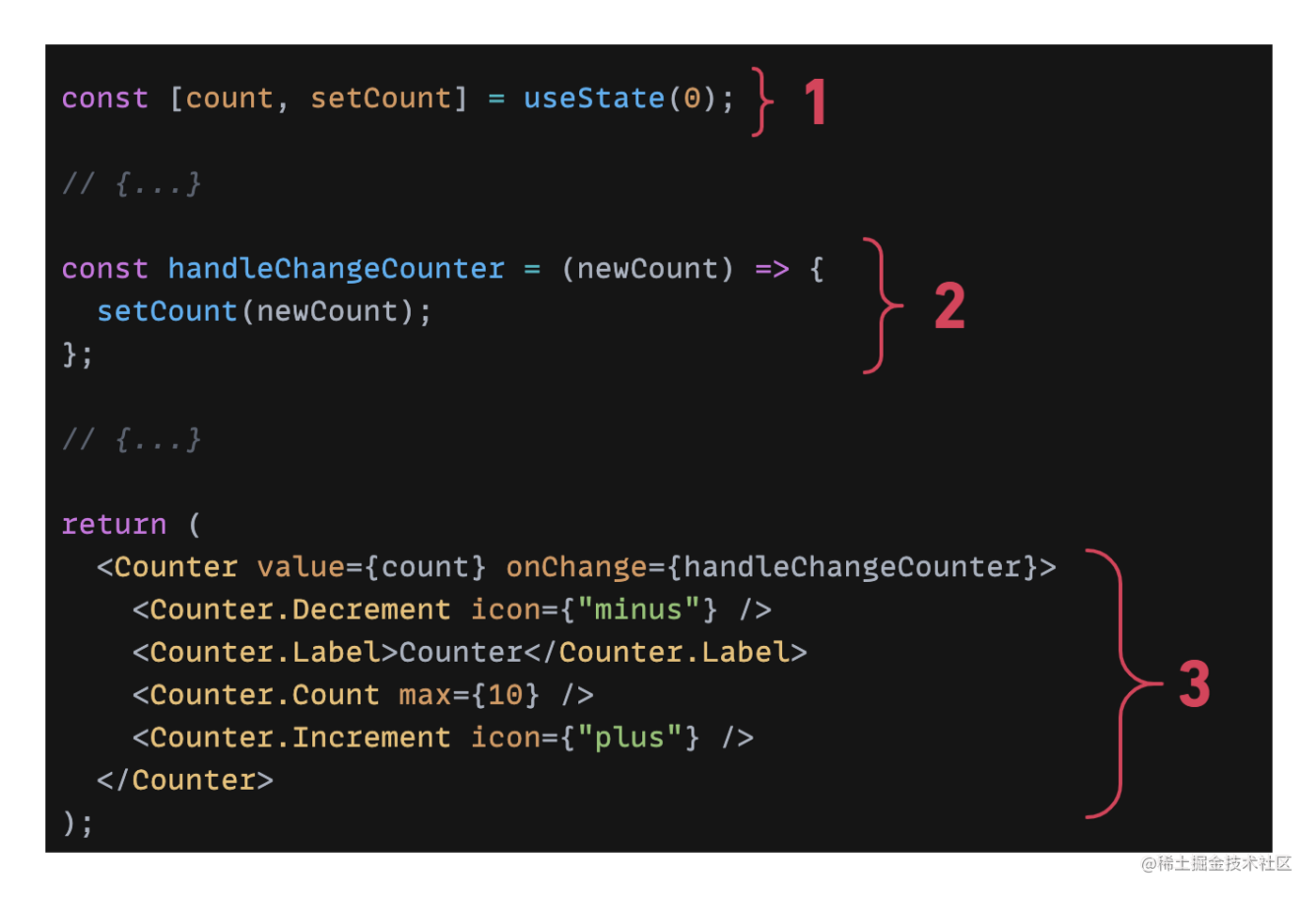
- 实施的复杂性: 之前,在一个地方(
JSX)的一个集成就足以使你的组件工作。现在,它将分散在3个不同的地方(JSX/useState/handleChange)。

标准
- 反转控制:2/4
- 实施的复杂性:1/4
参考React实战视频讲解:进入学习
使用此模式的公共库
- Material UI
3. 自定义钩子模式
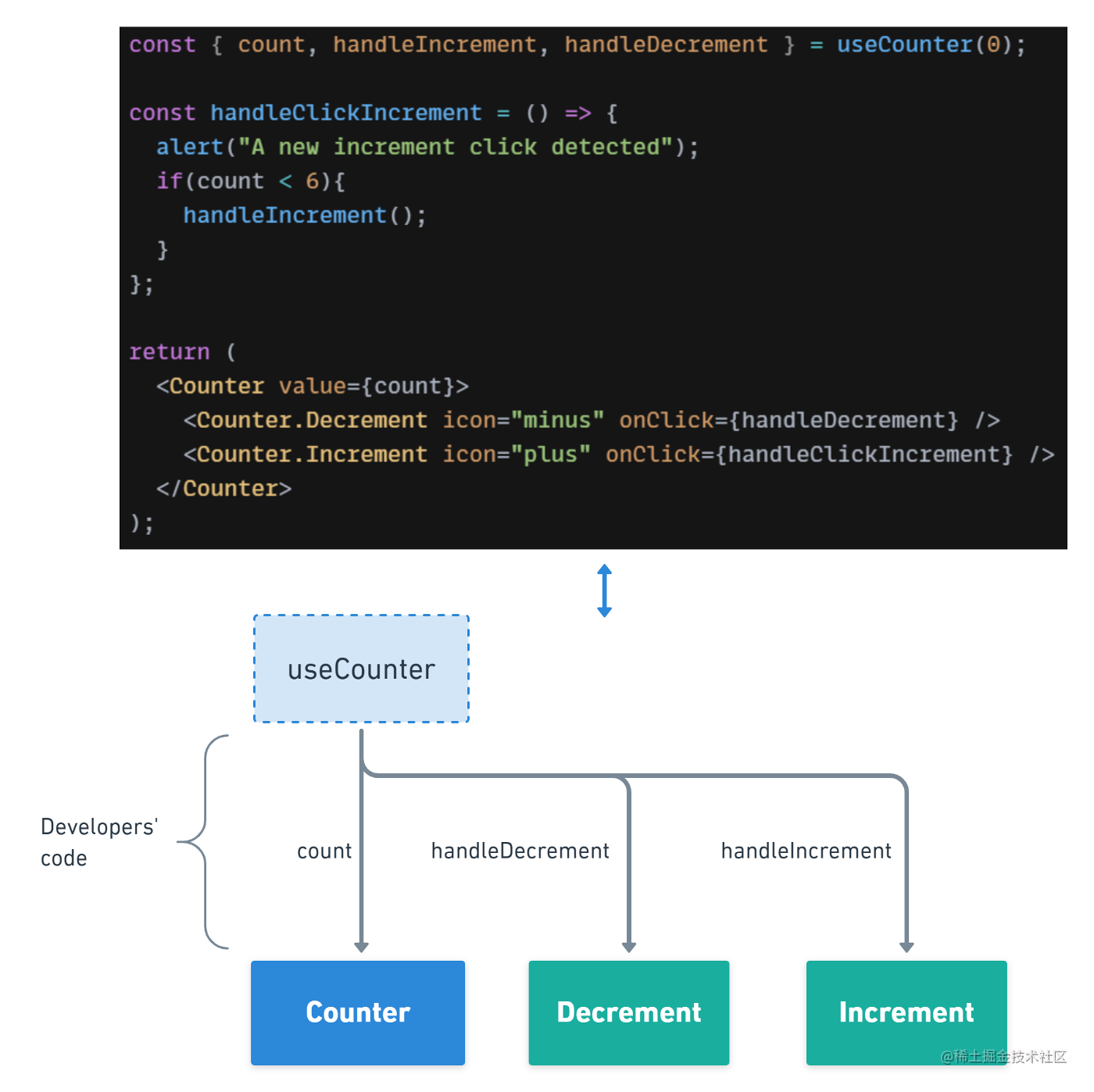
让我们在 "控制反转 "中更进一步:主要的逻辑现在被转移到一个自定义的钩子中。这个钩子可以被用户访问,并且暴露了几个内部逻辑(状态、处理程序),允许他对你的组件有更好的控制。
例子
import React from "react";
import { Counter } from "./Counter";
import { useCounter } from "./useCounter";
function Usage() {
const { count, handleIncrement, handleDecrement } = useCounter(0);
const MAX_COUNT = 10;
const handleClickIncrement = () => {
//Put your custom logic
if (count < MAX_COUNT) {
handleIncrement();
}
};
return (
<>
<Counter value={count}>
<Counter.Decrement
icon={"minus"} onClick={handleDecrement}
disabled={count === 0}
/>
<Counter.Label>Counter</Counter.Label>
<Counter.Count />
<Counter.Increment
icon={"plus"} onClick={handleClickIncrement}
disabled={count === MAX_COUNT}
/>
</Counter>
<button onClick={handleClickIncrement} disabled={count === MAX_COUNT}>
Custom increment btn 1 </button>
