1 、介绍
总览
本应用采用了华为图形引擎服务的AR虚拟技术,您可以在手机相机里摆放想要购置的家具家电,交互式体验让您可以轻松操控它们的3D图例,以此来确定这些家具家电是否适合摆放在您的家里。
|
特性 |
HMS Core Kits |
|
统一登录帐号:华为帐号 |
帐号服务 |
|
摆放3D物品,虚拟装扮爱家。 |
图形引擎服务 |
您将建立什么
在本次codelab中,您将建立一个集成华为帐号服务以及图形引擎服务的装修应用程序。您的应用将包含:
-
华为帐号登录功能。
-
物品种类选择功能。
-
在AR相机中放置和移动选择的3D物品、放大、缩小等操作。
您将会学到什么
在本次codelab中,您将学习到:
-
如何在AppGallery Connect中配置项目信息。
-
如果集成华为帐号服务以及图形引擎服务。
-
如何使用华为帐号服务进行登录。
-
如何使用图形引擎服务在虚拟房屋中展示3D物品。
2、您需要什么
硬件需求
提前准备如下硬件:
-
一台Windows 10台式或笔记本电脑。
-
一部集成HMS Core (APK) 5.0.0.300或以上版本及EMUI 9.1或以上版本的华为手机。
软件需求
提前准备如下软件:
-
JDK 1.8或以上版本
-
安卓SDK平台(API 23或以上版本)
-
Gradle 5.4.1或以上版本
3、能力接入准备
参考如下:
4、开通服务
点击“项目设置”中“API管理”页签,开通如下服务的API:
-
帐号服务
-
认证服务


说明:以上API默认已开通。如未开通,请手动开通。
5、设计界面
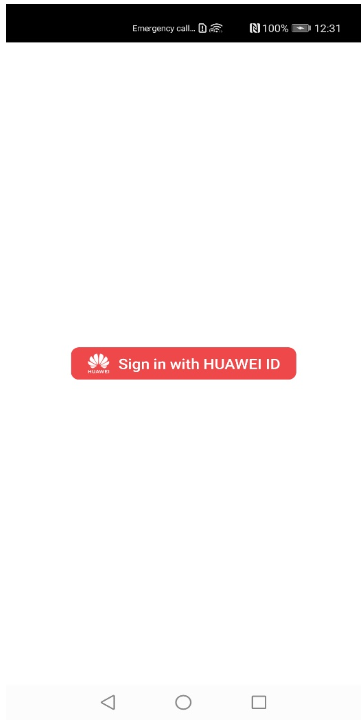
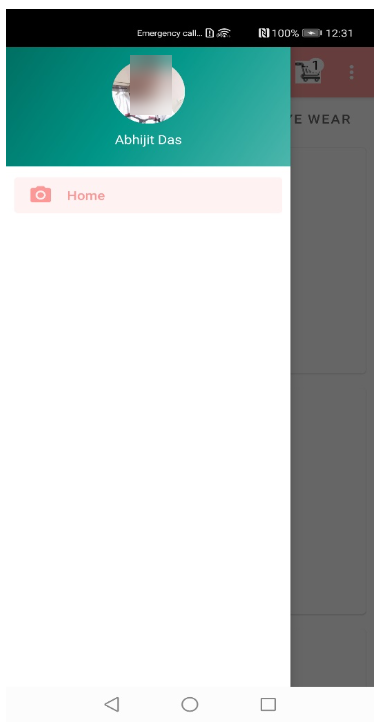
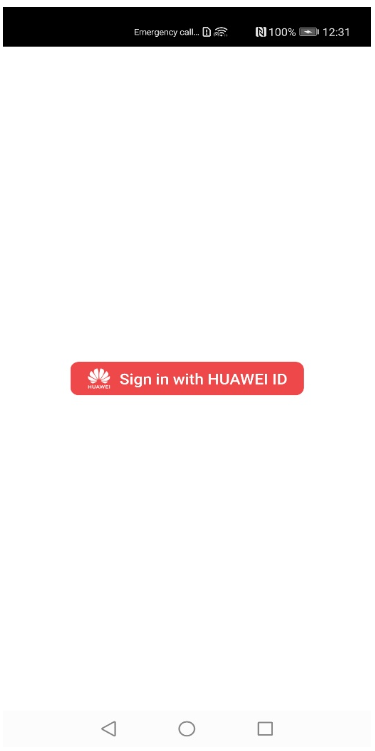
登录界面支持华为帐号登录,获取用户名和头像图片地址,并展示在头像区域中。


