1. 概述
模板的加载速度受到很多因素影响,如果一个模板预览的时候,加载较慢,该如何去分析问题原因呢?
2. 排查步骤
2.1 查看数据集查询速度
大部分模板加载慢,都是因为 sql 执行速度比较慢。那么如何验证 sql 速度快慢呢?可以使用以下几种方案。
1)在设计器的数据集中直接查询,人为感受 sql 的执行速度-----设计器查询慢可考虑更换驱动。
2)将模板导出为内置数据集进行预览,查看速度是否变快。-----导出内置数据集后预览变快说明是取数环境慢,优化 sql 或数据库性能。
3)安装 性能插件 ,使用平台里的 sql 执行监控功能,查看 sql 执行速度以及执行次数。如果是执行次数过多导致的慢,可以试试 抽数缓存 功能。

4)使用 抽数缓存插件 ,查看速度是否变快。-----开了缓存变快,说明是数据集本身查询速度不佳。
2.2 查看模板结构
排除掉 sql 原因后,接下来就应该分析下,模板元素是否过于复杂,或者有一些不合理的设置。下面列举几类常见的问题设置。
2.2.1 设置过多过滤
如下图所示,第一列为手写,后面的字段重复拖入,且每个都设置了过滤。例子的模板还是最简单的,实际情况下这种结构的模板大多比较复杂,会导致大量的重复计算,影响性能。

2.2.2 过多的条件属性/过滤/动态参数注入/形态设置
当看到模板中有大量的黄色/蓝色/红色小三角时,就可以得知模板中使用了大量的过滤和判断或是形态设置,势必会影响性能。

2.2.3 不合理父格设置/笛卡尔积
此类情况通常可以通过修改父格,优化模板结构来解决,可参见:防止填报笛卡尔积
2.2.4 模板中有较大的图片
模板中如果插入了较大的图片、展示了较多的图片,对性能也会有一定影响,可以考虑下述优化:
-
使用 外置图片插件
-
使用 webimage 展示图片
2.2.5 模板展示的时候格子数量过多
当数据较多或者模板结构较复杂的时候,后台计算模板的时候会产生大量的格子数,前端展示的时候也会比较慢。所以,对于数据量,尽量不要一次展示太多数据,可以考虑分页 sql ,或者使用 新计算引擎
2.2.6 图表过多
大量使用图表会造成前端渲染速度下降,浏览器崩溃,所以设计模板的时候不能滥用图表。
2.2.7 函数的不合理使用
模板中如果使用了较多的sql函数,value函数,数据集函数等,或者sql函数本身执行的速度较慢,也会导致模板预览变慢。
2.2.8 前端样式
大量使用 JS 或者 CSS 语句去修改了模板元素样式,也会对模板性能产生影响。
2.2.9 全局参数
全局参数是不管页面是否调用,都会跟随加载,对加载速度有一定影响
2.2.10 全局水印
全局水印设置是否写了sql函数进行取数,sql函数那边取不到数据或取数慢,所有的模板都有需要等sql函数取数超时之后才能够显示出来,就导致所有的模板预览慢,可以通过关掉全局水印进行测试
2.2.11 sheet名
注意sheet名是固定值还是公式,如果是使用公式,且公式有一些参数计算,可能会影响模板计算速度。
如果是这种情况,可以先将sheet名修改成默认值排查
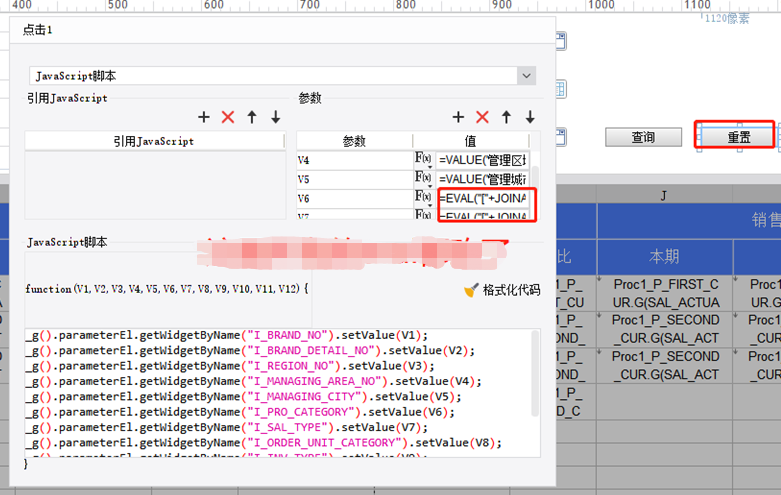
2.2.12 按钮控件里的参数默认值计算过久
按钮控件控件里的参数默认值也是在初始化时计算的,不是在点击的时候才计算,如果按钮控件里大量调用sql函数,并且计算时间较久,也会对模板加载时间产生影响。比如客户用来实现重置所有控件值的按钮,大量调用sql函数用来计算控件默认值,就对模板计算产生了影响。