</>
);
}
export { Usage };
优点
- 给予更多的控制: 用户可以在钩子和JSX元素之间插入自己的逻辑,允许他修改默认组件的行为。

缺点
- 实施的复杂性:由于逻辑部分与渲染部分是分开的,所以必须由用户将两者联系起来。要正确地实现它,需要对你的组件的工作方式有一个很好的理解。
标准
- 反转控制:2/4
- 实施的复杂性:2/4
使用此模式的公共库
- React table
- React hook form
4. Props getter 模式
自定义钩子模式提供了很好的控制,但也使你的组件更难集成,因为用户必须处理大量的组件本地钩子的props,并在他那边重新创建逻辑。Props Getters模式试图掩盖这种复杂性。我们不暴露本地props,而是提供一个props getters 的短名单。一个getter是一个返回许多props的函数,它有一个有意义的名字,允许用户自然地将其链接到正确的JSX元素。
例子
import React from "react";
import { Counter } from "./Counter";
import { useCounter } from "./useCounter";
const MAX_COUNT = 10;
function Usage() {
const {
count,
getCounterProps,
getIncrementProps,
getDecrementProps
} = useCounter({
initial: 0,
max: MAX_COUNT
});
const handleBtn1Clicked = () => {
console.log("btn 1 clicked");
};
return (
<>
<Counter {...getCounterProps()}>
<Counter.Decrement icon={"minus"} {...getDecrementProps()} />
<Counter.Label>Counter</Counter.Label>
<Counter.Count />
<Counter.Increment icon={"plus"} {...getIncrementProps()} />
</Counter>
