
开发者朋友们大家好:
这里是 「RTE 开发者日报」 ,每天和大家一起看新闻、聊八卦。我们的社区编辑团队会整理分享 RTE(Real-Time Engagement) 领域内「有话题的 新闻 」、「有态度的 观点 」、「有意思的 数据 」、「有思考的 文章 」、「有看点的 会议 」,但内容仅代表编辑的个人观点,欢迎大家留言、跟帖、讨论。
本期编辑:@SSN,@鲍勃
01 有话题的新闻
1、谷歌发布新一代大模型 Gemini 2.0,支持音频和图像多模态输出的 API
谷歌发布了新一代大模型 Gemini 2.0,速度翻倍,能力更强,支持原生图像生成和音频输出的多模态输出,以及原生使用 Google 搜索和地图等工具。
对开发者而言,谷歌推出了新的多模态实时 API,支持实时音频、视频流输入和多个组合工具的使用。这些功能将从本周开始通过谷歌 AI 工作室和 Vertex AI 向开发者开放,而完整版本将于明年 1 月推出。
这些更新,让谷歌带来的远不止是一个升级版的语言模型,而是一个满足了智能体基本需求的统一底层模型。
Project Astra 是谷歌最早在今年 5 月 I/O 大会上展示的 AI 助手,刚发布时看起来并不太惊艳。但现在搭载 Gemini 2.0 后获得了显著提升。
在演示中,你可以把它当成谷歌版的 Apple Intelligence 或者 Windows Copilot,它的定位是一个系统级的智能体助手。
Astra 利用 Gemini 2.0 内置的代理框架,通过文本、语音、图像和视频回答问题并执行任务,在需要时调用现有的 Google 应用,如搜索、地图和 Lens。这使其在日常生活中的实用性大大提高。
在记忆能力方面,Project Astra 也有重要突破。系统现在拥有长达 10 分钟的会话记忆,并能记住过去的对话历史,甚至是多模态的历史,比如在演示中,它甚至能记住你的门锁密码。这让它能提供更加个性化的服务。
Project Astra 在多模态间丝滑切换和对工具的无碍结合,目前对 Copilot 还是 OpenAI 来讲,都尚未实现。这都是 Gemini 2.0 原生能力带来的强大加持。
难怪 MIT Technology review 的报道不吝赞美的认为 Astra 或将成为生成式 AI 的杀手级应用。
而且谷歌的野心并不止于手机。它已经开始扩大其可信测试者计划,包括让一小组用户在原型 XR 眼镜上测试 Project Astra。它正在探索将这项技术扩展到更多形态,包括 AR 眼镜等可穿戴设备。(@腾讯科技)
2、全球首个 AI Agent 程序员 Devin 全面开放使用,月费高达 500 美元

全球首个 AI 程序员 Devin 正式宣布全面开放使用,并实现商业化。然而,其定价却让许多用户感到震惊,月费高达 500 美元,成为目前最贵的生成式 AI 产品之一。
Devin 的高昂价格引发了广泛讨论,很多网友表示这是一个不合理的商业模式。虽然大型团队可以承受这样的费用,但对于小团队和个人用户来说,这样的价格无疑是一笔不小的开支。
尽管价格昂贵,Devin 的功能却相当强大。它具备自动化编码的能力,开发者可以根据待办事项列表分配任务,Devin 能够根据指示生成初稿的 Pull Request(PR)。在代码重构方面,Devin 的 IDE 扩展支持 VSCode 及其分支,使得开发者能够轻松编辑或升级代码。
此外,Devin 在团队的集成、迁移和文档维护方面也表现出色。它能够承担低级、重复的代码任务,帮助开发者进行代码的自我检查和测试。用户可以在 Slack 中与 Devin 进行对话,分配小型任务和修复错误。任务完成后,Devin 会通过消息通知用户,以便他们在合适的时间审查 PR。
值得注意的是,Devin 并没有用户数量限制,无论团队成员多少,均可无限制使用这一工具。因此,对于企业用户来说,使用 Devin 将会非常划算。
