DevExpress Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。
DevExpress Blazor控件目前已经升级到v24.1版本了,此版本发布了全新文件输入组件、Drawer组件、Toast组件等,欢迎下载最新组件体验!
DevExpress v24.1正式版下载DevExpress技术交流群11:749942875 欢迎一起进群讨论
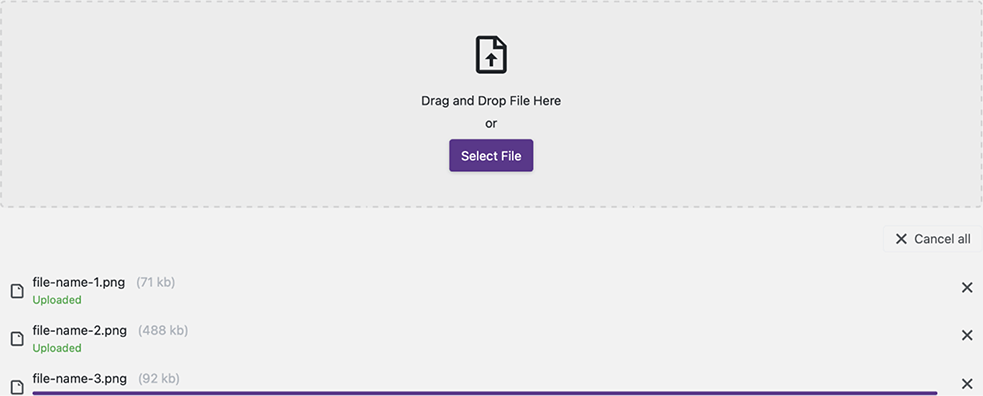
全新的File Input(文件输入)组件
DevExpress Blazor全新的File Input(文件输入)组件允许您将文件上传功能引入Blazor应用程序,而无需使用上传控制器创建单独的Web API项目。

DevExpress Blazor File Input控件支持多种上传模式(即时和OnButtonClick),可以同时上传多个文件,并允许您在客户端和服务器上验证文件大小和扩展名。
处理FilesUploading事件来上传所选文件,对于每个文件,事件提供一个流,您可以打开它来读取文件内容。读取操作完成后,您可以将文件发送到其他目的地、保存到文件系统或在网页上显示文件内容。
下面的代码片段配置FileInput将文件上传到指定的文件夹:
Razor
<DxFileInput FilesUploading="OnFilesUploading" />
@code {
async Task OnFilesUploading(FilesUploadingEventArgs args) {
foreach (var file in args.Files) {
Stream? stream = default;
var filePath = "full path to the uploaded file";
FileStream fs = new(filePath, FileMode.Create);
try {
if(IsValidFile(file)) {
stream = file.OpenReadStream(int.MaxValue);
await stream.CopyToAsync(fs);
}
}
catch (Exception ex) {
if (file.CancellationTokenSource.IsCancellationRequested)
// Handle the cancel action here
}
finally {
await fs.FlushAsync();
fs.Close();
if (stream != null)
stream.Close();
}
}
}
}
注意:在将文件上传功能添加到您的Blazor应用程序之前,请确保制定必要的安全相关流程(以避免风险并控制未经授权的文件操作)。
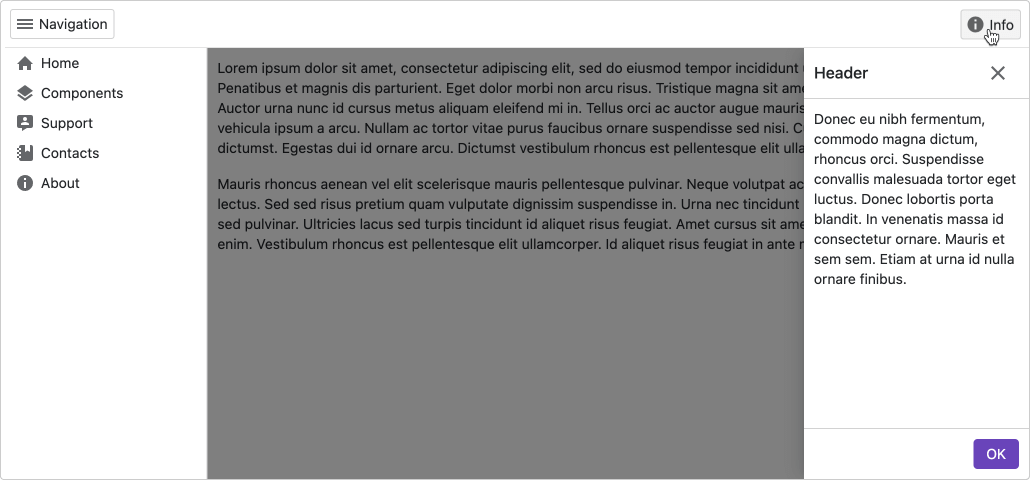
全新的Drawer组件
DevExpress Blazor 全新的Drawer组件允许您在Web应用程序中添加一个“可忽略的”导航侧板,该控件包括以下功能:
- 左侧和右侧位置。
- 重叠和收缩显示模式。
- 最小化drawer状态。
- 页眉、正文和页脚模板。