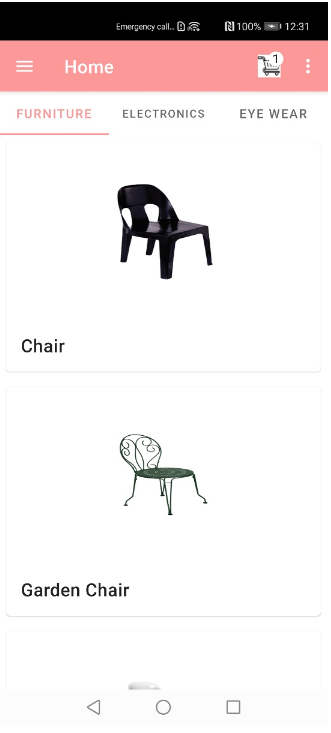
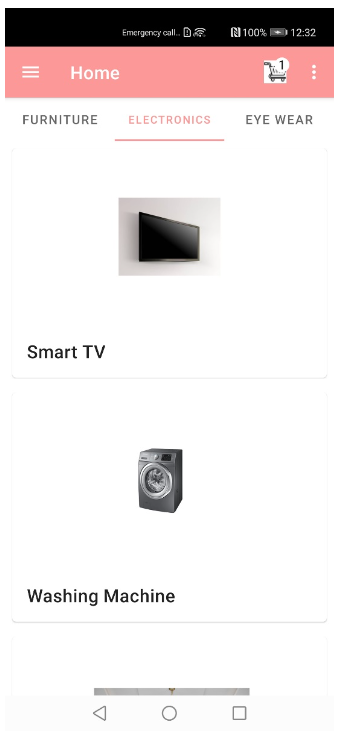
主页按类别展示物品。您可以按需选择物品装扮房屋。


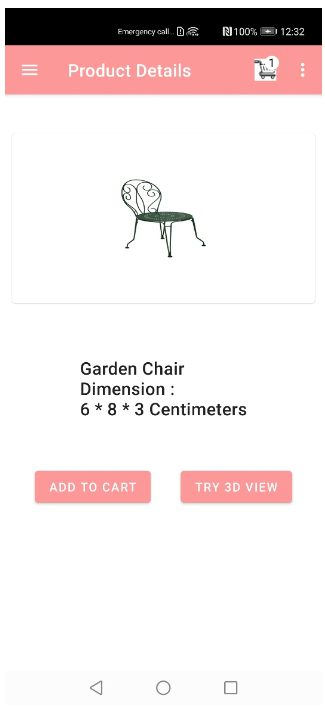
Product Details页面展示产品详情。您可以添加物品到购物车或者获取该物品的3D视图。

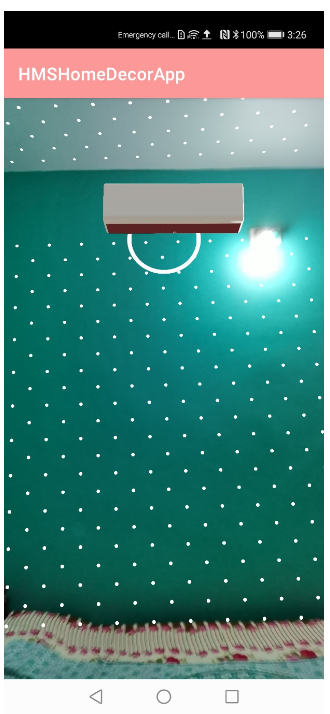
3D视图打开支持ARView的相机。相机检测平面,以点状图片显示该平面,您可以点击平面摆放物品。此外,还可以在3D视图中放大、缩小、移动、旋转物品。

6、集成帐号服务
华为账号服务登录后,应用可以访问帐号信息,例如邮箱地址、用户名、头像等。一旦使用可信赖的华为帐号服务登录,无需再验证用户邮箱或电话号码。
应用集成帐号服务验证用户的华为帐号并登录用户。
Java
使用认证服务登录。
AccountAuthParams authParams =
new AccountAuthParamsHelper(AccountAuthParams.DEFAULT_AUTH_REQUEST_PARAM)
.setAccessToken()
.createParams();
AccountAuthService accountAuthService =
AccountAuthManager.getService(this, authParams);
startActivityForResult(accountAuthService.getSignInIntent(), 1111);
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 1111) {
Task<AuthAccount> authAccountTask = AccountAuthManager.parseAuthResultFromIntent(data);
if (authAccountTask.isSuccessful()) {
AuthAccount authAccount = authAccountTask.getResult();
sharedPreferenceUtilClass = SharedPreferenceUtilClass.getInstance(LoginAuthenticationActivity.this);
sharedPreferenceUtilClass.saveData(Constants.USER_EMAIL, authAccount.getEmail());
sharedPreferenceUtilClass.saveData(Constants.USER_NAME, authAccount.getDisplayName());
sharedPreferenceUtilClass.saveData(Constants.USER_PROFILE_IMAGE, authAccount.getAvatarUri().toString());
Log.i("TAG", "accessToken:" + authAccount.getAccessToken());
useTokenToAuthorize(authAccount.getAccessToken());
}
}
}
结果

