Telerik UI for Xamarin是一个构建跨平台移动应用程序的原生UI。Telerik UI for Xamarin使用Xamarin.Forms技术,它可以让开发人员从一个单一的共享C#代码库中创建原生的iOS、Android和Windows Phone应用程序。不仅如此,UI for Xamarin建立在iOS和Android的原生控件之上的,为Xamarin用户的应用程序提供真正的原生UI。
Telerik UI for Xamarin R3 2022正式版下载全新的IsLooping属性 - 适用所有Xamarin日期和时间选择器
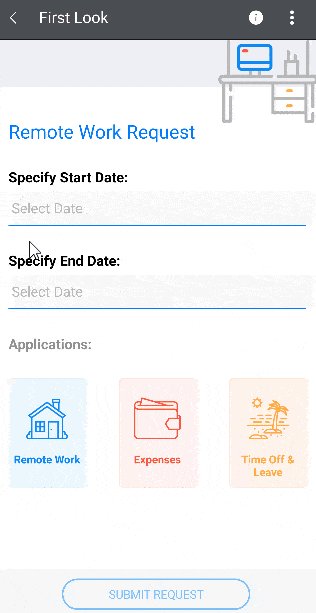
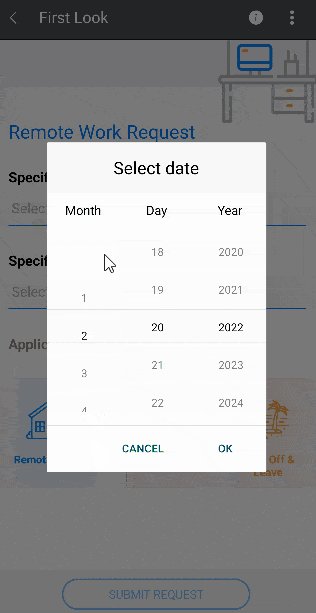
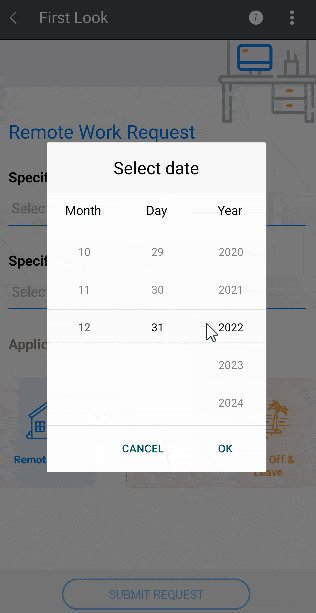
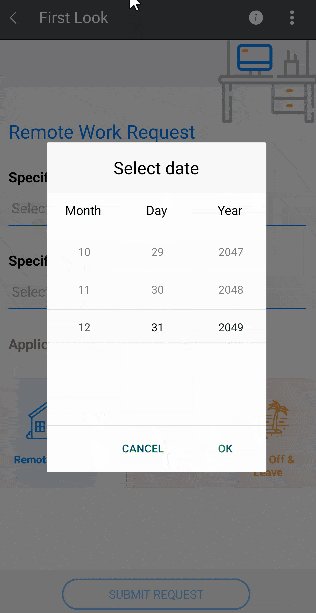
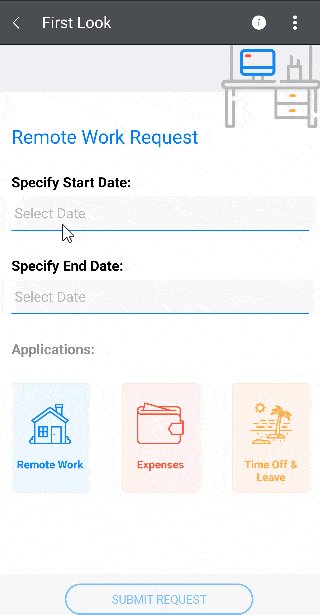
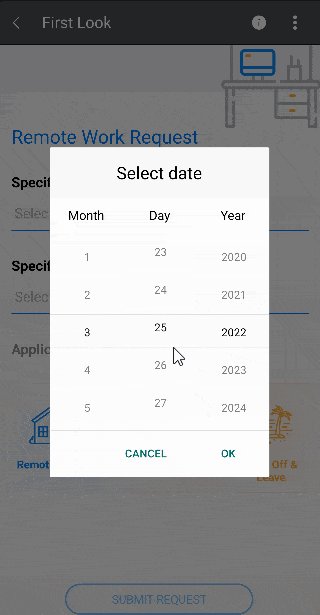
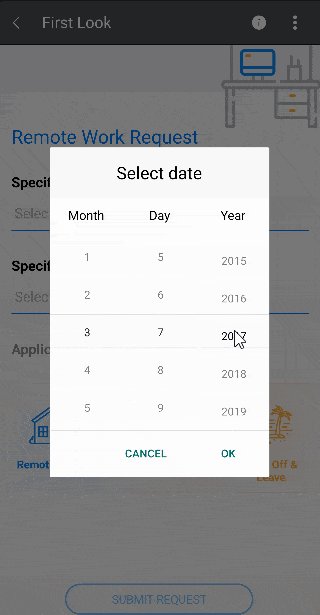
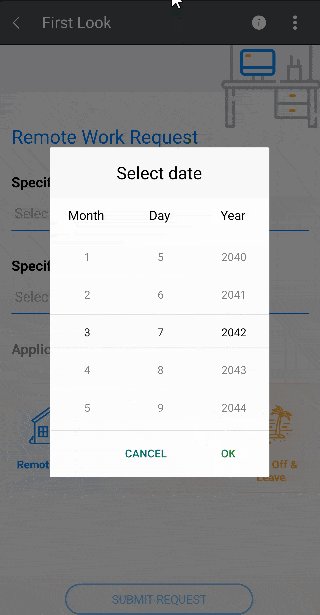
在最新版的Telerik UI for Xamarin控件中,您可以轻松地停止Date、Time、DateTime、Time和TimeSpan Pickers中的循环功能,只需使用单个属性—islooping。当IsLooping为True时,这是个默认情况,每个转轮的物品可以无线循环,除非转轮被限制为只显示可用的值的一个子集。
禁用循环的Picker

启用循环的 Picker

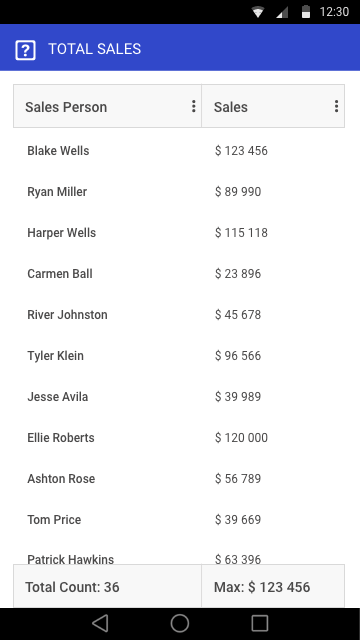
Xamarin DataGrid Aggregates
使用Xamarin DataGrid中的新聚合函数,您可以在组的页眉或组/列的页脚中显示数据的聚合信息。

这个新功能内置支持最流行的聚合函数:Average, Count, Sum, Min, Max和Count。通过将PropertyAggregateDescriptors添加到DataGrid的AggregateDescriptors中,您可以轻松地设置聚合:
<telerikGrid:RadDataGrid> <telerikGrid:RadDataGrid.AggregateDescriptors> <telerikCore:PropertyAggregateDescriptor PropertyName="Points" Function="Average"/> </telerikGrid:RadDataGrid.AggregateDescriptors> </telerikGrid:RadDataGrid>
通过定义自定义描述符- delegateaggregatedescriptor的扩展点,聚合还支持多种类型的复杂场景。
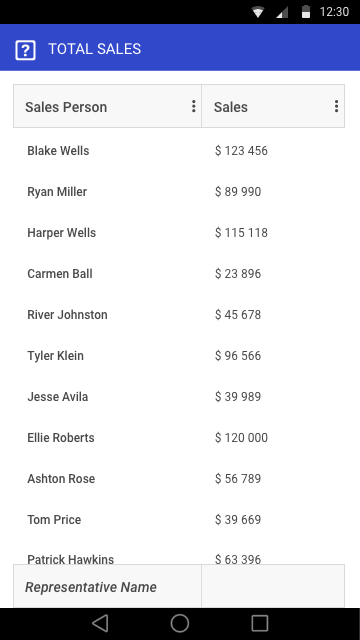
Xamarin DataGrid列页脚
DataGrid控件的新添加功能——列页脚功能,允许显示附加信息,这些信息应用于位于控件底部的特定行的列。这一行由每个列单独的页脚单元格组成,它的类型是object,因此不局限于在其中使用纯文本。

默认情况下,列页脚是隐藏的,因此如果想要它们可见,则必须将DataGrid的ShowColumnFooters属性设置为True。
Xamarin DataGrid组页脚
在当前版本中,您可以在DataGrid组件中的每个组下呈现页脚。页脚单元格对应于数据列,您可以使用它们来显示组摘要。
要使用此功能,只需设置DataGrid。ShowGroupFooters属性为true。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
了解最新Kendo UI最新资讯,请关注Telerik中文网!
标签:三方,即刻,页脚,Xamarin,DataGrid,Telerik,控件,UI,组件 From: https://www.cnblogs.com/AABBbaby/p/16844020.html