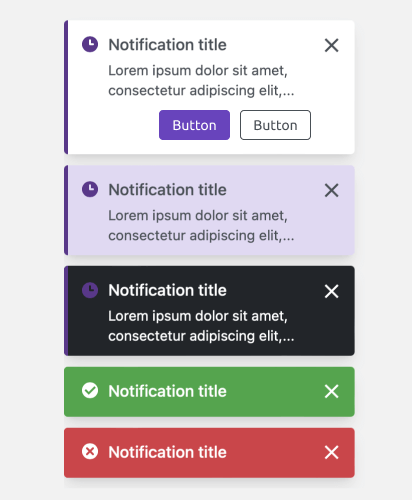
全新的Toast(通知)组件
DevExpress Blazor 全新的Toast组件允许您通知用户有关进程和事件的信息。通知消息可以保持可见,直到用户单击关闭按钮或在预定的时间后自动关闭。DevExpress Blazor Toast组件支持四种主题模式(深色、浅色、粉彩和饱和)和以下通知样式:
- 危险
- 信息
- 重要
- 成功
- 警告

您可以在标记中放置DxToast组件并调用Show方法来显示它。
Razor
<DxToastProvider Name="ToastContainer" />
<DxToast @ref=toast Text="The process has been completed." ProviderName="ToastContainer" />
@code {
DxToast toast;
protected override void OnAfterRender(bool firstRender) {
toast.Show();
}
}
</lang>
</code2>
<para>
Alternatively, use the notification service to create toasts at runtime.
</para>
<code2>
<lang brush="razor" name="Razor">
<DxToastProvider Name="ToastContainer" />
@code {
[Inject] IToastNotificationService ToastService { get; set; }
protected override void OnAfterRender(bool firstRender) {
ToastService.ShowToast(new ToastOptions {
ProviderName = "ToastContainer",
Text = "The process has been completed."
});
}
}
在这两种情况下,都必须将DxToastProvider组件添加到页面中。该组件用作通知容器,应该在显示通知的地方声明。
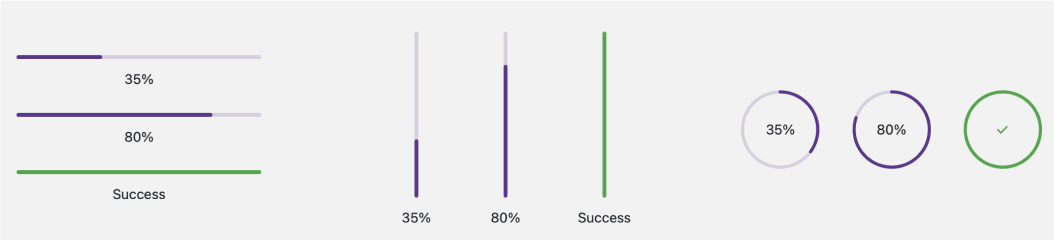
全新的Progress Bar(进度条)
DevExpress Blazor全新的Progress Bar(进度条)组件允许您与最终用户沟通正在进行的进程状态,当进度无法估计时,组件可以显示无限的移动条。该控件包括以下综合功能:
- 水平、垂直和圆形布局
- 四个状态指示进程状态:InProgress、Warning、Error和Success
- 不确定的状态
- 元素自定义:图标、标签和条的厚度

全新的Bar Gauge(量规)
DevExpress Blazor 全新的Bar Gauge允许您将数据显示为圆形条形,其中每个条形表示单个值。该组件具有以下功能:
- 几何和布局配置
- 面板自定义
- 输出和打印支持
- 实时数据更新
- 量规元素定制:标签、工具提示、图例等。
 标签:控件,文件,DevExpress,全新,v24.1,组件,Blazor
From: https://www.cnblogs.com/AABBbaby/p/18560175
标签:控件,文件,DevExpress,全新,v24.1,组件,Blazor
From: https://www.cnblogs.com/AABBbaby/p/18560175