写在前面:
本文章为个人学习笔记,方便以后自己复习,也希望能帮助到他人。
由于本人水平有限难免出现错误,还请评论区指出,多多指教。
部分图元和素材来源于网络,如有侵权请联系本人删除。
参考资料与链接会在文章末尾贴出。
=======================================================================
我们根据世界空间坐标(object space亦可)生成棋盘格图案的纹理。
1.
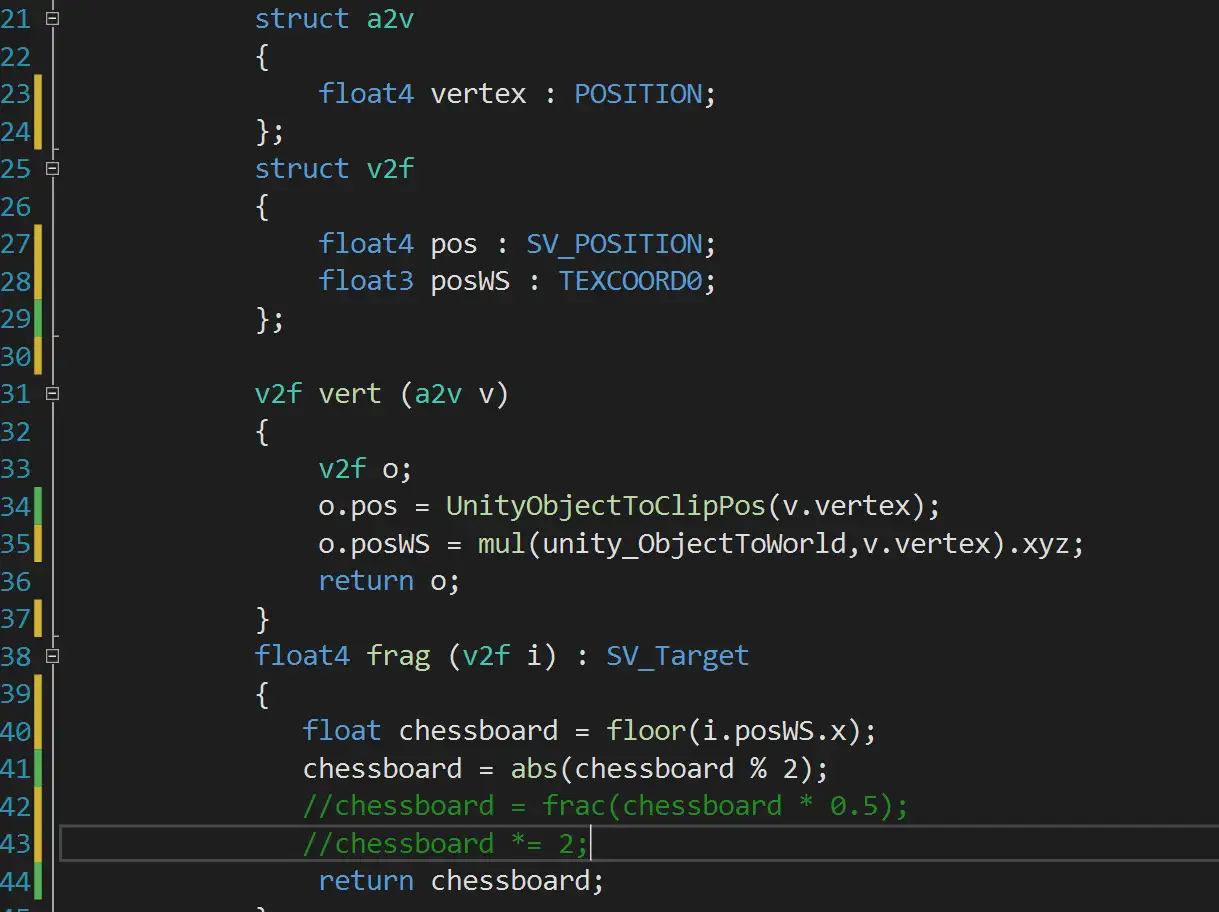