对于个人用户而言,使用 Devin 可能并不划算,然而对于公司而言,这个工具无疑能够显著提升工作效率,减轻开发者的负担。开发者可以直接在 IDE 中将任务异步交给 Devin,使用其扩展进行代码审查和检查,进一步提高了工作效率。(@ AIbase 基地)
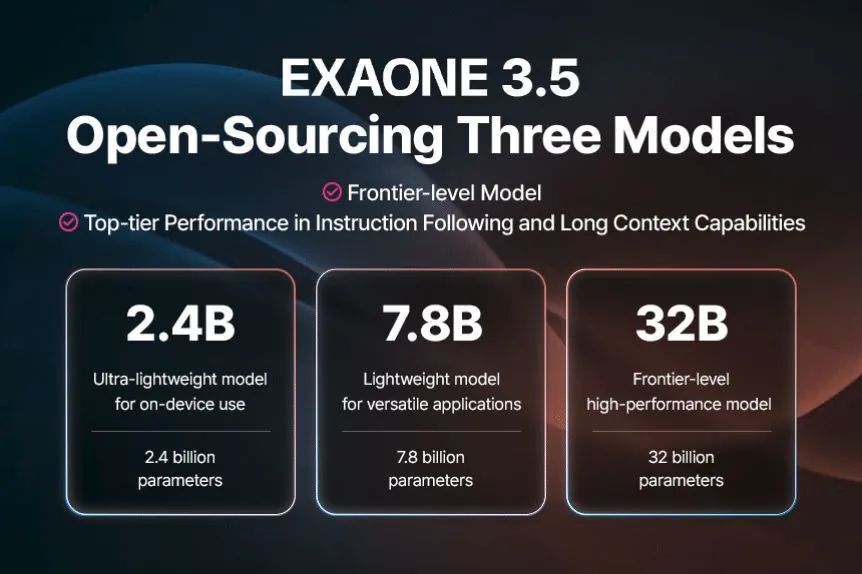
3、LG 发布 EXAONE 3.5 开源 AI 模型:长文本处理利器、独特技术有效降低「幻觉」

LG 人工智能研究院本周发布 EXAONE 3.5 开源 AI 模型,并同步推出面向 LG 员工的企业级 AI 智能体服务 ChatEXAONE。
此次发布的 EXAONE 3.5 距离 3.0 版本仅四个月,新模型提供三个版本:24 亿参数的超轻量级设备端模型、78 亿参数的轻量级通用模型以及 320 亿参数的高性能专用模型。
LG 宣称,EXAONE 3.5 单次处理 100 页文本,在 20 项基准测试中表现优异,尤其在实际可用性、长文本处理、编码和数学方面领先其他开源 AI 模型。
EXAONE 3.5 的亮点在于采用独特的检索增强生成技术和多步推理能力,可以有效降低了「幻觉」现象,提高了答案准确性。
LG AI Research 计划在 2025 年上半年将 EXAONE 3.5 的 tokens 上下文窗口从 32000 扩展到 128000,并将于同年发布大型动作模型(LAM),进一步提升 AI 能力,持续引领 AI 领域创新。(@IT 之家)
4、谷歌推出 AI 代码助手 Jules,可帮助开发者修复代码错误
谷歌今日宣布推出一款名为「Jules」的实验性 AI 代码助手,旨在帮助开发者自动修复代码错误。该工具今日与 Gemini 2.0 一同发布,其使用更新后的谷歌人工智能模型来创建多步骤计划,以解决问题、修改多个文件,并为 GitHub 工作流中的 Python 和 Javascript 编码任务准备拉取请求。
去年,微软为其 GitHub Copilot 引入了类似的功能,可以识别和解释代码,并提供修改建议和修复错误。Jules 将直接与微软的产品展开竞争,也将与 Cursor 等工具以及 Claude 和 ChatGPT 竞争。谷歌推出专注于编码的 AI 助手并不令人意外 —— 早在去年 10 月,谷歌首席执行官桑达尔・皮查伊就曾表示,该公司超过四分之一的新代码现在由 AI 生成。
谷歌在其博客文章中表示:「Jules 可以修复错误和处理其他耗时的任务,让开发者专注于真正想要构建的内容。」「这项工作是我们构建在所有领域(包括编码)都有帮助的 AI 代理的长期目标的一部分。」
开发者可以完全控制审查和调整 Jules 创建的解决方案,然后再选择将其生成的代码合并到他们的项目中。公告并未提及 Jules 能够主动发现错误,所以大概需要将其指向已经确定的问题列表以便修复。谷歌还表示,Jules 仍处于早期开发阶段,「可能会犯错」,但内部测试表明它对提高开发人员的生产力以及提供实时更新以帮助跟踪和管理任务很有帮助。
根据谷歌的说法,Jules 今天面向「部分受信任的测试人员」推出,并将于 2025 年初向其他开发者发布,有关其可用性以及开发进展的更新将在 Google Labs 网站上提供。(@ IT 之家)
02 有亮点的产品
1、ChatGPT 全面接入苹果全家桶
北京时间今天凌晨, OpenAI 举办发布会,宣布 ChatGPT 正式登陆 iOS 生态系统,全面支持 iPhone、iPad 和 Mac。
伴随着今天推送给用户的 iOS 18.2、iPadOS 18.2 和 macOS Sequoia 15.2 ,更多的智能服务接入苹果设备,其中就包含用于创建自定义表情符号的 Genmoji、用于生成图像的 Image Playground 和 Image Wand,以及集成到 Siri 的 ChatGPT 等服务。
