技术使用
1.1、平台软件
- 本次关于软件方面的设计,选择使用IDEA,微信开发者工具、VsCode作为我们的软件开发平台
- SSM框架(Spring SpringMVC Mybatis)SpringBoot、Mybatis-Plus,作为我们的web开发框架
- 使用MySQL,Redis作为后台存储数据库的平台
- 同时使用Maven框架、Gradle框架作为项目的管理工具
1.2、关键技术
0、LESS插件的配置
- 先复制到扩展目录下
- 设置–>编译器设置
- 更多工作区编辑器设置…
- 点击,选择扩展,编辑set....json
- 添加outExt代码
- less字体是灰色,没有启用
- 重启工具
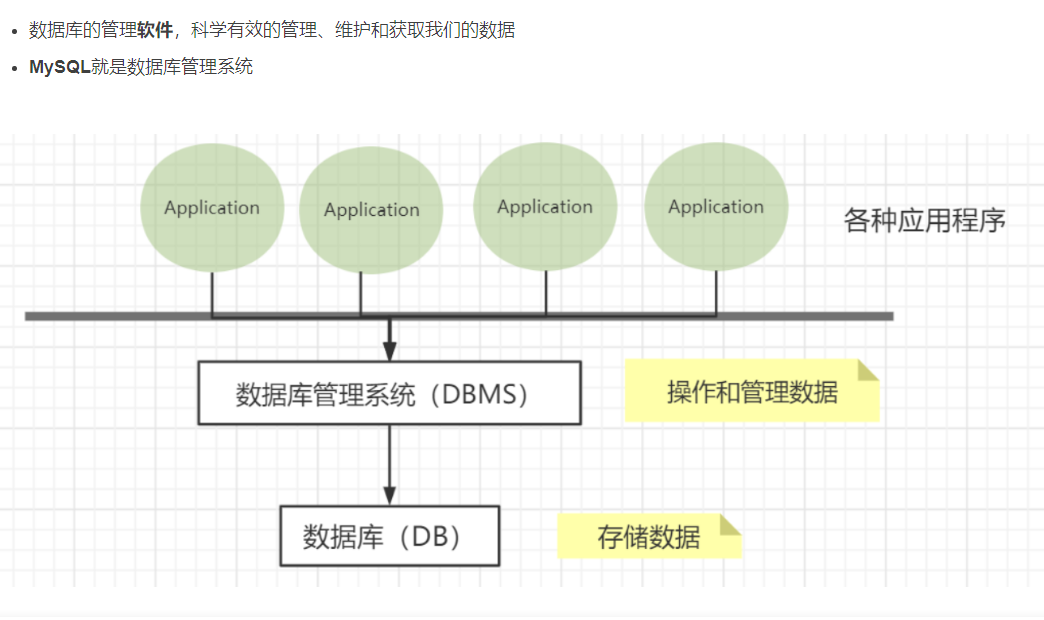
1、MySQL

- MySQL是一种在中小型网站中很受欢迎的开源式关系型数据库系统。
- 因为它的速度快,可靠性高,适应性强而受到青睐。在实现系统的过程中,不仅要设计好系统的模块,更需要设计一个完整实用的数据库,能够有效的存储,管理,操纵数据。
- SQL语言是专门进行数据库操作的语言
- 主要有三种:
- 数据库定义语言,用于数据库定义和数据定义
- 数据库操作语言,操作数据库中的数据
- 数据库查询语言,查询数据库
2、Redis

- Redis是什么
- redis是一个开源的、使用C语言编写的、支持网络交互的、可基于内存也可持久化的Key-Value数据库。redis的官网地址,非常好记,是redis.io。(特意查了一下,域名后缀io属于国家域名,是british Indian Ocean territory,即英属印度洋领地)目前,Vmware在资助着redis项目的开发和维护。
- 我们会使用redis对项目进行维护和缓存的处理
3、Spring框架(SSM =>S)

- Spring框架是一个开放源代码的J2EE应用程序框架,由Rod Johnson发起
- 是针对bean的生命周期进行管理的轻量级容器(lightweight container)。
- Spring解决了开发者在J2EE开发中遇到的许多常见的问题,提供了功能强大IOC、AOP及Web MVC等功能。
- Spring可以单独应用于构筑应用程序,也可以和Struts、Webwork、Tapestry等众多Web框架组合使用
- 并且可以与 Swing等桌面应用程序AP组合。
- 因此, Spring不仅仅能应用于J2EE应用程序之中,也可以应用于桌面应用程序以及小应用程序之中。
- Spring框架主要由七部分组成,分别是 Spring Core、 Spring AOP、 Spring ORM、 Spring DAO、Spring Context、 Spring Web和 Spring Web MVC。
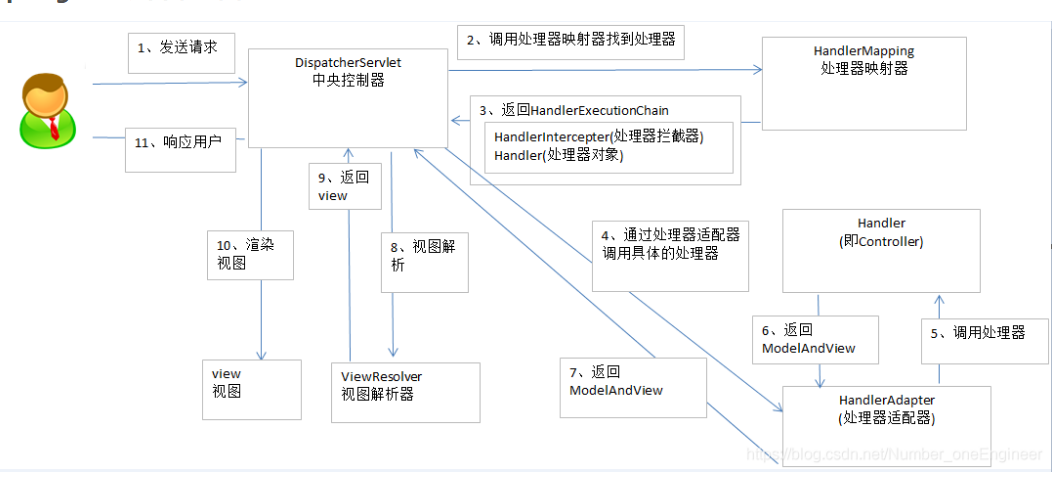
4、SpringMVC(SSM =>SS)