<button {...getIncrementProps({ onClick: handleBtn1Clicked })}>
Custom increment btn 1 </button>
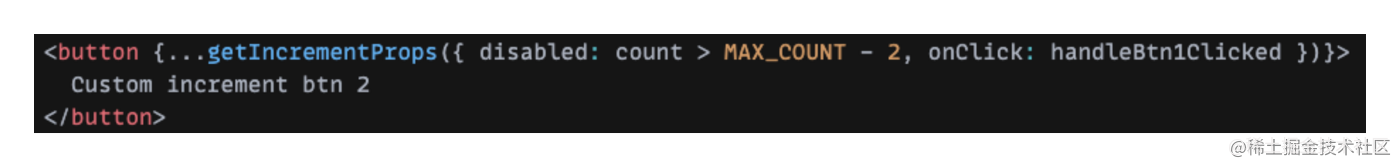
<button {...getIncrementProps({ disabled: count > MAX_COUNT - 2 })}> Custom increment btn 2 </button>
</>
);
}
export { Usage };
优点
- 易用性:提供一种简单的方式来整合你的组件,复杂性被隐藏起来,用户只需将正确的getter连接到正确的JSX元素。

- 灵活性: 用户仍然有可能重载
getters中的props,以适应他的具体情况。

缺点
- 缺少可见性:
getters带来的抽象性使你的组件更容易集成,但也更不透明和 "魔法"。为了正确地覆盖你的组件,用户必须知道getters所暴露的props列表,以及如果其中一个props被改变所带来的内部逻辑影响。
标准
- 反转控制:3/4
- 集成的复杂性:3/4
使用此模式的公共库
- React table
- Downshift
5. State reducer 模式
在控制的反转方面是最先进的模式。它为用户提供了一种先进的方式来改变你的组件的内部操作方式。
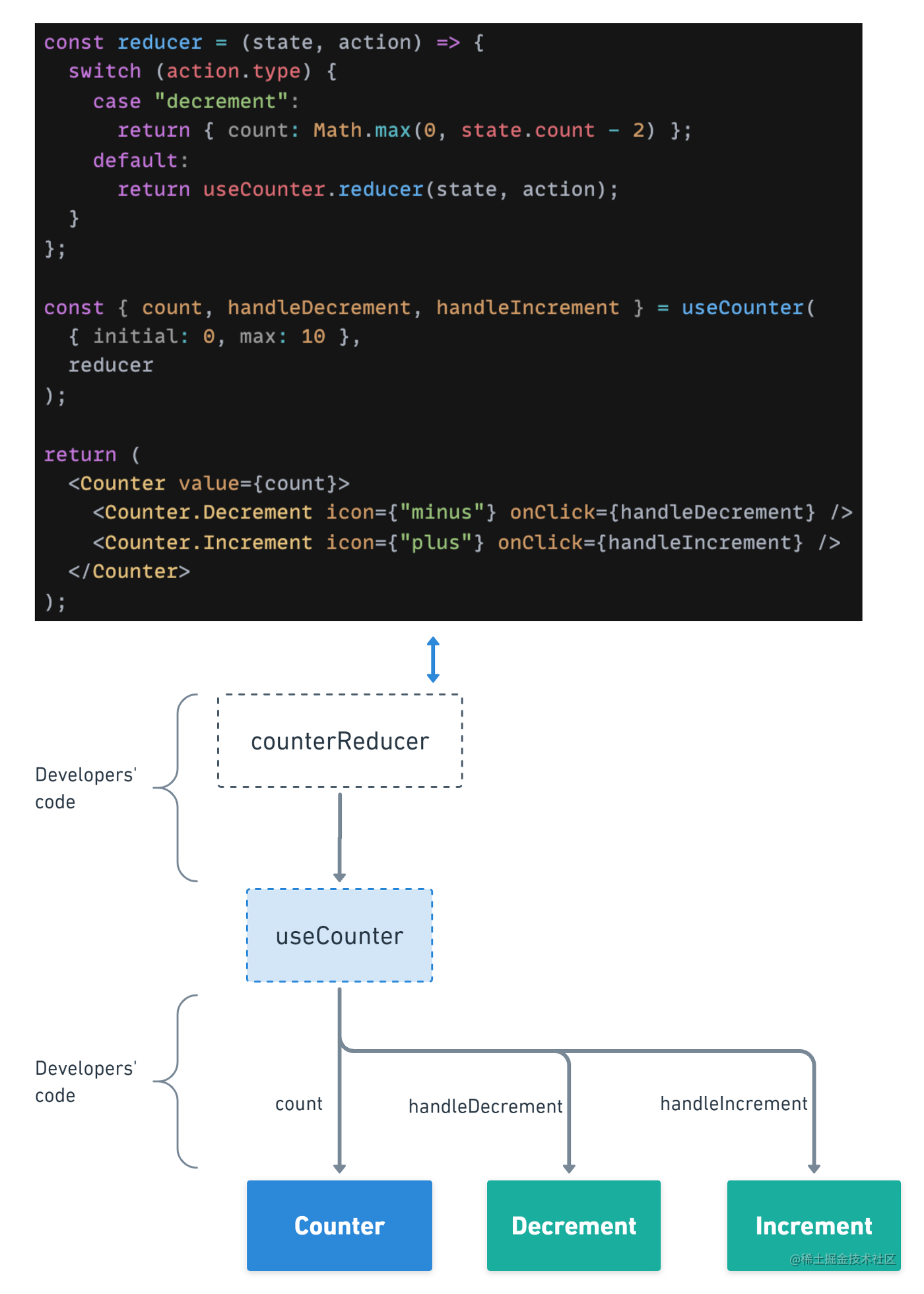
代码类似于自定义钩子模式,但除此之外,用户还定义了一个被传递给钩子的reducer。这个reducer将重载你的组件的任何内部动作。
例子
import React from "react";
import { Counter } from "./Counter";
import { useCounter } from "./useCounter";
const MAX_COUNT = 10;
function Usage() {
const reducer = (state, action) => {
switch (action.type) {
case "decrement":
return {
count: Math.max(0, state.count - 2) //The decrement delta was changed for 2 (Default is 1)
};
default:
return useCounter.reducer(state, action);
}
};
const { count, handleDecrement, handleIncrement } = useCounter(
{ initial: 0, max: 10 },
reducer
);
return (
<>
<Counter value={count}>
<Counter.Decrement icon={"minus"} onClick={handleDecrement} />
<Counter.Label>Counter</Counter.Label>
<Counter.Count />
<Counter.Increment icon={"plus"} onClick={handleIncrement} />
</Counter>
<button onClick={handleIncrement} disabled={count === MAX_COUNT}>
Custom increment btn 1 </button>
</>
);
}
export { Usage };
在这个例子中,我们结合了State reducer模式和Custom hook模式,但是你也可以把它和Compound components模式一起使用,直接把reducer传递给主组件Counter。
优点
- 给予更多的控制:在最复杂的情况下,使用
state reducers是把控制权留给用户的最好方法。你所有的内部组件的动作现在都可以从外部访问,并且可以被重写。

缺点
- 实施的复杂性:这种模式的实现肯定是最复杂的,无论是对你还是对用户。
- 缺少可见性:由于任何
reducer的动作都可以被改变,因此需要很好地理解组件的内部逻辑。
标准
- 反转控制:4/4
- 集成的复杂性:4/4
使用此模式的公共库
- Downshift
总结
通过这5个高级React模式,我们看到了利用 "控制反转 "概念的不同方式。它们给你提供了一个强大的方法来创建灵活和适应性强的组件。
然而,我们都知道这句著名的谚语:"能力越大责任越大",你越是把控制权转移给用户,你的组件就越是远离 "即插即用 "的思维方式。作为一个开发者,你的角色是选择正确的模式来对应正确的需求。
为了帮助你完成这项任务,下面的图表根据 "集成的复杂性 "和 "控制反转 "这两个因素对所有这些模式进行了分类。