在更新至最新系统后,用户可以通过 Siri 或写作工具直接访问 OpenAI 的 ChatGPT(GPT-4o 版本),同时还能完成一键识物、总结和复制文本、跨语言翻译以及提取电话号码等操作。
苹果方面表示,明年将推出更多苹果智能的更新,其中就包含对 Siri 将迎来重大进化,尤其是在跨应用操作方面。
目前,苹果智能暂不支持中国大陆地区,主要面向特定英语地区用户开放。(@ APPSO)
2、苹果 2024 年度最佳 App 获奖名单公布
苹果官宣了今年的 App Store Awards,这些 App Store Awards 获奖者由 App Store 编辑从 45 款入围作品中遴选而出,代表了用户体验、设计和创新的极高水准。
苹果在新闻稿中表示,获奖 app 和游戏彰显了 App Store 和 Apple 生态系统能够带给开发者的无穷机遇。Kino 通过电影风格滤镜和先进控制选项为用户展示了生活可以如电影般缤纷多彩;Lightroom 凭借强大的照片编辑功能在 Mac 上脱颖而出;Lumy 依托 Apple Watch 帮助用户跟踪太阳运行,捕捉迷人光线。
在游戏类别中,剑与远征:启程在 iPhone 上为玩家呈现了精彩的动作战略冒险和丰富的剧情。
本年度首次颁发了 Apple Vision Pro 类别奖项,获奖者通过沉浸式体验和直观操控突破了空间计算技术的极限。(@ APPSO)
03 有态度的观点
1、吴恩达 BULIT2024 演讲:当下最重要的技术是 Agentic AI;视觉 AI 正成为下一个重要趋势
生成式 AI 极大加速了 AI 应用的开发流程,从过去需要数月的周期缩短到仅需数天。这种变化推动了快速原型设计和实验的新模式,帮助开发者在短时间内尝试多种方案并专注于有效的解决方案,同时倡导「快速行动并负责任」的开发理念。
Agentic AI 代表了新一代智能体技术的发展,依托多种设计模式(如反思、推理、功能调用和多智能体协作)提升复杂任务的完成质量。这些模式通过分步骤规划、迭代式工作流和角色分工,使智能体能够以更高效和精准的方式解决问题。
在文本生成革命之后,视觉 AI 正成为下一个重要趋势。借助大型多模态模型(LMM)和新型 Agentic 工作流,企业将能够从大量图像和视频等非结构化数据中提取价值。这种变革推动数据工程的重要性,也为应用开发开辟更广阔的空间。(@ Z potentials)

更多 Voice Agent 学习笔记:
2024 语音模型前沿研究整理,Voice Agent 开发者必读
从开发者工具转型 AI 呼叫中心,这家 Voice Agent 公司已服务 100+客户
WebRTC 创建者刚加入了 OpenAI,他是如何思考语音 AI 的未来?
人类级别语音 AI 路线图丨 Voice Agent 学习笔记
语音 AI 革命:未来,消费者更可能倾向于与 AI 沟通,而非人工客服
语音 AI 迎来爆发期,也仍然隐藏着被低估的机会丨 RTE2024 音频技术和 Voice AI 专场
下一代 AI 陪伴 | 平等关系、长久记忆与情境共享 | 播客《编码人声》
写在最后:
我们欢迎更多的小伙伴参与「RTE 开发者日报」内容的共创,感兴趣的朋友请通过开发者社区或公众号留言联系,记得报暗号「共创」。
对于任何反馈(包括但不限于内容上、形式上)我们不胜感激、并有小惊喜回馈,例如你希望从日报中看到哪些内容;自己推荐的信源、项目、话题、活动等;或者列举几个你喜欢看、平时常看的内容渠道;内容排版或呈现形式上有哪些可以改进的地方等。

素材来源官方媒体/网络新闻
标签:Devin,吴恩达,AI,模型,谷歌,Jules,Gemini,开发者 From: https://www.cnblogs.com/Agora/p/18603171