2.2.13 空白行
模板中存在空白行可能也会影响速度。
2.2.14 纸张背景
检查模板纸张背景的设置,模板纸张不要设置得过大,且当纸张背景设置为纹理时,可能会影响性能。
可以考虑调整纸张大小设置和更换纸张背景设置。
3. 查看网络请求
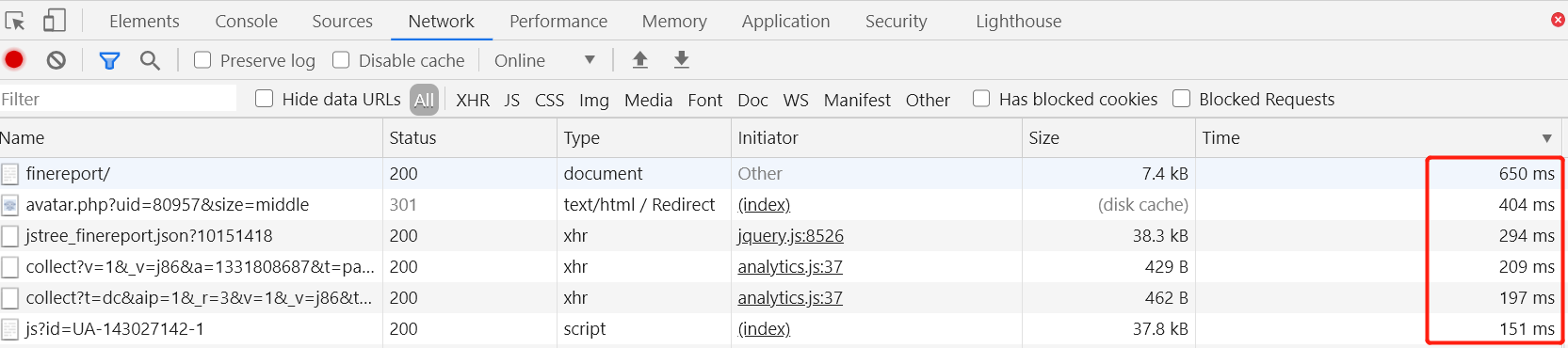
1)可以通过F12的Network模块去查看一张模板的所有请求速度,分析是否有时间过长的请求,以及该请求的作用。

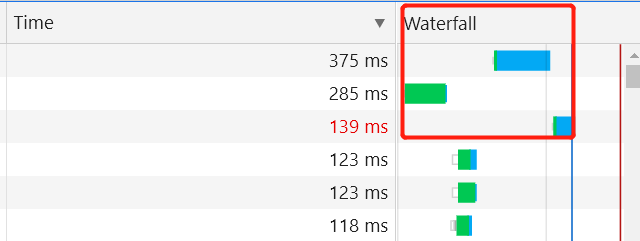
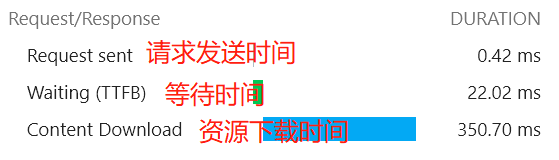
2)鼠标悬浮Waterfall可以看到请求各个阶段的时长。如果一个请求时间过长,可以先排查下是否由于做了映射导致。


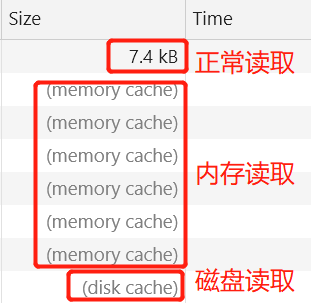
3)Size列可以识别相关资源是否从缓存读取。从缓存读取的资源一般不会影响性能。