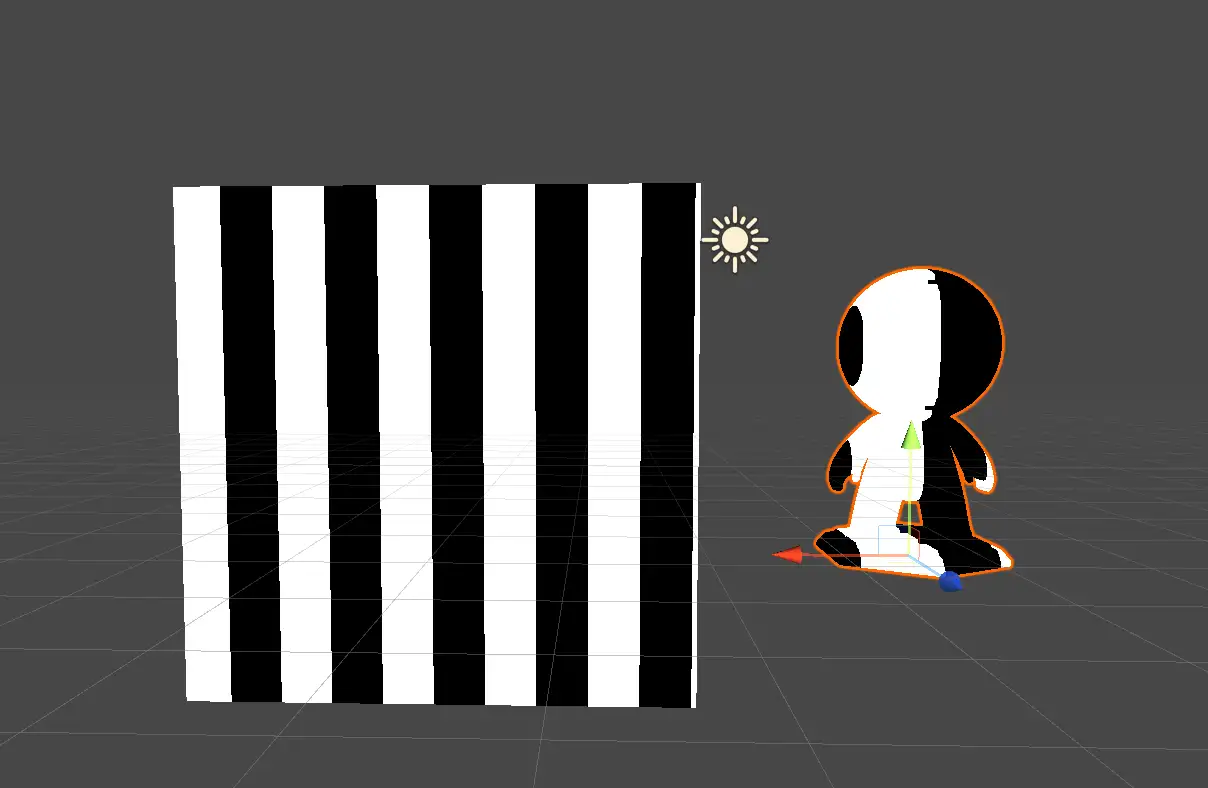
首先是在一维上的,根据世界空间中x坐标生成间条纹。
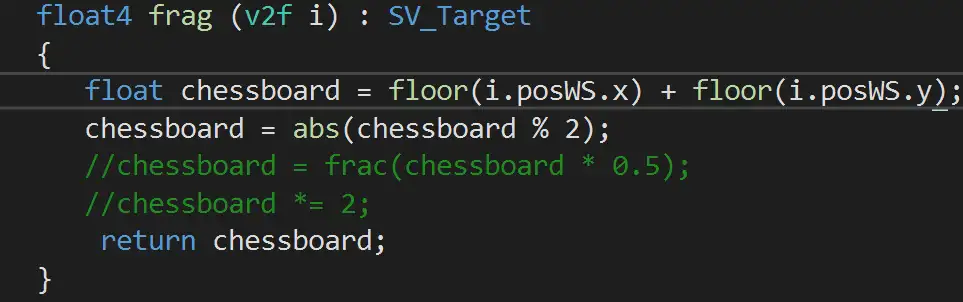
其实要生成一些procedural images,相当于求一个值,而在数学上有很多种方式,乘法亦可,加法亦可,那么在代码上就不止一种写法,比如下面注释是第二种写法。当然,怎么去写在我们这种小shader中无关大雅,但是在实际项目中,计算效率才是更重要的。


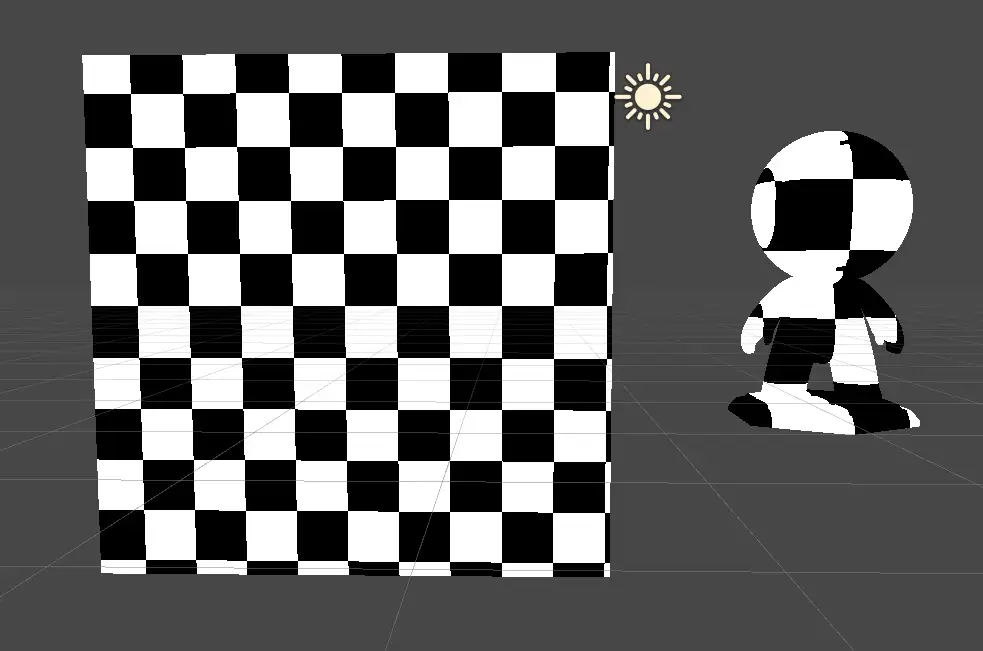
2.