- springmvc是spring框架的一个模块,springmvc和spring无需通过中间整合层进行整合。
- springmvc是一个基于mvc的web框架。
- springmvc 表现层:方便前后端数据的传输
- Spring MVC 拥有控制器=>Dispatcher,作用跟Struts类似,接收外部请求,解析参数传给服务层
- MVC是指,C控制层,M模块层,V显示层这样的设计理念,而SSM框架里面SPRING MVC本身就是MVC框架,作用是帮助(某种意义上也可以 理解为约束)我们要按照MVC这样的设计来开发WEB项目
- 而另外两个框架spring主要是用作IOC,AOP等其他的一些设计原则,至于mybatis是用来方便操作数据库的,所以他们都在MV里面,至于V指的是展示部分,一般是指JSP,freemarks这种前提其实,和SSM就没有太大的关系了
5、Mybatis框架(SSM =>M)

-
mybatis是对jdbc的封装,它让数据库底层操作变的透明。mybatis的操作都是围绕一个sqlSessionFactory实例展开的。mybatis通过配置文件关联到各实体类的Mapper文件,Mapper文件中配置了每个类对数据库所需进行的sql语句映射。在每次与数据库交互时,通过sqlSessionFactory拿到一个sqlSession,再执行sql命令。
-
它是一款半自动的ORM持久层框架,具有较高的SQL灵活性,支持高级映射(一对一,一对多),动态SQL,延迟加载和缓存等特性,但它的数据库无关性较低
-
什么是ORM?
Object Relation Mapping,对象关系映射。对象指的是Java对象,关系指的是数据库中的关系模型,对象关系映射,指的就是在Java对象和数据库的关系模型之间建立一种对应关系,比如用一个Java的Student类,去对应数据库中的一张student表,类中的属性和表中的列一一对应。Student类就对应student表,一个Student对象就对应student表中的一行数据
-
为什么mybatis是半自动的ORM框架?
用mybatis进行开发,需要手动编写SQL语句。而全自动的ORM框架,如hibernate,则不需要编写SQL语句。用hibernate开发,只需要定义好ORM映射关系,就可以直接进行CRUD操作了。由于mybatis需要手写SQL语句,所以它有较高的灵活性,可以根据需要,自由地对SQL进行定制,也因为要手写SQL,当要切换数据库时,SQL语句可能就要重写,因为不同的数据库有不同的方言(Dialect),所以mybatis的数据库无关性低。虽然mybatis需要手写SQL,但相比JDBC,它提供了输入映射和输出映射,可以很方便地进行SQL参数设置,以及结果集封装。并且还提供了关联查询和动态SQL等功能,极大地提升了开发的效率。并且它的学习成本也比hibernate低很多
-
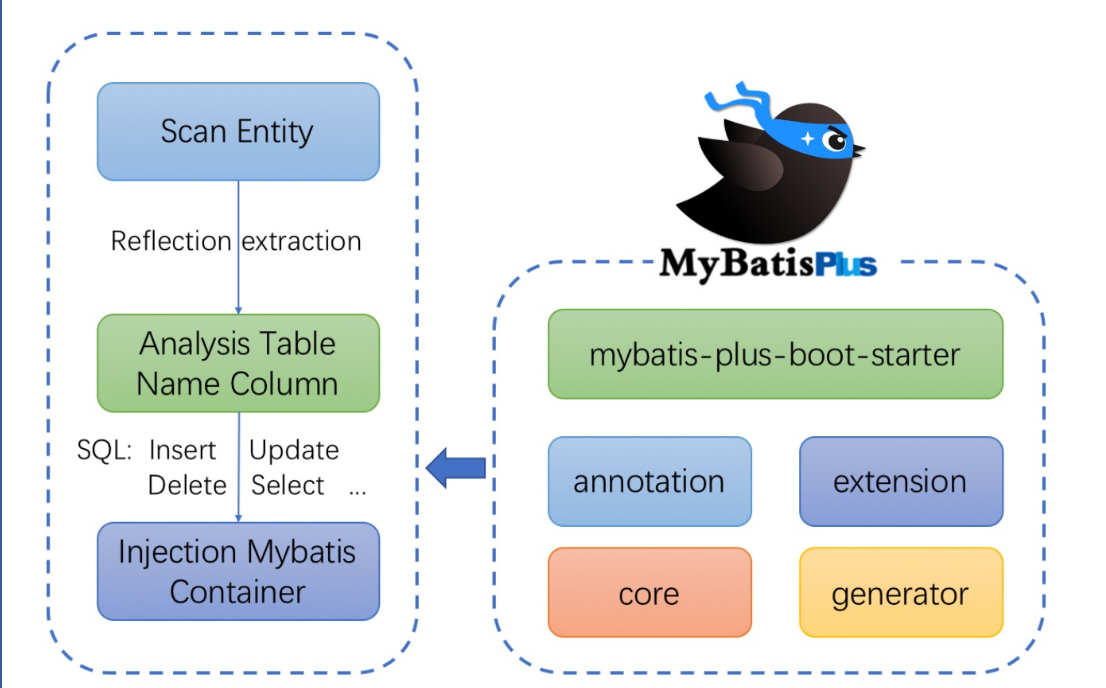
6、Mybatis-Plus