4. 其他设置
1)日志级别
降低日志级别,比如可从debug调整成error。
2)数据库是否外置
内置数据库性能较一般,可以考虑将finedb数据库外置。
3)根据并发数调整中间件(比如tomcat)的线程数、业务数据库的连接池。
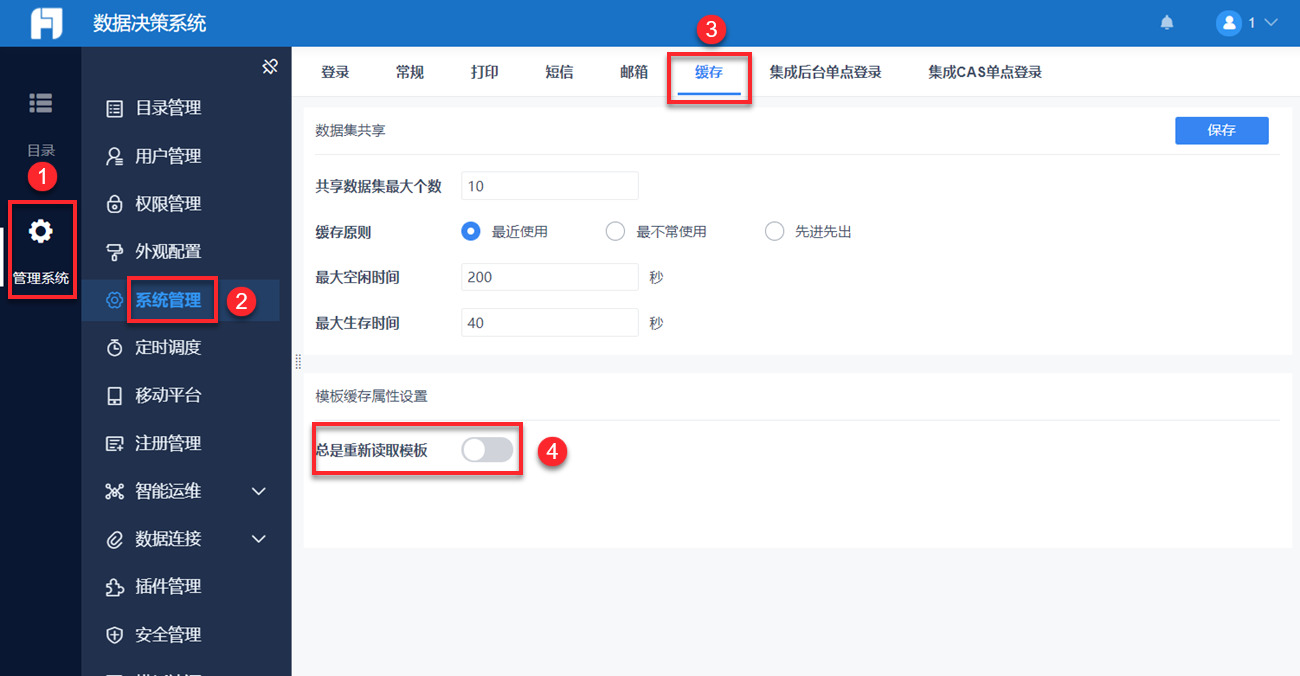
4)关闭平台缓存中的「总是重新读取模板」按钮。

5)安装 性能插件
6)安装 抽数缓存插件 :如果模板访问情况是仅首次访问慢,可以考虑安装抽数缓存插件进行优化
7)报表分页组件插件 导致。
现象:
-
报表数据量大,模板加载时间长
-
参数面板加载很久
对于数据量大的报表,连参数面板都一直加载不出来的话可以考虑是「报表分页组件插件」导致的,此插件计算把页面计算逻辑放在了最前面,从而导致模板加载时间远远超出sql取数时间。
5. 总结
模板的加载,需要经过取数、计算、渲染等阶段,每个阶段都会有影响速度的因素,所以需要依次排查。在排查过程中,可以使用二分法,尽量减少模板元素,定位到对性能影响最大的部分。
标签:插件,缓存,性能,排查,sql,2.2,模板,加载 From: https://www.cnblogs.com/shuiyirar/p/18610753