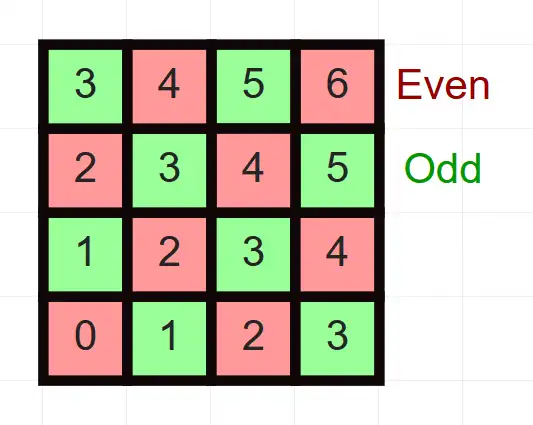
接下来我们继续增加维度。


如果无法理解可以在草稿纸上列出0.0 0.1...3.0 3.1...的计算过程

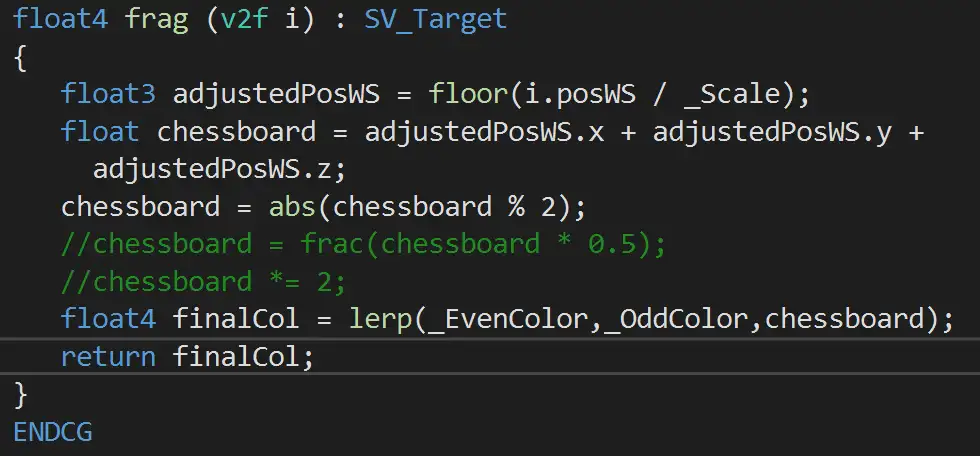
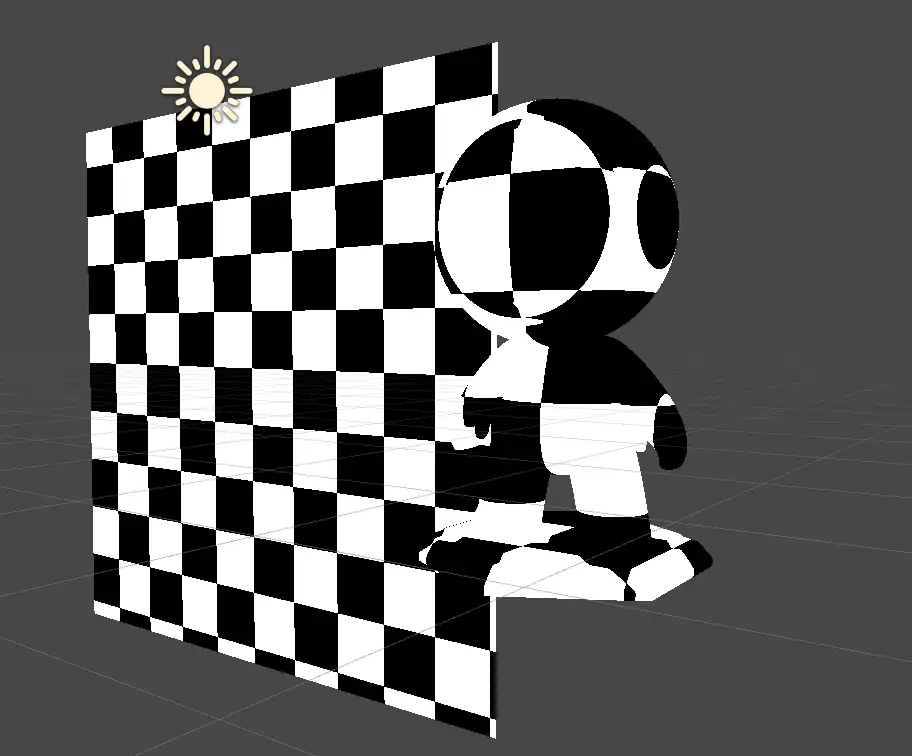
三维:

我们可以为其加上Scaling
_Scale ("Pattern Size",Range(0,10)) = 1
...