- MyBatis-Plus(简称 MP)是一个 MyBatis 的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、提高效率而生。
- 我们的愿景是成为 MyBatis 最好的搭档,就像魂斗罗中的1P、2P,基友搭配,效率翻倍。
- 特性方面
- 无侵入:只做增强不做改变,引入它不会对现有工程产生影响,如丝般顺滑
- 损耗小:启动即会自动注入基本 CURD,性能基本无损耗,直接面向对象操作
- 强大的 CRUD 操作:内置通用 Mapper、通用 Service,仅仅通过少量配置即可实现单表大部分 CRUD 操作,更有强大的条件构造器,满足各类使用需求
- 支持 Lambda 形式调用:通过 Lambda 表达式,方便的编写各类查询条件,无需再担心字段写错
- 支持主键自动生成:支持多达 4 种主键策略(内含分布式唯一 ID 生成器 - Sequence),可自由配置,完美解决主键问题
- 支持 ActiveRecord 模式:支持 ActiveRecord 形式调用,实体类只需继承 Model 类即可进行强大的 CRUD 操作
- 支持自定义全局通用操作:支持全局通用方法注入( Write once, use anywhere )
- 内置代码生成器:采用代码或者 Maven 插件可快速生成 Mapper 、 Model 、 Service 、 Controller 层代码,支持
- 模板引擎,更有超多自定义配置等您来使用
- 内置分页插件:基于 MyBatis 物理分页,开发者无需关心具体操作,配置好插件之后,写分页等同于普通 List 查询
- 分页插件支持多种数据库:支持 MySQL、MariaDB、Oracle、DB2、H2、HSQL、SQLite、Postgre、SQLServer 等多种数据库
- 内置性能分析插件:可输出 Sql 语句以及其执行时间,建议开发测试时启用该功能,能快速揪出慢查询
- 内置全局拦截插件:提供全表 delete 、 update 操作智能分析阻断,也可自定义拦截规则,预防误操作
7、SpringBoot

- 我们知道,从 2002 年开始,Spring 一直在飞速的发展,如今已经成为了在Java EE(Java Enterprise Edition)开发中真正意义上的标准,但是随着技术的发展,Java EE使用 Spring 逐渐变得笨重起来,大量的 XML 文件存在于项目之中。繁琐的配置,整合第三方框架的配置问题,导致了开发和部署效率的降低。
- Spring Boot 是伴随着 Spring 4.0 诞生的,从字面理解,Boot是引导的意思,因此 Spring Boot 旨在帮助开发者快速搭建 Spring 框架。Spring Boot 继承了原有 Spring 框架的优秀基因,使 Spring 在使用中更加方便快捷。
- Spring 虽然使Java EE轻量级框架,但由于其繁琐的配置,一度被人认为是“配置地狱”。各种XML、Annotation配置会让人眼花缭乱,而且配置多的话,如果出错了也很难找出原因。Spring Boot更多的是采用 Java Config 的方式
8、SpringBoot分布式--微服务=>Spring Could


- 微服务是未来发展的趋势,项目会从传统架构慢慢转向微服务架构,因为微服务可以使不同的团队专注于更小范围的工作职责、使用独立的技术、更安全更频繁地部署。而 继承了 Spring 的优良特性,与 Spring 一脉相承,而且 支持各种REST API 的实现方式。Spring Boot 也是官方大力推荐的技术,可以看出,Spring Boot 是未来发展的一个大趋势。
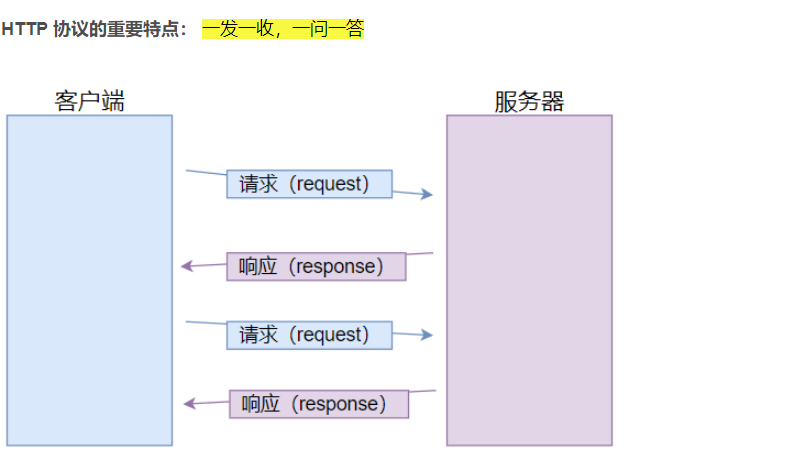
9、HTTP协议

-
HTTP 协议介绍
- HTTP(Hyper Text Transfer Protocol): 全称超文本传输协议,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
- HTTP 是一种应用层协议,是基于 TCP/IP 通信协议来传递数据的,其中 HTTP1.0、HTTP1.1、HTTP2.0 均为 TCP 实现,HTTP3.0 基于 UDP 实现。现主流使用 HTTP1.0 和 HTTP3.0协议: 为了使数据在网络上从源头到达目的,网络通信的参与方必须遵循相同的规则,这套规则称为协议,它最终体现为在网络上传输的数据包的格式。
-
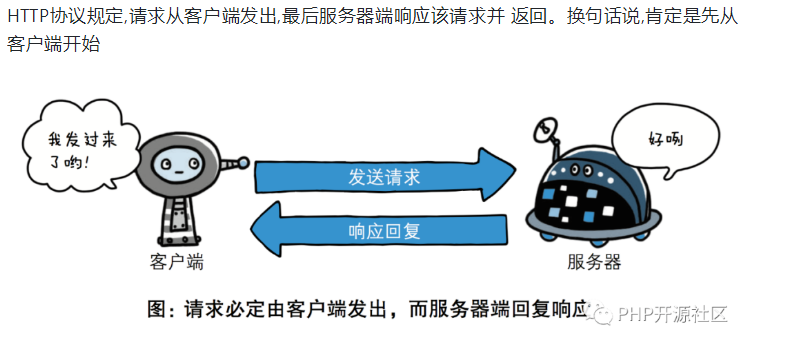
HTTP 协议的工作过程
-
当我们在浏览器输入一个网址,此时浏览器就会给对应的服务器发送一个 HTTP 请求,对应的服务器收到这个请求之后,经过计算处理,就会返回一个 HTTP 响应。并且当我们访问一个网站时,可能涉及不止一次的 HTTP 请求和响应的交互过程。
- 客户端: 主动发起网络请求的一端
- 服务器: 被动接收网络请求的一端
- 请求: 客户端给服务器发送的数据
- 响应: 服务器给客户端返回的数据

