在实际开发中,我们通常会将某些常见组件进行二次封装,以便更好地实现特定的业务需求。然而,在封装 Table 组件时,遇到一个问题:Table 内部暴露的方法,在封装之后的组件获取不到。
代码展示为:
const MyTable = defineComponent({
name: 'MyTable',
props: ElTable.props,
emits: Object.keys(ElTable.emits || {}),
setup(props, { slots, attrs, expose }) {
const tableRef = ref<InstanceType<typeof ElTable>>();
return () => (
<div class='table-container'>
<ElTable
ref={tableRef}
{...props}
{...attrs}
v-slots={slots}
>
{slots.default && slots.default()}
</ElTable>
</div>
);
},
});在 Element Plus 的 ElTable 组件中,有很多暴露的方法,如下:

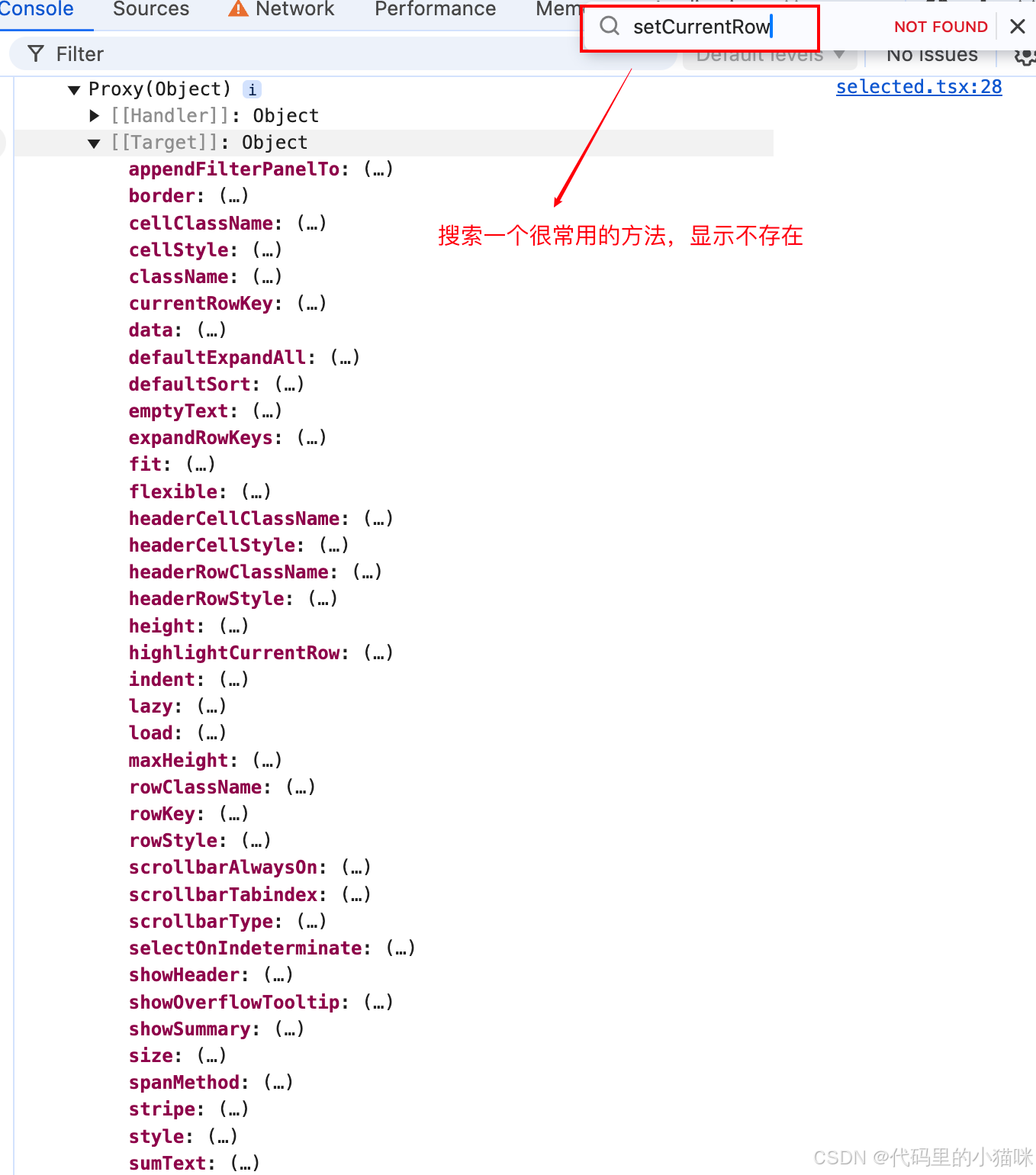
但使用上面封装的 MyTable 打印组件实例时,只有 table 本身的方法:

下面简单分析一下原因。
1. expose 未正确定义或调用
原因分析:
在 Vue 3 中,expose 用于暴露子组件的方法和属性,使父组件能够访问和操作它们。如果封装了 ElTable 组件,但是没有正确定义 expose 或者没有通过 ref 正确引用子组件实例,那么 expose 的方法无法生效。
如果在 setup 中使用 expose API 或者 expose 的位置不对,那么暴露的方法就无法通过 ref 访问到。
标签:...,ElTable,expose,tableRef,Vue3,组件,Table,方法 From: https://blog.csdn.net/weixin_52648900/article/details/143780454