鸿蒙项目云捐助第十讲鸿蒙App应用分类页面二级联动功能实现
在之前的教程中完成了分类页面的左右两侧的列表结构,如下图所示。

接下来需要实现左侧分类导航项的点击操作,可以友好的提示用户选择了哪一个文字分类导航项。
一、左侧文字分类导航的处理
点击左边的元素可以进行背景颜色的改变,相当于左侧每一个文字的导航项都有一个背景颜色与之对应。当点击左侧的导航项时,也需要修改对应导航项的背景颜色。这里可以把左侧的每一个文字导航项相当于一个子组件,每次点击后就是改变子组件的状态,这样每个子组件都有自己的状态位来控制背景颜色的变化。
这里处理方法是把NewSideBar组件中左侧的文字导航每一项提取出去,做法如下图所示。

把左侧导航的代码移植出去后,就变成一个新的组件SideBar,其代码如下图所示。

注意这里面引入了一个@Prop注解,这个注解的引入是为了接收父类变量的内容,由于把Text组件提取了出来形成子组件,但这个子组件需要显示捐赠商品的分类信息,这个信息在父组件中已经导入数据,父组件发生点击时也需要知道子组件的相关内容改变,这里就使用了@Prop注解,这个注解是单向传递的作用,也就是父组件可以通知子组件数据,子组件不需要对父组件的数据进行修改。
同时注意子组件中有自己的颜色变量mycolor,这个颜色变量mycolor控制自己的Text文字组件的backgroundColor背景颜色。根据用户点击的状态决定这个背景颜色是红色还是黄色。
这样在父类调用时,只需要调用子组件的名称,并把分类数据传入子组件即可。

现在实现思路是SideBar组件中点击一个Text文字项,该Text文字组件项背景色变成红色,点击另外一个Text文字项,另外的Text文字组件背景变成红色,而原来变红的背景颜色项恢复为黄色。这里引入控制变量的思路来解决这个问题,这个控制变量就相关于一个控制的开关,只有接通开关的文字组件项才是背景红色。思路如下图所示。

如图所示,主组件有一个变量开关,相当于控制每一个由黄变红的灯,开关打开就是红,开关关闭就是黄色。在主组件中设置一个变量,分析类型,第一个开关亮或者第二个开关亮,第一个第二个就是一个数值类型,希望得到数值number,才能指定是哪一个灯亮,也就是哪一个文字组件背景可以由黄变红。添加开关的代码如下图所示。

有了开关控制量,那么开开控制的数值如何得来,也就是Number类型值是1,2,3,4,这个1,2,3,4如何来的。结合到左侧文字组件的显示可以联想到编号的问题,相当于为左侧的所有文字组件添加一个编号。如下图所示。

这个编号恰好可以通过遍历时获取当前的循环索引值。因此ForEach循环代码可以改写为下图所示。

这里在ForEach的循环中加入index参数,它表示循环次数。
现在有两个量,一个量是总开关的控制量myswitc,这个开关量希望哪个值是红的需要对应每一个导航的编号 index,这样分类导航变变红的条件:myswtich的值和导航的编号值index相等就表示这个文本组件的分类导航项变红,这个变红的量控制的是子组件SideBar中的backgroundColor属性。子组件的backgroundColor属性变红变黄取决于这个开关量myswitch与每个文字组件循环的index相等与否,调用子组件的代码修改如下图所示。

接下来在子组件SideBar中接收这个控制量,在SideBar组件添加一个变量,SideBar就需要接收这个变量控制背景颜色的改变,这里可以进行单向传递,主控件的量告知子控件需要变色,但是不需要把信息回传给主控件。这里应该是@Prop。代码如下图所示。

子组件接收开关量control_switch后,这里backgroundColor的改变就通过control_swith来进行控制,代码如下图所示。

接下来当点击事件发生时,控制子组件变红的开关myswtich需要指向到对应的左侧文字导航组件编号,这里需要注意的是,一个元素定义成子组件后,子组件不能存在onClick的方法,只有子组件中的元素才会有onClick方法,这里就需要把父组件onClick方法给子组件去执行
onClick方法写在父组件方法,传给子组件,子组件去执行这个方法。在子组件中先定义一个onClickAction的事件,并进行空值的初始化。如下图所示。

子类完成onClickAction事件的定义后,在父类调用子组件里时需要将这个onClickAction作为参数传递进去。代码如下图所示。

这样处理的目的相当于子类调用了父类的方法,如下图所示。

这样就实现了左侧导航栏点击后可以进行某一个文本组件背景变红的效果。在实现这个功能时,需要注意的内容如下。
(1) 子类可以执行父类的方法,执行条件在子类中定义一个方法,方法初始化为空,在父类调用子组件时,把需要执行的代码传送到这个子组件中,方法名与子组件中调用方法名是一致的。
(2) 思维方式:主类中某个变量控制子组件的展示。
实现左侧导航的变色后,接下来进行右侧捐赠产品列表的滚动处理。
二、右侧捐赠商品列表的滚动处理
右侧的捐赠商品列表也可以效仿左侧分类导航的方法,先把ListItem中的内容变成组件,为了更好的按分类项目进行滚动,这里使用ListItemGroup就可以把右侧的捐赠商品列表按照分类进行分组,滚动的时候也可以按照分组的方式进行滚动。代码如下所示。

在使用ListItemGroup的时候,这里的header应用了一个Builder的组件复用方法实现的,具体实现方法如下图所示。

这里实现Builder函数的方法,效果在预览中有一个提示。如下图所示。

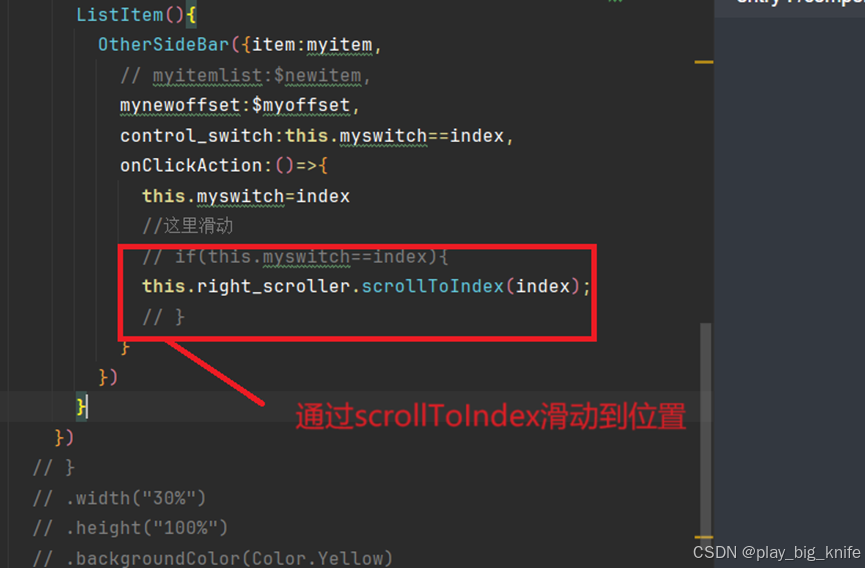
接下来就需要点击左侧的文字导航组件后,右侧就需要出现连锁反应。这里实现方式可以点击左边,使用右边的scroll控制器滑动指定的位置,控制在主类,这段代码在主类中。代码如下图所示。