7、集成图形引擎服务
华为图形引擎服务是一个高性能、低功耗、轻量级渲染引擎,提供高级描述性API,便于编辑、操作和渲染3D资源。
应用集成图形引擎服务,使用ARView渲染普通AR场景。
Xml
在布局中添加图形引擎服务的ARView。
<com.huawei.hms.scene.sdk.ARView
android:id="@+id/ar_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.huawei.hms.scene.sdk.ARView>
Java
检查ARPermission,按需请求权限。并初始化图形引擎服务。
if (!PermissionUtil.checkARPermissions(ViewProduct.this)) {
PermissionUtil.requestARPermissions(ViewProduct.this);
}
if (!InitializeHelper.getInstance().isInitialized()) {
Toast.makeText(ViewProduct.this, "SceneKit initializing", Toast.LENGTH_SHORT).show();
InitializeHelper.getInstance().initialize(ViewProduct.this);
return;
}
开通ARView平面展示。
arView.enablePlaneDisplay(true);
加载素材。
if (testModel != null) {
return;
}
Model.builder()
.setUri(Uri.parse("Furniture/"+threeDFileName))
.load(getApplicationContext(), new Resource.OnLoadEventListener<Model>() {
@Override
public void onl oaded(Model model) {
Toast.makeText(TryProduct.this, "load success.", Toast.LENGTH_SHORT).show();
testModel = model;
}
@Override
public void onException(Exception exception) {
Toast.makeText(TryProduct.this, exception.getMessage(), Toast.LENGTH_SHORT).show();
}
});
添加相机和灯光组件。
Node lightNode = arView.getScene().createNode();
lightNode.addComponent(Light.descriptor())
.setType(Light.Type.DIRECTIONAL)
.setIntensity(30.f);
arView.addOnTapPlaneEventListener(tapPlaneResult -> {
node = arView.getScene().createNodeFromModel(testModel);
node.getComponent(Transform.descriptor())
.scale(new Vector3(0.01f, 0.01f, 0.01f));
node.traverseDescendants(des -> {
Renderable renderableComponent = des.getComponent(Renderable.descriptor());
if (renderableComponent != null) {
renderableComponent.setCastShadow(true).setReceiveShadow(true);
}
});
Animator animator = node.getComponent(Animator.descriptor());
if (animator != null) {
animator.play(animator.getAnimations().get(0));
}
ARNode arNode = tapPlaneResult.createARNode(node);
arView.recordARNode(arNode);
});
依次在ARView调用onResume()、onPause()、onDestroy()方法。
@Override
protected void onResume() {
super.onResume();
arView.resume();
}
@Override
protected void onPause() {
super.onPause();
arView.pause();
}
@Override
protected void onDestroy() {
super.onDestroy();
arView.destroy();
}
结果

华为图形引擎服务的ARView检测到点状平面后,您可以在该平面摆放、放大、缩小、移动、或旋转3D物品来确认效果。下图展示空调和长凳添加到视图上的效果。
您可以使用本codelab和图形引擎服务的ARView来装扮您家。


8、恭喜您
祝贺您,您已经成功构建了一个HMSHomeDecor安卓应用并学到了:
-
如何调用帐号服务、认证服务以及图形引擎服务的接口。
-
如何实现图形引擎服务的ARView服务。
-
如何在ARView中加载素材(3D文件或者纹路)。
9、参考文件
参考如下文件获取更多信息:
点击如下链接下载源码:
声明:本codelab实现多个HMS Core服务在单个项目中的集成,供您参考。您需要验证确保相关开源代码的安全合法合规。
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:助力,服务,家装,华为,引擎,图形,3D,AR,帐号 From: https://www.cnblogs.com/developer-huawei/p/16845572.html