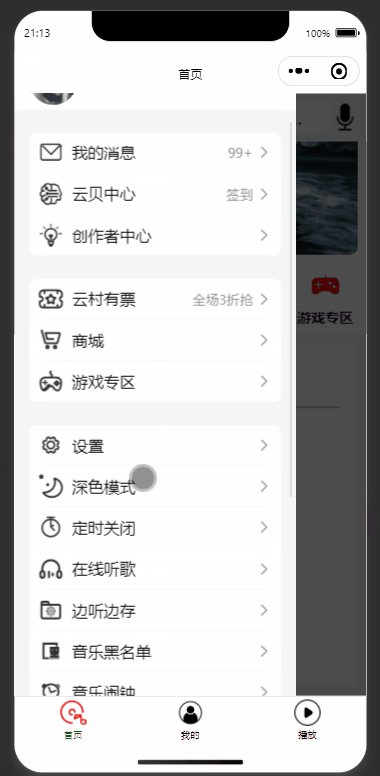
页面介绍演示
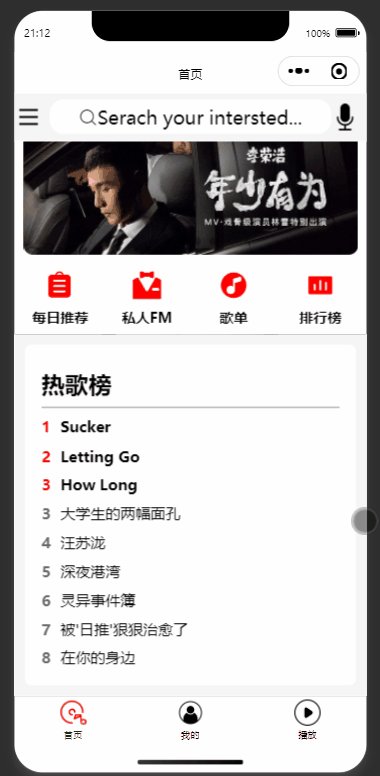
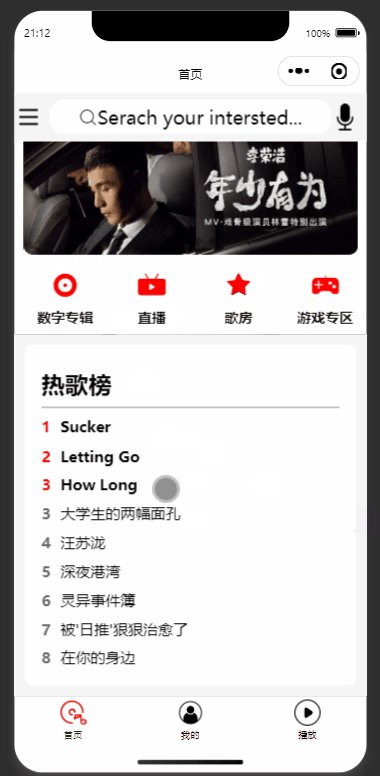
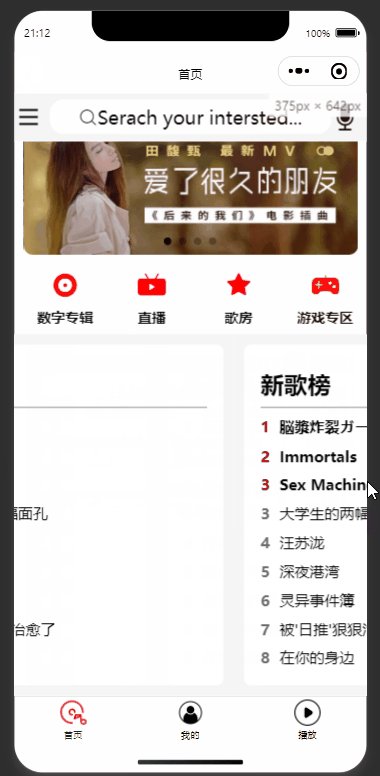
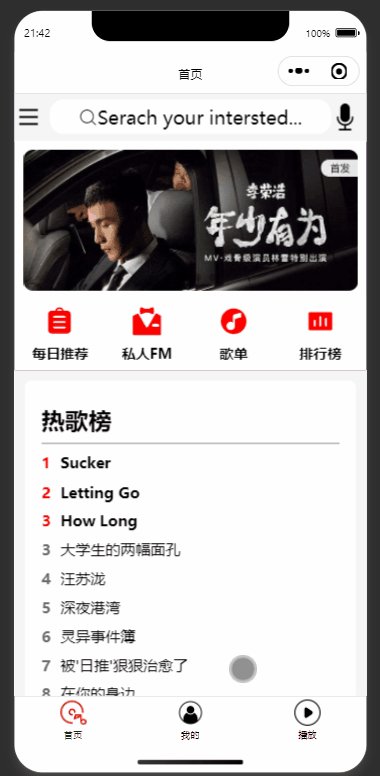
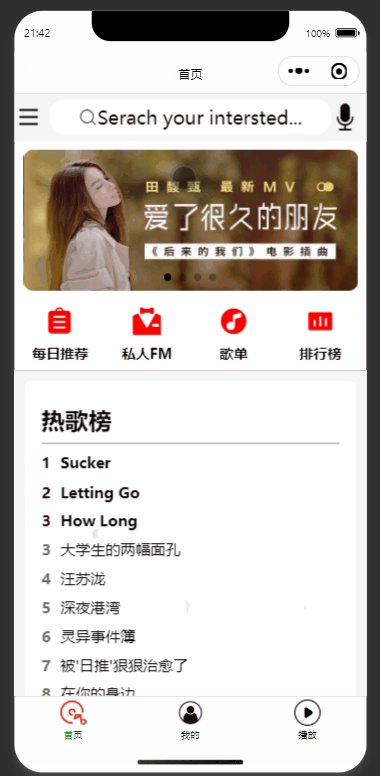
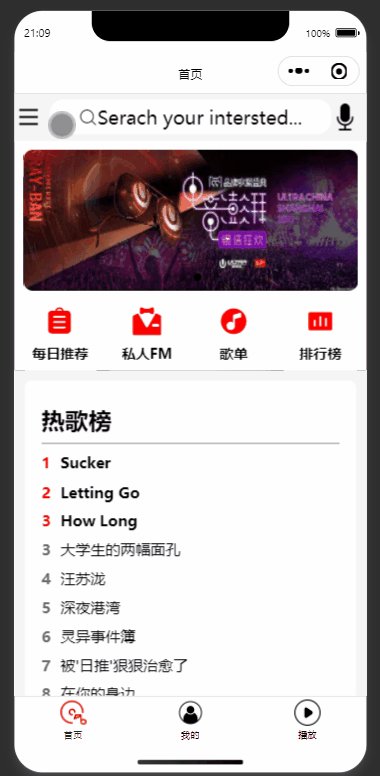
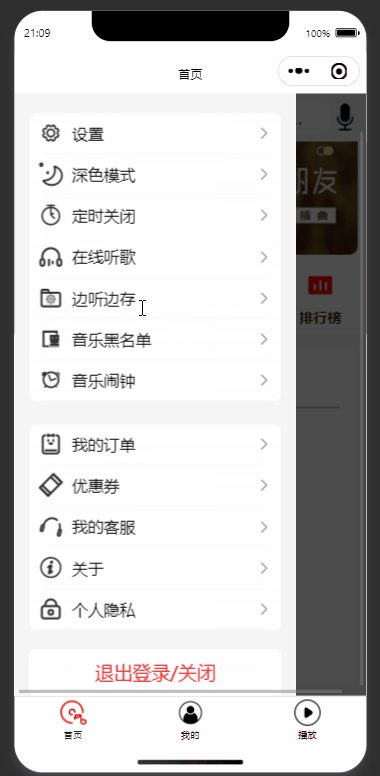
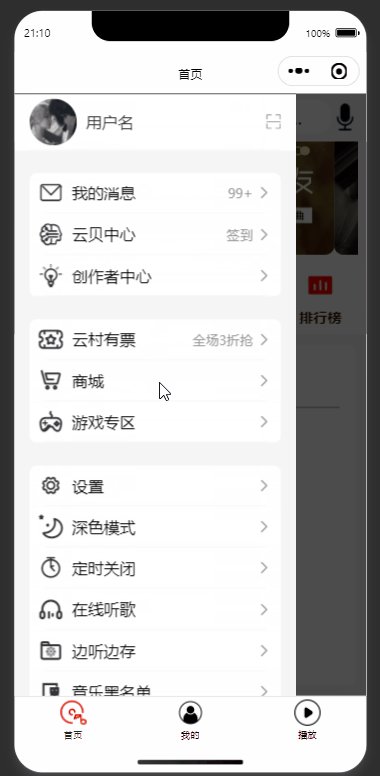
首页部分
功能
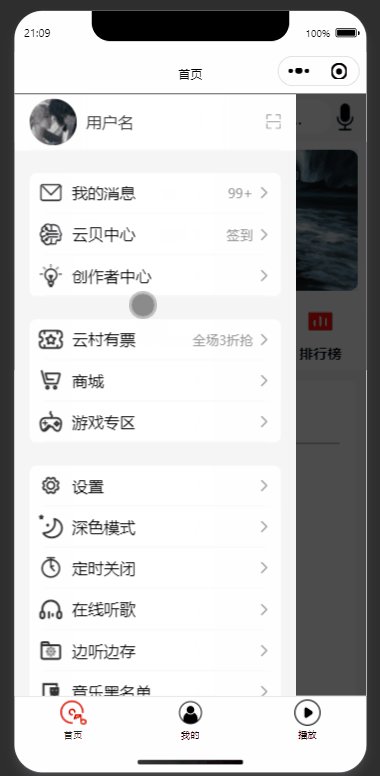
- 实现跳转到搜索详情页面
- 调用自定义组件库 == 侧边