float4 frag (v2f i) : SV_Target
{
float3 adjustedPosWS = floor(i.posWS / _Scale);
float chessboard = adjustedPosWS.x + adjustedPosWS.y + adjustedPosWS.z;
chessboard = abs(chessboard % 2);
//chessboard = frac(chessboard * 0.5);
//chessboard *= 2;
return chessboard;
}

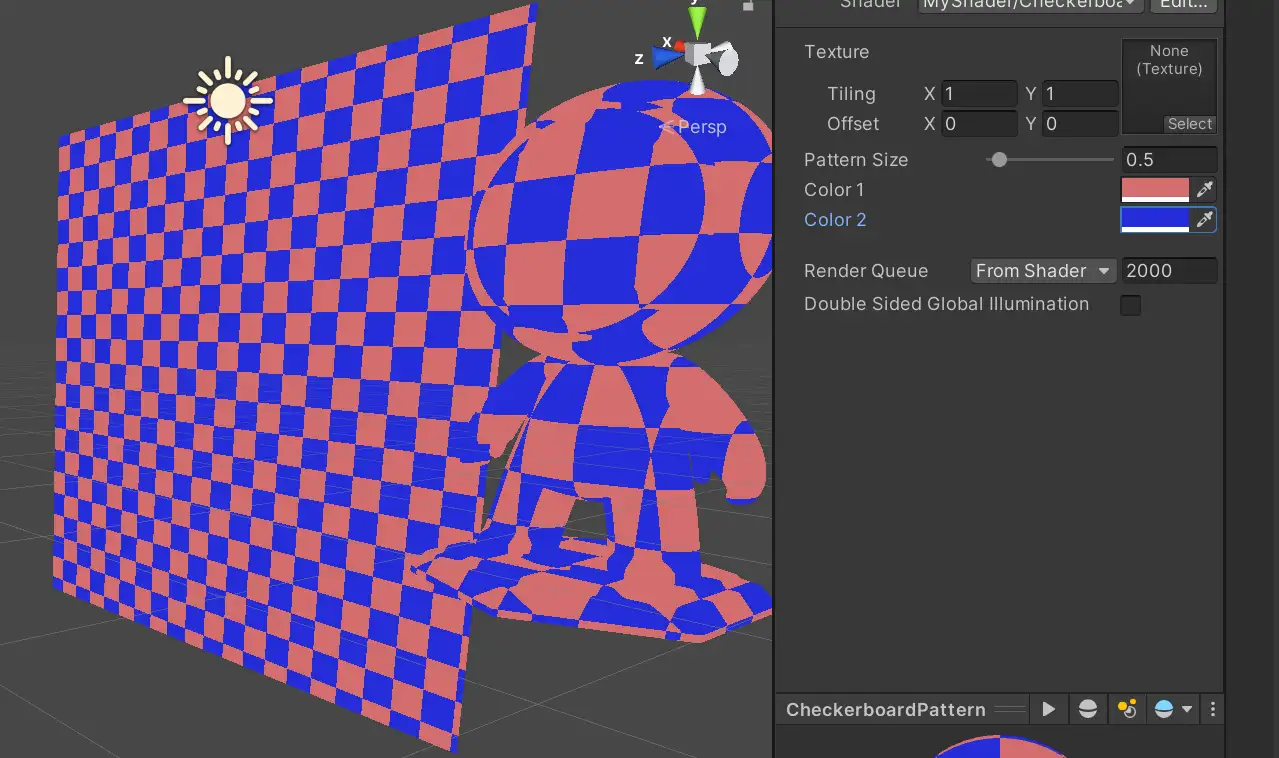
我们还可以为奇数格子和偶数格子分别指定不同的颜色: