写入图片到相册介绍
在上一篇中,猫林老师给大家分享了如何在不申请权限的情况下读取相册内容。这一篇教大家如何写入图片到相册。
这在应用开发中,也是一个很常见的场景,比如我们要做一个文件扫描的功能。那是不是得把扫描的结果保存到图库呢?再比如我们做一个美颜的功能,那把相册里的原始图片读取出来后,经过我们的美容处理,是不是还得把美容后的结果写入回相册呢?
所以这也是我们必须要学习和掌握的内容。其实写入相册也是HarmonyOS管控的比较严的一个权限,但好在HarmonyOS依然考虑到写入相册对于开发者而言也是一个非常常用的一个功能,因而提供了两种方案来实现图片保存到相册,分别是:
- 安全控件保存
- 弹窗授权保存
安全控件保存 - 基本使用
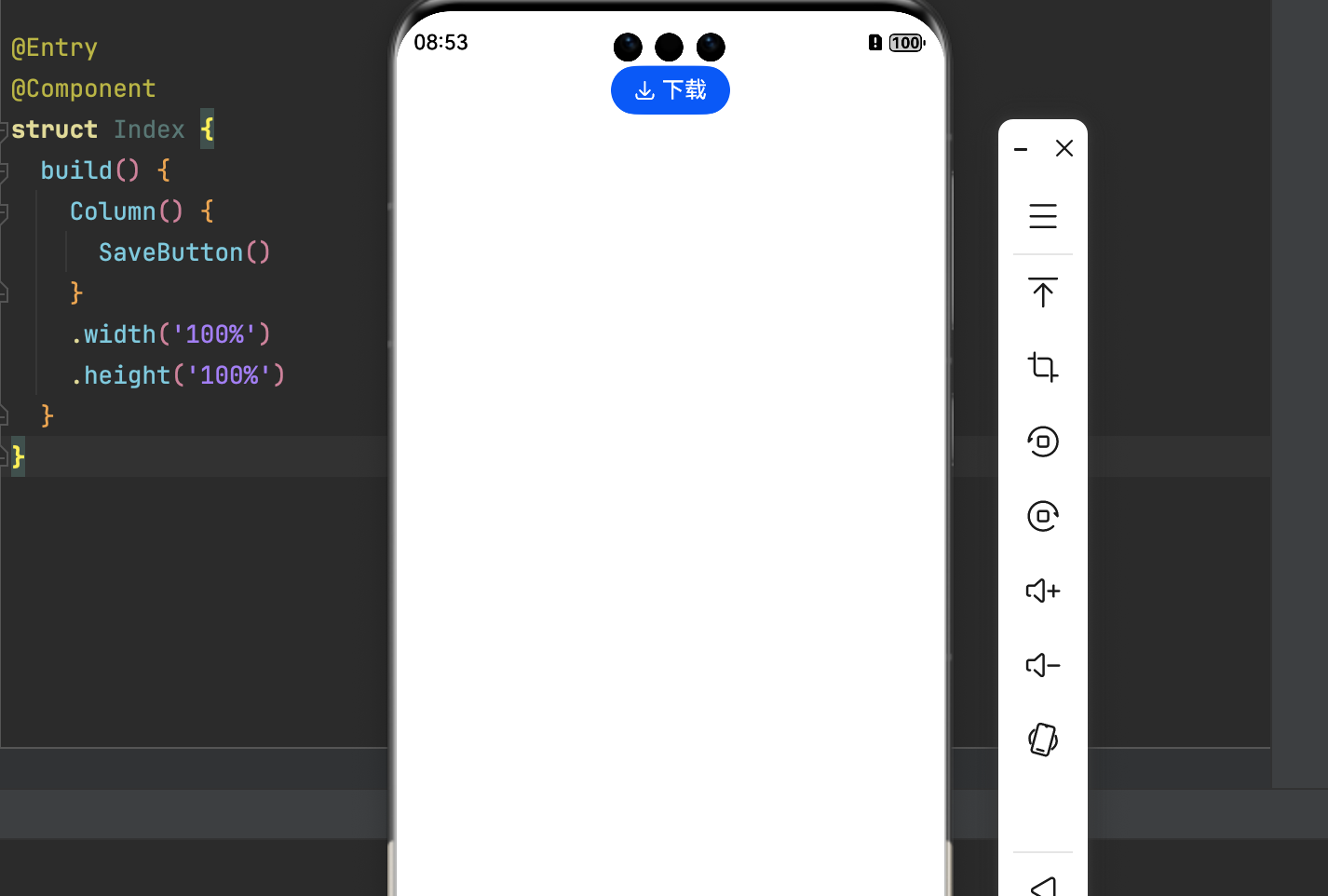
这其实就是HarmonyOS提供的一个类似按钮一样的组件,他叫SaveButton,在界面上放一个它即可轻松实现保存,我们先看看它长啥样。我们在界面上写一个SaveButton,如下图

可以看到,从外形上看,就是一个带图标的按钮。当然,如果你要是觉得这个按钮的图标、文字不是你想要的,你还可以在使用时传递参数来修改。
对应的参数有
-
icon:设置图标,
- 如果写SaveButton时写了{},并给了其他参数,唯独没给icon,则没有图标。
- 如果要设置,仅能设置两个值,分别代表线条图标,填充图标。分别为:1
SaveIconStyle.FULL_FILLEDSaveIconStyle.LINES
- 这两个值没太大变化可以理解为前一个线条粗一条,后一个线条细一点
-
text: 设置文字,但是仅提供固定的几个文字让你选择,无法自定义。可选择的文字见下表
名称 值 说明 DOWNLOAD 0 保存按钮的文字描述为“下载”。 DOWNLOAD_FILE 1 保存按钮的文字描述为“下载文件”。 SAVE 2 保存按钮的文字描述为“保存”。 SAVE_IMAGE 3 保存按钮的文字描述为“保存图片”。 SAVE_FILE 4 保存按钮的文字描述为“保存文件”。 DOWNLOAD_AND_SHARE 5 保存按钮的文字描述为“下载分享”。 RECEIVE 6 保存按钮的文字描述为“接收”。 CONTINUE_TO_RECEIVE 7 保存按钮的文字描述为“继续接收”。 SAVE_TO_GALLERY12+ 8 保存按钮的文字描述为“保存至图库”。 EXPORT_TO_GALLERY12+ 9 保存按钮的文字描述为“导出”。 QUICK_SAVE_TO_GALLERY12+ 10 保存按钮的文字描述为“快速保存图片”。 RESAVE_TO_GALLERY12+ 11 保存按钮的文字描述为“重新保存”。
buttonType:设置按钮样式、胶囊、圆形、普通(跟按钮的三大样式一样)