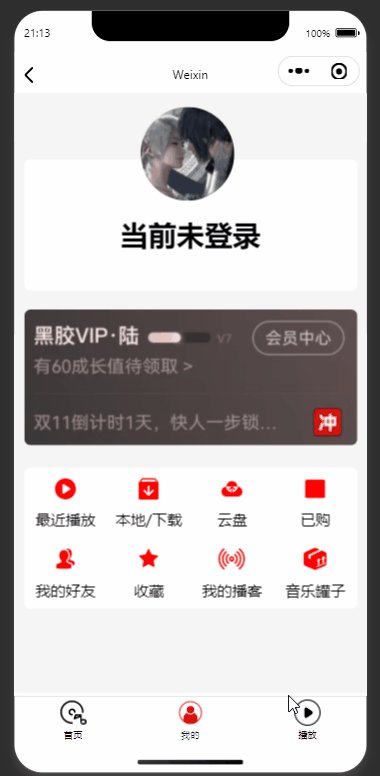
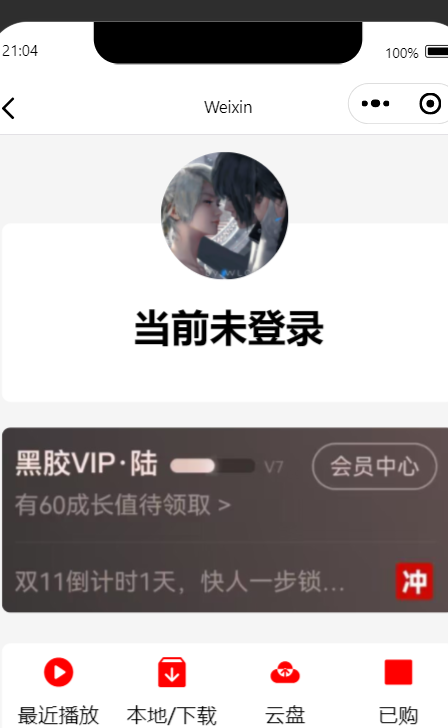
个人介绍
功能
- 调用自定义组件库,提示用户登录注册

分页跳转至播放
功能
- 通过页面传参,从分页跳转到播放

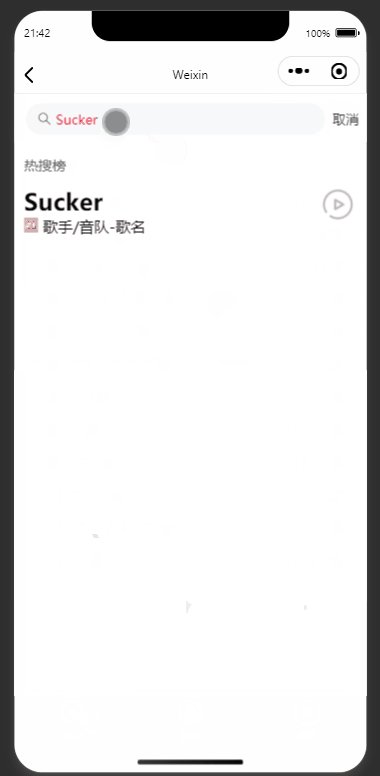
搜索页面
功能
- 这一块时间不够了,可以通过filter过滤实现模糊查询

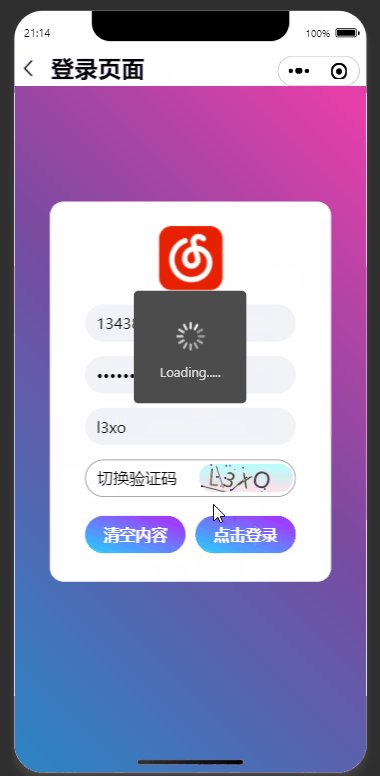
登录注册
现场演示,因为逻辑比较复杂
组件库安装
安装vant-webapp组件库
组件使用

自定义组件设置
搜索框
组件设计

效果演示

wxml设计
<!-- 搜索组件 -->
<view class="search" >
<!-- 图标 触发弹出层组件 -->
<view class="iconfont wavescaidan1" data-fined="{{isFiend}}" bindtap="LeftPopup"></view>
<!-- 搜索框 -->
<navigator class="toSerach" url="/pages/search/search">
<text class="iconfont waves31sousuo"> Serach your intersted...</text>
</navigator>
<!-- 听音识曲 -->
<view class="iconfont waveshuatong"></view>
</view>
<!-- 左侧弹出层-->
<van-popup show="{{ popupShow }}" bindtap="LeftPopup" position="left" custom-style="height: 100%; width:80%;" custom-class="popupClass">
<!-- 内容区域 -->
<view class="popupContent">
<!-- 用户显示 -->
<van-cell custom-class="userInformation">
<!-- 自定义插槽 -->
<view class="avatar" slot="title">
<image src="{{userAvatar}}"></image>
{{userName}}
</view>
<view class="saoyisao iconfont wavessaoyisao2"></view>
</van-cell>
<!-- inset圆角卡片风 标题 -->
<van-cell-group title=" " inset wx:for="{{mostContents}}" wx:key="*this">
<!-- 单元格渲染 -->
<van-cell custom-class="cell" is-link value="{{content.value}}" wx:for="{{item}}" wx:key="*this" wx:for-item="content">
<!-- 自定义插槽 -->
<view slot="icon" class="leftIcon iconfont {{content.icon}}"></view>
<view slot="title" class="text">{{content.title}}</view>
</van-cell>
</van-cell-group>
<!-- 退出登录 -->
<view class="withDraw">
<text>退出登录/关闭</text>
</view>
</view>
</van-popup>
less设计
@import "../../styles/iconfont.wxss";
// 搜索框
.search {
position: fixed;
top: 0%;
z-index: 99;
height: 100rpx;
width: 750rpx;
display: flex;
justify-content: center;
align-items: center;
/* background-color: #8EC5FC;
background-image: linear-gradient(62deg, #8EC5FC 0%, #E0C3FC 100%); */
background-color: #f5f5f5;
// 图标
.iconfont {
font-size: 60rpx;
flex: 1;
}
// 跳转
.toSerach {
flex: 8;
background-color: #fff;
display: flex;
align-items: center;
border-radius: 30rpx;
height: 75rpx;
// 内容
text {
font-size: 40rpx;
display: flex;
justify-content: center;
align-items: center;
}
}
}
// 弹出层
van-popup {
.popupContent {
background-color: #f5f5f5;
// 用户信息
.userInformation {
height: 120rpx;
justify-content: center;
align-items: center;
font-size: 35rpx;
.avatar {
display: flex;
align-items: center;
// 超出部分自动隐藏
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
image {
border-radius: 50%;
height: 100rpx;
width: 100rpx;
margin-right: 20rpx;
}
}
}
// 单元格
van-cell-group {
// 项
.cell {
padding-left: 20rpx;
padding-right: 20rpx;
width: 100%;
// 图标插槽
.leftIcon {
font-size: 50rpx;
margin-right: 20rpx;
font-weight: bold;
}
// 标题插槽
.text {
font-size: 35rpx;
color: black;
}
}
}
// 退出
.withDraw {
margin-top: 40rpx;
height: 100rpx;
display: flex;
justify-content: center;
// 文本区域
text {
height: 100%;
background-color: #fff;
width: 90%;
border-radius: 15rpx;
display: flex;
justify-content: center;
align-items: center;
font-size: 40rpx;
color: red;
}
}
}
}
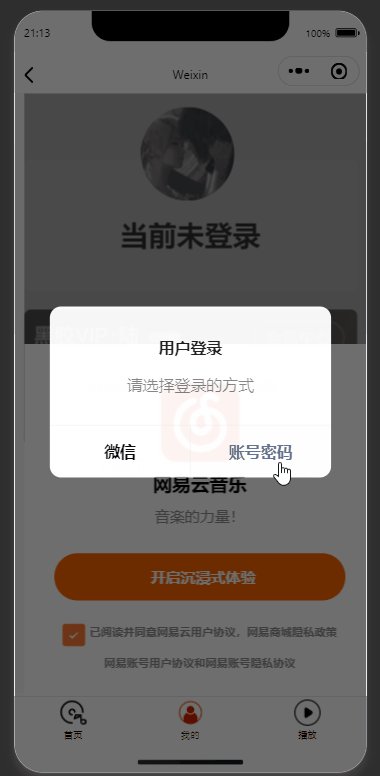
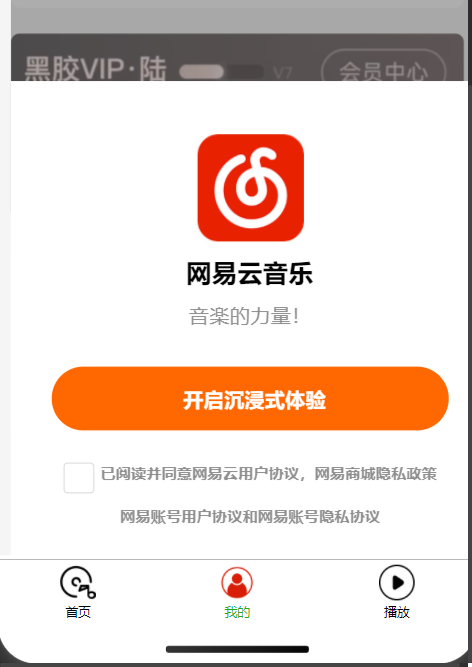
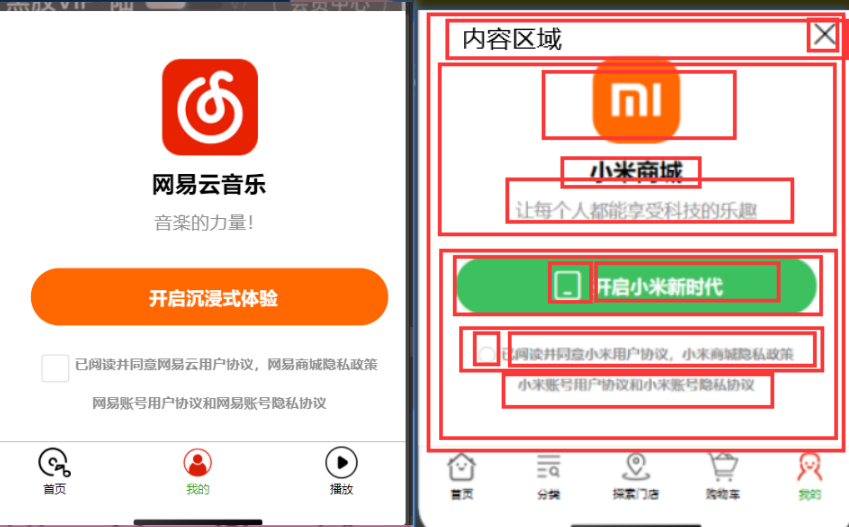
提醒登录
- 那么当用户没有进行登录的时候,用户触发了需要用户登录过后才能使用的功能,那么我们就需要提醒用户登录
- 整体部分是由遮罩层 + 内容信息组成的,并且多个页面都需要这个功能,那我们就需要自定义一个组件供所有页面使用了


组件设计
- 在Components文件夹下,新建我们的 提醒登录注册组件 --LoginOrRegister
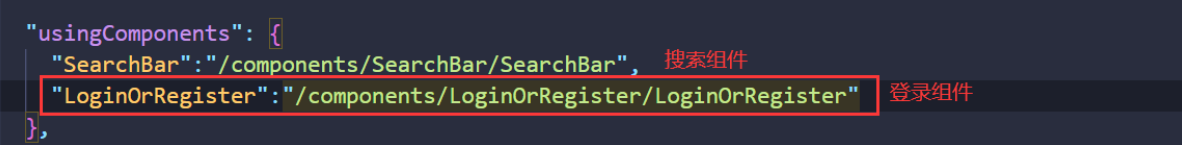
- 并将其定义为全局组件,所有页面都有这个组件的使用权限



wxml设计
<!-- 登录组件模板 -->
<view class="login">
<!-- 遮罩层-98 -->
<view class="CoverLayer {{isShow==true?'':'displayNone'}}" bindtap="closeTheCoverLayer"></view>
<!-- 内容区域-99,如果用户点击了注册相关的选项,通过全局变量来修改这个值 -->
<view class="miBox {{isShow==true?'':'start'}}">
<!-- X -->
<view class="boxX">
<!-- 空盒子用于排挤 -->
<view class="nullBox"></view>
<view class="textX iconfont icon-guanbi" bindtap="closeTheCoverLayer"></view>
</view>
<!-- 中部盒子 -->
<view class="amongBox">
<!-- 网易云巨型logo -->
<image class="logo" src="../../pages/image/component/wyyLogo.png" mode="widthFix"></image>
<!-- 两行text -->
<view class="text1">网易云音乐</view>
<view class="text2">音楽的力量!</view>
</view>
<!-- 底部盒子 -->
<view class="bottomBox">
<!-- 按钮 -->
<view class="buttomBtn">
<!-- 字体图标 -->
<view class="logo iconfont icon-shouji2"></view>
<!-- 文字描述 -->
<view class="text" bindtap="LoginOrRegister">开启沉浸式体验</view>
</view>
<!-- 公告内容 -->
<view class="affiche">
<view class="checkbox">
<!-- 复选框 -->
<checkbox-group class="checkboxs" bindchange="defultAddressFind">
<!-- 默认选择样式 -->
<checkbox class="check" checked="{{findToLogin}}"></checkbox>
<!-- 描述部分 -->
</checkbox-group>
<!-- 描述 -->
<view class="text1">已阅读并同意网易云用户协议,网易商城隐私政策</view>
</view>
<!-- 描述2 -->
<view class="text2">网易账号用户协议和网易账号隐私协议</view>
</view>
</view>
<!-- <view class="test" bindtap="test">点我开始测试</view> -->
</view>
</view>
less设计
遮罩层
// 遮罩层
.CoverLayer {
width: 100%;
background-color: rgb(91, 91, 91);
height: 100vh;
position: fixed;
z-index: 95;
bottom: 0;
opacity: 50%;
}
内容区域
// 内容区域
.miBox {
position: fixed;
z-index: 99;
// 先弄到最底下,将高度覆盖
bottom: 0rpx;
height: 750rpx;
width: 100%;
background-color: #fff;
padding: 0 30rpx;
// 这里加一个过渡属性
transition: all .5s;
// 顶部区域关闭
.boxX {
display: flex;
height: 80rpx;
align-items: center;
// 空盒子
.nullBox {
flex: 1;
}
// 字体图标
.textX {
font-size: 40rpx;
font-weight: 600;
}
}
// 中部盒子
.amongBox {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
// 巨型图标
.logo {
font-size: 150rpx;
color: #ff6700;
}
// 俩行text
.text1 {
margin-top: 20rpx;
font-size: 40rpx;
font-weight: 600;
}
.text2 {
margin-top: 20rpx;
color: rgb(142, 142, 142);
}
}
// 底部盒子
.bottomBox {
margin-top: 60rpx;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
// 按钮区域
.buttomBtn {
display: flex;
align-items: center;
justify-content: center;
width: 90%;
height: 100rpx;
background-color: rgb(61, 192, 96);
border-radius: 60rpx;
color: #fff;
margin-bottom: 20rpx;
// 文字描述
.text {
font-weight: 600;
}
// 字体图标
.logo {
font-size: 60rpx;
margin-right: 15rpx;
}
}
// 公告内容
.affiche {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 25rpx;
font-weight: 600;
color: rgb(142, 142, 142);
// 上半
.checkbox {
margin-bottom: 20rpx;
display: flex;
margin-top: 30rpx;
.checkboxs {
// 复选框
.check{
// 未被选中的样式
.wx-checkbox-inpuimage.pngt {
border-radius: 50%;
width: 25rpx;
/* 背景的宽 */
height: 25rpx;
/* 背景的高 */
}
/* 选中后的 背景样式 (红色背景 无边框 可根据UI需求自己修改) */
.wx-checkbox-input.wx-checkbox-input-checked {
border: 1rpx solid #FF783B;
background: #FF783B;
}
/* 选中后的 对勾样式 (白色对勾 可根据UI需求自己修改) */
.wx-checkbox-input.wx-checkbox-input-checked::before {
line-height: 23rpx;
text-align: center;
font-size: 20rpx;
/* 对勾大小 30rpx */
width: 20rpx;
/* 背景的宽 */
height: 20rpx;
/* 背景的高 */
color: #fff;
background: transparent;
transform: translate(-50%, -50%) scale(1);
-webkit-transform: translate(-50%, -50%) scale(1);
}
}
}
// 描述
.text1 {}
}
// 描述
.text1 {}
}
}
}
// 内容区域的动画属性
.start{
// 向下移动750rpx
transform: translateY(750rpx);
}
}
组件的事件分析--交互
- 当我的这个用户信息页面引用了这个组件的时候,我需要控制一个最基本的东西,就是
- 这个组件应该在什么时候出现?
- 我的分析是,这个页面会对用户的登录状态做一个分析
- 如果用户没有登录,那么这个状态就是false
- 那么就单独设置一个事件,这个事件用于调出提醒用户登录的自定义组件
用户点击X号关闭该页面--closeTheCoverLayer
- 对X号发生了点击事件,关闭遮罩层,同时让内容区域归位
- 并于用户进行交互,提示用户继续进行登录或者注册
/**
* 遮罩层发生的点击事件--用户关闭遮罩层,但是没有选择登录注册
*/
closeTheCoverLayer() {
// console.log(this.data.isShow)
this.setData({
isShow: false, // 关闭遮罩层,同时也会关闭内容区域
})
// 提示用户
wx.showToast({
title: '登录过后才能正常访问小米商城哦~',
icon: "none"
// 默认提示事件1.5s
})
},
复选框状态监听事件
- 当用户选择阅读的时候,复选框状态变为true
- 变为true的时候,模拟网络延迟,实现加载效果
/**
* 复选框选择样式发生变化
*/
defultAddressFind() {
// 获取复选框的默认选项
var {findToLogin} = this.data
this.setData({findToLogin: !findToLogin})
// 复选框为false的时候 模拟网络延迟
if(!findToLogin){
wx.showToast({
title:"加载中.....",
icon:"loading",
mask:"true"
})
}
},